前端的基本源码都不会,还想跳槽?


如何编码才能保证多路由模块解耦、保证更方便增加新的路由模块吗?首先这是路由解耦与快捷新增:

上图图示是主路由文件,核心函数是 webpack 的 api —— require.context() ,通过执行此函数获取一个特定的上下文,主要用来实现自动化导入模块。项目中各个业务的路由可以充分解耦,路由文件后缀名为 xxx.routers.js 即可,主路由文件会自动化导入新增的各业务路由文件。


怎么用vue底层实现这一响应式框架呢?
第一步去建立订阅器模型:

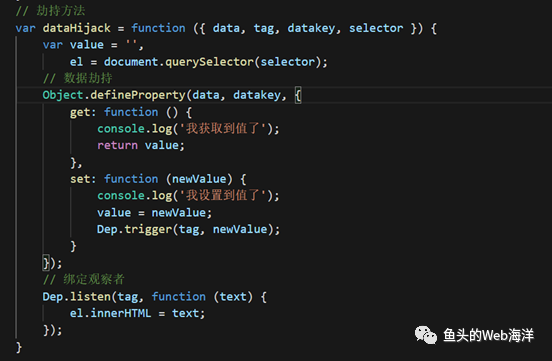
第二步:设置劫持方法,对数据进行劫持

还有更多类似的问题,比如这些:
Vue项目做完后我们会打包,如何编写配置文件能让打包速度达到最优化?
我们都会写组件,那么如何让组件成为高复用性的组件库型组件?(可以脱离于项目拿到别的项目上使用)……
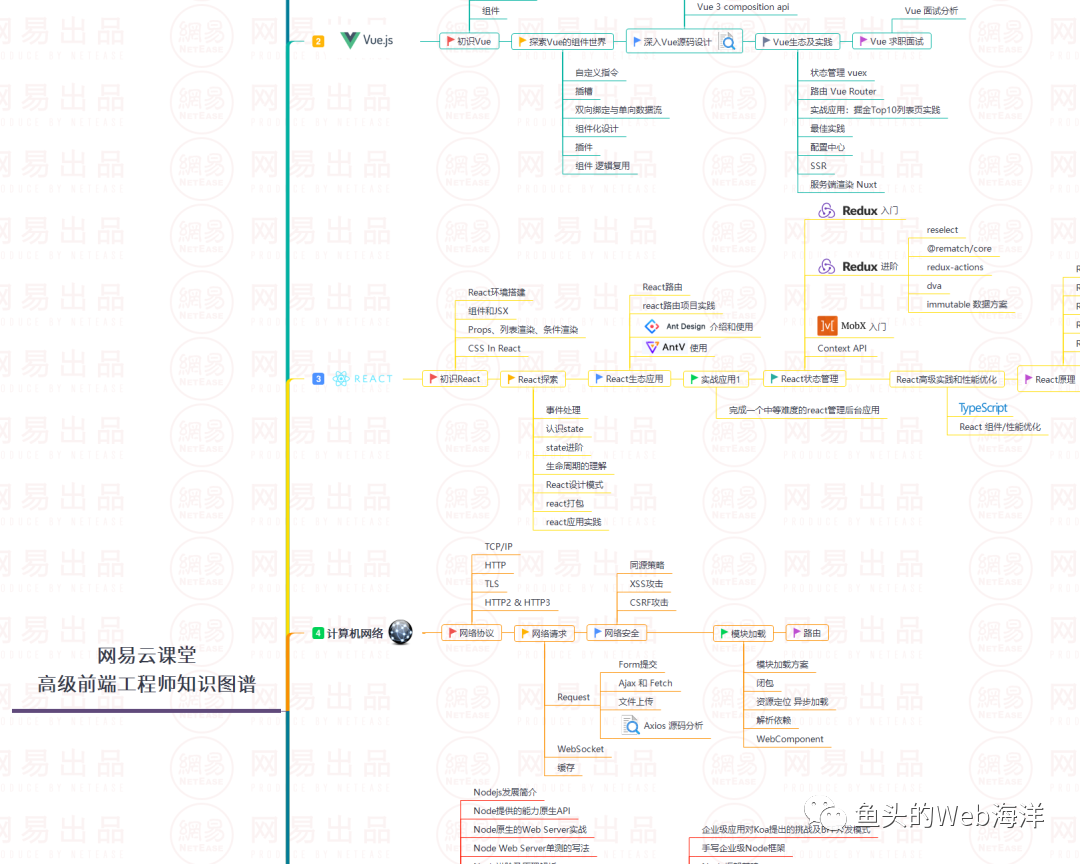
想要更好的回答,充分显示出你的技术,让人看到你不止能做项目,更能做好项目,我们网易云课堂就是很好的平台!你可以在这里学习一些面试所需的内容,还有前端技术大佬免费详细讲解!
网易独家面试集训
4天前端直播课
11.16-11.19
0元免费学
一、方法:《面试加快项目进度加分技术点-ssr怎么做》
1、ssr是什么?
2、ssr的如何做
3、改造你vue项目进行ssr
二、技巧:《加快项目进度:大型vue项目更多api层架构解析》
1、Axios源码分析
2、大型项目中的api层
3、二次封装Axios实例
三、实战:《vue高级实战技巧-骚操作和最佳实践》
1、缓存架构
2、vue一些底层api的运用
3、vue插件的开发
四、揭秘:《大厂敲门砖,webpack高级使用技巧》
1、vue-cli的工作原理
2、webpack的配置
3、使用webpack搭建vue开发环境
……
请持续关注,还有网易老师亲自简历指导,就业咨询哦!
扫描下方二维码
添加助教小姐姐一起进步
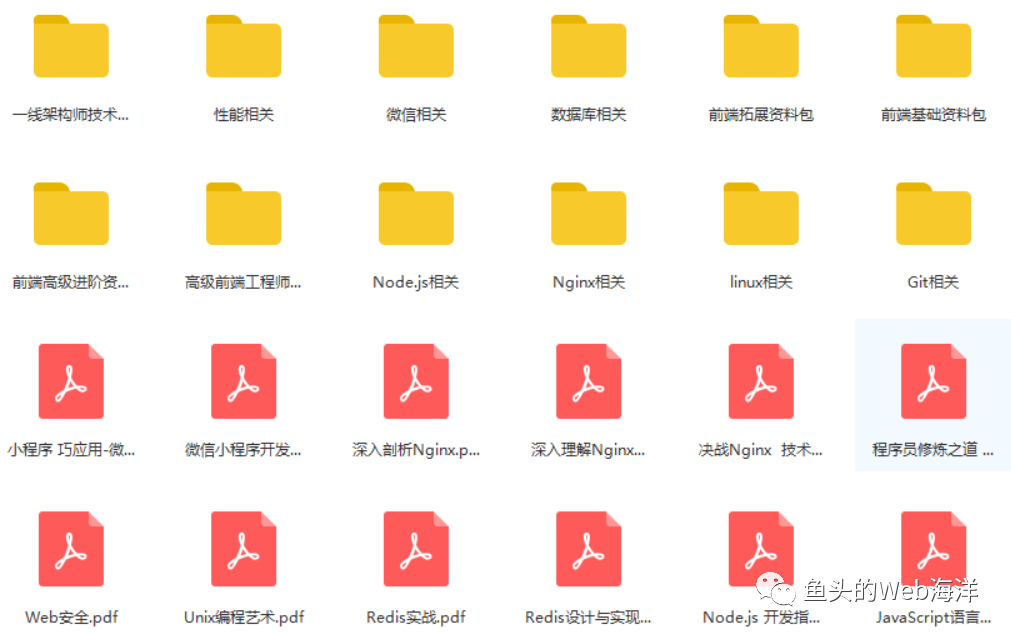
进阶视频资料+学习路径图


扫描下方二维码,免费获取

往期直播干货回顾↓

