PowerBI 大赛-最具推广价值奖得主分享
◉ 第五届 Power BI 可视化大赛最具推广价值奖得主-王诗琛
作者 | 王诗琛
获奖的作品主题是人力资源管理,但是本篇不单是写给人力的同学看的,希望能帮助到所有学 Power BI 的同学。所以我们不讲业务,只讲方法。
写在前面
与 Power BI 朝夕与共好几年,也看过了几届可视化大赛,这是我第一次参加比赛,有幸拿到亚军,很开心。
这次决定参加比赛,是因为我觉得这是一个契机,有机会整理过去的项目经验,融入自己的理解,不再时刻妥协于用户的想法和需求,做一次自己的甲方,去放手打造一个自己想做的东西,做一个大家能够复用的模板或者说是通用的解决方案。所以比赛并不是这个作品的终点,而是一个起点,此次获奖更是我进一步迭代这个作品的助燃剂。
创作历程
从接到开赛通知起,我就开始备赛,直到提交作品的最后一刻,都在紧张地筹备。我相信很多人都发现我是最后一个提交作品的,而且有的页面看起来像没做完,还有些不该出现的 bug。
因为报告的盘面太大,手里还握着几个项目,这个报告有些地方我确实没来得及做完,好在没有影响整体的框架和我想要呈现的点。可能是太熟悉、太了解这个作品的不足之处了,我不止一次地想过,把作品做到满意了再参加明年的比赛。在此特别特别感谢家人和同事,是他们的鼓励与支持让我有机会得到这个奖!
选题
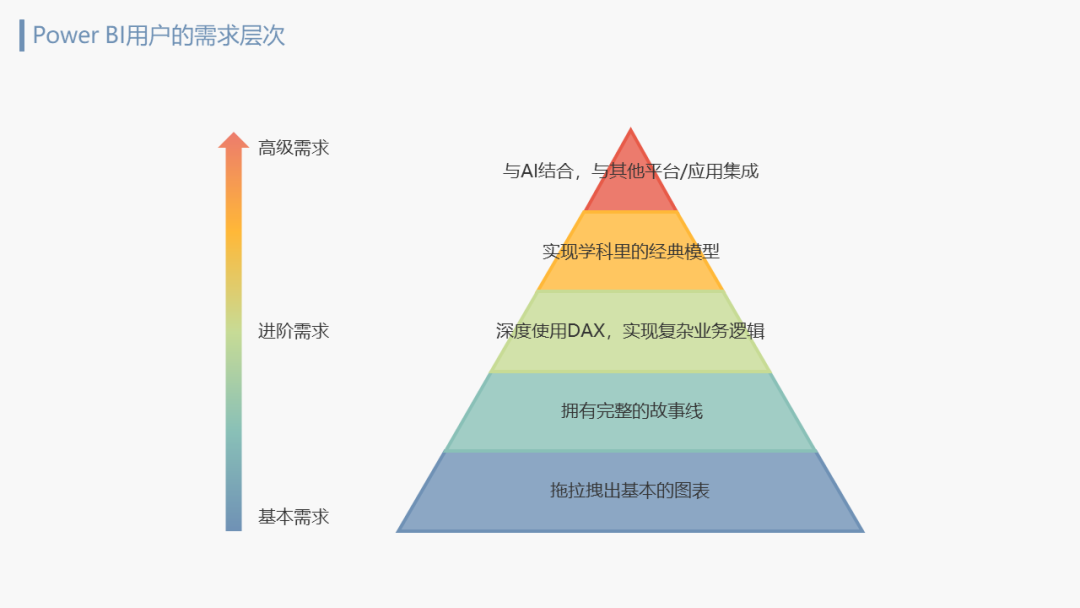
选题非常重要,方向不对,努力白费。Power BI 发展的速度越来越快,用户的需求层次在不断提升:

最开始,人们惊艳于拖拉拽出来的图表,能画出图来就很“哇塞”;
慢慢地大家开始意识到 Power BI 是一个报告工具,不仅仅是画图,报告得有完整的故事线,每一个图表都应该有自己出现的理由;
能熟练建立完整的报告后,大家又进一步对其深化,深度使用 DAX;
DAX 使用熟练了,大家开始探索如何在报告里实现各学科里的模型,希望能为业务提供更多洞察,而不局限于算同比,算贡献;
现在呢,描述性统计不太能满足 TOP user 了,Power BI 又在逐渐与 AI 相结合,与其他平台/应用集成。
同时,在整个发展过程中,大家 UI 的功底越来越强,报告越做越好看。所以这次比赛,肯定不乏技术和 UI 方面的佼佼者。
而且在 Power BI 的不断迭代中,Power Platform 倡导的“低代码”使一些技术难点也在简单化。比如在同一列中,动态切换不同数据类型和格式的度量并应用条件格式,曾经可能要写两个一长串的 Switch 函数分别控制值的显示和条件格式,而且导出的数据是文本格式,不是数值,但后来出现了计算组,再到现在的字段参数,这项技术的门槛越来越低,现在所谓的技术未来都可能会这样常态化。
那做什么可以让报告突出重围呢?我认为要凸显报告的价值。价值有两方面,一是产品的推广价值,二是报告的推广价值。基于这两点,我决定以一个真实项目为原型进行润色,打造出参赛作品。这个项目是帮助人力资源管理部门以员工的职业生涯为主线,从员工关注企业到离职的全流程各个环节进行洞察和管理。为什么选这个题呢,首先,人力部门不缺数据,但是数据都散布在各处,用多个系统的数据进行分析,是一个经常让业务人员头疼的事情。但是通过 Power BI 建模,集成大量数据源,同时确保报告里的元素 99% 以上是原生的,搭建出一套员工职业生涯管理系统,为整个人力部门提供一站式分析服务,足以证明 Power BI 的产品价值。
从报告的价值来讲,我选择人力资源管理这个职能,是因为相比于其他职能,人力资源管理的理论和方法有着更低的行业差异,通用性更强。无论在哪家企业,一个员工必然会经历关注企业、投简历、入职、职级变动、离职等一系列环节。此外,这个报告已经经受过了项目的锤炼,得到了甲方的肯定,以此为原型最能贴合实际的业务场景。
选风格
用户对于可视化没有特别多的要求,只说了一段话:“我们不像市场和财务那样用 Power BI 那么多,很多业务人员其实不懂 Power BI,我们平常看它也不会花很长时间,所以不需要很高级的图表,能让大家一看就懂就行。我们不希望跟 A 解释一遍这个图怎么看,再由 A 向其他人再解释一遍这个图怎么看,我们不希望业务人员花太多的时间去处理信息,不然就不会用了。”
顺着这个思路,这个作品注定了不会有特别复杂的图表,点线面就是最好的表达方式,不会有特别惊艳的 UI 设计,要让用户把注意力集中在图表本身。PPT 式的设计会更便于用户做汇报。
疑问
选了这么大一个题,该怎么去支撑它呢,如何让报告看起来像一个系统,如何让界面既简洁又能容纳超多信息,如何让前期开发高效,后期运维简单,又如何应对变化莫测的用户需求?
可能有些点从报告的表面看不出来,那我来复盘一下项目中是如何解决问题的,希望能帮助遇到同样问题的同学快速找到解决方案。
可视化规范
首当其冲的是章法,规矩不好立,但是一旦立好了,之后的事情会很顺利,并且能够保证报告的一致性。下面展开说几点我所遵循的。
▼ 像素级设计
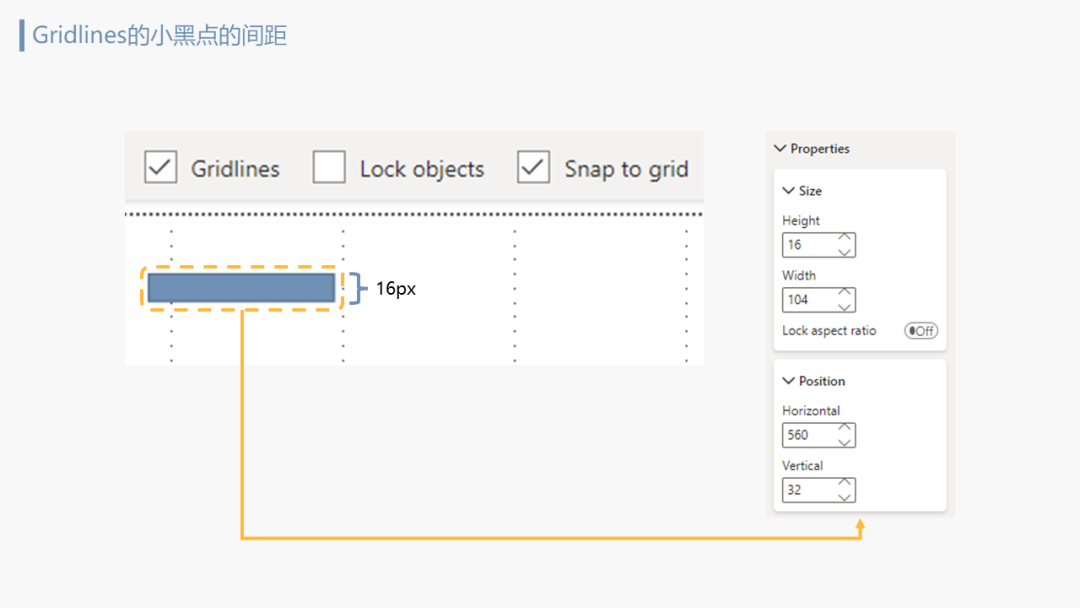
首先,像素级的设计是我每一次做报告时都会遵循的原则。把画布上任何一个形状、按钮、图表等我们都可以叫做元素,那像素级的设计就是指设计时,要精确到所有元素的长、宽、横坐标、纵坐标的像素值。通常我会将元素大小、位置的参数都设置为 8 的倍数。为什么是 8 呢?大家可以点开 View 下的“Gridlines”看看:

画布中会出现很多小黑点。这些小黑点就是辅助我们做图的网格线,让我们更好地管理元素的间距和大小,让画面看起来更一致,更舒适。大家随便插入一个形状,拖拽一下会发现,这些小黑点的间距是 8 px。勾选“Snap to grid”,Power BI 在你手动拖拽元素时会自动对齐小黑点,并将大小参数调整为 8 的倍数。
这其实就是在向我们暗示,Power BI 的规范就是 8 的倍数。既然如此,那我们就按照 Power BI 的玩法玩下去。
▼ 圆角的使用
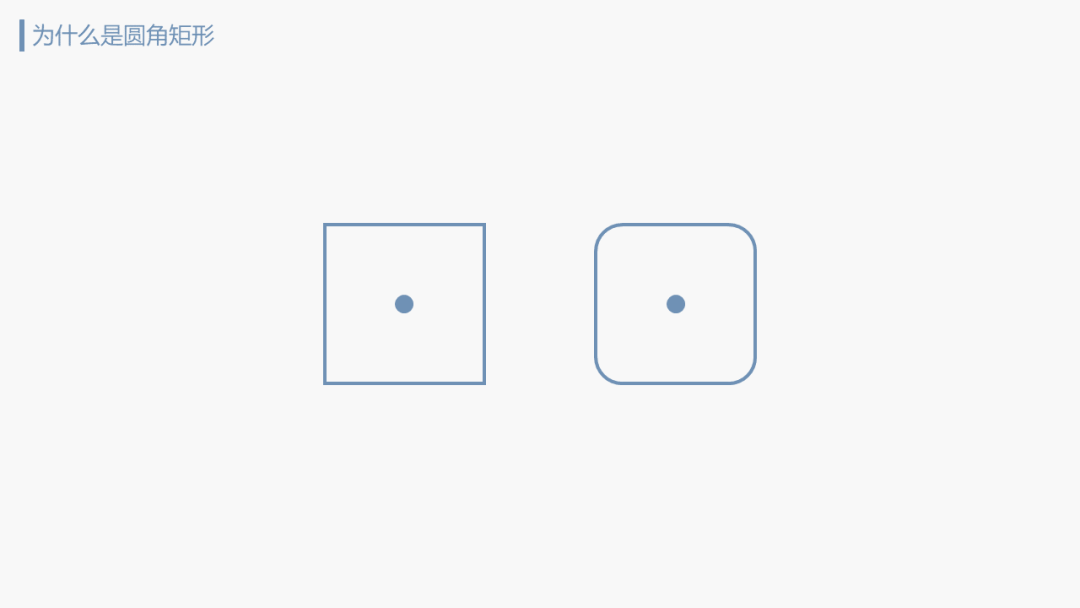
当我们添加一个元素时,它的默认形状都是直角矩形,但是我会把形状改成圆角矩形,如果不能改,我会将有颜色填充的背景用独立的形状代替,再设置圆角矩形。为什么一定要圆角呢?大家看下图:

当我们看直角矩形的时候,视线会发散到四个角上,但是圆角矩形不会,我们的视线会引导到矩形的正中间。所以圆角矩阵有助于让用户聚焦于图表本身要呈现的信息,降低认知负荷;
其次,根据视觉动线理论,在直角处,视觉上会出现断点,产生停顿时间,所以圆角矩阵不只是孰美孰丑的好看,更是是否易于理解的好看;
另外一点,圆角矩形也叫“友好矩形”,相比直角矩形的尖锐,圆角矩形的顺滑更容易让用户产生信赖。
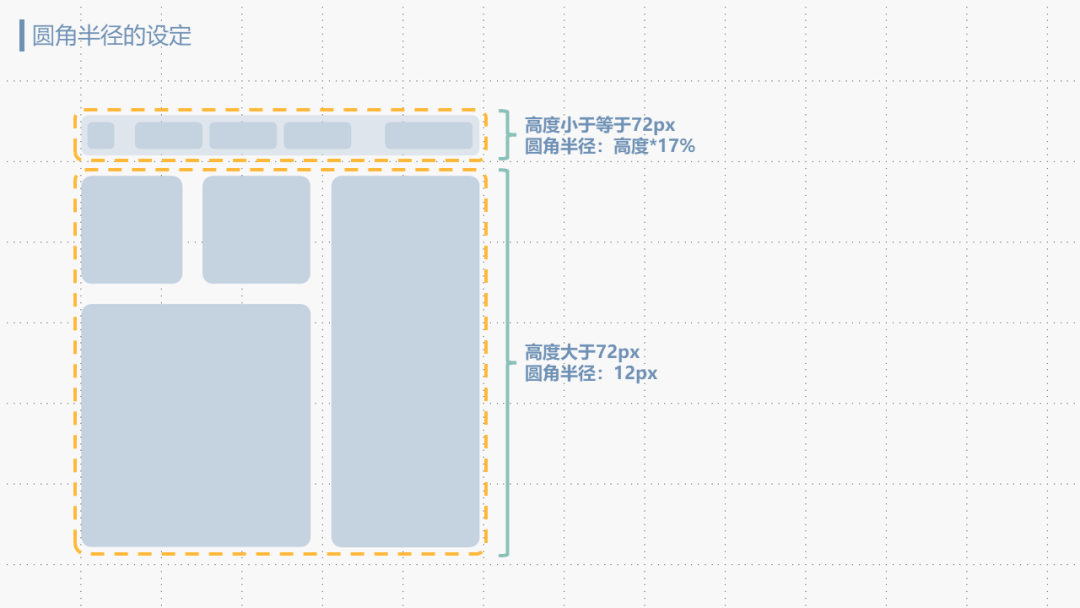
但是把直角矩形改成圆角矩形就可以了吗?不是。圆角虽好,可不能乱用。对于高度不大于 72 px 的元素,我会将圆角半径设置为高度的 17%;对于高度大于 72 px 的元素,我会将圆角半径固定为 12 px。

▼ 线性图标的使用
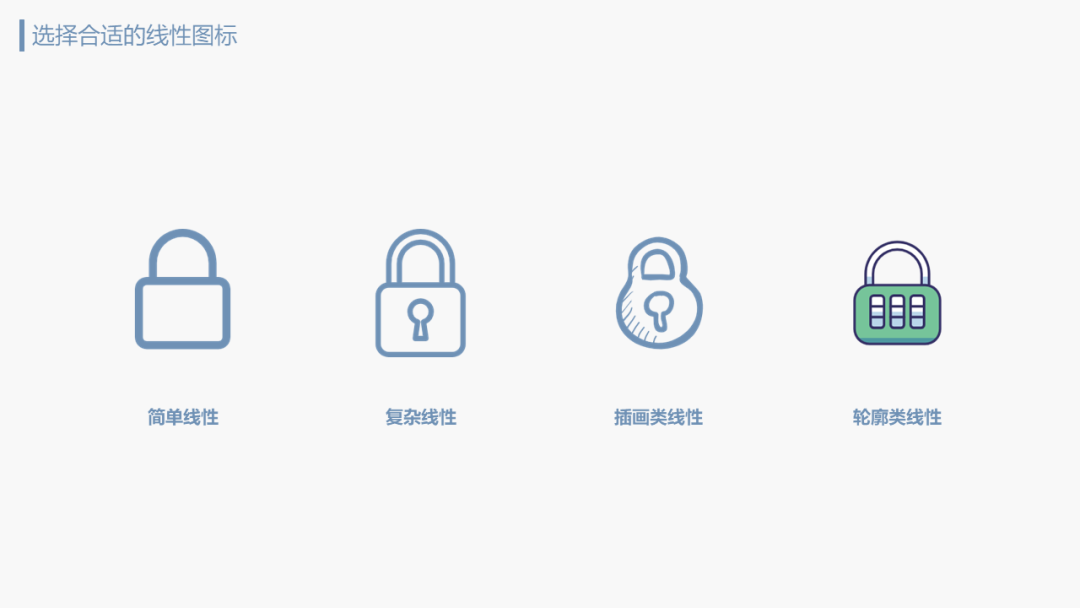
为了让报告看起来更加生动,像一个系统,图标的使用越来越普遍,扁平化的趋势使线性图标成为了当下的主流。但是线性图标也分为好几种,下图图标采集自 Iconfont,由左往右依次是简单线性,复杂线性,插画类线性,轮廓类线性。

为了减少视觉上的信息处理,我会选择左边这种简单线性图标。
▼ 关闭不必要的视觉对象标头
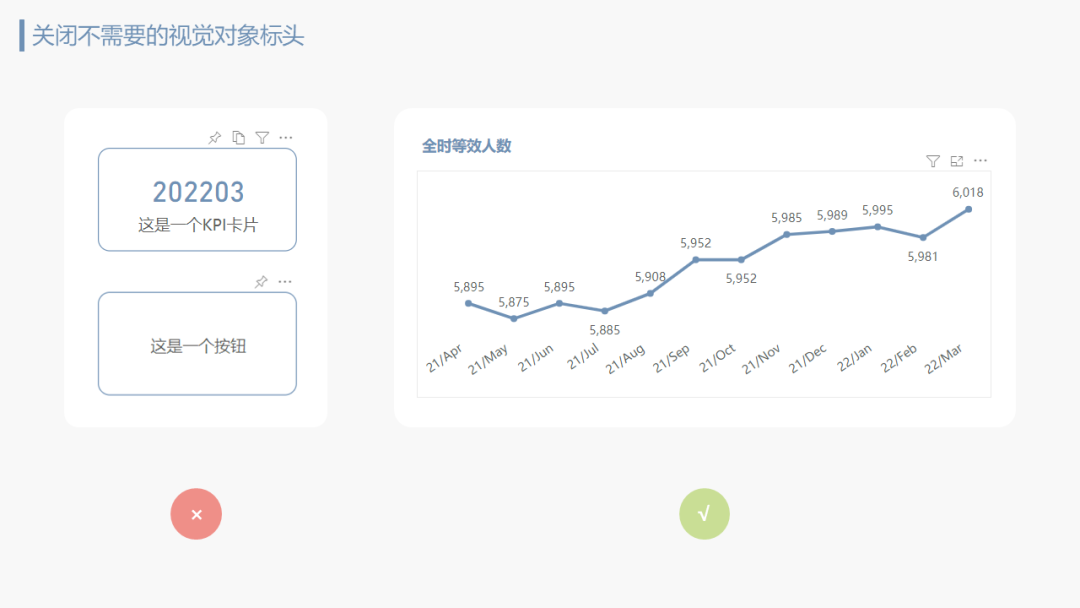
视觉对象标头是指每一个元素右上角的一排图标,这些图标是为了方便使用者查看图表的上下文,进入焦点模式,导出数据等。但并不是所有的图表都需要,如下图,KPI 卡片和按钮的视觉对象标头就是多余的,我会在设置中关闭,避免给用户传递无用的信息:

▼ 管理好工具提示
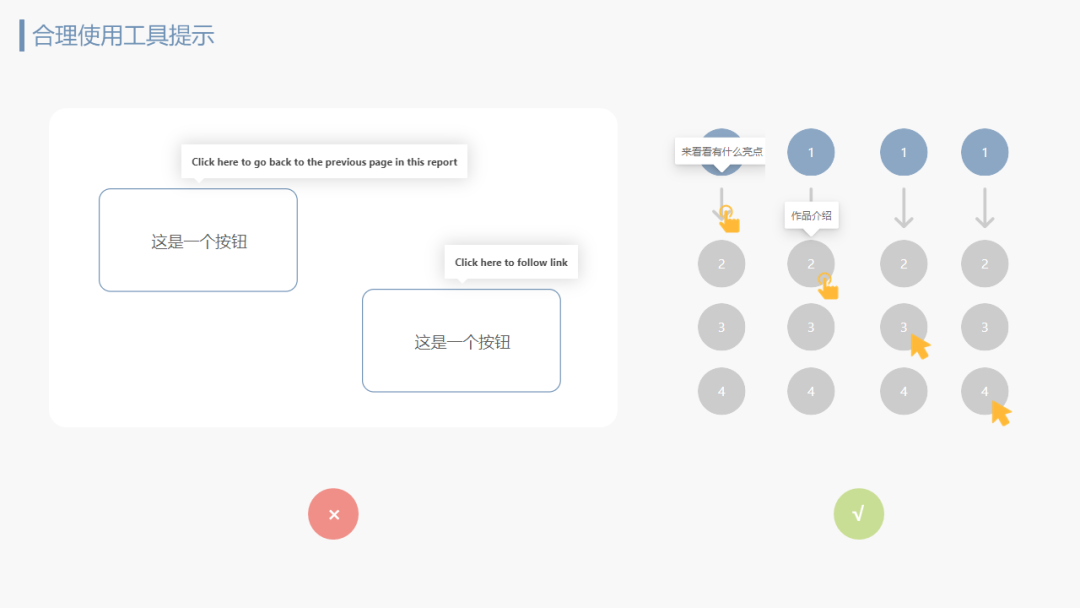
简单讲,工具提示就是鼠标悬停在元素上时弹出来的悬浮窗口。当元素被设定了某个动作,能够跳转到其他页面/书签时,会弹出“Click here to follow link(单击此处以跟踪此链接)”等默认的提示语。

但这样的信息会给人带来困惑或者在使用的链路上出现断点,去思考这句话什么意思,还要不要点它。时间宝贵,这个提示语不值得业务人员想那么多。所以每一个可以跳转的图标、按钮或者形状的工具提示我都进行了调整,或关闭,或用直观的表达告诉用户别犹豫,直接点。
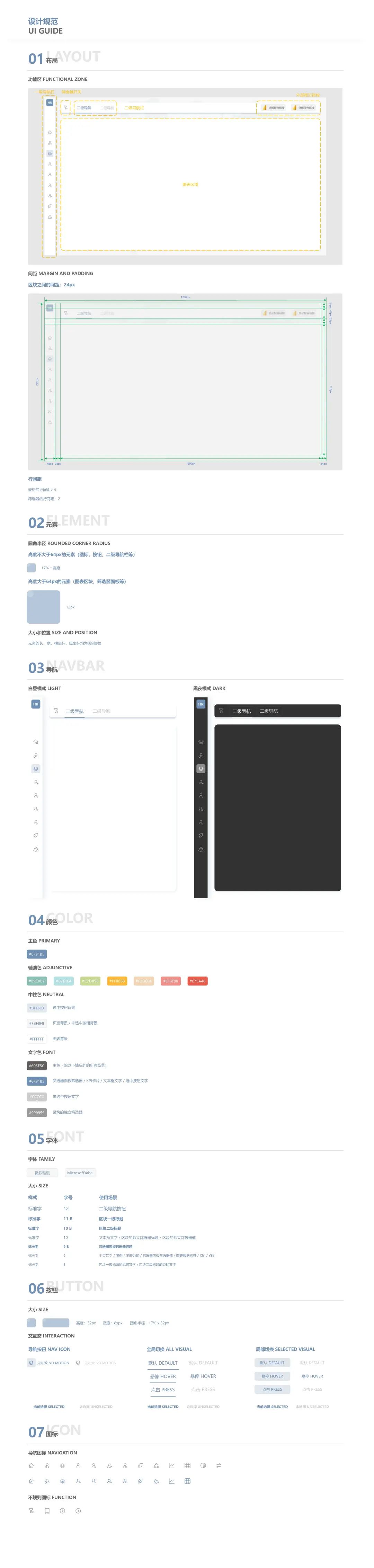
▼ UI 设计规范

建模规范
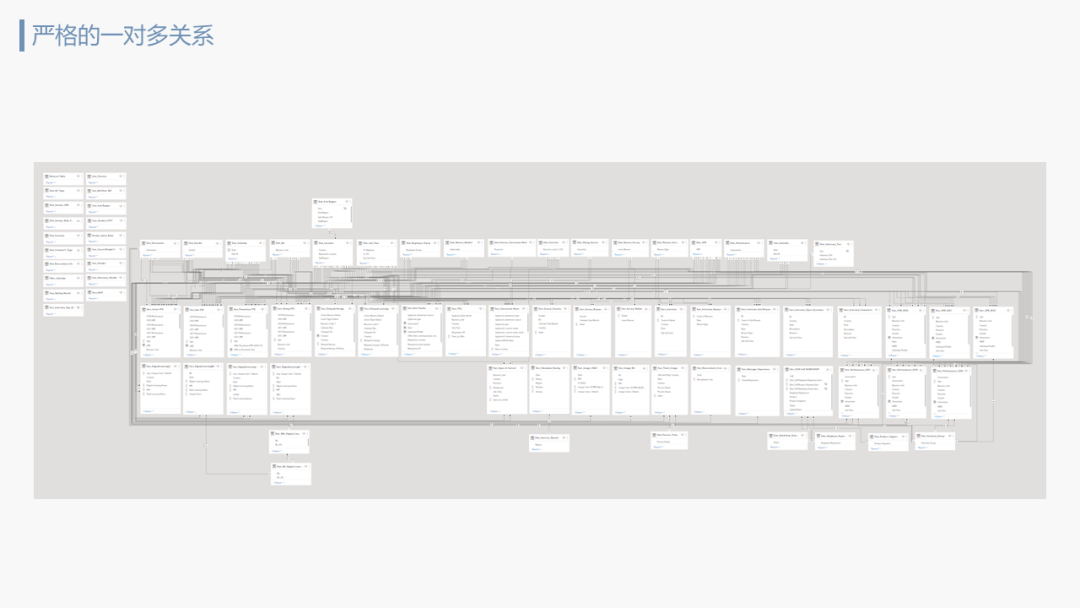
▼ 严格的一对多关系
本报告背后涉及到的数据源众多,为了模型可复用,能够便于运维或用于开发其他报告,建模的时候严格遵循了表和表之间只有一对多的关系这条原则,如果为了图省事或者解决一些临时性的问题,用了多对多,那么在将来的需求变更中,极有可能产生一些莫名奇妙且难以追溯的问题。

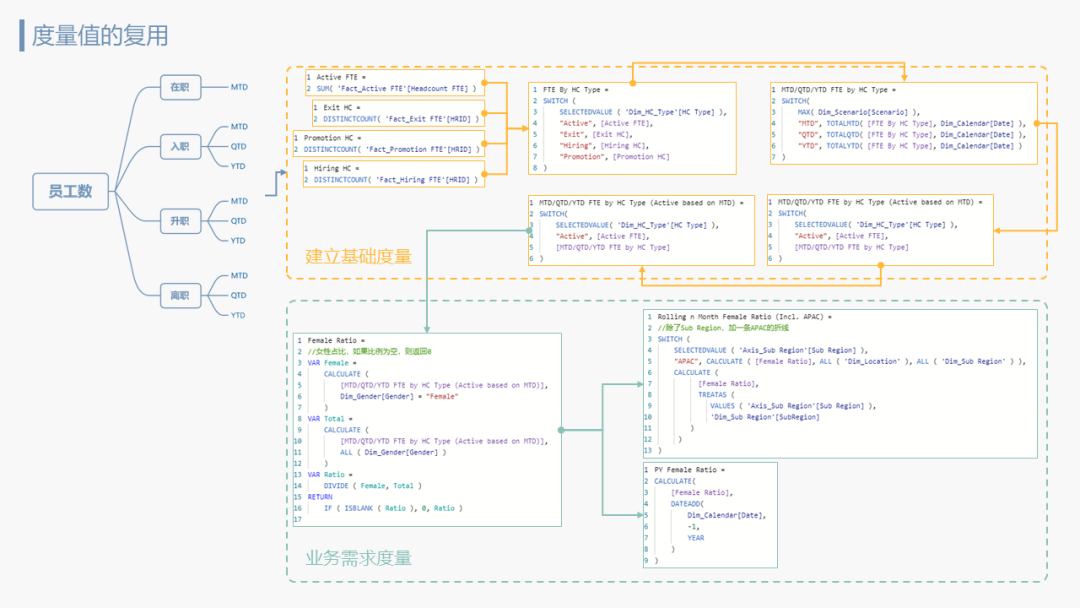
▼ 度量值的复用
本报告的数据覆盖了员工从关注企业到离开企业的全流程,数据源的数量和种类非常多,不含书签页有 50 个页面,需要写度量值的地方非常多,但是整个报告的度量值只有 300 多个。
减少度量值数量的最佳实践是什么呢?建立好基础度量值,不断套用。减少度量值数量的背后其实是开发效率的提升和运维成本的降低,也能让团队协作更轻松,特别是底层逻辑变动时,优势尤为明显。
在财务和销售类的报告中,最常用的基础度量是金额。在本报告中,最常用的基础度量是员工数,由于用户需要随时切换时间维度(MTD/QTD/YTD)查看不同类型员工(在职/入职/升职/离职)的各项指标,所以这个简简单单的“员工数”里其实内含了 10 种更基础的度量。

追求极度灵活,度量值的套用在建立度量值体系的最初就开始了。
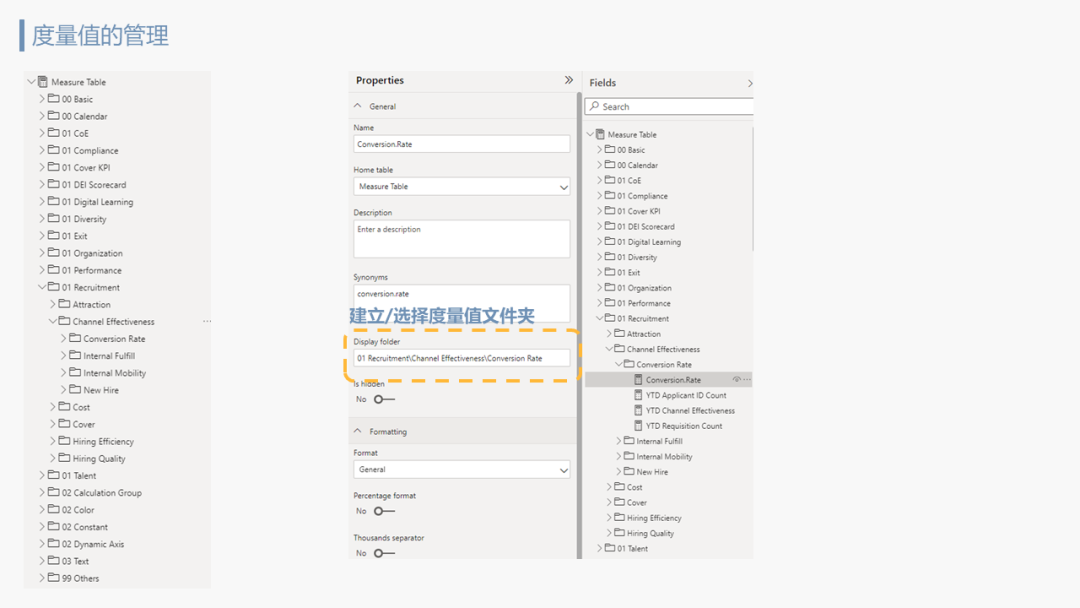
▼ 度量值的管理
300 多个度量值对于这个量级的报告来说不多,但是总数还是多的,所以度量值的管理显得尤为重要。在这一点上,我在命名上会进行规范,并按照其适用的范围进行分组。这样一来,度量值再多都不难找,运维成本会降低。

可拓展性
可拓展性源自需求的不确定性。回想去年,在开发参赛作品原型的伊始,讲完项目背景和大框架后,用户就提出:“我们没有确定的蓝图,我们也不知道会做出一个什么样子的东西来,你先做做看,我们看到东西了才会有感觉。”
有过项目经验的同学一定知道这句话意味着什么,意味着可预见的需求蔓延,而且你不知道边界在哪。需求范围不明确是大忌,做不做?还是得做。
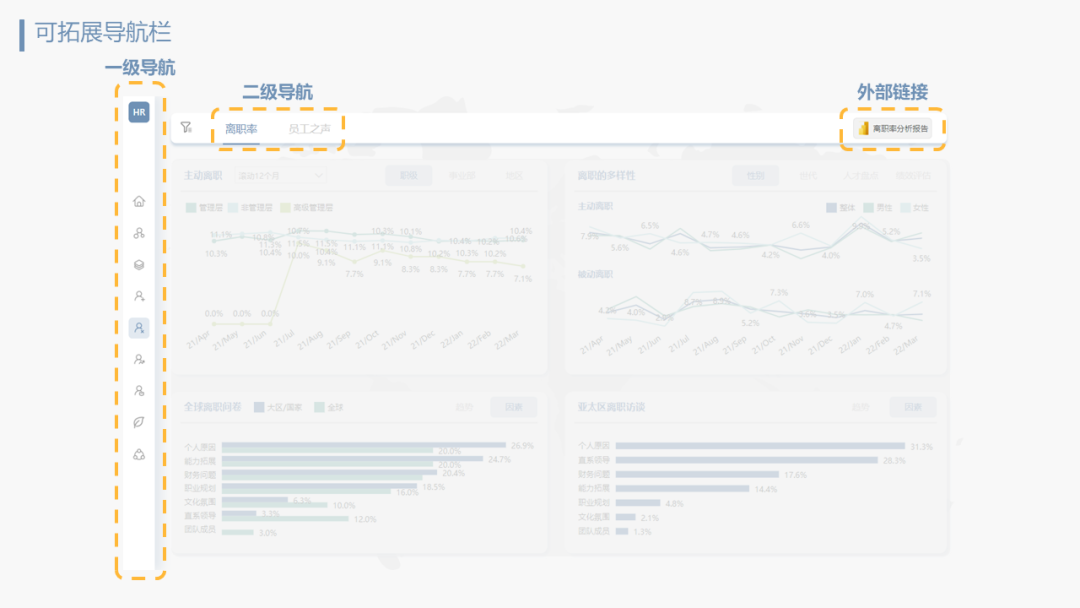
因为大框架决定了它的价值,值得我花时间去和业务把它磨出来。既然不能改变需求蔓延的必然性,那就将它的影响降到最小,报告的框架一定要适合拓展,也得考虑到内容的删减和整合。所以就有了下图的一二级导航栏。

左侧一级导航,用户可以“随意”纵向的拓展或整合大板块;上方二级导航,用户可以“随意”横向的拓展或整合小板块,也可以添加更多外部报告的链接。这样一来,报告中高层级板块的增减是可以稳稳拿捏了。
但是设计原型的过程中又遇到了一个问题:“我们并不知道要放哪些筛选器,我们现在主要用这些筛选,XXX 之后可能会看,有的 BU 的老板要看 YYY。”又一个需求不明确,这种情况下,很难在画布中为筛选器预留空间进行放置,而且数据层面还存在一个问题,虽然数据源众多,但是数据质量参差不其,并不是所有的数据的维度信息都是齐全和一致的。
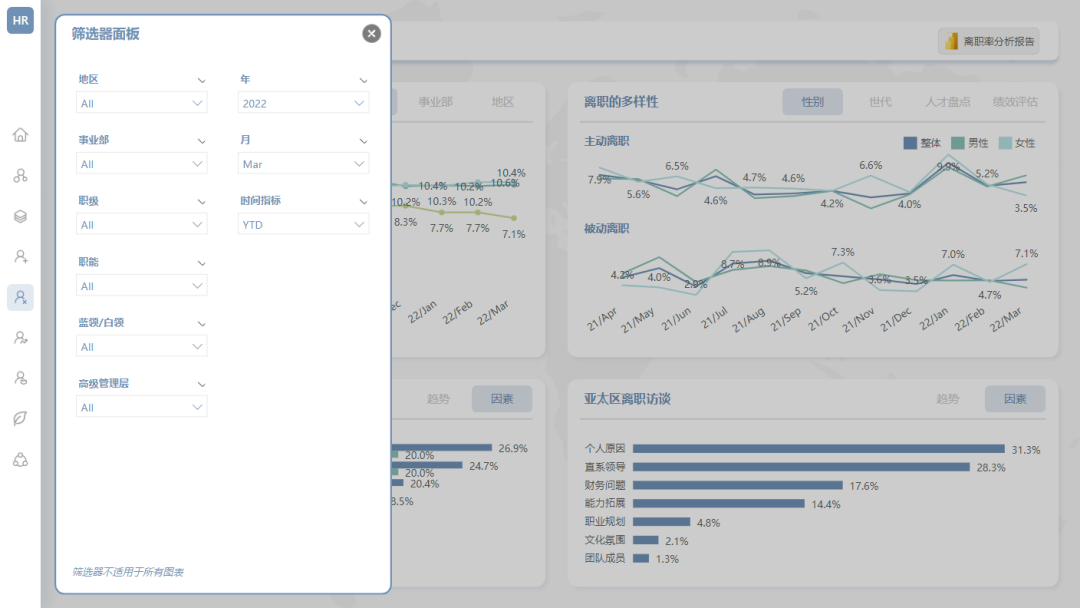
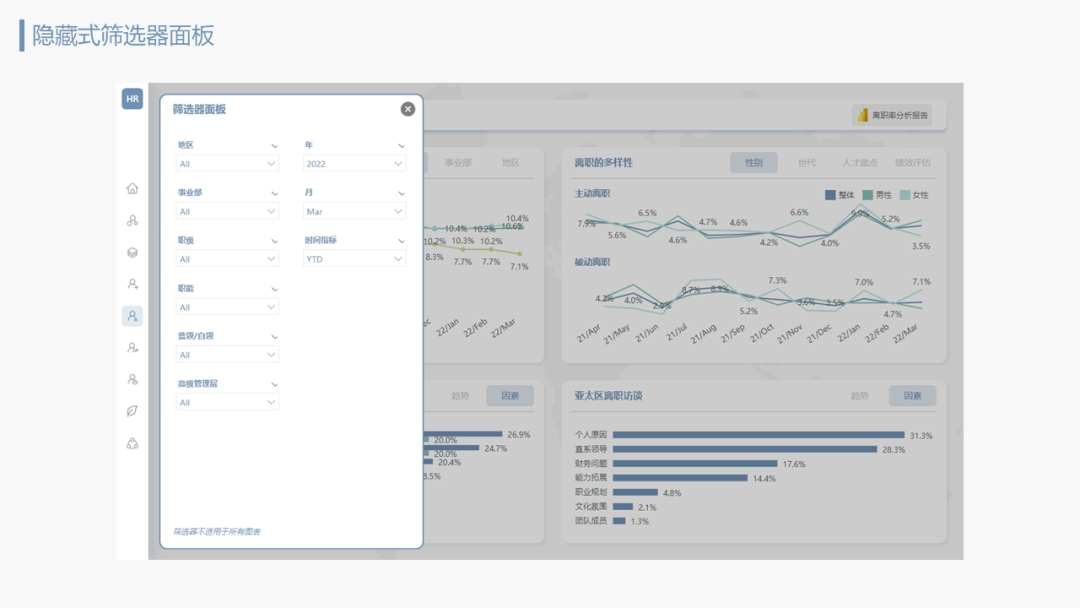
所以,筛选器区域的可拓展性也需要考虑到,为了应对这个问题,我选择了隐藏式的筛选器面板,这样一来既方便添加筛选器,又不用担心每一页的筛选器数量不一致,导致页面看起来缺乏一致性。

模块化
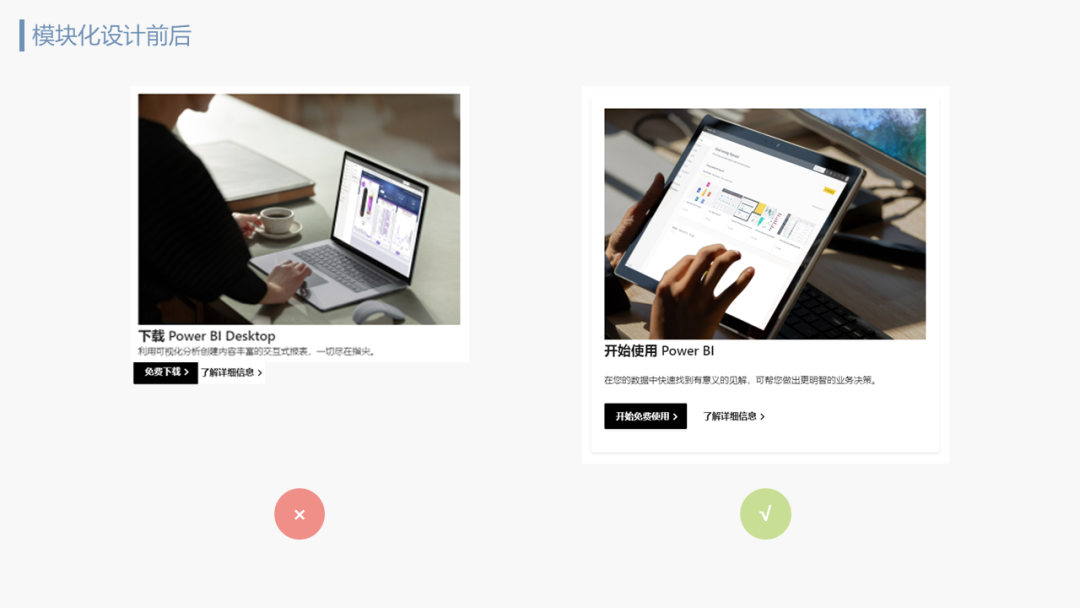
前面说了宏观的需求变动下,如何让报告有更强的可扩展性,那么到了微观层面,比如到了具体的图表区域,我们是否还能拓展?答案是肯定的。这里就要说到模块化的设计了。

任何视觉上让人感到舒适的排版,都有规律可循。画布上的每一个形状,按钮,图表等都是一个一个的元素,根据亲密性原则,将彼此相关的元素自由组合成若干个模块,再把这些模块根据相关性凝聚在一起,共同构造出我们的报告。模块的增加,删减,替换都不会影响报告的整体设计和功能的正常使用。
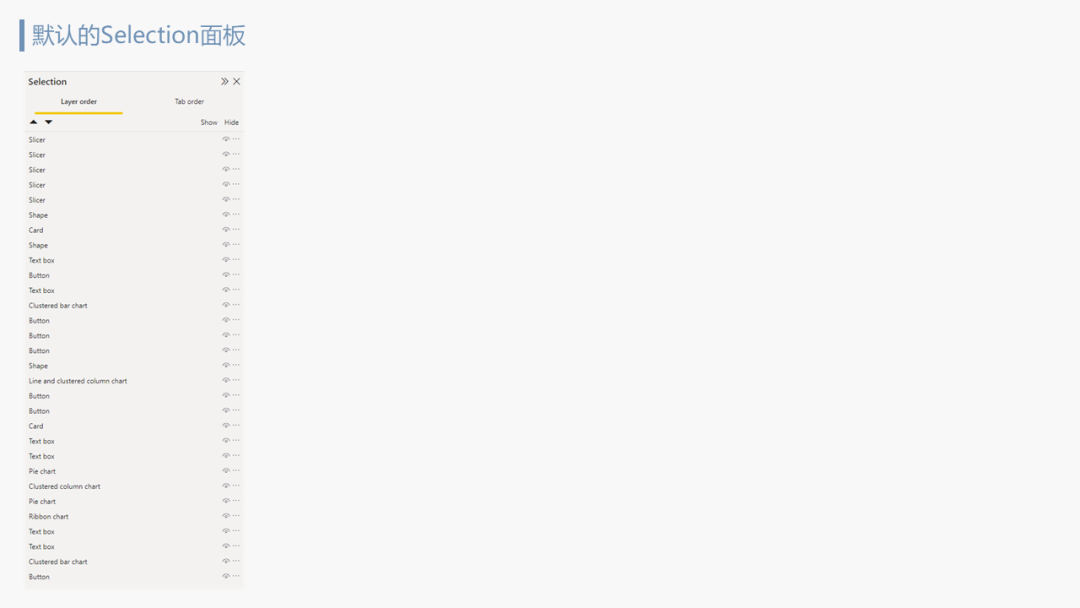
模块化设计最直观的体现,也是模块化流程的第一步——重命名所有的元素。当我们在一个可视化丰富的页面打开 View 下的 Selection 面板,你会看到什么?

你会看到若干个 Button、若干个 Shape、若干个 Slicer,但是你能知道哪个 Button 对应哪个 Button、哪个 Slicer 对应哪个 Slicer 吗?通过点点点,是可以知道的,但是这个试错的时间花得不值。所以建议大家养成一个习惯,特别是在页面内容丰富时,我们要时不时对元素们进行重命名,如果没有在每一个元素建好后重命名,那也可以在页面或者报告有重大进展时,特地空出一些时间来,给他们命好名,这绝对是个一劳永逸的事情。
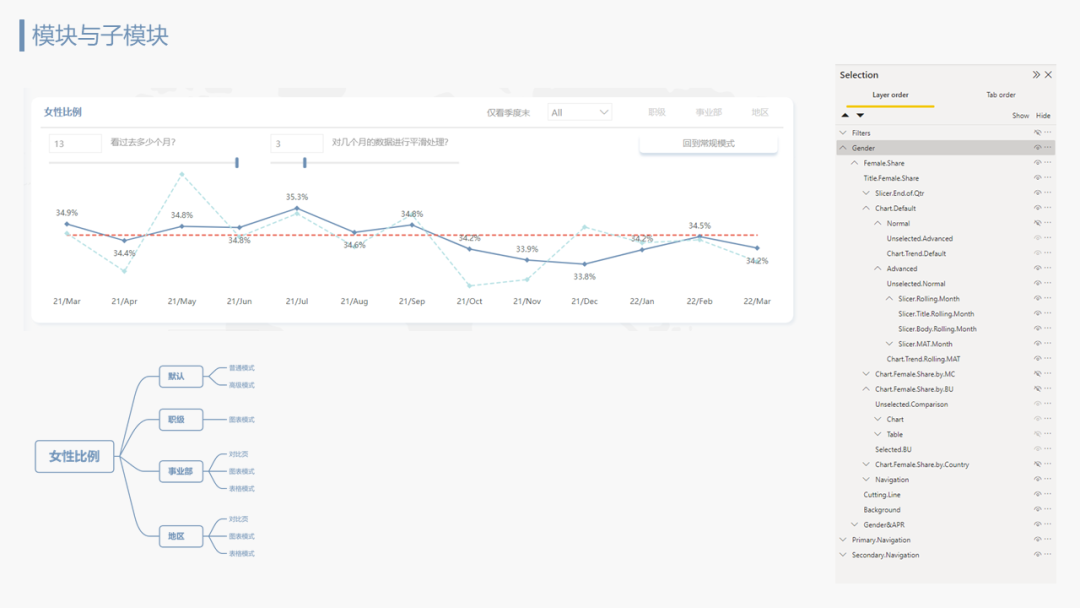
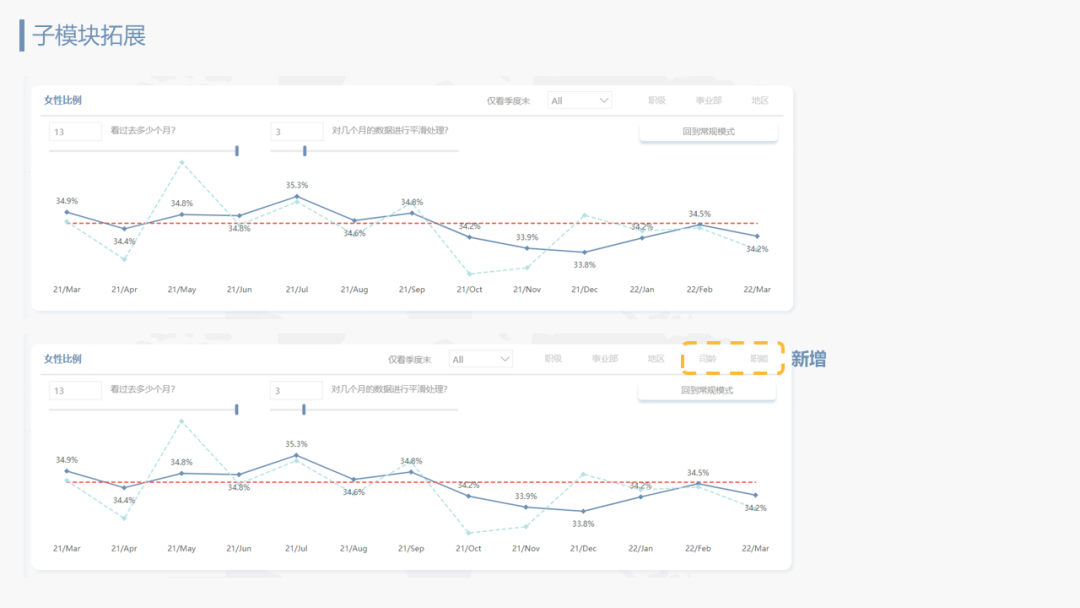
命好名的下一步就是对元素进行组合了。以女性比例这个模块为例,我们来看看它的构成:

所以在女性比例模块这儿,我们还有 9 个子模块,这 9 个子模块就是我们对元素进行分组的依据。如此一来,用户哪天说想加个司龄维度和职能维度,那我们变更的对象也是子模块,而不是元素,我们横向添加司龄模块和职能模块即可。

总的来说,模块化的设计能保证报告的一致性、提升开发效率、足够敏捷、能轻松应对分析维度的增减、便于运维和团队协作。
原生
本报告的元素 99% 以上是原生的,为什么有那么多好看的第三方可视化控件却放着不用,有的甚至包含了原生控件没有的功能。原因有几点:
▼ 便于导出
我们经常会碰到导出 pdf 或 ppt 的需求,而大部分第三方控件是会在导出的文件中报错的;
▼ 适配性
自家的东西自然相互适配,原生的控件必然最适配 Power BI;
▼ 一致性
把报告视作一个系统,从视觉上应该保持一致性,但有些第三方控件很难在 UI 上与原生控件对齐,如果同时使用多方开发的控件,一旦处理不当就会让报告看起来是七拼八凑的;
▼ 速度更快
相比第三方控件,原生控件在绝大部分情况下有着更快的控件加载速度和运算速度。要知道,用户的耐心是有限的,5 秒看似很少,但是让用户等待一个图表超过 5 秒,可能就要吐槽了。这符合情理,因为即点即用是普遍期望的用户体验,如果你在微信点击某个人的聊天窗口,需要等 5 秒才能出来,时间长了你就会不由的想,“我该换手机了”,让报告的用户有这个想法那可是相当危险的;
▼ 功能综合性强大
一个久经沙场的 Power BI 开发肯定被拍桌子挑战过,“为啥做不到???为什么这个功能 Excel 有但是 Power BI 没有?”
原生控件的功能更新确实慢,有的第三方控件确实能做到原生没有的功能,能解决某些前面提到的被挑战的问题。但是不难发现有的第三方控件的功能并不完整,甚至无法对字体,颜色这样的基础设置进行设定,这还是会影响到报告的一致性。而原生控件可以帮我们解决 90% 的需求。
书签
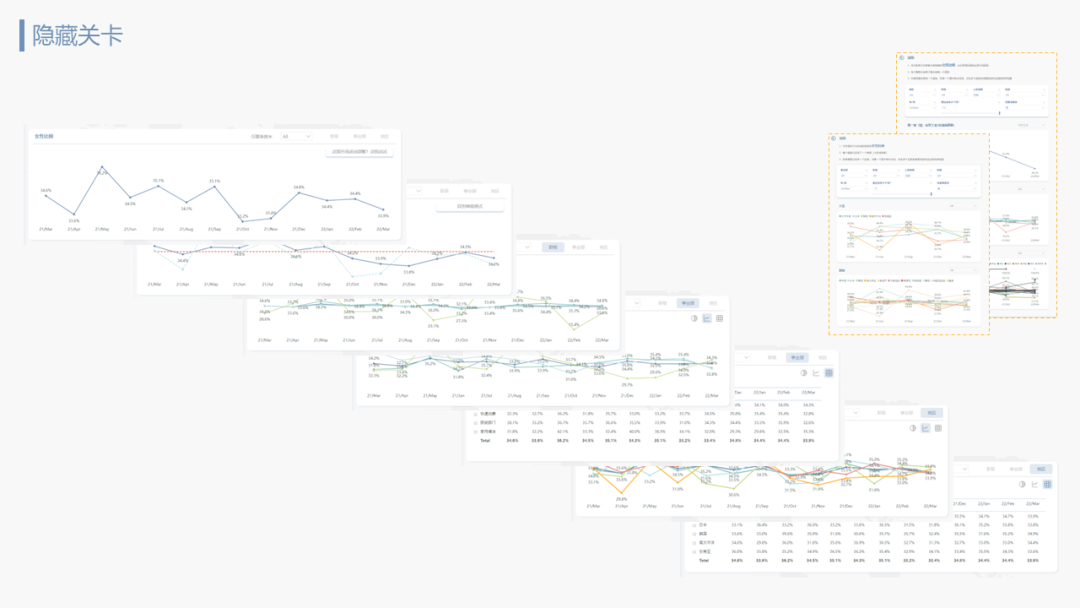
没有书签,就没有这个报告。前面提到的模块化和书签其实是相辅相成的,书签也是报告超强拓展性的必要因素。虽然没有把书签用到极致,但是把书签用于局部切换,在这个报告里展现出了极大的威力,你看到的一个图可能不是一个图,他背后可能还藏着更多。

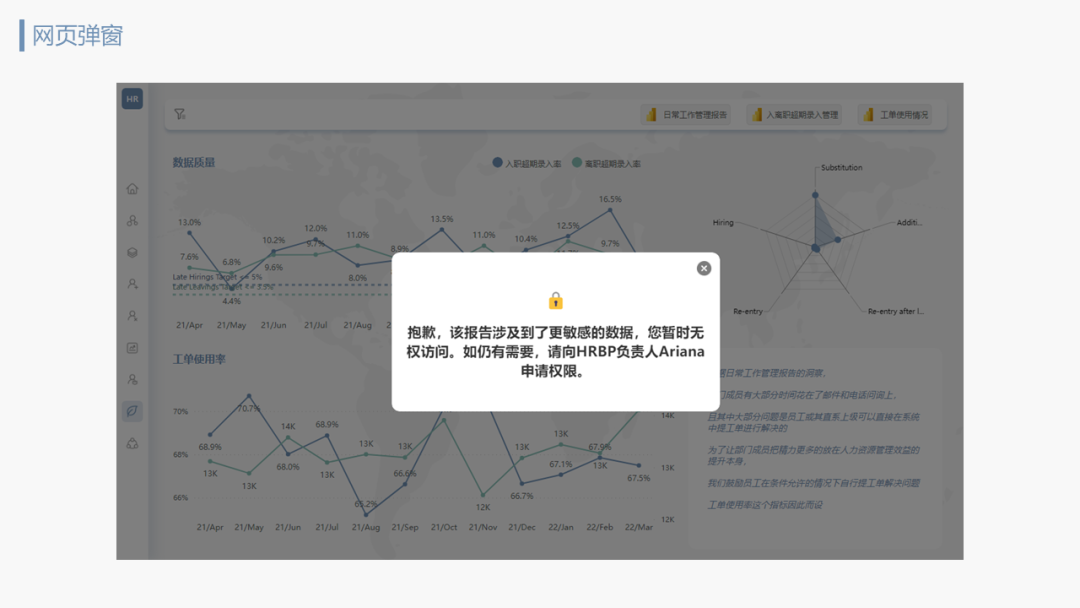
书签用好了,你还可以模拟出网页中常用的弹窗。

但是书签的设定是有讲究的,不是点一下“Add(添加)”就可以搞定。篇幅有限,这里先不聊怎么根据不同的场景设定书签了。

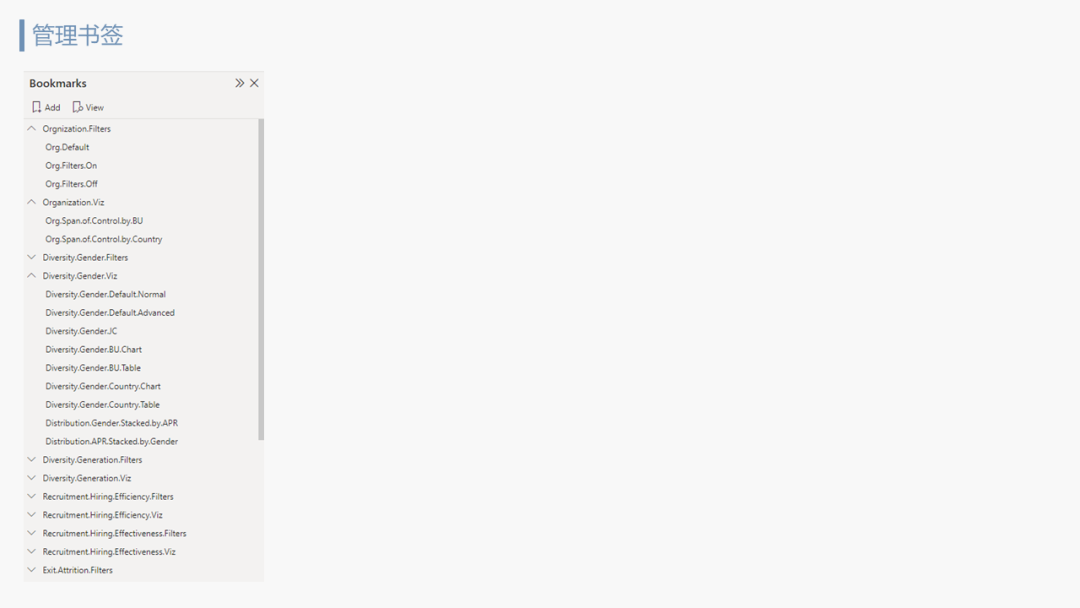
同样,书签我们也要管理好,叫它们Bookmark 1,Bookmark 2, Bookmark 3多不好,书签为报告做了这么大贡献,值得有名字,值得给它们找到组织。
留更多空间给图表
本报告就是为了给用户提供更纯净的界面和更纯粹的使用体验,并且遵循 PPT 式的设计,方便业务人员做报告,坚持使用 16:9 的画布,在这样的设计理念下,我得想办法为图表预留更多的空间。这个空间,可以不用,不能没有。
▼ 隐藏式筛选器面板
曾经,筛选器和图表一样,是画布上不可或缺的元素,但是随着我们的报告越做越丰富,导航、图标、描述性文字的应用,纯 UI 设计的引入,让 16:9 的画布在空间上越来越紧张。筛选器虽然也是视觉对象,但是它和图表不同,它的使用是即时性的,你做完筛选会一直盯着筛选器看吗?不会。隐藏式筛选器面板可以呼之即来,挥之即去,并为画布剩下很大空间。

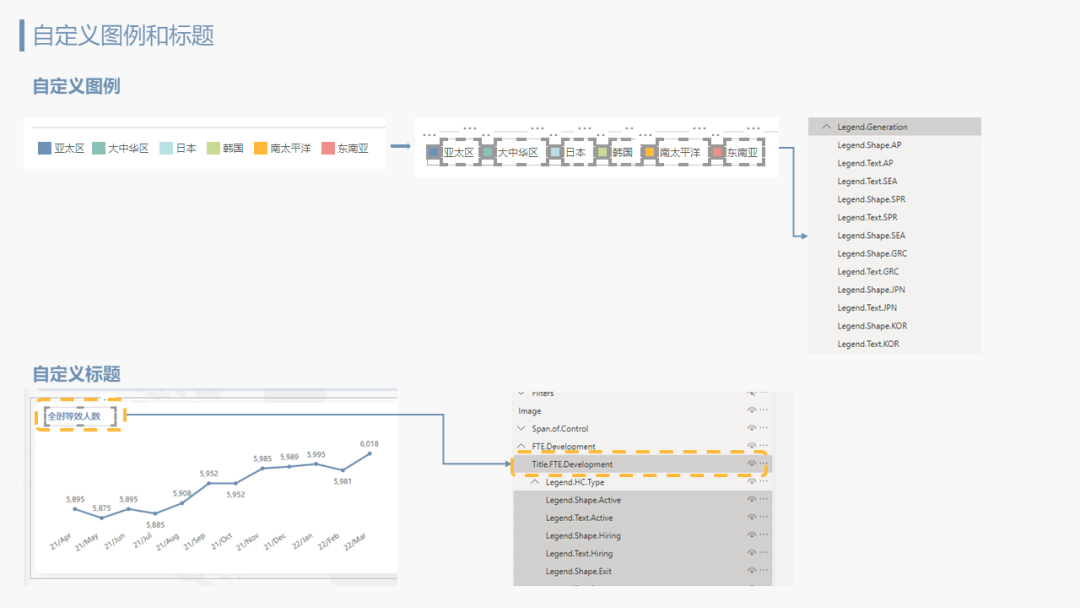
▼ 自定义图例和标题
每个视觉对象的设置里都会有图例,用来说明在一个图里,不同的形状和颜色分别代表什么,这是一个很棒的功能。但是当我们的画布空间比较紧张时,图例又是一个令人头疼的点,不难发现,图表原生的图例与标题和图表本体的内边距太大了,而且只能自适应。如果不显示图例,用户不清楚形状和颜色代表什么。如果显示图例,图表本体又会被压缩,可能导致用户想看的数据标签显示不全或显示不出,也可能触发出强迫症嫌弃的滚动条。自定义图例和标题可以最大限度的减少空间紧凑带来的上述不利影响,为图表本体腾出更多空间。
在本报告中,信息密度非常大,所以几乎每个图表的标题和图例都不是原生的,而是通过添加文本框,按钮和形状拼出来的。

▼ 局部切换
先看看下面这段对话熟悉不:
用户:“我想要这个这个这个,诶那个也加上吧。”
开发;“放不下啊这。”
用户:“我就要!”
乍一听,身为开发可能会觉得无理,但这确实是最贴合实际的需求之一。用户有权利在一个页面看到他所有想看的图。那能不能做到呢?可以。扁平、简洁的画面和高密度的信息不是鱼和熊掌,不是不可得兼,局部切换就可以兼顾两者。那什么是局部切换?局部切换就是对报告页面上的部分元素进行切换,其他图表维持不变。而局部切换要想设计得轻松,就得做好前面说的模块化设计,设置好书签进行实现。
如何学习
▼ 多多实操
能不能学好 Power BI 不在于关注了多少公众号和频道,不在于百度网盘或者本地有多少资料,而在于实操够不够。我是在项目中摸爬滚打长大的,始终相信实战是提升能力的最快途径。遇到问题的时候,有针对性的去找找国内外大拿们的文章和视频,效率最高,也避免了一打开单词书就背“Abandon”的尴尬。
但不是所有的同学都会有密集的项目去实战,那就一定要多多上手实操了,只有实操过,你才知道 CALCULATE 为什么是最复杂的函数,你才知道 Member(成员)和 Contributor(贡献者)有什么区别。
▼ 好好冲浪
网络上的学习资源足够让你变得非常强大。在我的成长路上,良师多多,文超老师的 Power Pivot 工坊、佐罗老师的 Power BI 战友联盟、高飞老师的 Power BI 极客、采悟老师的 Power BI 星球……这些频道各有千秋,风格和方向都不尽相同,对于学习 Power BI 的同学,几乎是全方位输入知识。近一两年,也涌现了些新的 Power BI 学习号,像 Power BI 和 Power Platform 的整合这一块的空缺又有大拿给填上了。
关于国外的资源,我会经常看 SQL BI,Guys in a Cube,Curbal,How to Power BI,Enterprise DNA等等。
写在最后
非常感谢 Power BI 大赛组委会提供了这个平台和机会,让 Power BI 爱好者在此切磋过招,并对我的作品给予了肯定。这个比赛其实最能体现当下 Power BI 的使用水平,设计潮流和发展趋势,也让我知道了自己与别人的差异,知道了还有哪些方面需要提升。仔细翻看过所有的参赛作品,没获奖不代表作品不优秀,里面真的有很多宝藏。
如今 Power BI 的使用群体也越来越广,不再是一项需要专业技术人员协助开发才能使用的工具,大家日常办公中出现了越来越多它的身影,人人皆可 BI 的大目标指日可待。比赛告一段落,活还得继续干,希望自己能坚定不移地继续 Power 继续 BI!
BI佐罗 解读作品

