▲点击"三分设"关注,回复"社群"加入我们
欢迎来到专业设计师学习交流社区
三分设|连接知识,帮助全球 1 亿设计师成长
阿里巴巴设计官方认证 MCN 机构
SUXA 深圳体验设计协会华东分会
全球服务设计共创节城市站发起者
·
转自:酷家乐用户体验设计
编辑:刘丽
共 4638 字,预计阅读 12 分钟
在日常工作中,设计师经常会有这样的烦恼:上线的产品和原先设计的不一样,不是这个交互提示没有显示,就是那个图标大小显示错了。更有甚者,产品功能的交互逻辑就有问题。用户在使用过程中体验大打折扣。
导致这个问题的原因很可能是在产品开发链路中,设计师完成对设计稿的交付后就认为这个任务告一段落,开始着手下一个任务。而后续环节中的队友对设计意图、设计细节理解不足或产生误解,将关注度仅集中在主要功能的提供上。解决这个问题,设计师们需要设立设计验收环节,进行设计输出和产品实现的比对和检测。
而在传统的瀑布式开发流程中,由于产品实现周期较久,产品上线前设计师可以安排充足的时间进行验收;但是在敏捷开发过程中,每个迭代的任务多、时间紧,设计验收往往草草收场,以至于问题不断累积,影响产品整体用户体验。
本文将会结合酷家乐工具型产品 - 酷大师在敏捷开发过程中的实践经验说明如何搭建设计验收体系,在设计师与队友们的高效沟通的前提下,保障产品高品质在线。
搭建设计验收框架
很多设计师反馈:产品上线前验收过,有些小问题没法立即解决;上线后会发现一些新问题;随着产品功能的增加,问题越来越多,通常呈现分散式、零星式的特点,有些防不慎防的感觉。
实际上,这是 因为大多数设计师认为设计验收就是上线前的事情,结束了就完成了,没有建立系统验收框架,缺少全生命周期去跟进设计实现的概念。
由于酷大师项目是我从 0 到 1 一直跟进的项目,在启动初期就做好了搭建设计验收框架的准备,按照单一功能验收、部分模块功能验收、全局功能验收、阶段性整体复查这样的顺序,网格状、系统性、地毯式进行验收。验收阶段贯穿上线前、上线后,形成点、线、面、体相结合的布局。
单一功能验收阶段——模块验收阶段——全局验收阶段——周期性复查阶段【配图】一.单一功能验收阶段
大多数项目进行敏捷开发时,一个 sprint 结束后会上线该 sprint 研发的功能,此时可以进行该 sprint 中开发的功能的验收。在酷大师敏捷开发过程中,一个 sprint 往往会完成 1 个复杂功能或多个独立的简单功能,我通常会给每个功能建立设计验收文档,逐个进行验收。这个阶段的验收往往比较细致,会关注每个功能的设计输出中涉及的所有细节点。这样一轮精细化验收结束后,往往能够发现产品实现中 90% 以上的问题。我称这个阶段为点状验收。二.模块验收阶段
有些功能比较复杂,会拆解为多个子功能,花费多个 sprint 进行研发。比如说酷大师中的渲染功能,先实现构图外景等能力,再实现阳光调节能力。所以会先进行构图场景和阳光调节的单一功能验收,当这些能力研发完成,渲染功能比较完整时,再进行整个模块功能验收。此时的验收既是对单一功能的复查,也是对模块功能的检测。我称这个阶段为线状验收。三.全局验收阶段
通常我会在一个相对具体的时间节点,比如半年、一年或者大版本更新迭代时,去查看整个产品功能迭代情况。这样的时间节点就很适合进行一场全局性的功能验收。平日的验收结束后陆续会进行优化,但是由于优化时间点不一定是即时的,也有很多情况下是问题优先级较低,很久才修复。全局功能验收就能从全局角度了解半年或一年进展情况,查漏补缺。由于酷家乐体系下,半年会对产品做一次回顾,所以我会在 1 个季度结束后进行一轮全局验收,检查出的问题可以下一个季度进行优化,保证每半年回顾时整体状态可控。我称这个阶段为面状验收。四.周期性复查阶段
前面三个环节结束后其实会沉淀下数量客观的验收问题,一部分在上线前会解决掉,一部分上线前不容易解决的会在上线后短期内解决,还有一部分问题可能涉及资源、产品方向等短期难以解决的问题,会留档,等待合适的时机进行解决。为了防止短期内没有解决的问题被时间所遗忘,我会安排周期性复查,比如在半年的节点上,复查这半年的验收文档,对问题进行跟踪整理,适合近期进行优化的推进优化解决,短期内还是没法解决的再进行备注说明。这样体系化的全生命周期的验收,就可以保证产品稳定的质量呈现。明确基础验收流程
建立验收文档 —— 验收问题录入 —— 同步 & 沟通验收问题 【确定问题优先级&跟进机制】 —— 过程中跟进调整情况 ——— 上线前复查 【配图】一.建立验收文档
有些团队内部协作习惯于直接口头沟通,面对简单且量少的问题时比较快速,但是也存在信息遗漏、沟通误差等问题。所以建议每次设计验收时先建立验收文档。如果团队共同使用线上协同工具,那么验收记录留档和信息同步都能及时有效进行;如果没有团队协作工具,可以自己使用在线或本地文档工具,比如石墨、语雀、 Pages 等。建立文档时也需要按照一定规则,方便后续查找,比如命名按照功能、模块、时间顺序等。随着文档的增加,为了方便进行管理,可以建立一张验收文档管理表,记录单个文档的基础情况。有些团队分工较细,交互设计师和视觉设计师会分别建立验收文档,在我们的团队协作中发现共同维护一份文档比较高效,只需要在问题类型中进行交互、视觉的分类即可。二.验收问题录入
设计师在对最初的设计输出和设计实现进行比对时,往往会发现与最初设计意图有出入的地方,建议将差异点都作为验收问题进行录入,在后续沟通跟进弄清缘由的情况下,再去判断是否列入验收问题。验收问题录入的过程,实际也是对功能的二次思考,在这过程中真切验证原先规划的操作路径是否真的易用。有时也会在录入过程中,发现需要增加延展的能力,那么也是可以录入并备注,为未来的体验优化积累突破点。三.同步 & 沟通验收问题
验收问题常常会涉及多个岗位团队成员,比如前端、后端、运营等,如果是团队使用在线协作工具,在问题录入的同时设计师可以先做好原因预判,立即 @ 相关队友,在正式进行沟通之前,能够给相关队友预留一些排查原因的时间。在一次设计验收完成后,可以依据整个验收文档,与相关队友共同沟通验收问题。可以召集相关几位队友直接沟通,或者召开会议。在沟通的过程中,通常需要复现问题,判断原因,以及确定跟进优化的负责人。同时会根据问题的影响程度、调整难易程度、资源配比程度,综合判断各个问题的优先级,再根据优先级进行排期调整。设计师在排定优先级时需要遵循体验原则,尽量保证新功能上线时以较好的效果呈现。这样用户初次接触功能时,在首因效应影响下,会对该功能体验抱有好感,对产品整体体验也会给到好评。四.调整跟进
验收问题调整的过程中,对于复杂问题往往需要进行频繁的沟通,工程师需要在过程中与设计师确认方向正确性,防止偏差导致的再次误差。此时设计师应给予充足的支持,比如详细解释设计意图,比如帮助工程师寻找类似场景的实现效果,比如相关组件资源等。既是团队协作共同解决难题,同时也在解决问题的过程中了解底层原因,为预防后续遇到类似问题积累经验。体验问题调整结束,依据体验文档,再次验证修复情况。在这个时期,如果还遇到其他问题,也是可以进行问题录入和优化。制订验收文档标准
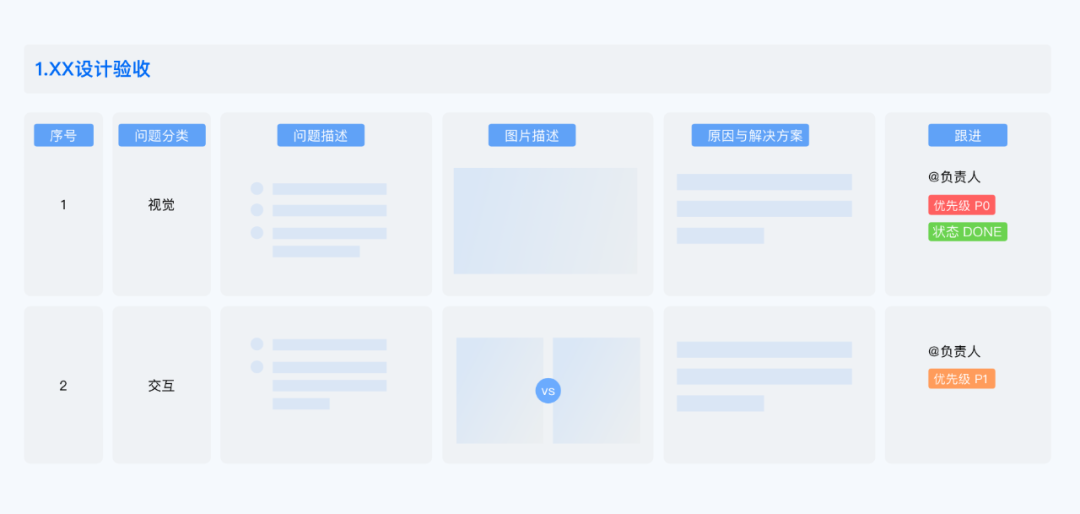
标明序号 —— 定位问题范围 —— 定位问题分类 —— 问题清晰说明 —— 差异截图对比 —— 原因与解决方案 —— 定位负责人 —— 记录优先级 ——— 跟进记录 【配图】一.标明序号
验收文档支持以多种形式呈现,比如 word、excel、ppt 等,尝试过多种形式后,选择使用 excel 表格。对问题属性、范围、负责人等进行说明时可以单独呈现,很容易最终进行分类整理。比如复查时,可以拉取一段时间的验收文档,整理后可以知道视觉问题占比 10% ,那么视觉还原程度还是不错的。比如渲染模块问题占比 20% ,那么说明这个模块下还需要集中进行优化调整。确定呈现形式后,可以在文档中标明序号,方便后期整理。二.定位问题范围
验收问题影响范围往往并不相同,比如影响当前功能、多个功能、当前模块,也有些问题涉及产品全局,甚至还有些问题会涉及公司其他产品线,此时需要说明清楚。工程师在修改问题时就可以针对该范围进行问题解决,防止解决问题覆盖面太小,产生遗漏。而涉及到公司跨业务线的问题时,可以 @对应负责人,进行沟通解决。三.定位问题分类
在酷大师验收过程中,通常遇到的问题分类为:交互类问题、视觉类问题、运营类问题、技术类问题、产品方向类问题 等。相关人员通常会直接关注对应问题,帮助高效处理。四.问题清晰说明
清晰描述问题,尽量具体,避免类似于 “不符合” 、 “不好看” 、 “与设计稿不一致” 等主观笼统的概括;提出问题的同时尽量说明解决方案,当然有些方案设计师能够直接给予,而有些涉及其他岗位时就可以 @ 队友进行解决方案的描述。五.差异截图对比
将设计稿与开发界面进行截图对比,标注出差异问题点,帮助相关队友快速直观理解问题。有些情况下截图不能说明清楚操作过程中的问题,也可以采取录制 gif 的方式,演示操作行为。六.原因与解决方案
通常问题涉及的相关人员会在这个区域进行跟进说明,比如造成当前问题的原因、解决方案、排期等。七.定位负责人
八.记录优先级
优先级的评定可以有多种维度。通常可以直接做判断的维度有两个,易于调整的问题优先级较高,对完成功能影响大的问题优先级高。其他维度可以根据具体产品,与团队共同进行分析,总结其中的规律。九.跟进状态记录
主要集中于对问题解决情况的跟进,通常分为已解决、跟进中。其他思考
为了实现产品高品质在线,除了在研发实现后落地系统的验收机制以外,设计师可以在很多环节发挥作用:1.设计稿本身的高标准输出,考虑清楚开发成本和可实现性;2.交互评审环节尽量解释详尽,与相关工程师达到理解上的一致;3.开发过程中参与沟通,帮助工程师先做一波问题的排除;4.出现问题帮助促成解决,包括跨团队资源的收集、组件支持之类;6.以多种方式邀请合作伙伴参与到验收环节中,比如 bugbush 、专家走查、可用性测试。
欢迎大家关注三分设,每天分享优质设计、创意灵感、新知新识,定期大咖老师直播分享,零距离连麦,答疑解惑。