Flutter混合栈路由实践与优化

一、背景及综述

混合栈路由在使用时,仍有内存异常;
底层代码的修改,需要不断踩坑。
单引擎下内存进一步优化,解决了打开多个 Flutter 页面时内存异常增长(Boost 等方案下仍有内存异常);
规避底层代码修改不可见导致的项目风险,解决过度耦合 io.flutter 包导致的 sdk 更新困难。
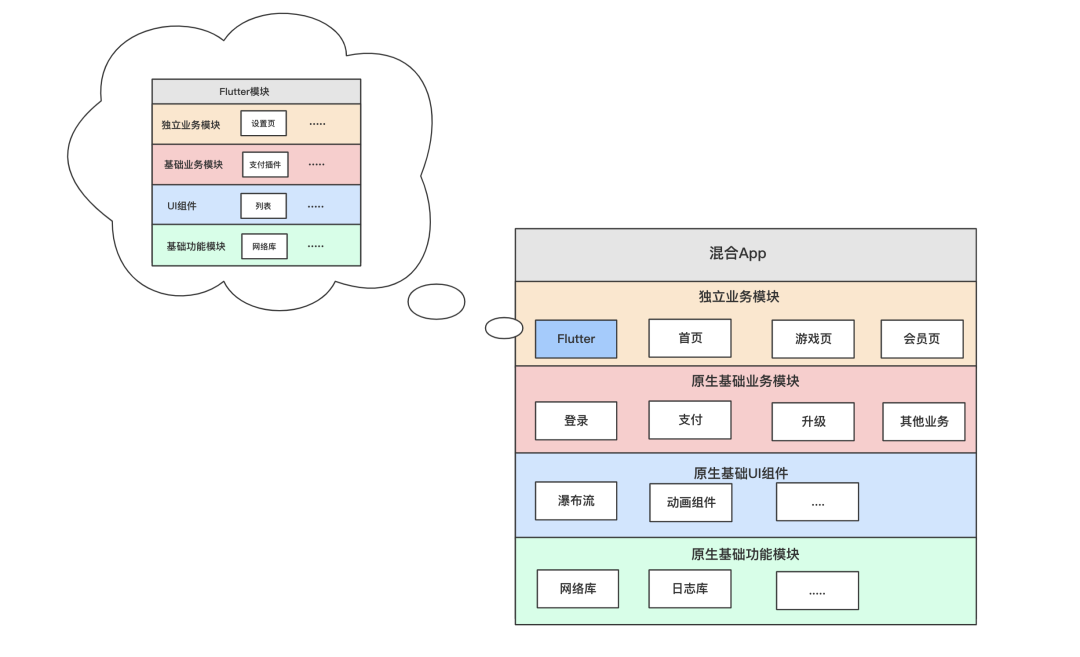
二、混合集成面临的问题
项目最终明确选用了单引擎复用的方案,业内未解决而我们面临的痛点有两个: 1. iOS侧的内存增长异常; 2. Android侧 底层修改不透明给项目带来风险。 在介绍TRouter之前,本节会讨论问题的成因,以及为什么说业内方案存在缺陷。

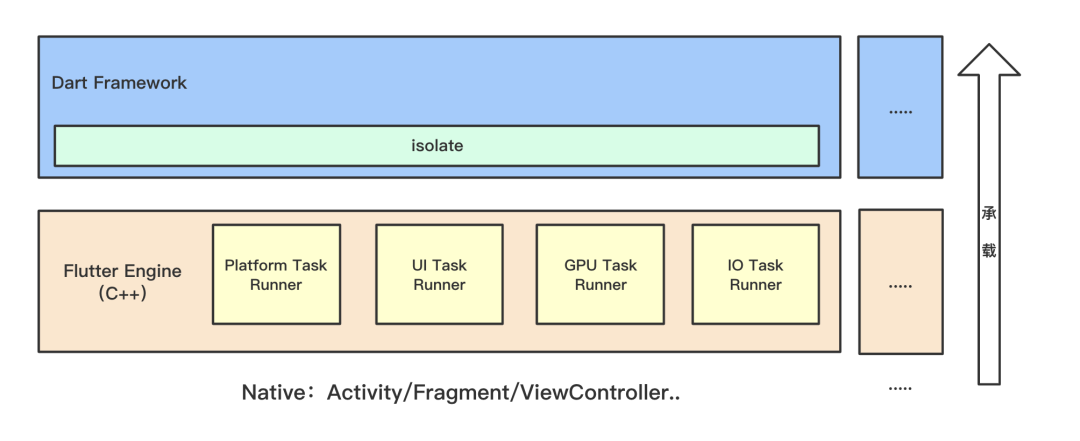
Engine 管理着 Flutter 所使用的四个线程,本身是一个较重的一个对象。
isolate 管理着 Dart 层内存和单线程控制的运行实体。isolate 本身意思是“隔离”,每个 isolate 之间的内存和逻辑是隔离的,所以对应的 Engine 也是资源不共享的。
Engine 依赖于原生的某个视图组件提供渲染的能力,比如纯 Flutter 应用就只在单独一个 Activity/ViewController 上创建了 Engine 以提供 Flutter 的视图渲染。

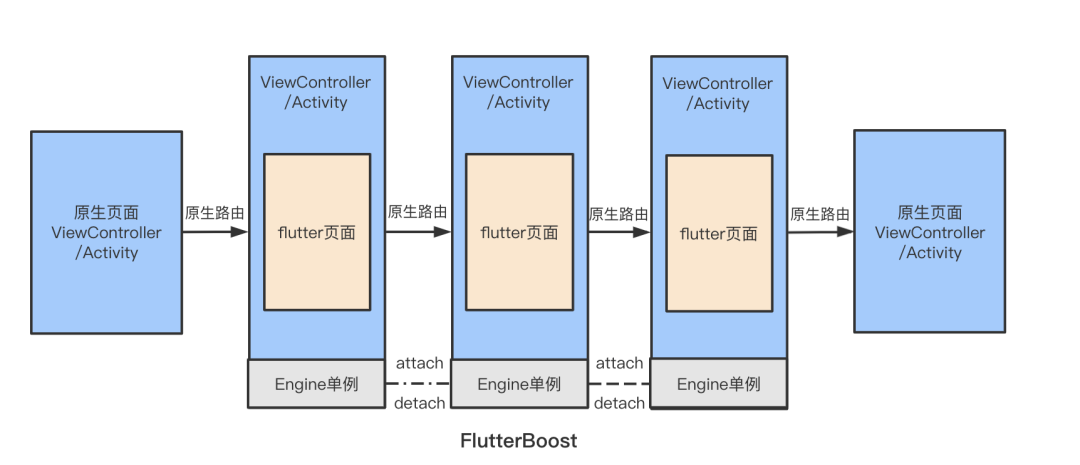
1. 多引擎方案

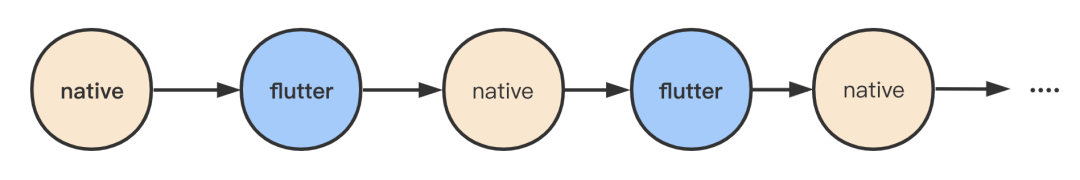
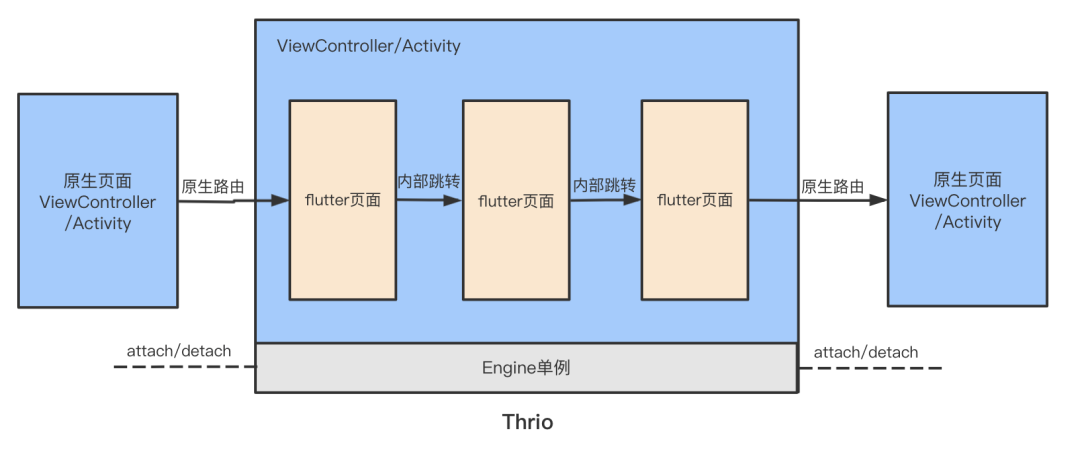
2. 单引擎浏览器方案



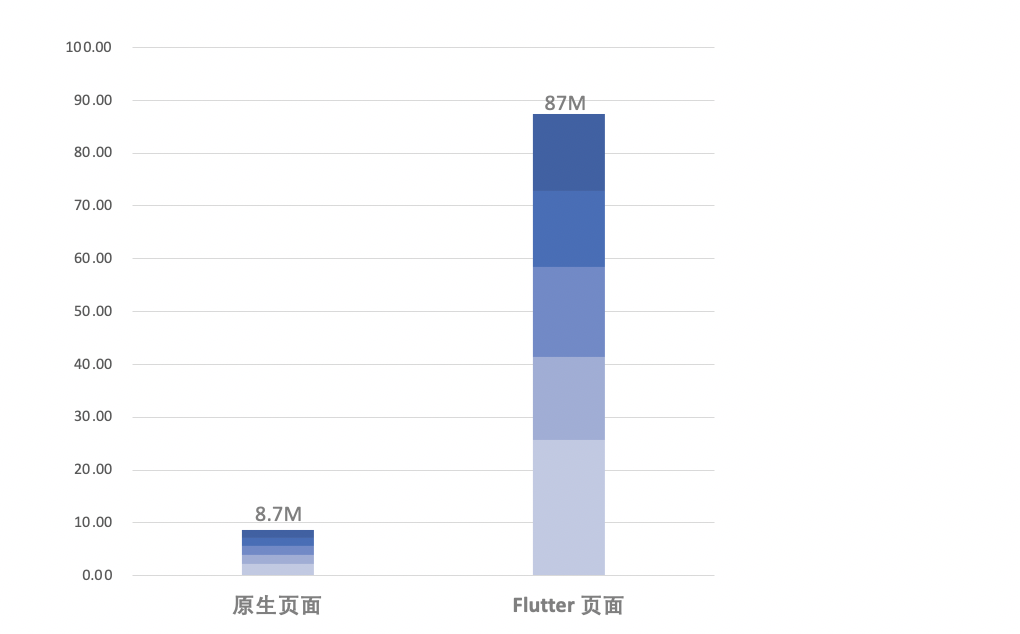
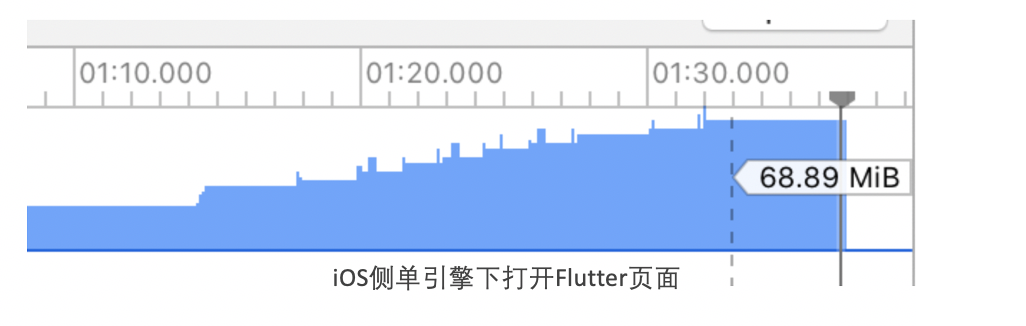
痛点一:iOS侧内存增长异常

痛点二:Android侧,底层不可见的修改给项目带来风险
三、实现方式及痛点解决
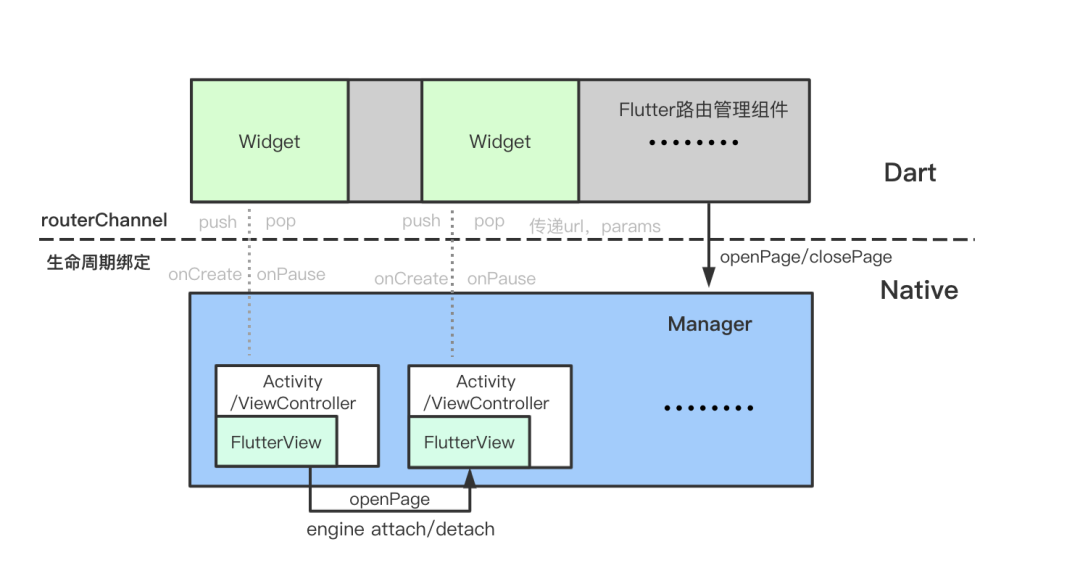
1. 整体框架

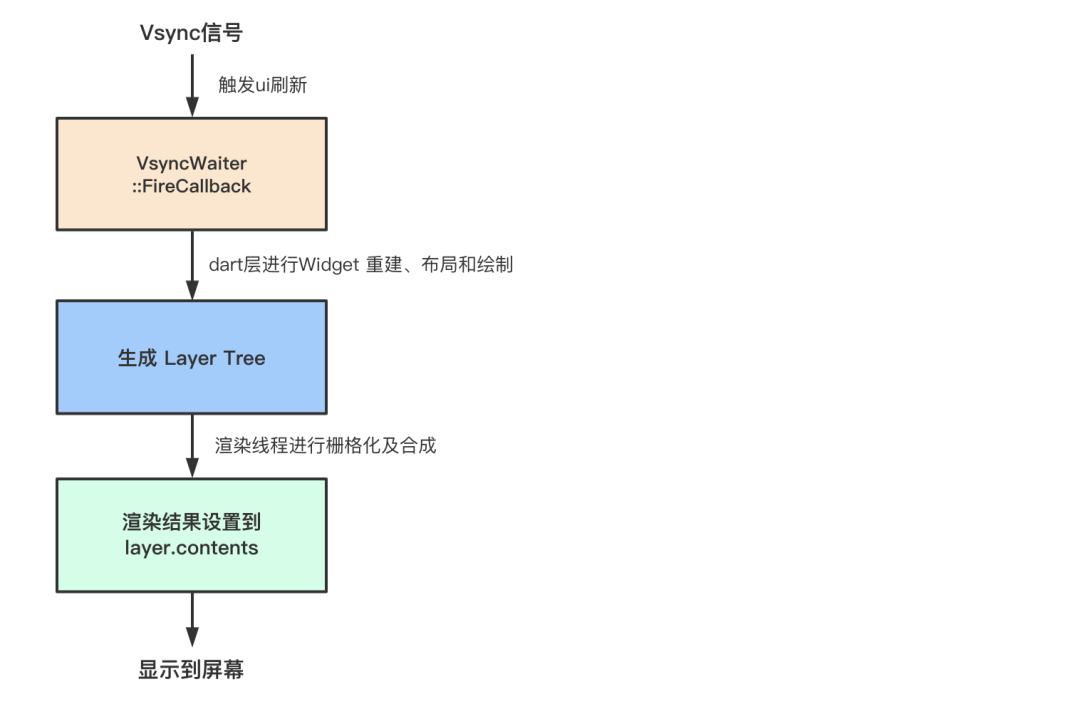
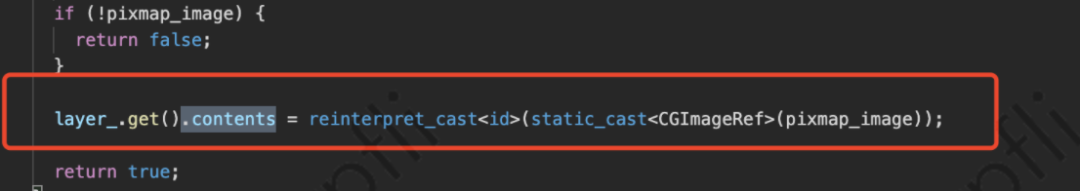
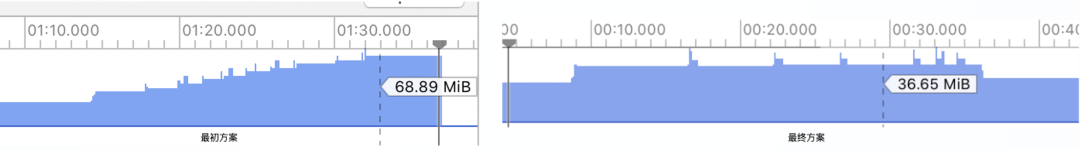
2. 内存优化



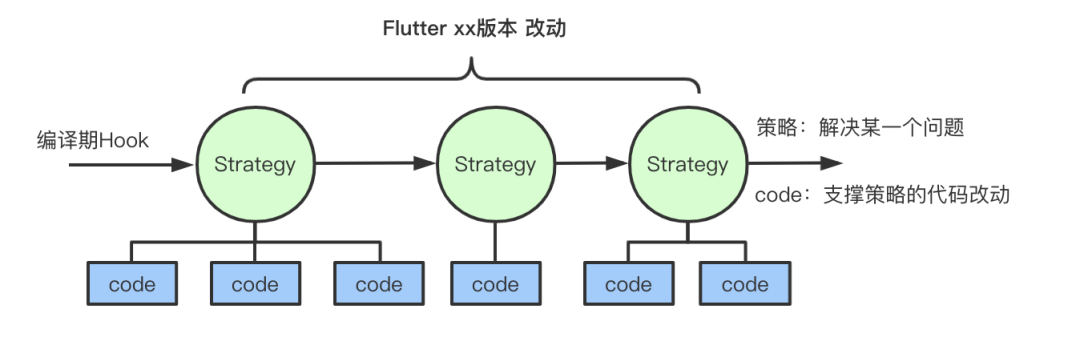
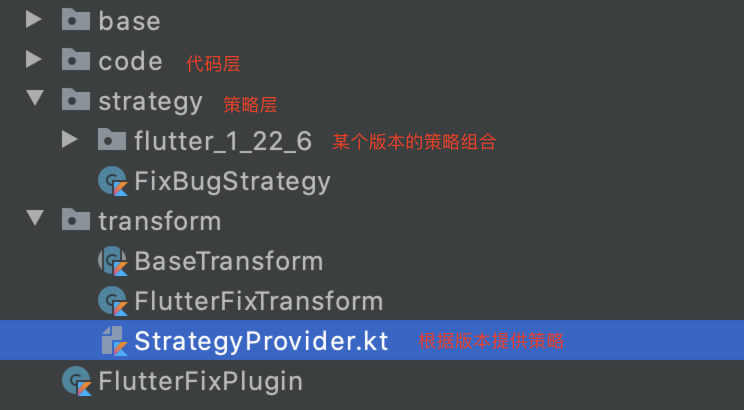
3. 底层改造
对官方代码做最小的修改,避免有引入额外 bug 的风险;
对代码的变更是明确清晰的,在遇到线上问题时,可以第一时间进行分析和排查;
可复用的诉求,易于 Flutter SDK 的迭代更新。

apply plugin: 'com.tencent.fixflutter'

方案优势体现在如下两方面:
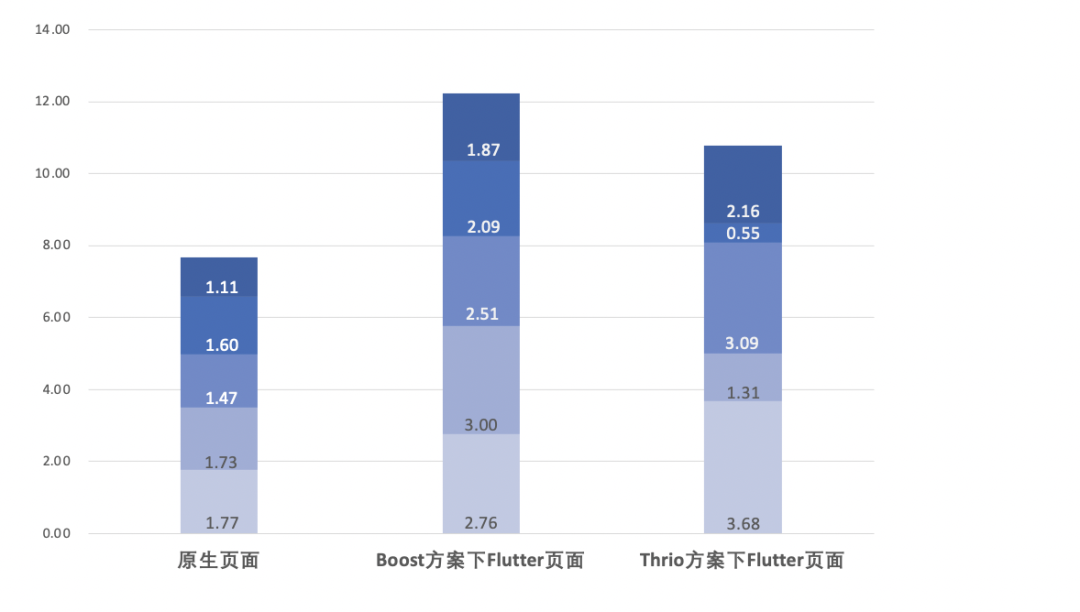
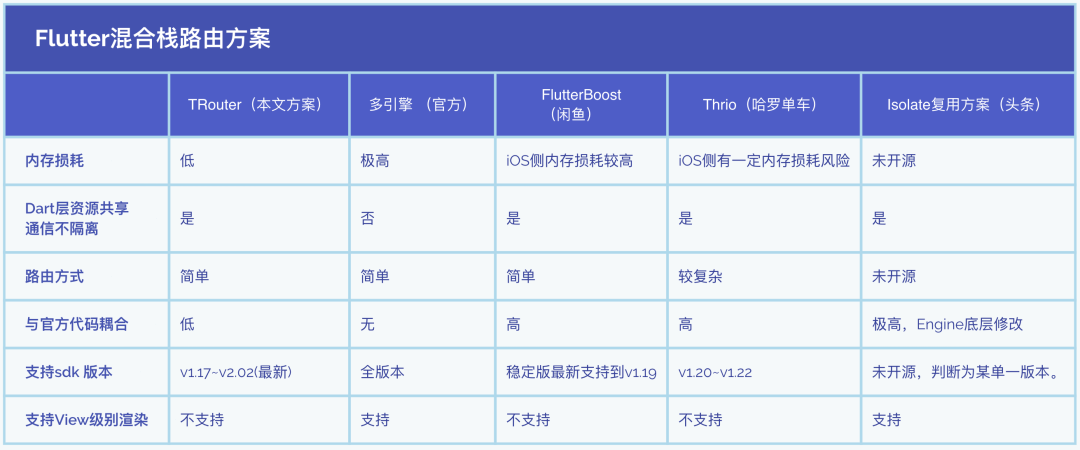
4. 方案对比

总结来看,TRouter 混合栈的路由优势在于:
路由方式简单,Dart 层资源共享,有更优的内存性能表现;
项目风险可控,底层代码修改是可见的,Flutter SDK 版本适配更易行。
四、下一步做的事情
Flutter v2.0 升级与 View 级别的支持
结语

评论
