TypeScript凭什么成为前端圈新宠?
前端圈流行一句话:“任何能用 JavaScript 实现的应用,最终都会用 JavaScript 实现。”
从移动终端到后端服务,从 IoT 到神经网络,JavaScript 几乎无处不在。如此广阔的应用领域,自然对语言的安全性、健壮性和可维护性有更高的要求。
尽管 ES 标准在近几年有了长足的进步,但在类型检查方面依然无所建树。大家可能常常会遇到这样到场景:
你调用一个别人写的函数,很不幸,这个家伙没有留下任何注释,为了搞清楚参数类型,你只能硬着头皮去看里面的逻辑。
为了保证代码的健壮性,你很有责任心,对一个函数的输入参数进行各种假设,最终给老板盛上了一碗香喷喷的意大利面。
领导看好你,让你维护一个重要的底层类库,你殚精竭虑,优化了一个参数类型,但不知道有多少处引用,在提交代码前,是否感到脊背发凉?
明明定义好了接口,可一联调就报错了——“TypeError: Cannot read property 'length' of undefined”,于是你怒气冲冲地去找后端理论:“嘿,哥们儿!这个字段是数组!这个字段是数组!这个字段是数组!”
归根结底,是因为 JavaScript 是一门动态弱类型语言, 对变量的类型非常宽容,而且不会在这些变量和它们的调用者之间建立结构化的契约。如果你长期在没有类型约束的环境下开发,就会造成“类型思维”的缺失,养成不良的编程习惯,这也是做前端开发的短板之一,值得我们警醒。
幸运的是,TypeScript 的出现很好地弥补了 JavaScript 在静态类型检查方面的缺陷。它为 JavaScript 提供了良好的类型检查支持,而且能够编译成标准的 JavaScript。
目前, Angular 已经使用 TypeScript 重构了代码,另一大前端框架 Vue 的新版本也将使用 TypeScript 进行重构。在可预见的未来,TypeScript 将成为前端开发者必须掌握的开发语言之一。
那么, TypeScript 究竟有哪些特性使得它成为大家的”刚需“?
第一,类型检查。TypeScript 会在编译代码时进行严格的静态类型检查,这意味着你可以在编码阶段发现可能存在的隐患,而不必把它们带到线上。
第二,语言扩展。TypeScript 会包括来自 ES 6 和未来提案中的特性,比如异步操作和装饰器;也会从其他语言借鉴某些特性,比如接口和抽象类。
第三,工具属性。TypeScript 能够编译成标准的 JavaScript,可以在任何浏览器、操作系统上运行,无需任何运行时的额外开销。从这个角度上讲,TypeScript 更像是一个工具,而不是一门独立的语言。
除此之外,TypeScript 还可以帮助团队重塑“类型思维”,接口提供方将被迫去思考 API 的边界,他们将从代码的编写者蜕变为代码的设计者。
如何高效学习 TypeScript?
TypeScript 如今已经是 3.0+ 的版本了,功能十分强大完善,但大家在学习实践时,有些问题依然容易出现,比如:
初次接触 TypeScript,很多概念和规则理解起来很难,比如接口、泛型、各种高级类型以及类型兼容性规则等等,到底怎么学才能快速上手?
TypeScript 工程如何配置?尤其是 tsconfig.json 配置项很多,怎么才能梳理清楚?
TypeScript 如何与现有开发生态如何结合?如何从 JavaScript 过渡到 TypeScript?与主流开发框架的结合实践有哪些?各类构建工具如何集成?
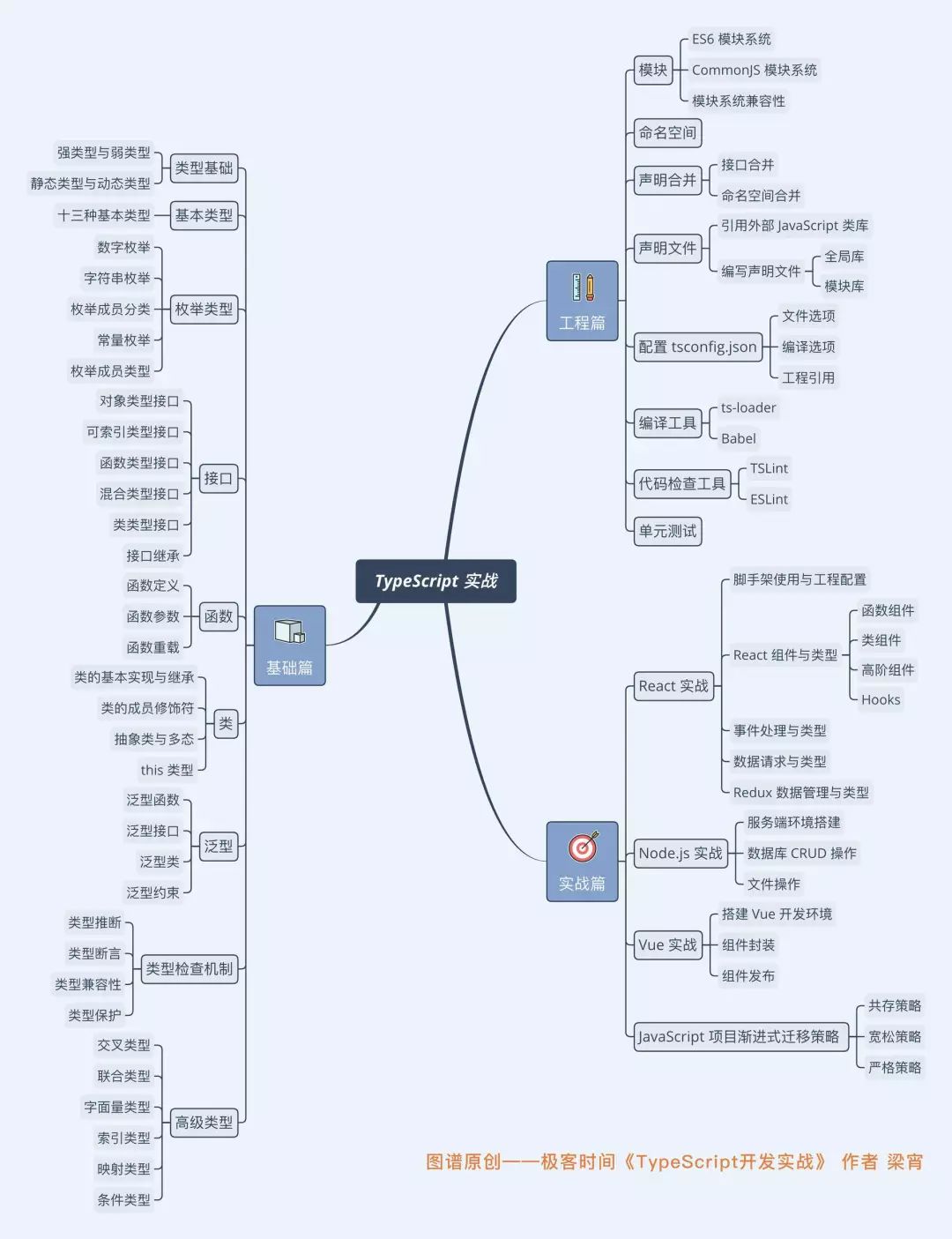
怎么解决?在这里我发现了一个超全面的 TypeScript 核心知识框架图,内容涵盖 TypeScript 的语法基础、工程配置以及四大典型前端应用的开发实战,能帮助大家高效学习TypeScript。

图谱的内容出自极客时间的视频课程《TypeScript 开发实战》,作者是梁宵,他会为你详细解读 TypeScript 的每个特性,能解决什么问题?与 JavaScript 的区别在哪里?一步步带你重塑“类型思维”,让你最终能够熟练使用 TypeScript 进行实际项目的开发。
梁宵是谁?
梁宵,目前在搜狗营销事业部担任高级架构师,负责广告和运营平台业务,主导相关 UI 框架及可视化工具的研发,同时具有丰富的企业级中后台开发经验。
也是《hapi.js 实战》《JavaScript ES6 函数式编程入门经典》等书籍的译者。
△ 扫我的海报,免费试看
课程如何讲解 TypeScript?
第一步,是把 TypeScript 的基本概念和语法讲清楚,为你破除后面的障碍。
第二步,学习了语法仍然做不好项目吗?别担心,在这一部分作者会详解实际开发中涉及的问题,比如怎么配置 tsconfig.json,怎么引入让第三方类库兼容 TypeScript,怎么选择加载器、lint 工具、单测工具等等。
第三步,讲解 TypeScript 如何结合最主流的两大框架 React 和 Vue,此外还会讲解 Node.js 服务端开发,以及从旧有 JavaScript 项目迁移到 TypeScript 的应该遵循的策略。
学习之后,你能收获什么?
1.重塑“类型思维”,提升编程素养。
思维方式决定了编程习惯,编程习惯奠定了工程质量,工程质量划定了能力边界。这门课程的重点不仅在于讲解 TypeScript 的核心知识与实战应用,更在于帮你重塑“类型思维”。面对越来越复杂的前端应用,TypeScript 所提供的思维方法,能够让你在未来的开发中长期受益。
2.系统掌握 TypeScript 核心技术。
这个作者非常负责,为了帮大家深入理解 TypeScript 核心概念,熟练进行 TypeScript 工程配置,他在每个篇章结束后,都会基于课程进度及内容,读者学习反馈,独家总结「核心知识图谱」,并且会随课程完结,赠送给大家。
3.玩转四种典型前端应用的开发。
学习的目的是为了付诸实践,在实战篇中,作者以表单查询、数据库操作与文件下载、组件开发为例,手把手带你玩转 TypeScript 在 React、Vue、以及 Node.js 中的开发实践,并给你展示从 JavaScript 到 TypeScript 的渐进式迁移策略,完成实际项目到改造过程。
△ 扫我的海报,早鸟价入手
下面是目录,花一分钟看看,绝对可以找到你想要的。

