springboot第50集:File类,IO流,网络编程,反射机制周刊
 image.png
image.png
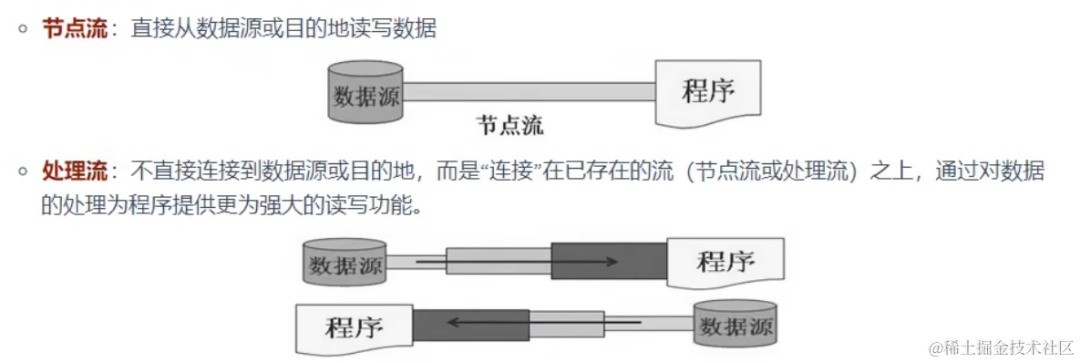
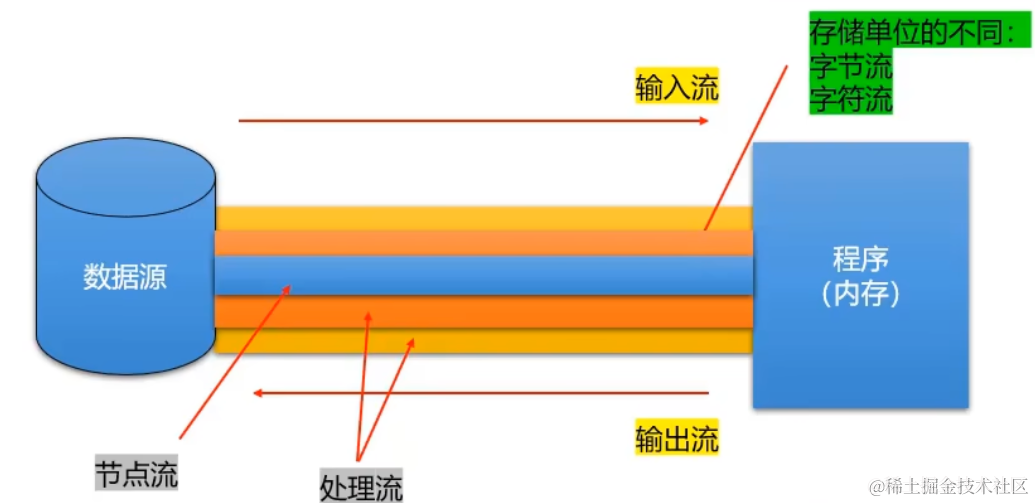
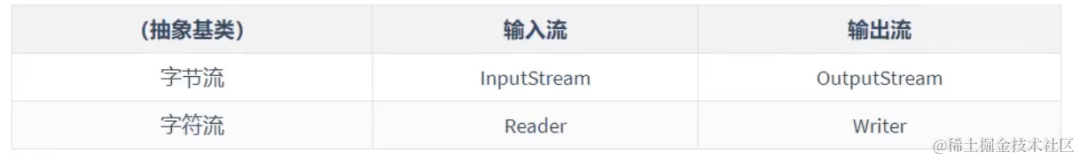
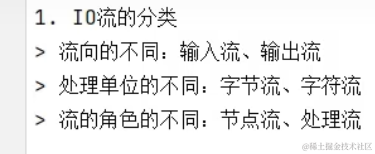
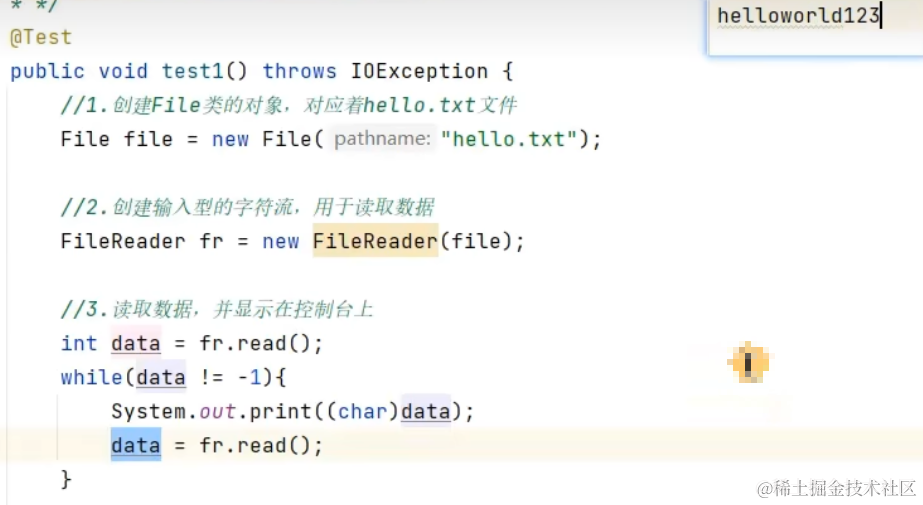
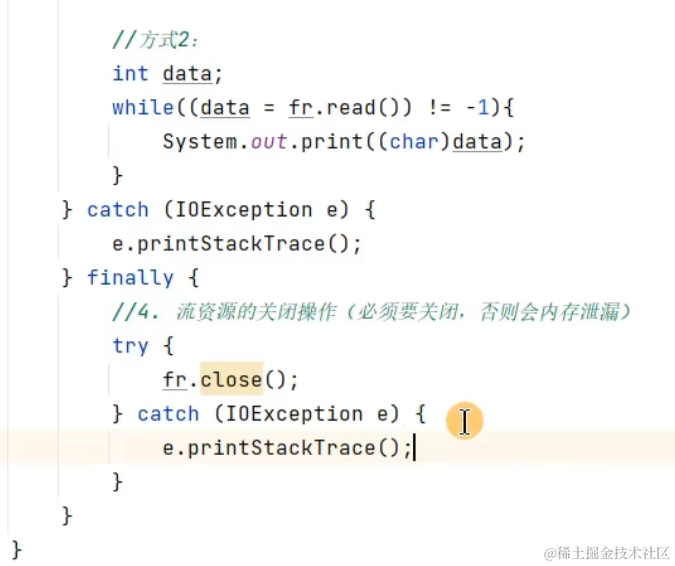
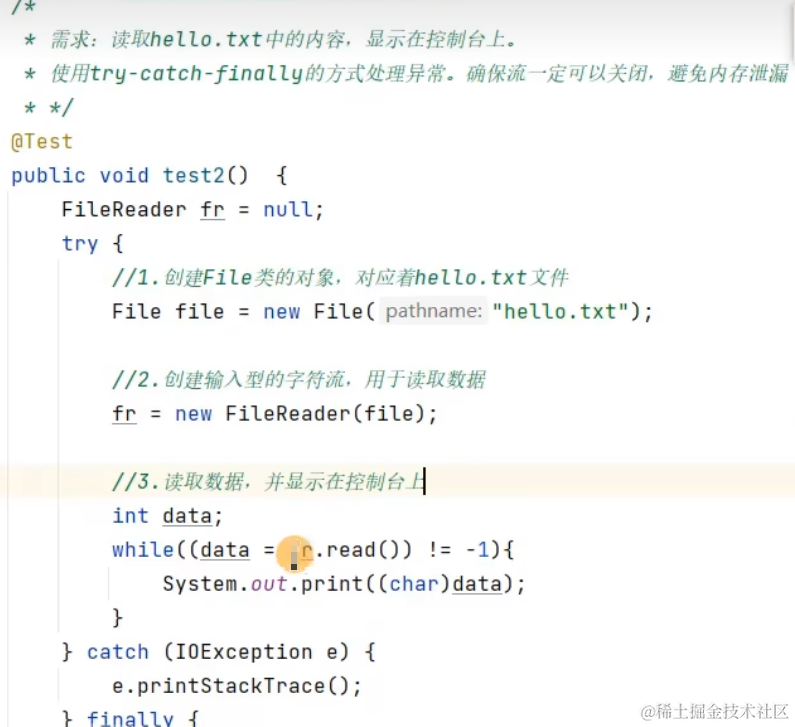
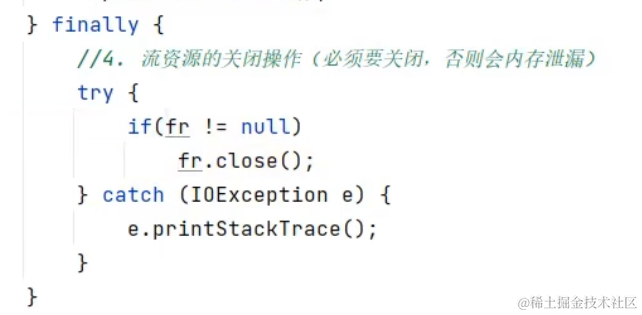
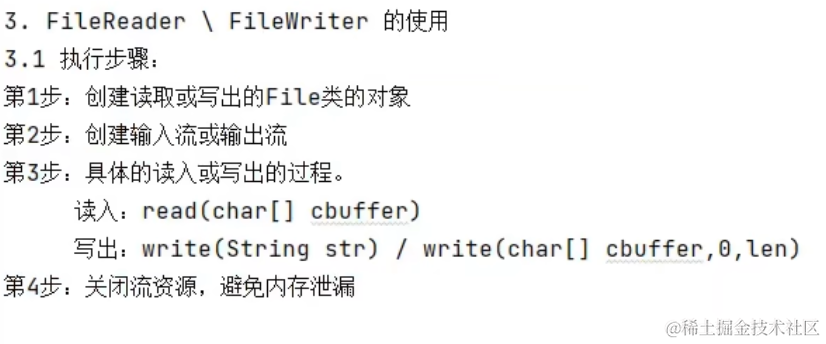
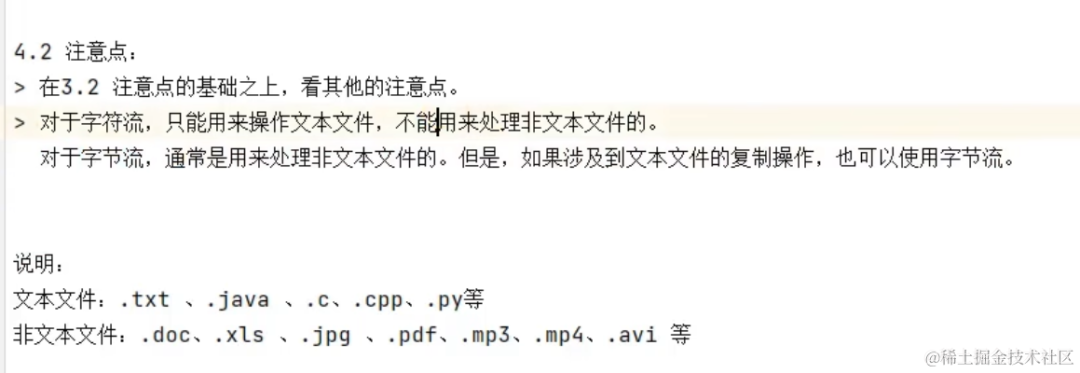
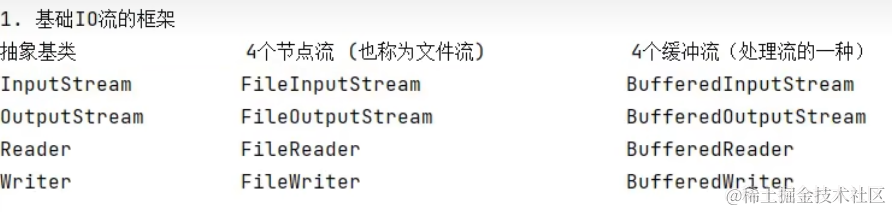
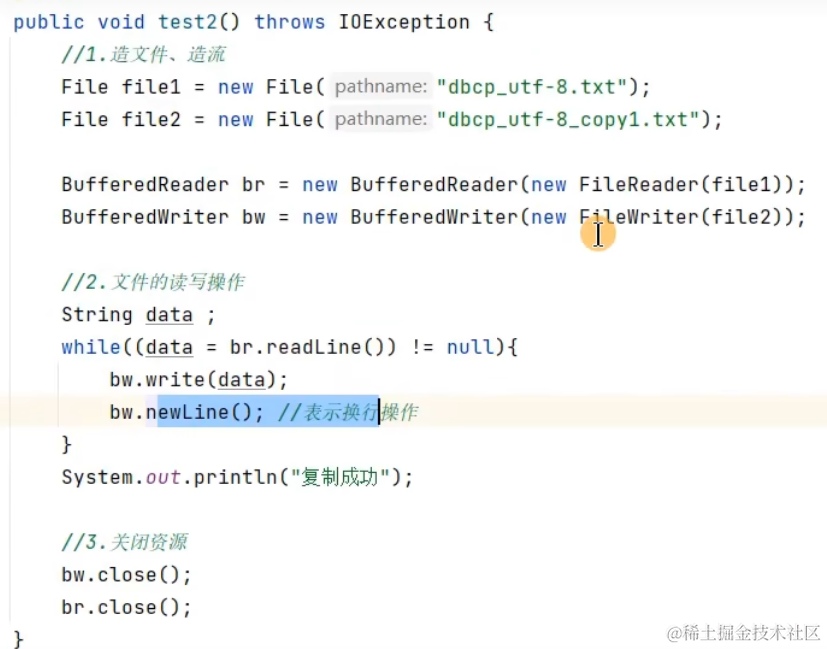
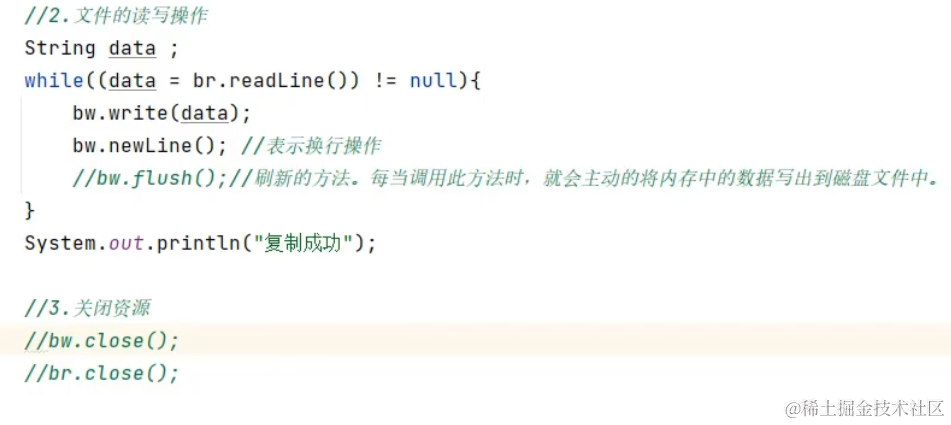
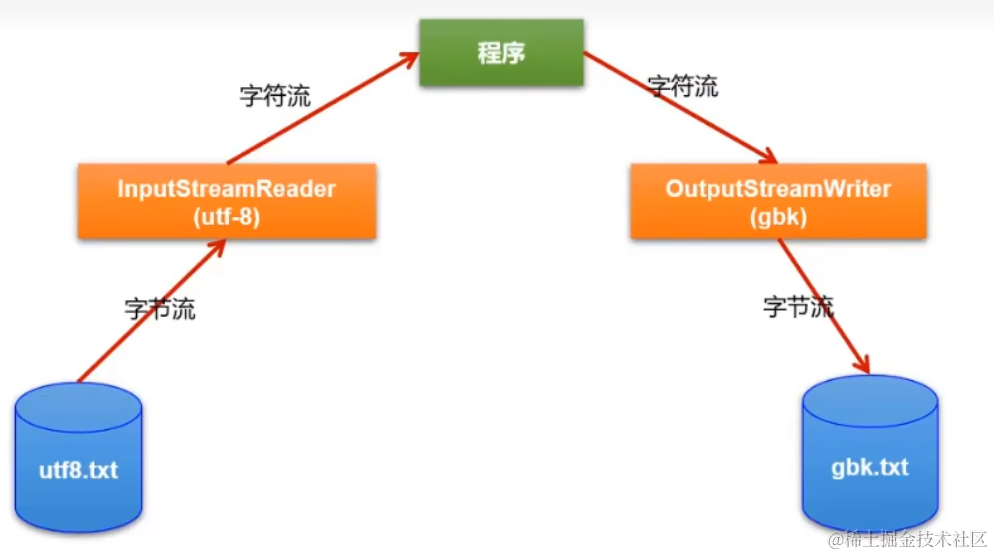
FileReader、FileWriter的使用
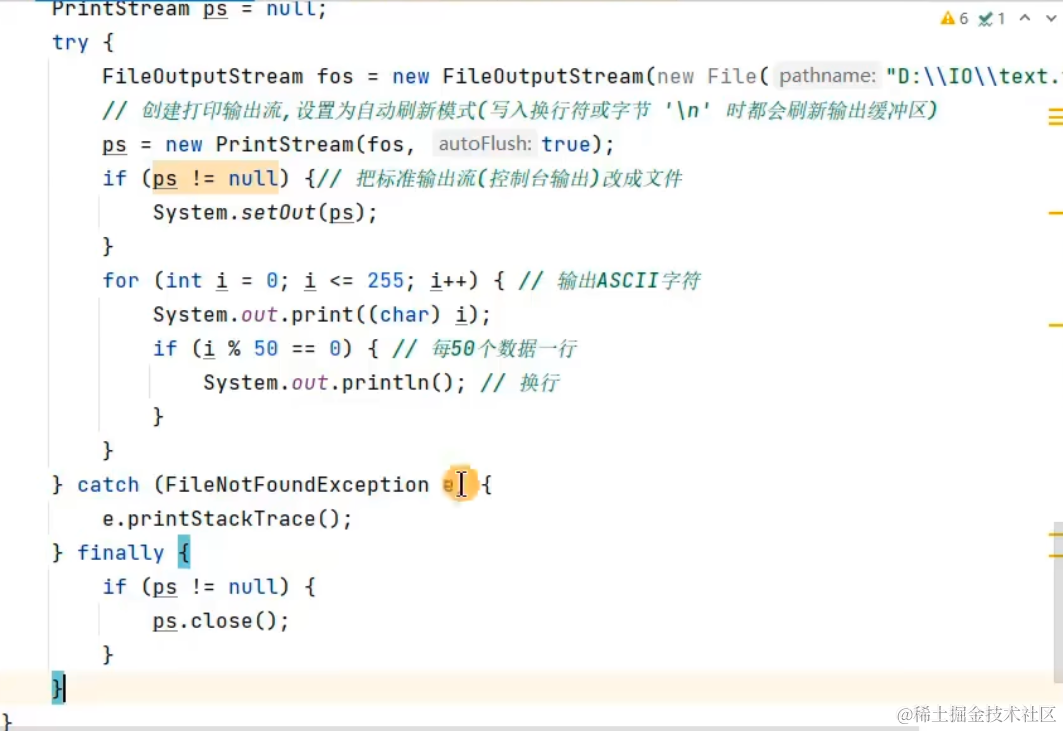
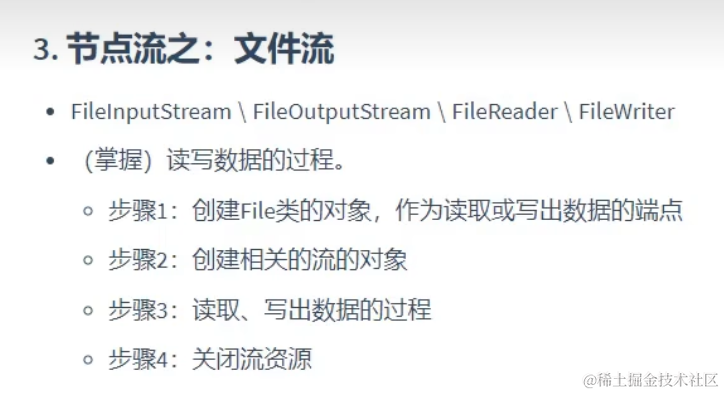
FileInputStream、FileOutputStream的使用
 image.png
image.png
 image.png
image.png
 image.png
image.png
 image.png
image.png
 image.png
image.png
 image.png
image.png
 image.png
image.png
 image.png
image.png
 image.png
image.png
 image.png
image.png
 image.png
image.png
 image.png
image.png
服务器内存优化是一个复杂的过程,通常需要综合考虑应用程序的性能需求、硬件资源、运行环境以及操作系统等因素。以下是一些建议来优化服务器内存:
1. 使用合适的硬件和配置:
- 考虑使用更大容量的内存,以满足应用程序的需求。
- 选择更高性能的内存和处理器,以提高服务器整体性能。
2. 调整 Java 虚拟机 (JVM) 参数:
- 根据应用程序的需求,调整 JVM 的内存分配参数,例如
-Xms(初始堆大小)和-Xmx(最大堆大小)。 - 选择合适的垃圾回收器,根据应用程序的性能需求进行调优。
3. 使用内存分析工具:
- 使用工具(例如 VisualVM、YourKit、MAT 等)来分析应用程序的内存使用情况,识别潜在的内存泄漏或大对象。
- 使用内存分析工具来查看对象的引用关系,以便及时释放不再需要的对象。
4. 优化数据库访问:
- 缓存频繁访问的数据,减少数据库查询次数。
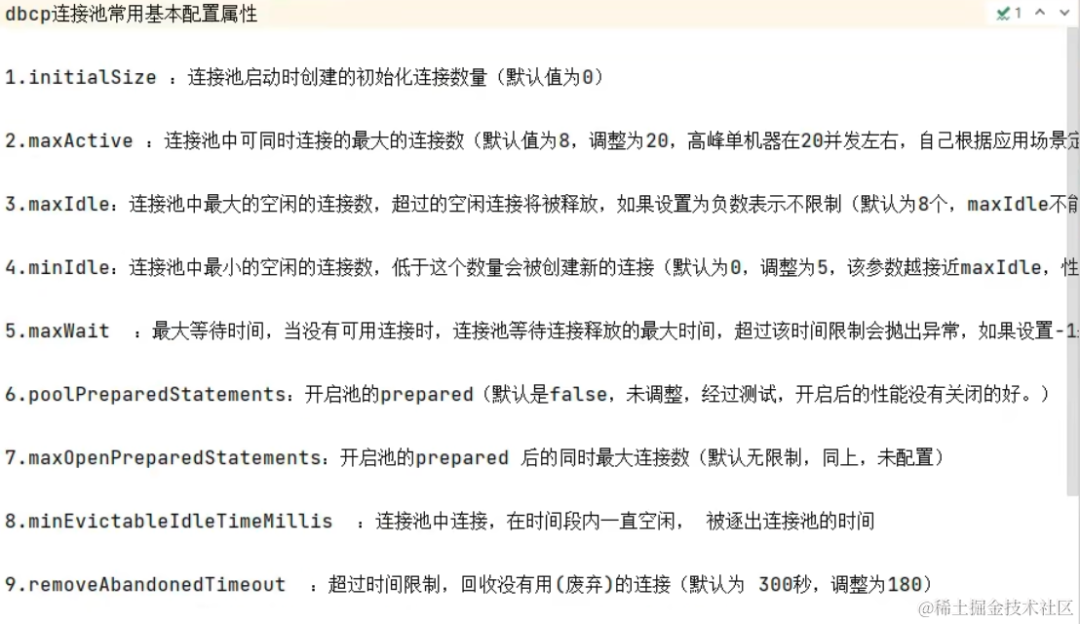
- 使用数据库连接池来管理数据库连接,避免频繁创建和销毁连接。
5. 使用合适的数据结构和算法:
- 使用合适的数据结构和算法,以减少内存占用。
- 避免不必要的数据复制和对象创建。
6. 减少不必要的线程和进程:
- 评估应用程序中的线程和进程数量,确保它们的数量是合理的。
- 使用线程池来管理线程,避免过多的线程创建和销毁。
7. 使用缓存:
- 使用适当的缓存机制来存储计算结果、频繁使用的数据,以减轻对数据库或其他资源的访问压力。
8. 优化代码:
- 优化代码以减少内存占用,避免过度使用全局变量和静态变量。
- 避免创建过多的临时对象,尤其是在循环中。
9. 监控和调优:
- 使用监控工具来实时监测服务器的内存使用情况。
- 基于监控数据进行调优,及时发现并解决性能问题。
10. 升级应用程序和组件:
- 使用最新版本的应用程序和组件,以获取性能优化和 bug 修复。
请注意,内存优化是一个持续的过程,需要根据实际应用程序的需求进行不断调整和改进。在进行任何优化之前,请确保使用性能测试来评估效果,并注意潜在的副作用。
 image.png
image.png
 image.png
image.png
 image.png
image.png
 image.png
image.png
 image.png
image.png
 image.png
image.png
 image.png
image.png
 image.png
image.png
 image.png
image.png
 image.png
image.png
 image.png
image.png
 image.png
image.png
 image.png
image.png
@Test
public void test1() throws IOException {
// 创建File对象
File file1 = new File("xxx.txt");
// 创建流对象
FileInputStream fis = new FileInputStream(file1);
InputStreamReader isr = new InputStreamReader(fis);
// 读入操作
char[] cBuffer = new char[1024]
int len;
while((len = isr.read(cBuffer)) != -1) {
String str = new String(cBuffer, 0, len);
}
//关闭资源
isr.close();
}
 image.png
image.png
 image.png
image.png
 image.png
image.png
 image.png
image.png
 image.png
image.png
 image.png
image.png
 image.png
image.png
// 日志工具
public class Logger {
// 记录日志的方法
public static void log(String msg) {
try {
// 指向一个日志文件
PrintStream out = new PrintStream(new FileOutputStream("log.txt", true));
// 改变输出方向
System.setOut(out);
// 日期当前时间
Date nowTime = new Date();
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss SSS");
String strTime = sdf.format(nowTime);
} catch (FileNotFoundException e) {
e.printStackTrace();
}
}
}
 image.png
image.png
 image.png
image.png
 image.png
image.png
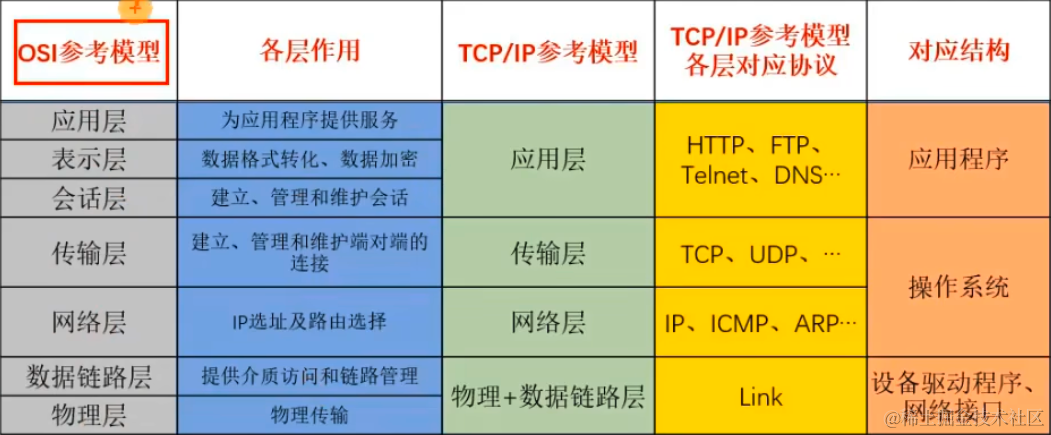
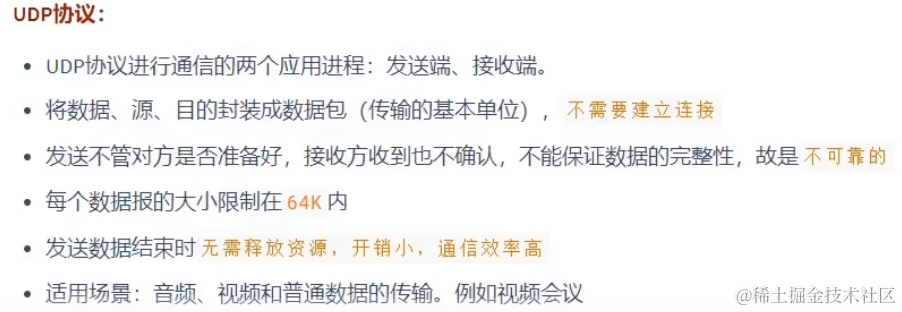
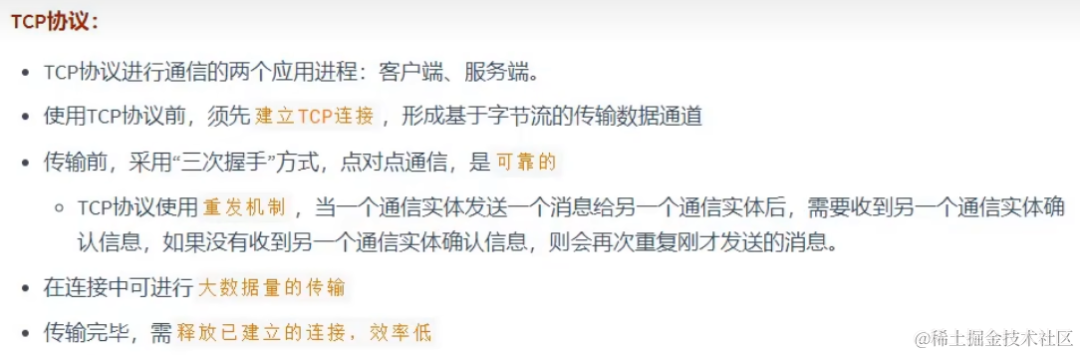
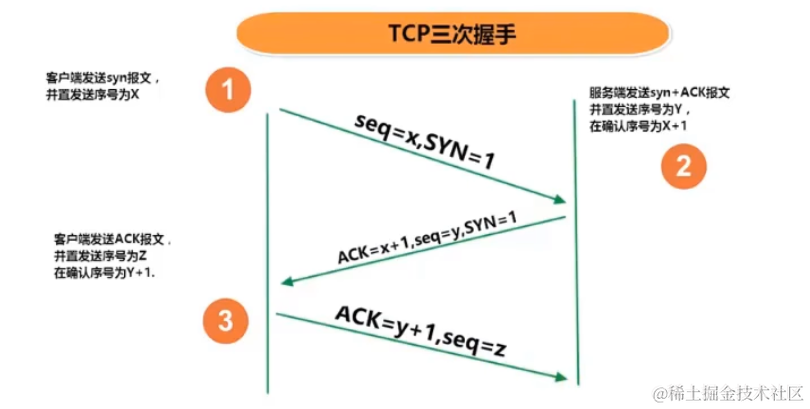
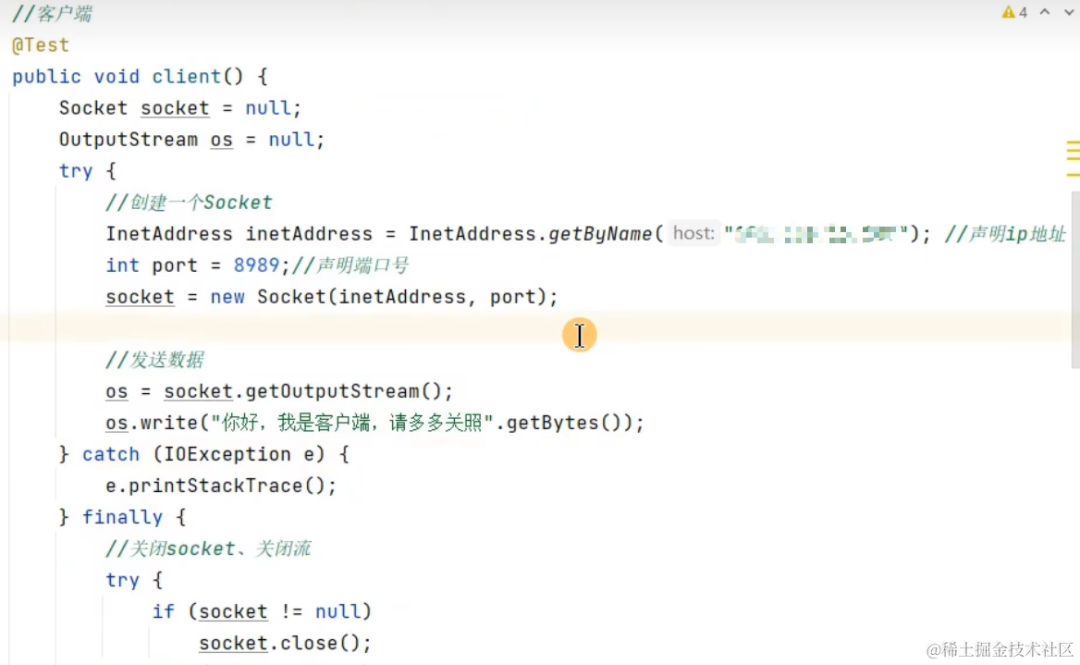
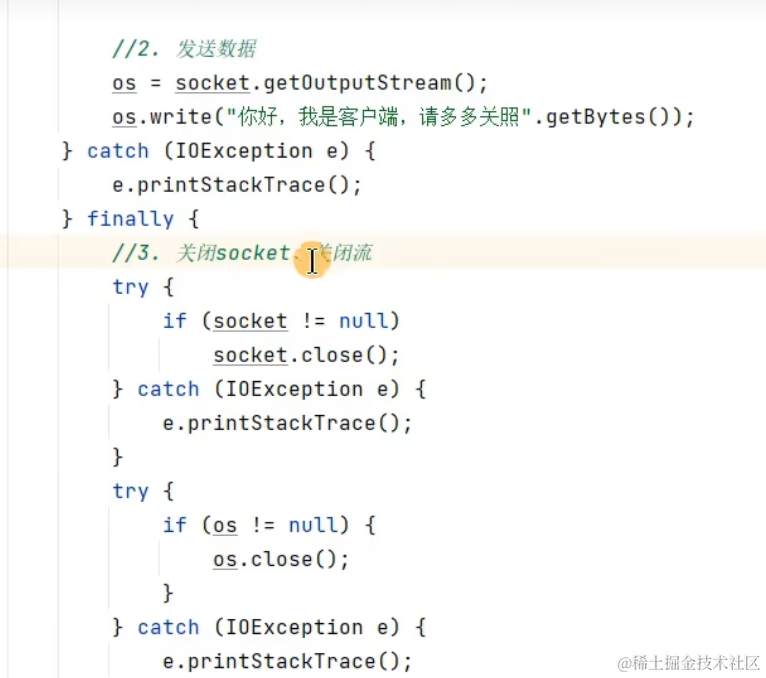
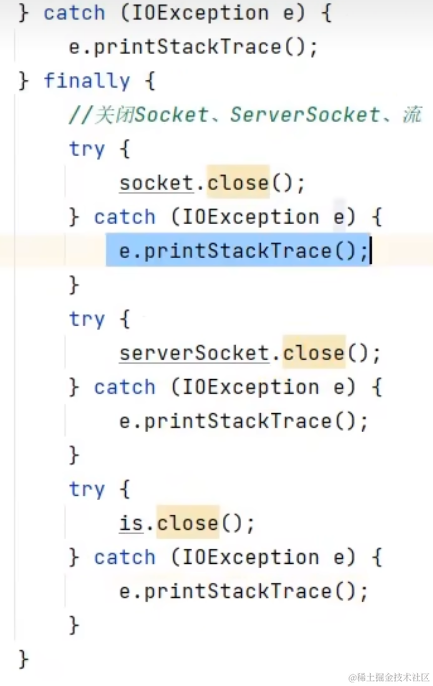
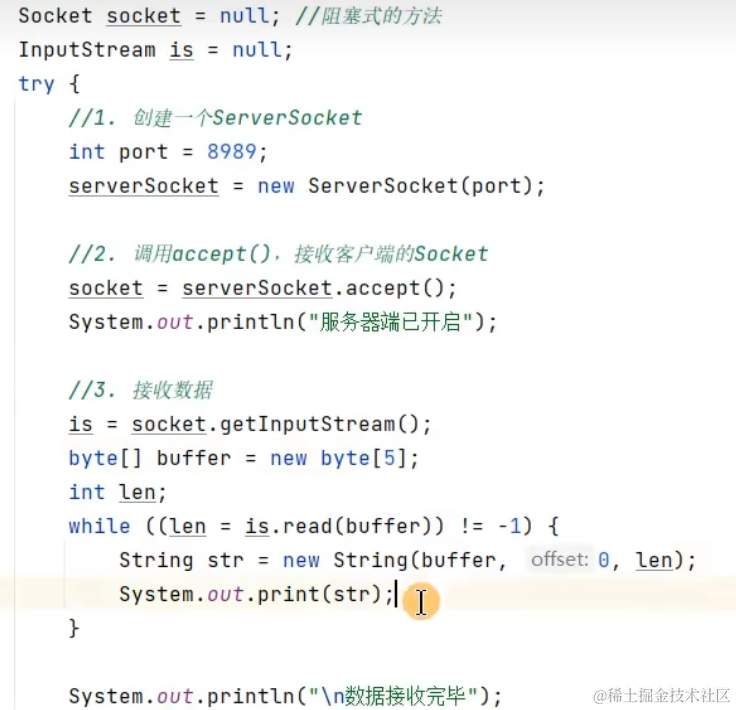
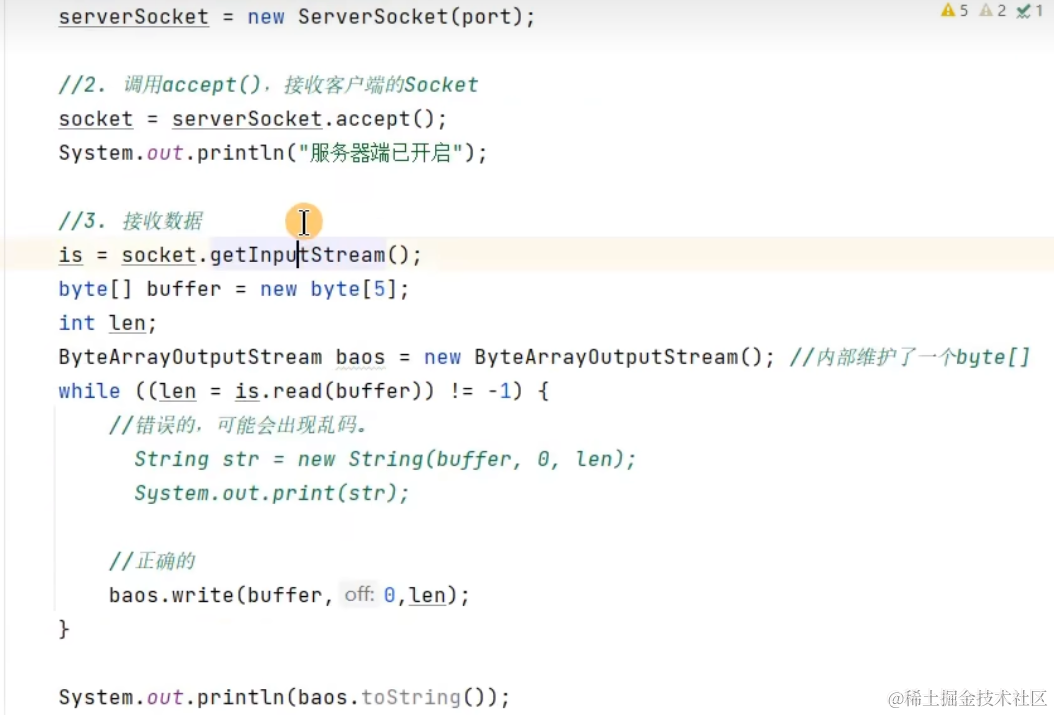
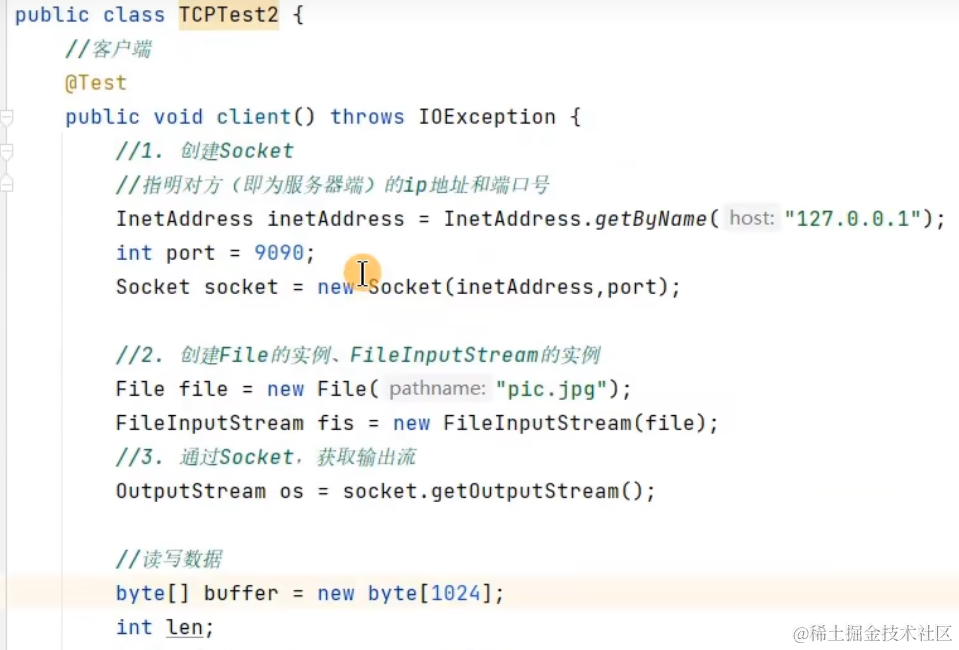
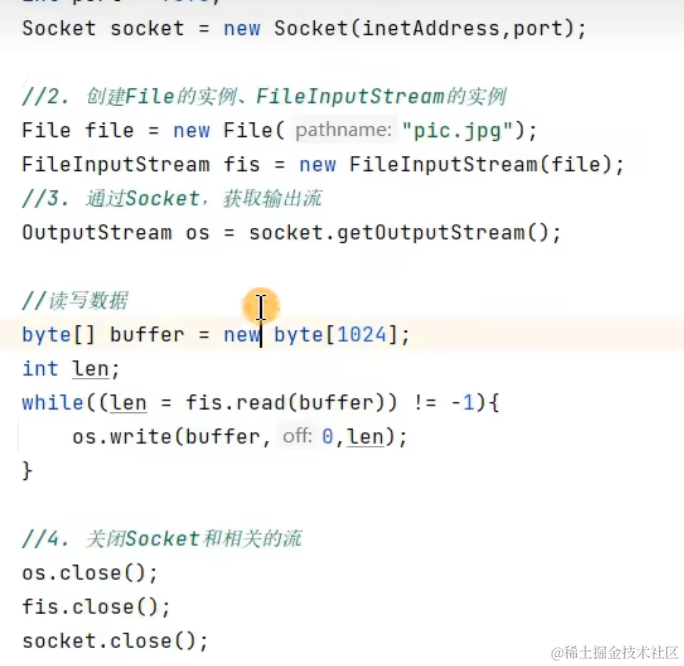
网络编程
 image.png
image.png
 image.png
image.png
 image.png
image.png
 image.png
image.png
 image.png
image.png
 image.png
image.png
 image.png
image.png
 image.png
image.png
 image.png
image.png
 image.png
image.png
 image.png
image.png
 image.png
image.png
 image.png
image.png
 image.png
image.png
由于你的主机平台是 linux/arm64/v8,而镜像 nacos/nacos-server:v2.1.2 是为 linux/amd64 构建的,所以你遇到了平台不匹配的问题。
要解决这个问题,你可以使用 --platform 选项明确指定平台,并选择与你的主机平台相匹配的镜像。在这种情况下,你应该使用 ARM64 架构的 Nacos 镜像。
以下是如何使用 --platform 选项拉取并运行适用于 ARM64 的 Nacos 镜像的示例:
docker pull --platform linux/arm64/v8 nacos/nacos-server:v2.1.2
docker run --name nacos-standalone -e MODE=standalone -d -p 8848:8848 -p 9848:9848 -p 9849:9849 nacos/nacos-server:v2.1.2
Docker部署sentinel Mac Docker 部署 sentinel
docker pull bladex/sentinel-dashboard:1.7.0
docker run --name sentinel -d -p 8858:8858 bladex/sentinel-dashboard:1.7.0
这段代码使用了 Pinia 插件 pinia-plugin-persistedstate,它的作用是在 Pinia 应用中实现状态的持久化。具体来说,它使用浏览器的本地存储(localStorage)或者 sessionStorage 来存储 Pinia 存储对象的状态,使得在页面刷新或重新加载后,状态能够被恢复。
具体的功能包括:
- 状态自动存储: 当 Pinia 存储对象的状态发生变化时,这个插件会自动将状态保存到浏览器的本地存储中。
- 页面加载时状态恢复: 在应用加载时,插件会尝试从本地存储中恢复之前保存的状态,以便保持应用的状态不受刷新的影响。
这对于需要在用户刷新页面或关闭浏览器后保留某些状态的场景非常有用。例如,如果你有一个需要持久化的用户登录状态或用户的个性化设置,使用这个插件可以很方便地实现这个功能。
使用方法示例:
import { createPinia } from 'pinia';
import piniaPluginPersistedstate from 'pinia-plugin-persistedstate';
const pinia = createPinia();
// 使用插件
pinia.use(piniaPluginPersistedstate);
// 创建存储对象等其他 Pinia 配置
// ...
env: { browser: true, node: true, es6: true },
-
browser: true: 表示代码将在浏览器环境中运行。ESLint 在检查代码时会考虑浏览器特定的全局变量和 API。 -
node: true: 表示代码将在 Node.js 环境中运行。ESLint 在检查代码时会考虑 Node.js 环境的全局变量和 API。 -
es6: true: 表示代码将使用 ECMAScript 2015(ES6)语法。ESLint 在检查代码时会考虑 ES6 的语法规则。
加群联系作者vx:xiaoda0423
仓库地址:https://github.com/webVueBlog/JavaGuideInterview
