再见,Webpack!
之前有一个朋友给我留言:自己目前在一家小厂工作,对webpack的使用比较熟悉,想要跳槽去大厂,但是纠结是否还需要深入学习webpack(因为觉得学了也用不到,但又怕面试不通过)。

webpack作为前端热门的模块化工具一直广受欢迎,不管你使用哪种框架,都会用到webpack。
如果是在小厂,学会使用已经配置好的webpack就可以应付工作中的难题。但如果你的目标是在大厂,仅仅会使用还远远不够,还要懂得如何优化webpack。
为什么这么说呢?
大厂的业务场景多且复杂,不会一套工具用到底,当出现问题时需要及时优化webpack去匹配业务需求。所以,这就需要使用者提高熟练度以及对webpack的理解能力,以便能够灵活应用。
而且大厂面试时大概率也会问到关于webpack的内容:
说一说Loader和Plugin的区别
如何提高 Webpack 的构建速度?
webpack的打包原理是什么?
这不是在故意为难你,而是工作中会实实在在用到的内容,所以要进大厂还需要深耕webpack。
但是想要深入了解webpack也不容易,它的学习曲线大概是这样的:

一开始入门很容易理解,当学习部分越来越深入之后很多人会卡在这个点上不去,这是因为大家对于webpack的了解太过表象,不了解配置背后的原理。
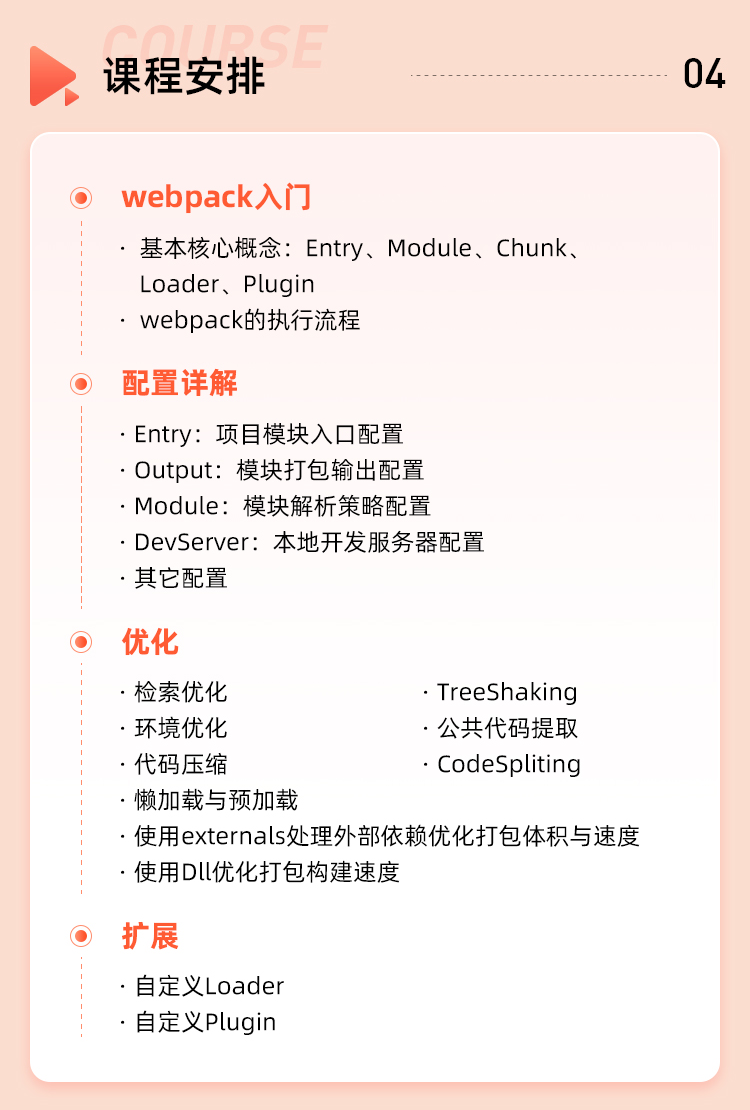
因此,真心给大家推荐由拥有6年前端经验的钟益老师主讲的《前端项目构建与模块打包利器 - webpack》公开课,仅需 0 元,带你由浅入深,由使用到原理,一步步的了解和学习webpack。
上课时间:6月3日 19:50
立刻扫码,0元报名

掌握webpack常用配置和优化 根据具体需求编写对应的Loader和Plugin 深度理解webpack,轻松驾驭面试难题

只要你来上课,就可以获得《前端工程化实战》视频 完课还可领取《Vue和React框架大厂面试通关指南》




评论
