一篇文章带你了解SVG 元素
共 1630字,需浏览 4分钟
· 2020-12-25
回复“前端”即可获赠前端相关学习资料
SVG
一、tspan简单案例分析
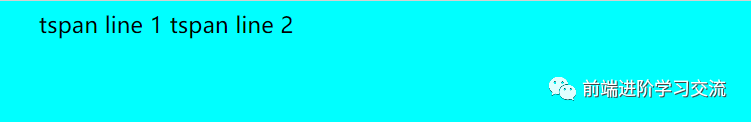
<svg xmlns="http://www.w3.org/2000/svg"xmlns:xlink="http://www.w3.org/1999/xlink"><text x="20" y="15"><tspan>tspan line 1tspan><tspan>tspan line 2tspan>text>svg>
运行效果:

注意
二、定位
1. 垂直定位
如果希望将线垂直相对放置,可以使用dy 属性(delta y)。现在,由于dy第二个
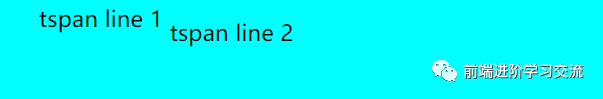
<svg xmlns="http://www.w3.org/2000/svg"xmlns:xlink="http://www.w3.org/1999/xlink"><text x="20" y="15"><tspan>tspan line 1tspan><tspan dy="10">tspan line 2tspan>text>svg>
运行效果:

注:
如果要将
例:
<svg xmlns="http://www.w3.org/2000/svg"xmlns:xlink="http://www.w3.org/1999/xlink"><text x="10" y="15"><tspan dy="5 10 20">123tspan>text>svg>
运行效果:

注:
字形之间的垂直间距现在是如何变化的。
2. 水平定位
要将文本相对定位在x轴上,可以使用dx属性(delta x)。
下面的示例显示了设置dx为30 的效果。
例(请注意,现在第二行文本相对于第一行文本的末尾(不是开头)显示30个像素)
<svg xmlns="http://www.w3.org/2000/svg"xmlns:xlink="http://www.w3.org/1999/xlink"><text x="20" y="15"><tspan>tspan line 1tspan><tspan dx="30" dy="10">tspan line 2tspan>text>svg>
运行效果:

如果在dx属性内指定多个数字,则每个数字将应用于
例
<svg xmlns="http://www.w3.org/2000/svg"xmlns:xlink="http://www.w3.org/1999/xlink"><text x="10" y="20"><tspan dx="5 10 20">123tspan>text>svg>
运行效果:

还可以设置x属性以固定文本行的x坐标。如果要在彼此下方显示所有未调整的行的列表,这将很有用。这是一个x在三行中设置为10 的示例:
示例
<svg xmlns="http://www.w3.org/2000/svg"xmlns:xlink="http://www.w3.org/1999/xlink"><text y="20"><tspan x="10">tspan line 1tspan><tspan x="10" dy="15">tspan line 2tspan><tspan x="10" dy="15">tspan line 3tspan>text>svg>
运行效果:

三、样式tspan元素
可以
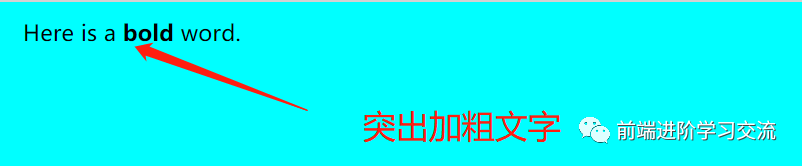
<svg xmlns="http://www.w3.org/2000/svg"xmlns:xlink="http://www.w3.org/1999/xlink"><text x="10" y="20">Here is a <tspan style="font-weight: bold;">boldtspan> word.text>svg>
运行结果

四、基线偏移的上标和下标
可以使用baseline-shiftCSS属性使用
这是一个SVG baseline-shift示例,显示了如何:
示例
<svg width="500" height="100"><text x="10" y="20">Here is a text with<tspan style="baseline-shift: super;">superscripttspan>and <tspan style="baseline-shift: sub;">subscripttspan> mixed with normaltext.text>svg>
运行效果:(注意:firefox可能不支持)

五、总结
本文基于SVG基础,介绍了有关的元素定位,改变不同的属性,实现不一样的位置显示效果。以及实际项目应用中基线偏移的上标和下标的应用。本文运用丰富的效果图展示,能够让读者更好的理解。
欢迎大家积极尝试,有时候看到别人实现起来很简单,但是到自己动手实现的时候,总会有各种各样的问题,切勿眼高手低,勤动手,才可以理解的更加深刻。
代码很简单,希望对你学习有帮助。
------------------- End -------------------
往期精彩文章推荐:

欢迎大家点赞,留言,转发,转载,感谢大家的相伴与支持
想加入前端学习群请在后台回复【入群】
万水千山总是情,点个【在看】行不行
