C++是如何从代码到游戏的?
C++是如何从代码到游戏的
这个简单啊。
你既然问C++了,那我问你,现在,我有一个Student类。C++怎么创建一个学生类的对象?
// 嗯我会!有两种方式:
Student s;
Student *s2 = new Student("张三");
那好,现在这学生的行为有:吃饭,睡觉,上网课。现在你执行个上网课的行为,怎么做?
// 简单啊
s2->upNetworkClass();
通过对象调用成员函数不就成了么。
嗯,上面的代码在学校里都写过吧?有这个基础就够了。
那游戏是啥?无非是一堆图形堆叠呗,把上面的Student类换成窗体类,换成控件类,换成游戏中不同的元素类,然后再组合起来不就完了么。
呐现在,我告诉你,有一个窗体类,叫QWidget,它有一个行为叫show,可以显示窗体。你给我生成一个窗体并显示出来。那就照葫芦画瓢呗:
QWidget *w = new QWidget();
w->show();
来我们看看效果:

呀,有点意思哈?但是这距离游戏还差远呢啊。你这窗体也太丑了不是。
没事,窗体丑不要紧,我们给她美化一下!
TDWidget * w = new TDWidget(":/img/welcome.png");
w->show();
QWidget换成了TDWidget,构造函数里传了一张图片,没超纲吧。再看看效果:

诶?事情好像开始变得有趣了起来?
但还是不够,我这是游戏,要交互的!你这一张死图能干啥。
交互嘛!加个按钮不完了?我给你一个按钮类,这个类有一个move()行为,可以把自己移动到画面的任何地方。你知道你想要的按钮怎么来了吗?
QPushButton * btn = new QPushButton("按钮",w); //第二个参数代表它属于哪个窗体,如果不写,它就会生成在屏幕上而不是窗体里
btn->move(330,450);
瞅瞅:

em.......你这按钮,有是有,画风有点突兀了吧。
没事,再美化一下嘛:
TDPushButton *btn = new TDPushButton(
":/img/begin_normal.png", // 常规图片
":/img/begin_hover.png", // 鼠标悬停的图片
":/img/begin_press.png", // 鼠标按下的图片
w); // 父控件
btn->move(330,450);
效果:

呀 可以啊。快快快,然后呢,点开始游戏,进入游戏界面!这个咋做?
嗯.....其实界面切换你自己已经会了。
你这个界面不就是一个窗体,想切换界面的话.....你把这个窗体关了,再换张图片开一个新的不就完了。
新的窗体用一张传新的图片做背景,我再顺手给加上四个按钮,代码不贴了,就是上面的代码复制粘贴改改坐标,改改图片:
接下来就是游戏的主体部分了,也巨简单,有图就行:
TDMenuButton *btn1 = new TDMenuButton(":/img/1_normal.png",":/img/1_hover.png",":/img/1_selected.png",this);
btn1->move(100,100);
TDMenuButton *btn2 = new TDMenuButton(":/img/1_normal.png",":/img/1_hover.png",":/img/1_selected.png",this);
btn2->move(165,100);
TDMenuButton *btn3 = new TDMenuButton(":/img/1_normal.png",":/img/1_hover.png",":/img/1_selected.png",this);
btn3->move(100,165);
三个按钮,和上面的TDPushButton没区别,就是换成了TDMenuButton对不对,没超纲吧。
只要你的图片够美,就能生成这样:

一个按钮会写,三个按钮也会写,既然学了点C++都想做游戏了,循环总会写吧:
for(int i = 0; i < 11 ; i++)
{
for(int j = 0; j < 6; j++)
{
TDMenuButton * btn = new TDMenuButton(":/img/1_normal.png",":/img/1_hover.png",":/img/1_selected.png",this);
btn->move(100+i*65,100+j*65);
}
}
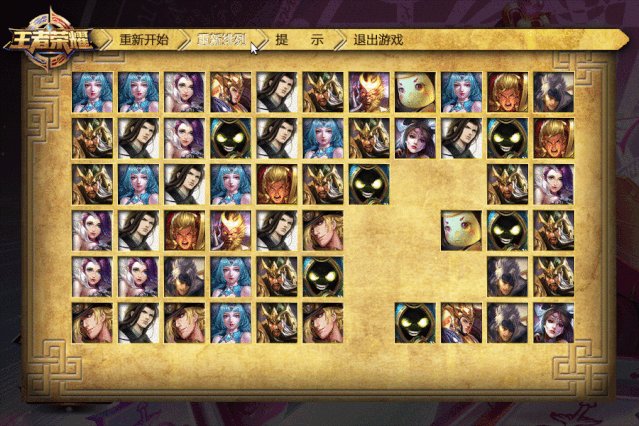
效果:(密恐福利)

这.....怎么还有点一言难尽呢......
循环会写,随机数会写吗?随机个头像行吗?

嗯......这下终于像点样了。
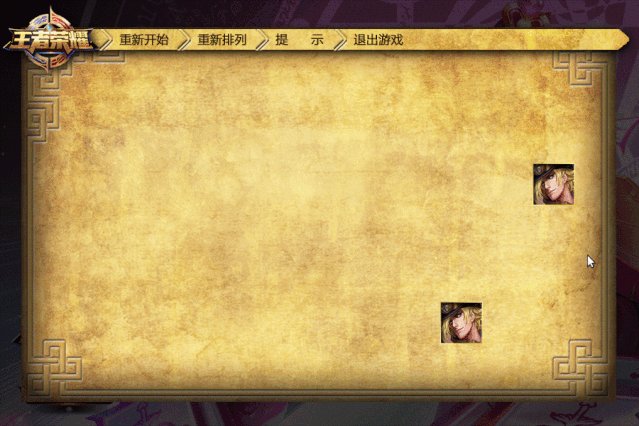
最后再加亿点点核心逻辑:点击两个相同的图片,判断它能不能连通,如果能连通,就把这两个按钮直接delete掉,效果就是酱紫:

就是这样咯,从你学过的C++基础语法,结合现有的框架控件,就可以撸这样一个简单的连连看。
当然了,为了点燃你题目里想要的学习热情,我故意避开一些以你现有知识可能听不懂的部分,还有一些逻辑比较绕的部分。比如:
避开了注册按钮的回调,
避开了随机生成图片的时候要保证成对出现的算法,
避开了把这些按钮和数据做关联,
避开了如何通过数据计算两点能否连通,
等等
但这都不重要,不妨碍你简单体验一下C++是如何从代码到游戏的这个过程。
分割线
从图片素材上你们也看出来了,这代码是两三年前的,那个时候还在做培训机构的辅导老师,学生们爱打游戏,不好好上课,就做的这个上课带她们写:
https://github.com/TheThreeDog/PictureMatching
因为本身我不打荣耀,所以里面的头像确实一个也不认识,都是那时候为了勾引学生好好上课,现在游戏里的头像应该有不少都更新好几茬儿了。
这个玩意儿是用Qt C++写的。因为本身对帧率没什么要求,所以基于Qt就可以搞。如果要玩一些真正的游戏(画面需要帧率级别的刷新的),一定要上游戏引擎写的。cocos2d unity3d 什么的。
当然,我上面说游戏无非是一堆图形堆叠呗只是为了讲解故意压低一下难度,真正的游戏开发是非常复杂庞大的。
这个小项目确实像上面写的一样,用了大量的TD开头的控件。这个源自于我的一个开源框架叫做TD-Framework
http://www.threedog.top/
因为我叫三级狗(ThreeDog)所以控件普遍用TD开头。Qt本身没有提供这种直接用图片构造控件的方法,所以就自己造了一些。
写下它的时候还是大四刚毕业,那时候我还把这玩意儿叫框架,现在... 我觉得还是叫玩具更合适些:跨平台编译不过,函数指针强转有问题,代码也写的乱七八糟....
