设计优化|百度设计师对图文落地页阅读体验的优化探索

▲点击"三分设"关注,回复"社群"加入我们
欢迎来到专业设计师学习交流社区
三分设|连接知识,帮助全球 1 亿设计师成长
转自:百度MEUX
编辑:章欣怡
共 4333 字 21 图 预计阅读 11 分钟
根据 2020 年中国新闻出版研究院第十七次全国国民阅读调查,国民数字化阅读方式的接触率 79.3%,其中手机阅读接触率达 76.1%,移动阅读成为主流。
手机百度作为亿级用户每天阅读文章、获取资讯的产品,内容的阅读体验尤为重要。
01 研究思路
02 屏幕阅读与纸质阅读不同
03 设计差异点
04 明确设计目标


04 优化内容可读性
· 选择屏显友好字体



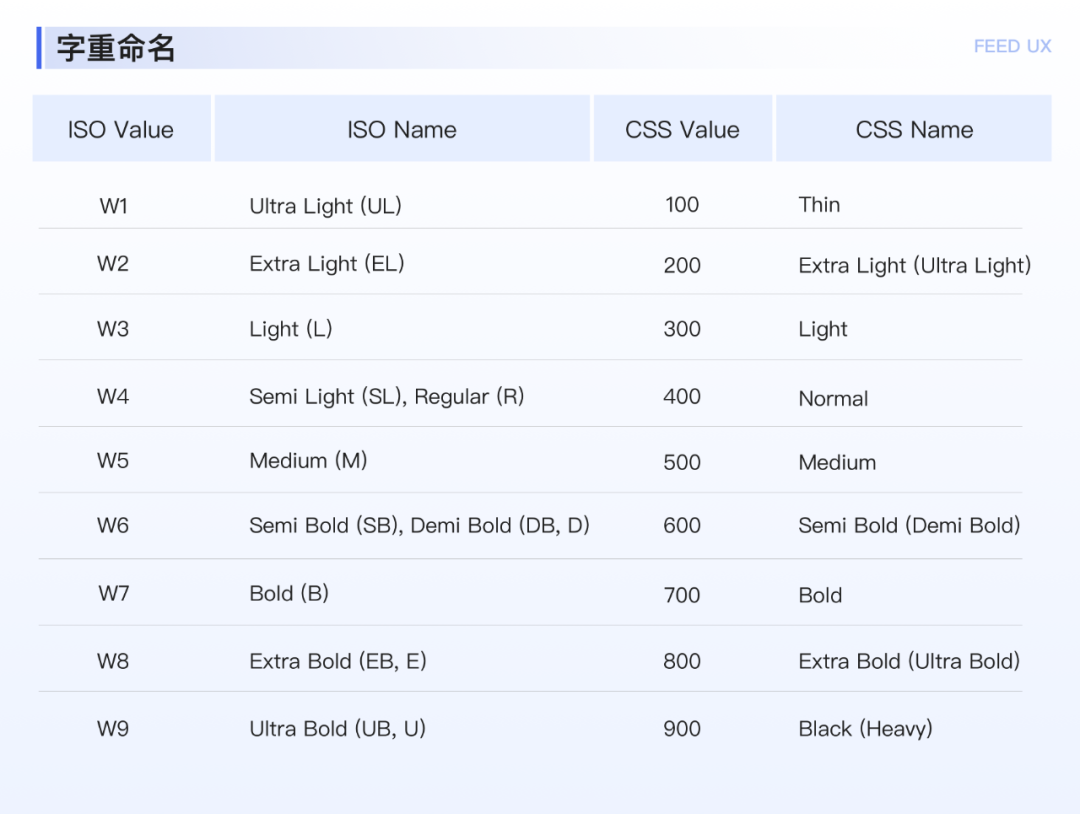
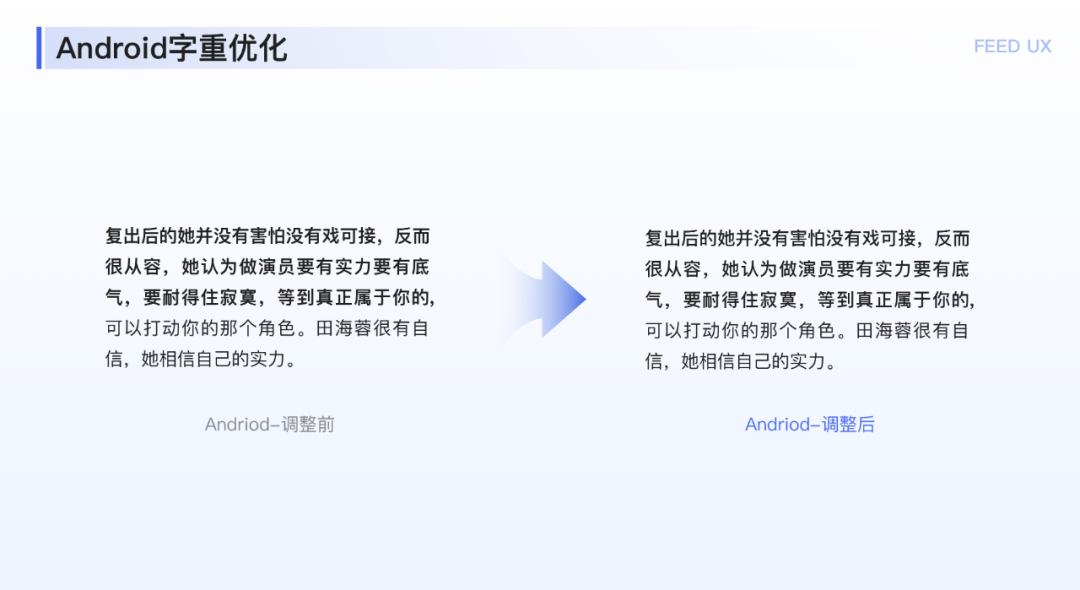
· 选择字重更全的字体




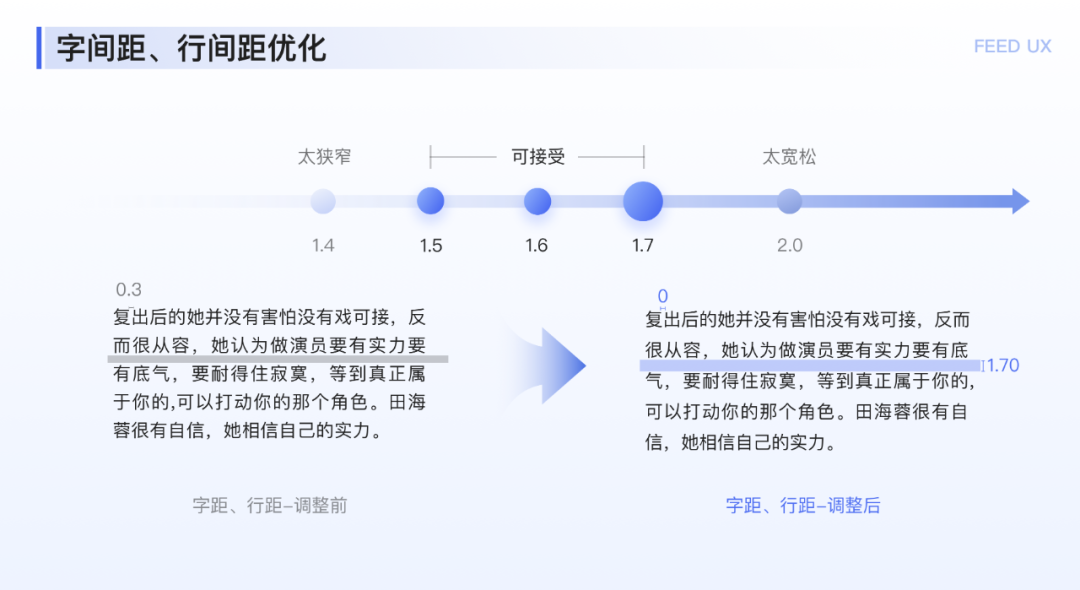
· 优化字间距和行间距

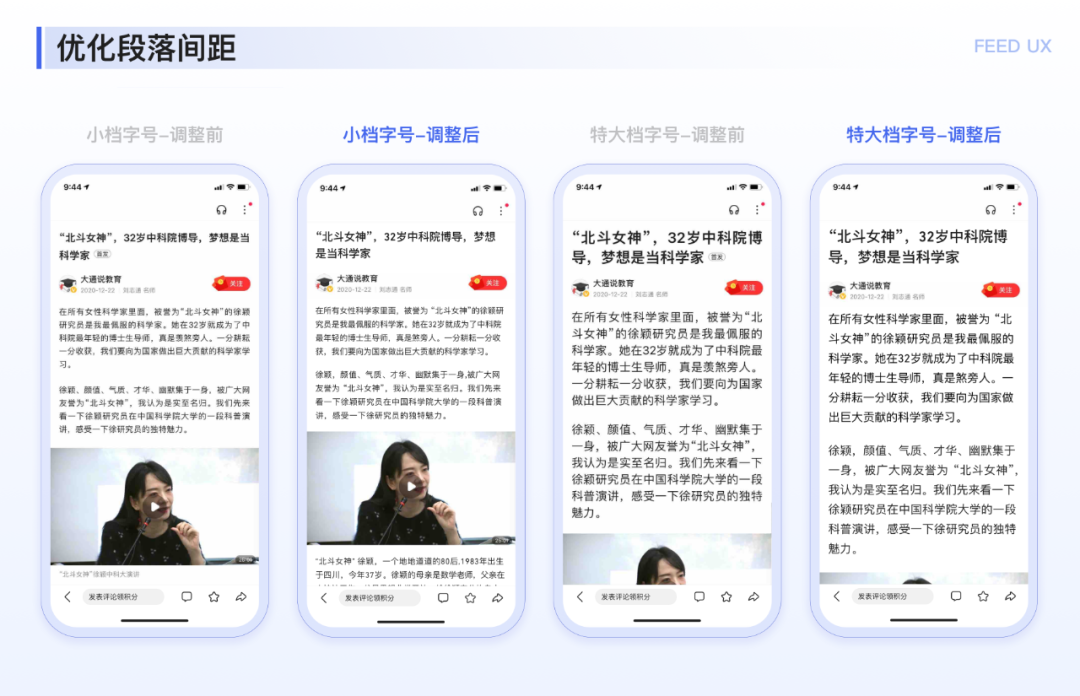
· 段落间距适配字号
图文落地页的定位是长文阅读场景,作者发文长度的中位数是 600-700 字的范围,以目前用户使用量最多的 iPhone11 举例,600-700 字的文章长度为 2 屏(纯文字,无图情况)。


· 优化标题,突出内容

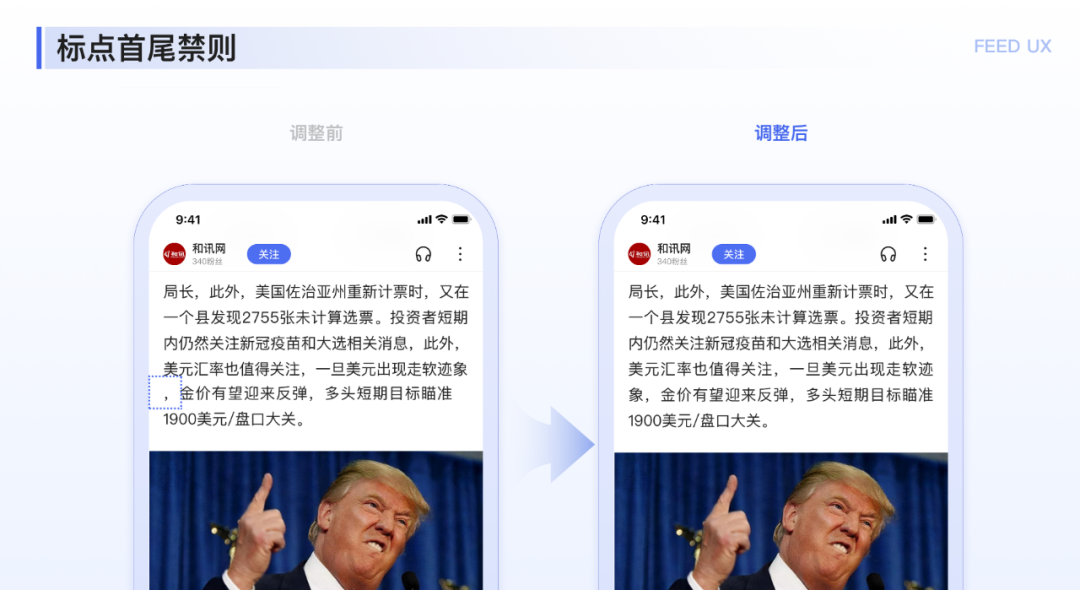
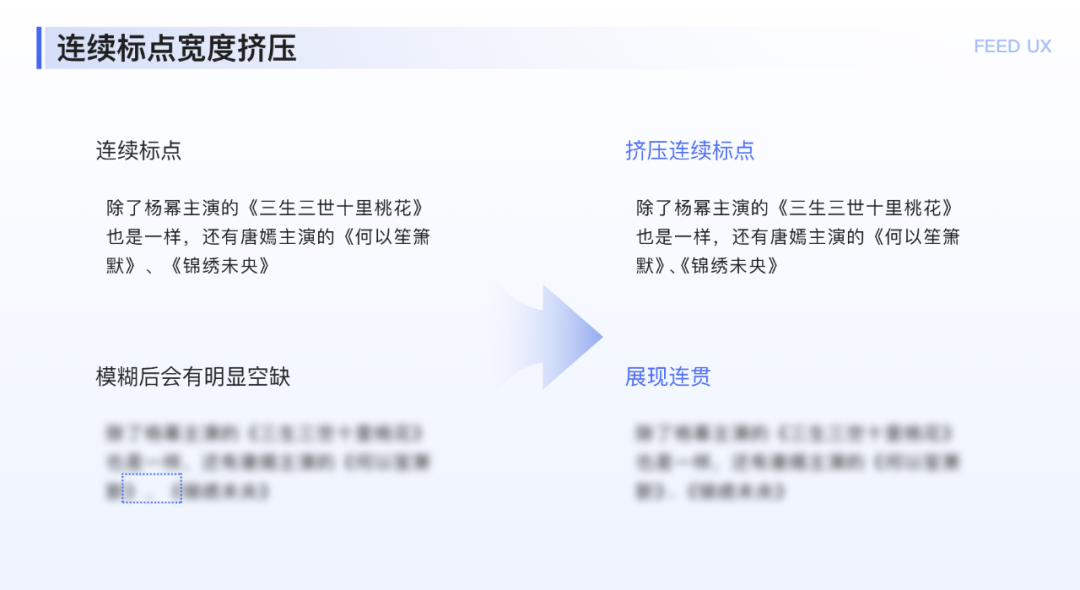
在中文排版规则中,为了保持阅读顺畅、体例一致,多数标点符号的位置有限制,通常一个标点符号依其性质,禁止出现在行首或行尾。这项规则自活字排版时代开始通行。在中文排版里面这项标点规则叫 “标点首尾禁则”。




08 项目总结
— The end —
📚 原创文章精选📚
游戏新手指导怎么做?一起看看《对马岛之魂》如何打造初次对抗体验
35+ 的 Windows 系统到底有什么了不起?细数系统界面设计的演变
导师与学员的高效交流 APP 设计 —— Lightship
🙋 我们一起聊设计 🙋♂️
高质量,学设计行交流微信群
期待与更多优秀用户体验设计师一起成长
PS:欢迎大家关注三分设,每天早上9点,准时充电。分享优质设计、创意灵感、新知新识,定期大咖老师直播分享,零距离连麦,答疑解惑。 添加小小虫微信号【 Lil_Bug 】,备注【 三分设 】加入!(只面向星标了公众号三分设的粉丝)
评论