2021年,Vue3.0 面试题分析(干货满满,内容详尽)
Vue3.0 对于我们前端人的重要性 —— 2021年面试必备
2020年09月18日,vue3.0正式发布。随着它的发布,Vue.js再次被推上了前端的风口浪尖。
同时,面试官的提问也将加入一些有关Vue3.0的新元素(相信近期去面试的小伙伴或多或少都会被问到Vue3.0的知识点)。
那么接下来分析一波(本文讲的非常详细,争取大家都能看懂,对大家有所帮助):
1. Vue3.0里有哪些是值得我们重点关注的点?
2. Vue3.0中,哪些是面试官喜欢问的高频率问题?

1. Vue3.0 里为什么要用 Proxy API 替代 defineProperty API?—— 响应式优化(高频,重点!!!)
这是在面试中问的最多的一个问题,无论是大厂还是中小型公司,都喜欢问,也是Vue更新的重点。
开门送福利,号主给大家准备了3套VUE3.0相关的视频课程


扫一扫直接可免费领取
a. defineProperty API 的局限性最大原因是它只能针对单例属性做监听。
Vue2.x中的响应式实现正是基于defineProperty中的descriptor,对 data 中的属性做了遍历 + 递归,为每个属性设置了 getter、setter。
这也就是为什么 Vue 只能对 data 中预定义过的属性做出响应的原因,在Vue中使用下标的方式直接修改属性的值或者添加一个预先不存在的对象属性是无法做到setter监听的,这是defineProperty的局限性。
b. Proxy API的监听是针对一个对象的,那么对这个对象的所有操作会进入监听操作, 这就完全可以代理所有属性,将会带来很大的性能提升和更优的代码。
Proxy 可以理解成,在目标对象之前架设一层“拦截”,外界对该对象的访问,都必须先通过这层拦截,因此提供了一种机制,可以对外界的访问进行过滤和改写。
c. 响应式是惰性的
在 Vue.js 2.x 中,对于一个深层属性嵌套的对象,要劫持它内部深层次的变化,就需要递归遍历这个对象,执行 Object.defineProperty 把每一层对象数据都变成响应式的,这无疑会有很大的性能消耗。
在 Vue.js 3.0 中,使用 Proxy API 并不能监听到对象内部深层次的属性变化,因此它的处理方式是在 getter 中去递归响应式,这样的好处是真正访问到的内部属性才会变成响应式,简单的可以说是按需实现响应式,减少性能消耗。
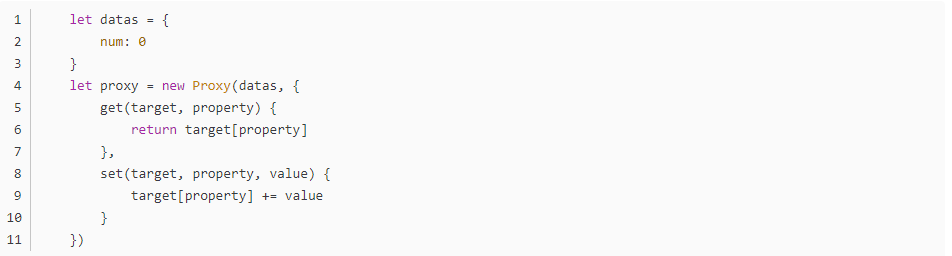
基础用法:


2. Vue3.0 编译做了哪些优化?(底层,源码)
a. 生成 Block tree
Vue.js 2.x 的数据更新并触发重新渲染的粒度是组件级的,单个组件内部 需要遍历该组件的整个 vnode 树。
在2.0里,渲染效率的快慢与组件大小成正相关:组件越大,渲染效率越慢。并且,对于一些静态节点,又无数据更新,这些遍历都是性能浪费。Vue.js 3.0 做到了通过编译阶段对静态模板的分析,编译生成了 Block tree。
Block tree
是一个将模版基于动态节点指令切割的嵌套区块,每个 区块内部的节点结构是固定的,每个区块只需要追踪自身包含的动态节点。
所以,在3.0里,渲染效率不再与模板大小成正相关,而是与模板中动态节点的数量成正相关。

b. slot 编译优化
Vue.js 2.x 中,如果有一个组件传入了slot,那么每次父组件更新的时候,会强制使子组件update,造成性能的浪费。
Vue.js 3.0 优化了slot的生成,使得非动态slot中属性的更新只会触发子组件的更新。
动态slot指的是在slot上面使用v-if,v-for,动态slot名字等会导致slot产生运行时动态变化但是又无法被子组件track的操作。
c. diff算法优化(此知识点进大厂可能会问到,由于篇幅较长,大家可以去官网看下)
3. Vue3.0新特性 —— Composition API 与 React.js 中 Hooks的异同点(难点问题)
a. React.js 中的 Hooks 基本使用
React Hooks 允许你 "勾入" 诸如组件状态和副作用处理等 React 功能中。
Hooks 只能用在函数组件中,并允许我们在不需要创建类的情况下将状态、副作用处理和更多东西带入组件中。
React 核心团队奉上的采纳策略是不反对类组件,所以你可以升级 React 版本、在新组件中开始尝试 Hooks,并保持既有组件不做任何更改。
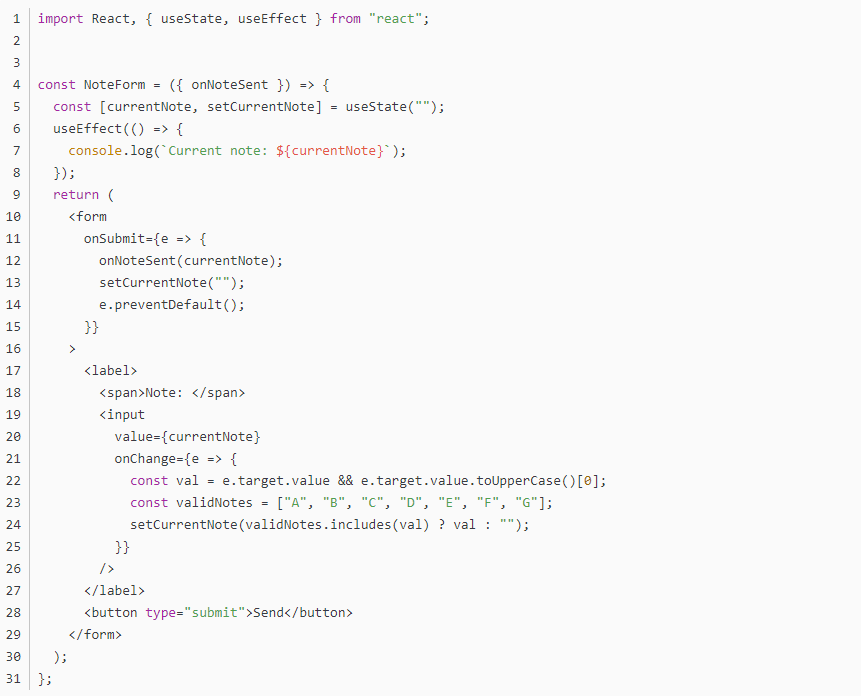
案例:

useState 和 useEffect 是 React Hooks 中的一些例子,使得函数组件中也能增加状态和运行副作用。
我们也可以自定义一个Hooks,它打开了代码复用性和扩展性的新大门。
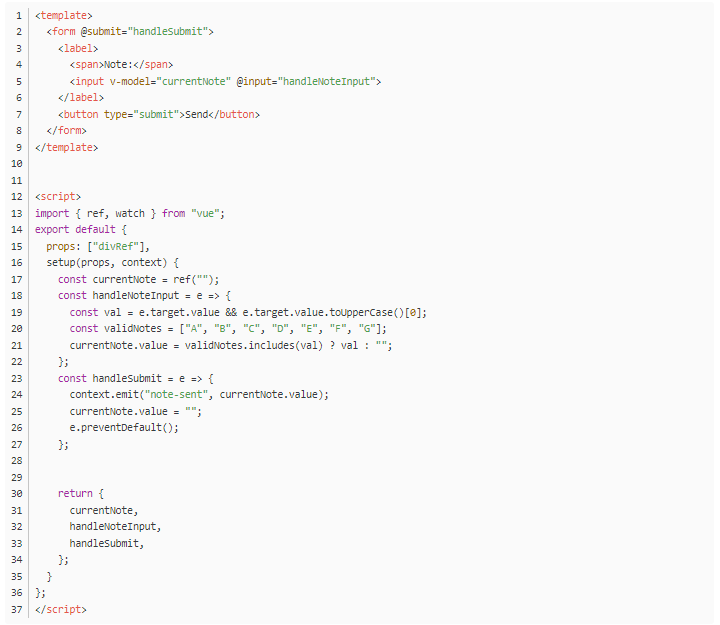
b. Vue Composition API 基本使用
Vue Composition API 围绕一个新的组件选项 setup 而创建。
setup() 为 Vue 组件提供了状态、计算值、watcher 和生命周期钩子。
并没有让原来的 API(Options-based API)消失。
允许开发者 结合使用新旧两种 API(向下兼容)。

c. 原理
React hook 底层是基于链表实现,调用的条件是每次组件被render的时候都会顺序执行所有的hooks。
vue hook 只会被注册调用一次,vue 能避开这些麻烦的问题,原因在于它对数据的响应是基于proxy的,对数据直接代理观察。
(这种场景下,只要任何一个更改data的地方,相关的function或者template都会被重新计算,因此避开了react可能遇到的性能上的问题)。react 中,数据更改的时候,会导致重新render,重新render又会重新把hooks重新注册一次,所以react复杂程度会高一些。
4. Vue3.0是如何变得更快的?(底层,源码)
a. diff方法优化
Vue2.x 中的虚拟dom是进行全量的对比。
Vue3.0 中新增了静态标记(PatchFlag):
在与上次虚拟结点进行对比的时候,值对比带有patch flag的节点,并且可以通过flag 的信息得知当前节点要对比的具体内容化。
b. hoistStatic 静态提升
Vue2.x : 无论元素是否参与更新,每次都会重新创建。
Vue3.0 : 对不参与更新的元素,只会被创建一次,之后会在每次渲染时候被不停的复用。
c. cacheHandlers 事件侦听器缓存
默认情况下onClick会被视为动态绑定,所以每次都会去追踪它的变化但是因为是同一个函数,所以没有追踪变化,直接缓存起来复用即可。
说在后面
其实很多小伙伴都存在这样一种情况:Vue2.x都用了一年多了,官方文档都还没有去详细过一遍,遇到问题就百度,所以Vue3.0一出就惊慌失措。
在这边特地给大家准备了前端开发学习大礼包课程

全套2021最新资料接近100G首次免费分享
扫一扫直接免费领取
