一、B端任务处理系统的体验优化流程
体验优化我们可以从4个步骤展开:确定设计目标、体验走查及用户调研、设计策略及设计方案、设计结果验证。
1.1 确定设计目标
用户使用任务处理系统的目的是快速准确的完成特定的工作任务。因此,B端任务处理系统体验提升的具体目标一般但不限于以下3种:
(1)提升用户的操作效率:通过各种设计手段和设计方案帮助用户更加高效的完成任务;
(2)降低用户操作失误率/错误率:在保证效率的同时也保证用户任务的准确性;
(3)提升产品的可持续性:随着业务需求的不断变化,系统往往会频繁迭代,在设计时需要考虑产品的拓展性,避免交互形式、页面样式频繁的改变,造成用户学习成本的增加;
在不同的项目中设计目标可能不同,设计师需要在项目的前期阶段同产品、业务等多方人员达成共识,有助于设计项目始终朝着目标的方向推进。
1.2 体验走查及用户调研
体验走查可以让设计师带有同理心的试用现有系统,有助于了解产品的现有功能、了解页面操作流程,对现有的交互方式建立基础的感知和认知,但缺点是设计师并不是实际的用户,所以体验走查的结果可能带有一定的主观性。
用户调研则是客观的了解用户、了解用户习惯、用户对系统的认知等,可以帮助设计师建立客观的认知。所以,我们需要将两者结合起来得出更加科学、客观的结论。我们在工作中最常用的体验走查和用户调研方法:
(1)任务模拟/体验走查:设计师模拟用户的实际操作,评估系统的可用性、易用性和整体体验,洞察用户的痛点,产出任务模拟体验结论及有针对性的设计建议。
任务模拟体验结论可以围绕功能层、交互层、信息层三个方面进行总结,功能层可以探索对用户有帮助但系统不具备的功能,交互层可针对操作流程、操作步骤、视线流变化等展开问题洞察,信息层可以关注用户在使用时信息阅读效率、关键信息获取效率、信息层级、信息的可读性等。
(2)用户观察及问卷调研:在实际场景中观察用户处理任务的流程,挖掘用户的真实痛点及潜在痛点,产出调研报告。用户观察需要对用户进行筛选,减少用户的个体差异产生的壁垒。
问卷调研和用户观察是相辅相成、相互印证的:第一种方式是先开展问卷调研可以发现用户问题,随后再筛选出存在问题的用户并展开观察,以此对问题进行溯源;第二种方式是先进行用户观察发现了用户痛点,随后再进行问卷调研可以在设置问卷问题时更有针对性,对痛点进行普遍性的验证。
(3)用户反馈收集:对于B端的用户一般会通过用户群聊、系统中的意见反馈功能等方式搭建用户反馈渠道,我们在做用户调研时也可以从中筛选有价值的用户意见,必要时进行线上线下回访,以洞察用户的痛点和需求。
1.3 设计策略及设计方案
基于设计目标、体验走查及用户调研的结论我们可以制定出设计策略,并在策略的指导下产出设计方案。这一步骤就需要根据每个项目的特点进行设计,需要以业务为基础,以目标为抓手,融入交互设计通用的原则和方法。
针对B端任务处理系统总结了以下五点设计策略,供大家在项目中参考:
(1)提供批量处理功能,提高用户任务操作效率:B端任务处理系统中效率是首要的设计原则,批量处理功能本身就是一种高效的操作方式,可以大大提高用户的效率。
在设计批量处理功能时设计师应当探索用户批量操作的行为规律,并体现在设计上,这样才能让功能满足用户习惯和需求。
(2)运用系统记忆能力,降低用户重复操作成本:B端系统的用户往往跟角色、职能、岗位等绑定,同一角色的用户常用的功能界面是基本相同的,每天处理的任务也极大可能是重复的。
此时我们可以考虑运用系统较为擅长的记忆能力和学习能力,主动的记忆用户的操作习惯,当用户再次操作时,系统可以自动帮助用户完成一部分任务,进而减少用户的工作量。
(3)优化信息展示设计,提升用户信息获取效率:B端系统的用户在进行任务决策时往往会有重点关注的信息,因此我们可以在设计过程中对用户感知的信息重要程度进行排序,对重要程度较高的信息突出展示,提高用户的信息阅读和获取效率。
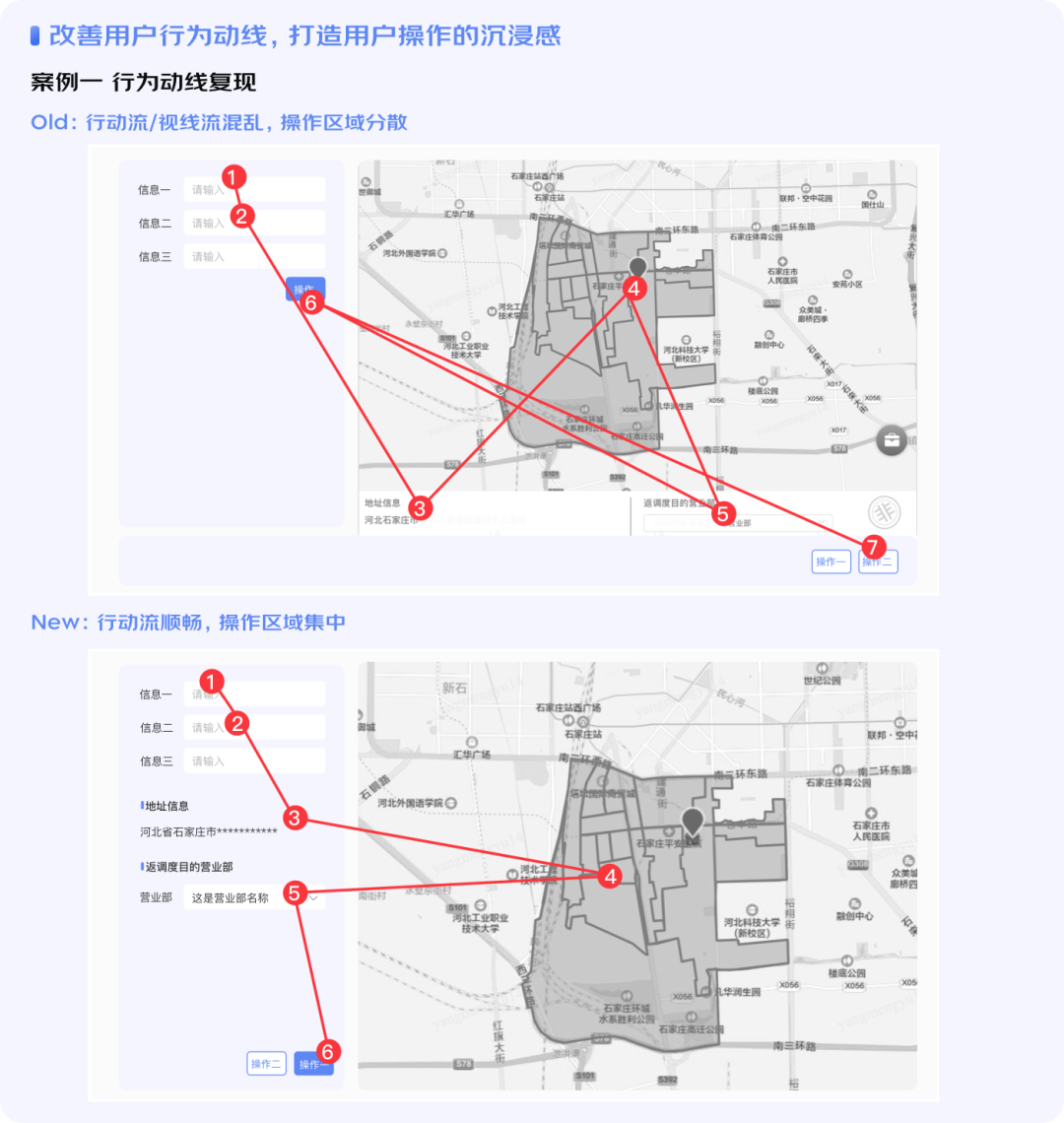
(4)改善用户行为动线,打造用户操作的沉浸感:行为动线可以分为线上行为动线和线下行为动线。评估线上行为动线是否合理可以通过行动流复现的方式,即在原来的操作页面中按顺序标注出用户需要操作或浏览的位置,看整个动线是否是顺畅的,用户是否需要频繁跳转页面,页面中用户视线是否频繁跳跃等。
线下行为动线可以用户绘制用户旅程图的方式,判断用户是否有冗余的操作步骤,是否可以通过线上化简化用户操作等。
行为动线的流畅可以提升用户操作的沉浸感,B端系统中沉浸感也较为重要,其有助于用户在处理任务时集中注意力在任务本身上,不会经常被打断。
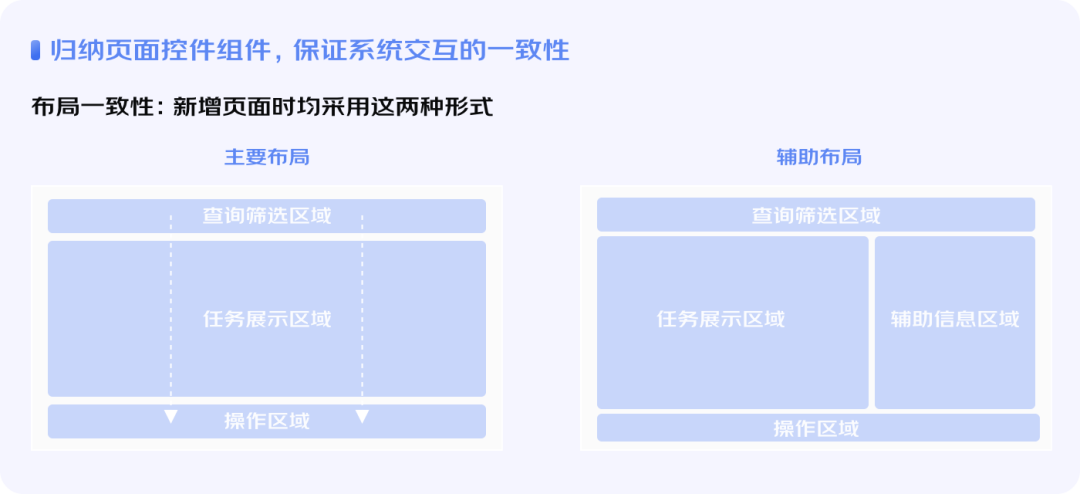
(5)归纳页面控件组件,保证系统交互的一致性:一致性是设计师不能够忽略的内容,同一个产品中类似的操作采用相同的交互形式,以减少用户的学习成本,上线新功能的时候用户也能快速的上手,提升用户在使用产品过程中的操作流畅感。
一致性可以从页面的控件、页面组件、页面布局、页面视觉元素等方面考量。
1.4 设计结果验证
(1)上线前通过可用性测试对设计方案进行前期的验证,让用户实际操作动态的demo原型与现有的界面进行对比,用户可以即时的反馈出对新方案的感知,有助于将方案调优。
(2)上线后通过页面埋点数据的回收进行设计结果的客观性验证,具体分析用户的哪些行为指标需要以前期制定的设计目标为依据。
例如目标是提升操作效率,后期就可以分析基础的pv、uv以及用户在单个流程中的操作时长等来判断设计方案是否对操作效率有提升,进而客观的验证设计价值,当然最好是原有的页面中也有相应的埋点能支撑我们进行对比分析。
二、B端任务处理系统的体验优化实践
本文以物流行业的站长工作台任务中心交互体验优化项目为例,论述上文中的理论是如何体现在实际项目中的。
站长工作台的用户是物流末端揽派站点的站长,主要负责站点的运营、管理等工作,站长工作台任务中心是站长每日待处理的任务模块,集成了站长当日要处理完的全部任务,其中包括揽派任务下发、快递员实操作业审核等等。
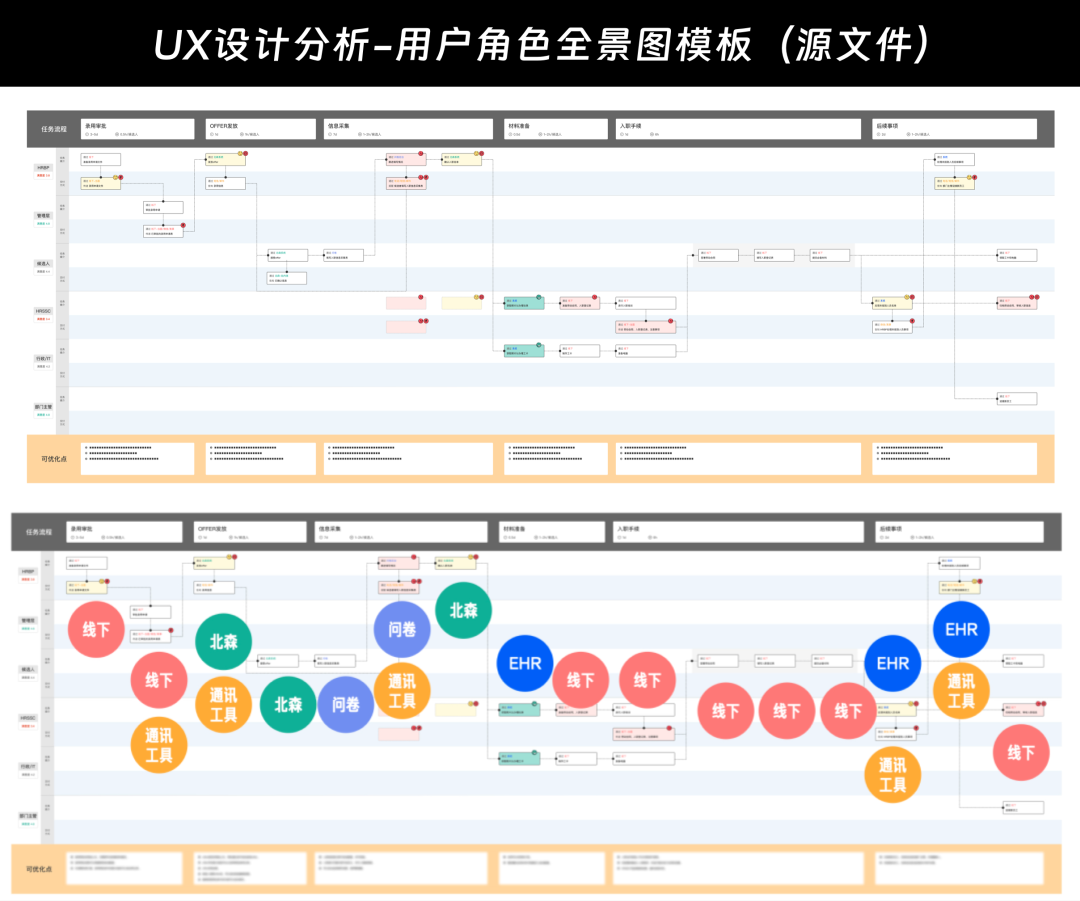
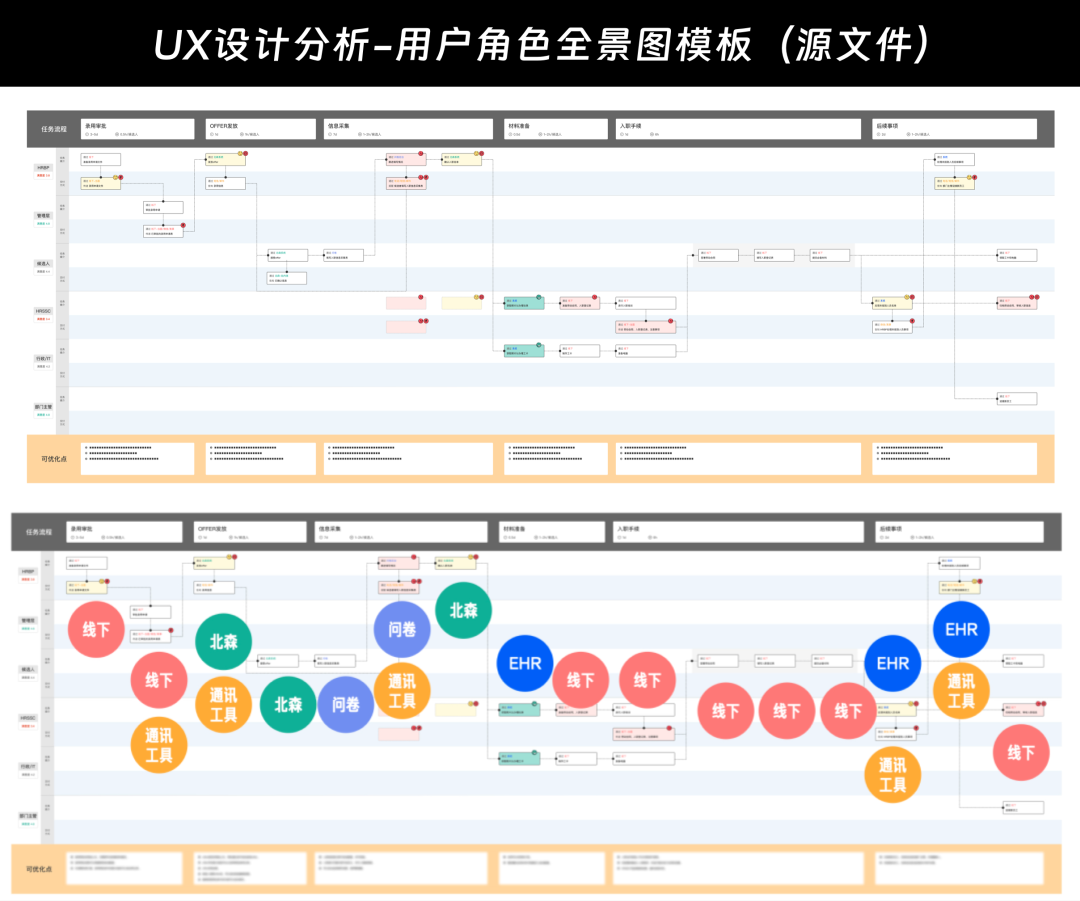
在项目初期就明确了本次的设计目标是提升用户的操作效率,后续我们基于这一目标开展了体验走查和用户调研的工作,体验走查和用户调研的结论我们用以下模板进行了总结,大家在实际工作中也可以参考。
接下来将重点描述1.3中提炼的5点设计策略在设计方案时是如何体现的。
2.1 提供批量处理功能,提高用户任务操作效率
站长工作台任务中心—揽派任务分配,是站长将待揽收或待派送的快递运单分配给站内的某个快递员去执行。
显而易见,如果让站长逐个运单下发的话效率非常低,因此需要支持批量选择运单后分配。
与此同时,洞察出用户在批量操作时的行为规律:将相同路区或相同地址的运单分给同一个快递员。因此在设计时将相同路区/相同地址的运单做聚合展示,去掉了用户主动筛选路区的动作。
2.2 运用系统记忆能力,降低用户重复操作成本
站长由于其具备一定的角色权限限制,并有明确的职责划分,因此每次进入同一页面,其筛选或填写的内容基本是一致的,原来的系统中用户每次进入页面都需要手动填写/筛选相同的内容。
在体验优化项目中我们运用了系统的记忆能力,将用户频繁填写/筛选的内容在用户进入界面是就自动填写完成/直接给出查询结果,这样用户可以无需操作便能浏览自己需要的信息。
B端系统的用户往往都具备这一特征,因此可以在实际项目中巧妙运用这项设计策略。
2.3 优化信息展示设计,提升用户信息获取效率
再次以2.1中的场景为例,站长在揽派任务分配时进行决策的主要依据是客户的地址信息,地址又包含省市区县街道等地址信息,由于站点的位置是固定的,所以用户一般只看最末级的地址信息。
这样就可以将信息进行拆解,重点展示用户最关注的末级地址信息,提升用户信息获取效率。实际项目中可以对信息的重要程度进行排序并给予合适的展示方式。
2.4 改善用户行为动线,打造用户操作的沉浸感
(1)优化用户动线:让用户在尽可能少的页面中完成任务,并且在同样的任务中减少视线或操作的跨越
(2)用户引导:有较为友好的任务引导从而减少用户经常被错误提醒打断
(3)信息降噪:用户正在执行某项任务的时候尽可能少的跳出其他的通知提醒,减少对用户的干扰。
(4)任务的无缝衔接:当用户需要处理多个任务的时,支持用户在处理完一项任务后能快速的跳转到下一个任务的处理流程中。
案例一:行为动线复现后发现痛点并进行优化。站长的返调度任务页面,设计师通过体验走查就发现用户的行动流在页面中比较混乱。
后续在设计中基于用户的行动线做了交互体验的优化,保证用户操作时不会频繁的左右跳跃操作,同时将操作区域集中在一侧。
案例二:审核快递员上传的运单照片。设计师发现用户现有看图片的方式是点击审核按钮出现弹窗,弹窗中展示照片,再选择审核通过还是驳回,如此循环。
用户沉浸感不强,打断感会比较强,因此在设计方案的过程中通过页面布局优化了用户整个的任务处理流程,用户无需再频繁的进入弹窗、退出弹窗,在一个页面中就能完成全部操作。
除此之外,用户处理完成一个运单之后可以自动跳转到下一单让用户审核,用户可以沉浸式的从第一个任务处理至最后一个任务。
2.5 归纳页面控件组件,保证系统交互的一致性
在站长工作台任务中心优化项目中,对交互页面的整体布局,控件的交互形式都做了统一,例如搜索框均为自动实时搜索,不需要用户额外的点击;
基于页面的任务处理属性将页面布局规范为上中下和左右下两种大的结构,用户的操作和视线均是从上至下、从左至右的依次操作。
便于后续新增任务时页面的框架是一致的。大家在项目中可以以实际情况为主,提炼不同页面之间一致的控件、组件等并形成规范文档,便于可持续性复用。
三、总结
B端系统的用户体验也是非常重要的,好的体验可以帮助企业中的用户提高工作效率、减少工作中出现的失误/错误,进而可以带来更好的达成业务,助力企业的发展。
本文系统的论述了B端任务处理系统的体验优化流程:确定设计目标——体验走查及用户调研——设计策略及设计方案——设计结果验证,同时描述了在每一个步骤中设计师可以做的工作和一些实用性的方法。
更重要的是,本文中总结了B端任务处理系统体验优化的五点设计策略,并将每个策略体现在设计案例中供大家参考。
⭕️⭕️如何领取本期读者资源?先将“UXD笔记”公众号设为⭐️星标,然后在后台回复以下关键词,即可实现无套路领取。
【1】回复“角色全景图”——领UX交互设计师必备分析工具,围绕各个角色工作展开的全景地图,帮你挖掘流程中存在的痛点和机会点。

【2】如何加入大厂内推群和设计交流群?不定期分享求职面试相关资料,以及最新的内推信息。扫描下方二维码加小编,进大厂内推群备注“内推”,进设计交流群备注“交流”。
与84091位读者一起成长
📢来自 UXD笔记 的温馨提示:因公众号消息推送机制改版,如果你没有给我们加⭐️星标,将有可能无法收到 UXD笔记 的大封面推送,导致在信息流里错过精彩内容。
为防止走失,我们邀请你做一个小小的动作,给 UXD笔记 微信公众号加个⭐️星标,方便你及时获取大厂UX知识推送。