太牛了,Markdown 几行字符就可以生成思维导图了!

极市导读
使用Markdown编辑器为文章进行排版节省了不少排版的时间,而本文介绍了以 Markdown 绘制思维导图的开源工具——markmap的使用方法和优异之处,帮助大家快速上手该利器。 >>加入极市CV技术交流群,走在计算机视觉的最前沿
Markdown
刚开始的公众号文章排版很乱,Markdown 编辑器这东西也从来没听说过,随着时间的流逝,认识了业界内的大佬,从中吸取了经验,后来我才开始逐步抛弃富文本编辑器,拥抱 Markdown 编辑器。
首先,来说说我是为什么拥抱Markdown编辑器的?经常写作的朋友知道,之前使用富文本编辑器时,写好的文章会经过反复的调整样式、修饰等一系列的操作,虽然看上去没什么难度,但当一篇文章反反复复调整时,就觉得很繁琐,所以在文章排版中要花费很长时间。
直到后来遇到了Markdown 编辑器,用了一段时间后,发现Markdown 编辑器的最基本语法就可以满足我日常的写作与排版。但是,Markdown 编辑器的劣势是易见的,自身支持的文本结构是有限的。
Markdown 编辑器没有对标签进行样式渲染的能力,因此需要依赖第三方的解析和渲染,所以各个 Markdown 编辑器对 Markdown 语法的样式渲染都不一样。
而对于一些写作者来说,对文章排版没有过多的花里胡哨设计,Markdown 的基本语法以及对文本结构也和第三方之间存在差异化,也可以根据自身所需选择适合自己的编辑器,其语法和文本结构都是统一的,因此你也不用担心在编写过程中的排版和设计与其最终所展示出的结果,所以这也是我后来逐步拥抱 Markdown 的原因之一。
思维导图
思维导图,给我的第一感觉就是将自己脑海里面的某一种东西进行详细的拆分,与其将核心点、关键点进行罗列,使得给他人查看时,很清晰明了,大致通过一张思维导图就可以知道你的这篇文章分为哪些部分等等,思维导图也就成为了日常提高效率的一款工具了。
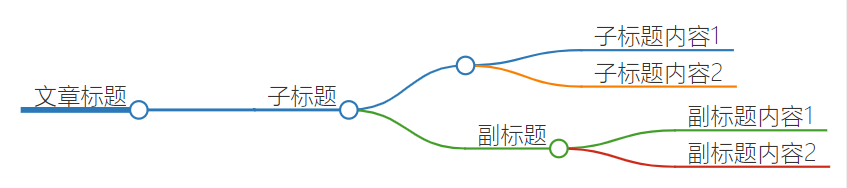
之前我在写 iPtables 文章时,就采用了思维导图的方式,将一篇文章的结构框架、子框架,然后在具体划分到内容知识点等,比如结构分为:文章标题、子标题、子标题内容、副标题、副标题内容等;

对于思维导图,我之前一直用的两个工具,推荐给大家。
幕布:https://mubu.com/
processon:https://www.processon.com/
总之,不管你使用哪种方式绘制思维导图,其最终目的都是为了能够高效的呈现出来,通常情况下,编辑完的思维导图都是导出后保存下来,再分享给他人。但有时候,因为导图绘制内容层级过多,占用大量的屏幕,甚至连放大后的一些字体都看得模糊不清,给人的效果很不好。
Markmap
以 Markdown 绘制思维导图的开源工具——markmap

markmap-lib 作为渲染 Markdown 思维导图的可视化组件。

如果你会用 Markdown 基本语法,那么这款 Markmap 思维导图工具也会很快上手的
即便你第一次听说 Markdown 也没关系,也不会影响你用 Markmap 的烦恼,哪怕你之前使用的其他什么思维导图工具,都是通过频繁的设计、选择图形、还是画线等等,通过 Markmap 即可一切帮你搞定。
Markmap 支持直接将 Markdown 语法内容按照标题到内容的顺序渲染为 SVG 格式的思维导图,渲染出来的导图可缩放、也可展开收起子节点,样式也非常美观。

使用 Markmap 绘制思维导图,只需三个符号。
#:标题
-:列表
---:分隔符
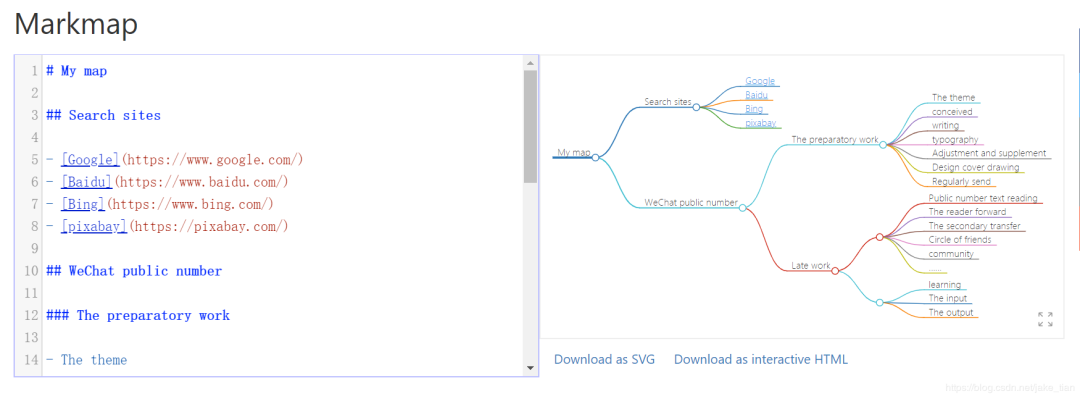
通过使用如上三个符号,即可轻松的添加子分支。同时为了能够更好的与 Markdown 配合,通过使用 Markdown 的代码块和自定义的语法来作为在 Markdown 中绘制思维导图的语法,如下所示:
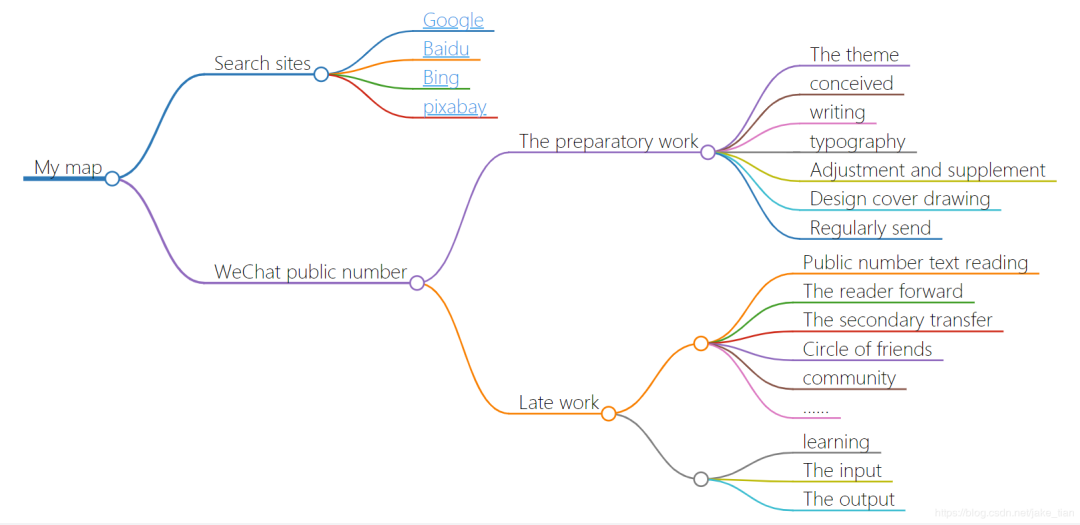
# My map
## Search sites
- [Google](https://www.google.com/)
- [Baidu](https://www.baidu.com/)
- [Bing](https://www.bing.com/)
- [pixabay](https://pixabay.com/)
## WeChat public number
### The preparatory work
- The theme
- conceived
- writing
- typography
- Adjustment and supplement
- Design cover drawing
- Regularly send
### Late work
- Public number text reading
- The reader forward
- The secondary transfer
- Circle of friends
- community
- ......
---
- learning
- The input
- The output
由此,我们在通过 Markdown 编辑器编写文章时,就可以通过添加块代码的方式来快速绘制思维导图,如上代码实现后的结果所示:

Markmap 优点
轻量化、在线直接使用;
开源免费;
支持超链接;
语法字符简单,一键生成导图;
可下载为 SVG 和 HTML 格式的文件;
扩展地址
markmap:
地址:https://markmap.js.org/repl/GitHub markmap:
地址:https://github.com/dundalek/markmapGitHub markmap-lib:
地址:https://github.com/gera2ld/markmap-lib
总结
Markmap 这款思维导图工具可有效的帮助经常编写文档的小伙伴们,在编写完后,生成一个类似于文档目录的思维导图,简单明了的可以看出该文章包含的哪些章节,如果你有经常绘制思维导图的习惯,不妨可以试试 Markmap。
推荐阅读