Android实现炫酷背景图垂直循环滚动效果
实现步骤:
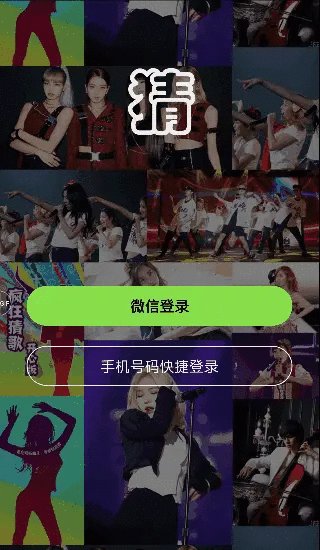
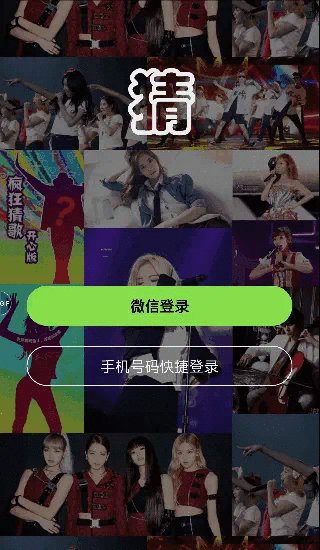
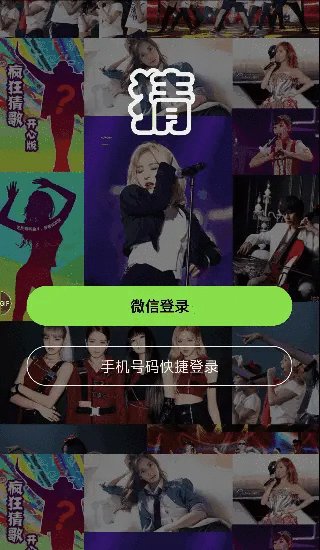
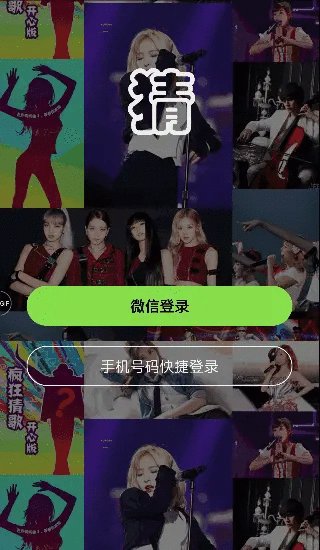
1、效果图展示
2、自定义实现滚动效果RecyclerView
3、适配器Adapter实现
4、适配器布局文件
5、主程序调用过程
6、主布局文件
7、总结
1、效果图展示

2、自定义实现滚动效果RecyclerView
AutoPollRecyclerView.java
public class AutoPollRecyclerView extends RecyclerView {private static final long TIME_AUTO_POLL = 16;AutoPollTask autoPollTask;private boolean running; //标示是否正在自动轮询private boolean canRun;//标示是否可以自动轮询,可在不需要的是否置falsepublic AutoPollRecyclerView(Context context, @Nullable AttributeSet attrs) {super(context, attrs);autoPollTask = new AutoPollTask(this);}static class AutoPollTask implements Runnable {private final WeakReference<AutoPollRecyclerView> mReference;//使用弱引用持有外部类引用->防止内存泄漏public AutoPollTask(AutoPollRecyclerView reference) {this.mReference = new WeakReference<AutoPollRecyclerView>(reference);}@Overridepublic void run() {AutoPollRecyclerView recyclerView = mReference.get();if (recyclerView != null && recyclerView.running && recyclerView.canRun) {recyclerView.scrollBy(2, 2);recyclerView.postDelayed(recyclerView.autoPollTask, recyclerView.TIME_AUTO_POLL);}}}//开启:如果正在运行,先停止->再开启public void start() {if (running)stop();canRun = true;running = true;postDelayed(autoPollTask, TIME_AUTO_POLL);}public void stop() {running = false;removeCallbacks(autoPollTask);}@Overridepublic boolean onTouchEvent(MotionEvent e) {switch (e.getAction()) {case MotionEvent.ACTION_DOWN:if (running)stop();break;case MotionEvent.ACTION_UP:case MotionEvent.ACTION_CANCEL:case MotionEvent.ACTION_OUTSIDE:if (canRun)start();break;}//return false,注释掉onTouchEvent()方法里面的stop和start方法,则列表自动滚动且不可触摸return super.onTouchEvent(e);}}
3、适配器Adapter实现
AutoPollAdapter.java
public class AutoPollAdapter extends RecyclerView.Adapter<AutoPollAdapter.BaseViewHolder> {private final Context mContext;public AutoPollAdapter(Context context) {this.mContext = context;}@Overridepublic BaseViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {View view = LayoutInflater.from(mContext).inflate(R.layout.auto_list_item, parent, false);BaseViewHolder holder = new BaseViewHolder(view);return holder;}@Overridepublic void onBindViewHolder(BaseViewHolder holder, int position) {}@Overridepublic int getItemCount() {return Integer.MAX_VALUE;}class BaseViewHolder extends RecyclerView.ViewHolder {ImageView imageView;public BaseViewHolder(View itemView) {super(itemView);imageView = itemView.findViewById(R.id.iv_login_bg);}}}
4、适配器布局文件
auto_list_item.xml
<?xml version="1.0" encoding="utf-8"?><ImageView xmlns:android="http://schemas.android.com/apk/res/android"android:id="@+id/iv_login_bg"android:layout_width="480dp"android:layout_height="2065dp"android:scaleType="matrix"android:adjustViewBounds="true"android:background="@drawable/login_bg01"/>
5、主程序调用过程
LoginActivity.java
public class LoginActivity extends AppCompatActivity {private AutoPollRecyclerView recyclerView;protected void onCreate(@Nullable Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_login);recyclerView = findViewById(R.id.recyclerview);recyclerView.setLayoutManager(new LinearLayoutManager(this,//设置LinearLayoutManager.HORIZONTAL 则水平滚动LinearLayoutManager.VERTICAL, false));AutoPollAdapter autoPollAdapter = new AutoPollAdapter(getApplicationContext());recyclerView.setAdapter(autoPollAdapter);//启动滚动recyclerView.start();}}
6、主布局文件
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"><com.imooc.guessmusic.view.AutoPollRecyclerViewandroid:id="@+id/recyclerview"android:layout_width="match_parent"android:layout_height="wrap_content"tools:ignore="MissingConstraints" /><ImageViewandroid:layout_width="match_parent"android:layout_height="match_parent"android:scaleType="fitXY"android:src="@drawable/login_dark" /><ImageViewandroid:layout_width="120dp"android:layout_height="120dp"android:layout_gravity="center_horizontal"android:layout_marginTop="120dp"android:src="@drawable/login_logo" /><TextViewandroid:layout_width="400dp"android:layout_height="60dp"android:layout_marginTop="60dp"android:layout_gravity="center"android:background="@drawable/btn_c"android:gravity="center"android:textSize="22sp"android:textStyle="bold"android:textColor="@color/black"android:text="微信登录" /><TextViewandroid:layout_width="400dp"android:layout_height="60dp"android:layout_marginTop="150dp"android:layout_gravity="center"android:background="@drawable/btn_c_b"android:gravity="center"android:textSize="22sp"android:textColor="@color/text_white"android:text="手机号码快捷登录" /></FrameLayout>
需要源码的童鞋在【龙旋】公众号对话框发送关键字【炫酷背景】即可获取。
到这里就结束啦。
评论
