streamlit + opencv/YOLOv3 快速构建自己的图像目标检测demo网页
机器学习开发者想要打造一款 App 有多难?事实上,你只需要会 Python 代码就可以了,剩下的工作都可以交给一个工具。一些介绍可参考:
文章
公众号:机器之心从Python代码到APP,你只需要一个小工具:GitHub已超3000星

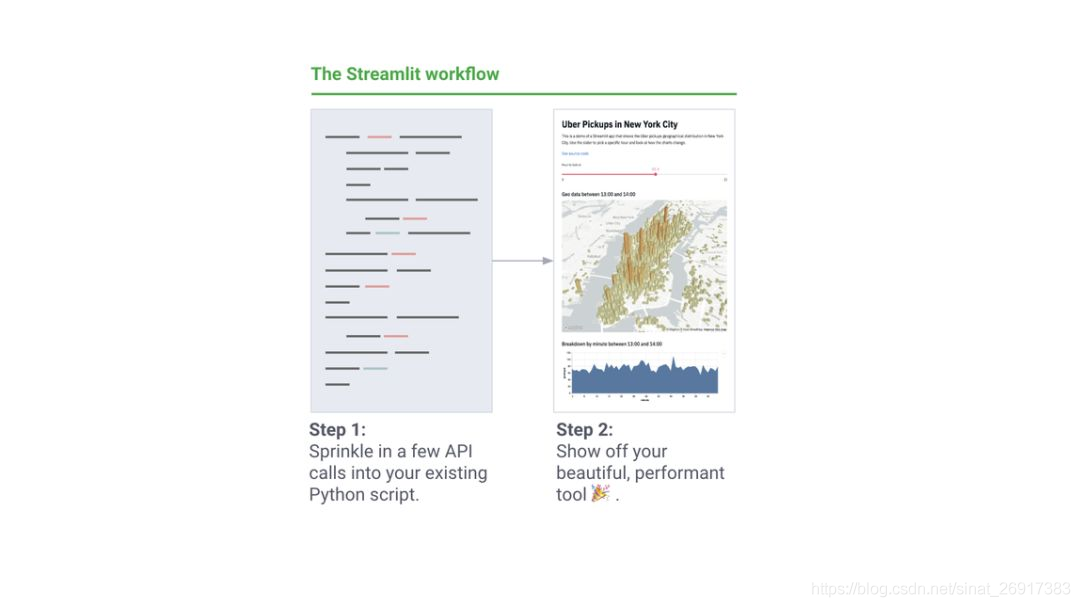
streamlit可以自行构建工具的流程:
部署 Flask app,写 HTML、CSS 和 JavaScript,尝试对从 notebook 到样式表的所有一些进行版本控制。
写此类工具感觉就像训练神经网络或者在 Jupyter 中执行点对点分析(ad-hoc analysis)!同时,我们还想保留强大 app 框架的灵活性。我们想创造出令工程师骄傲的好工具。
我们希望的 app 构建流程如下:
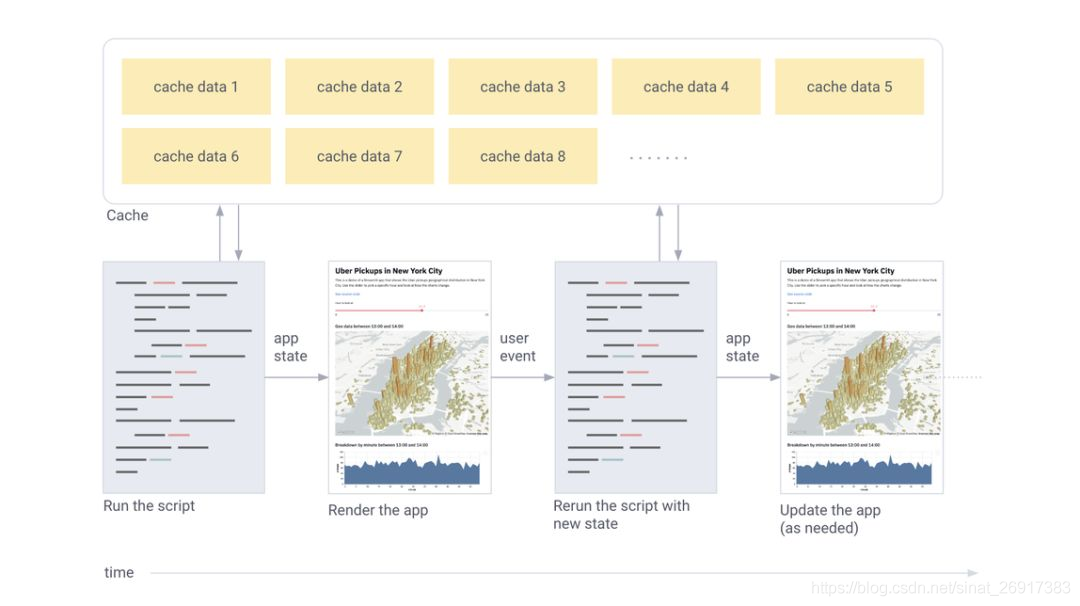
简而言之,Streamlit 的工作流程如下:
每次用户交互均需要从头运行全部脚本。
Streamlit 根据 widget 状态为每个变量分配最新值。
缓存保证 Streamlit 重用数据和计算。

同时streamlit 可以支持中文,很友好:

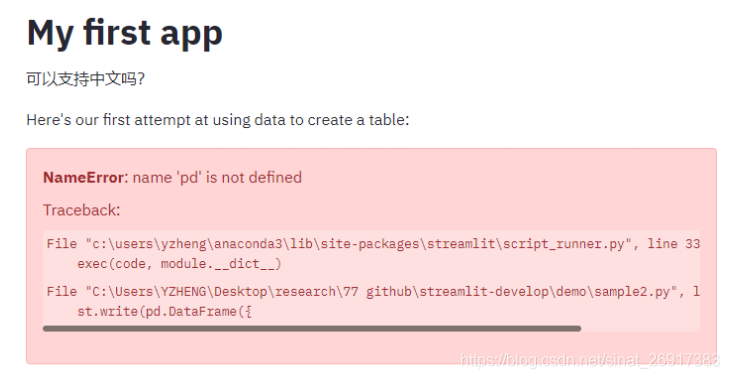
而且只要保存文件,不用重启api就可以直接反应上来,非常方便,同时如果运行有报错,就会如下面这般显示:

总的来说,可以把steamlit当作一种IDE,交互非常及时。
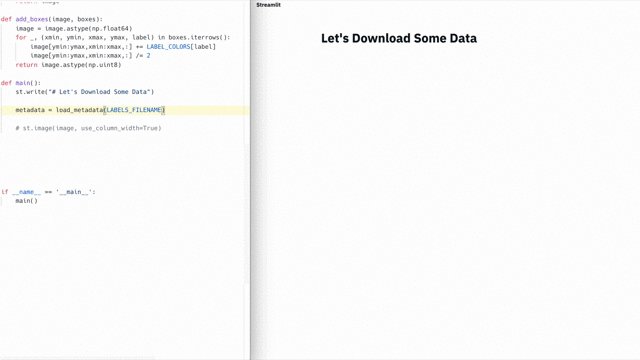
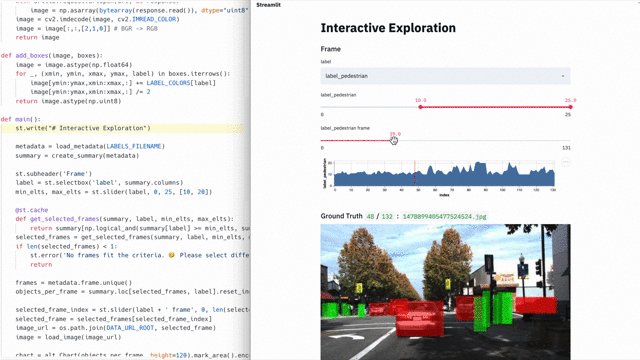
再来看笔者的一个图像识别的目标检测案例
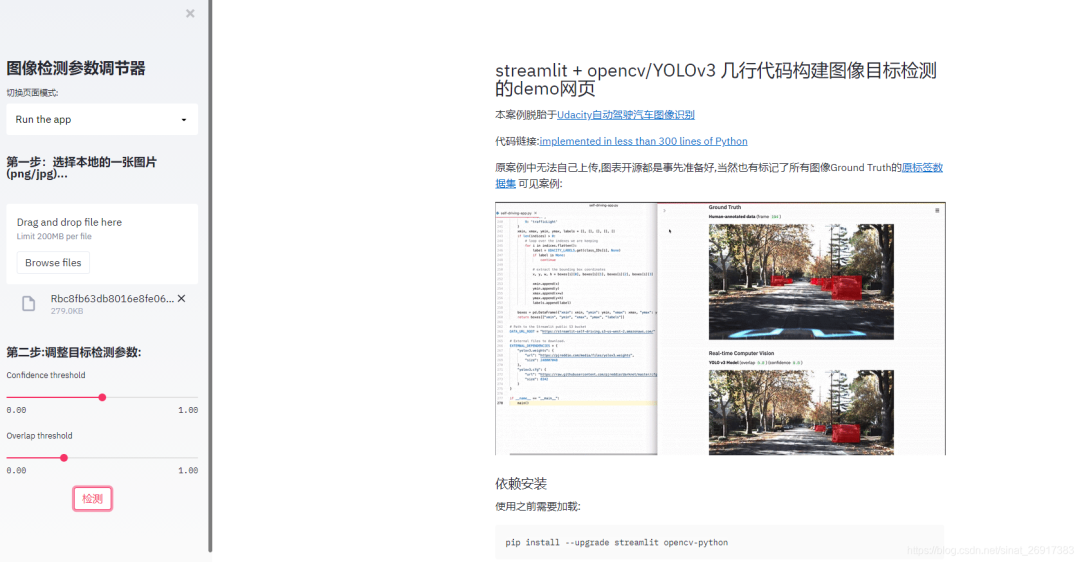
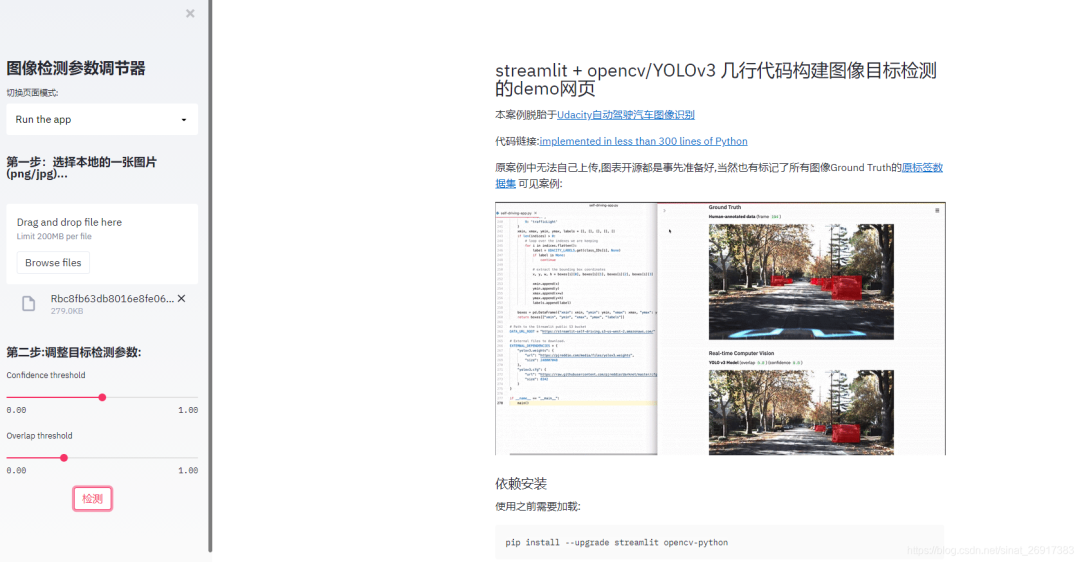
本案例脱胎于Udacity自动驾驶汽车图像识别,
代码链接:implemented in less than 300 lines of Python
原案例中无法自己上传本地图片进行检测,事先提供好了图片url连接(标记了所有图像Ground Truth的原标签数据集),直接download使用,所以不太满足要求 。
笔者这边对该案例进行了一定的魔改,让其可以支持本地图片的使用。
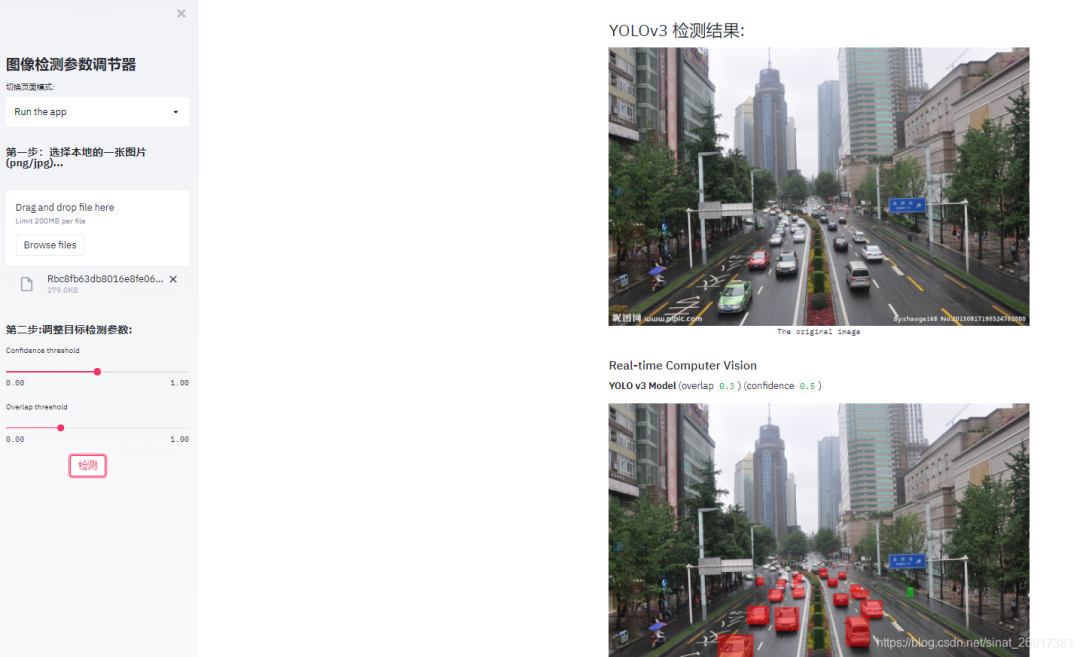
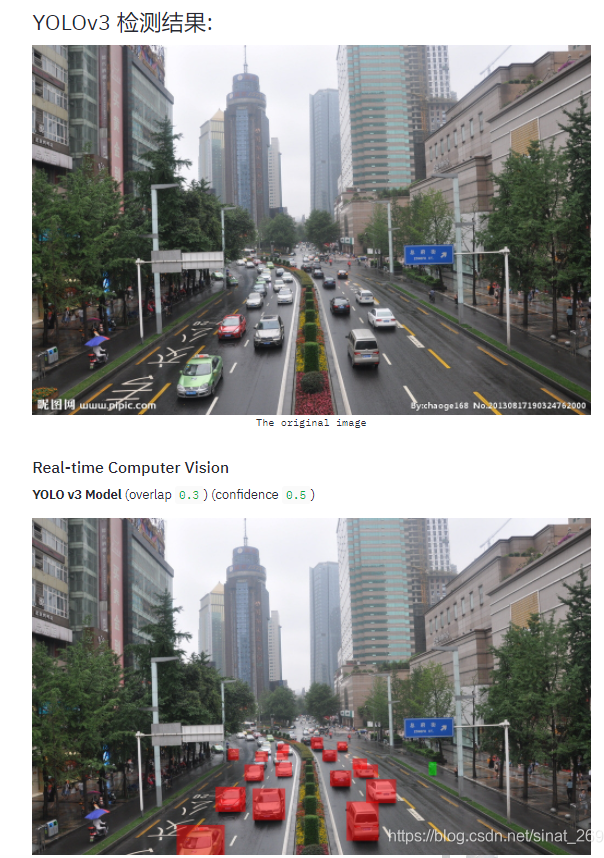
这样才能制作自己的检测器,先贴一下笔者最终微调的结果:


依赖安装使用之前需要加载:
或者直接用线上的文件也是可以的:
页面使用

使用步骤:
第一步:选择本地的一张图片(png/jpg)…
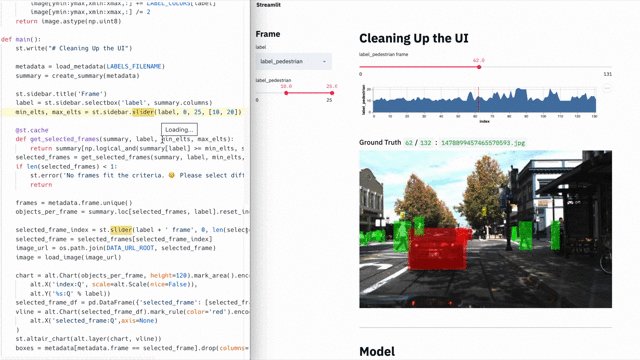
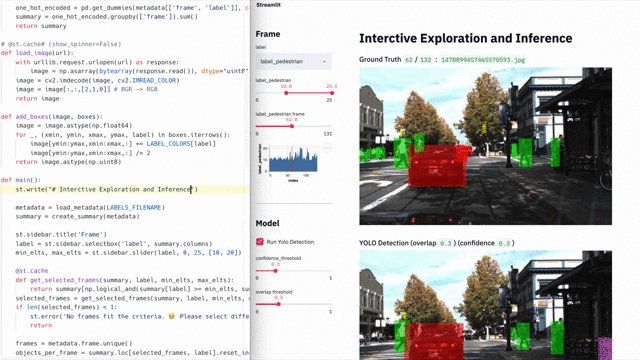
第二步:调整目标检测参数
第三步:点击检测的按钮
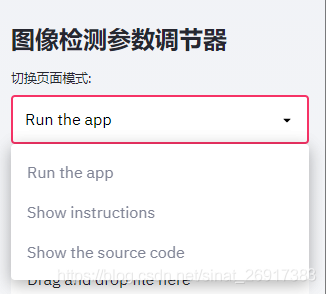
其中,切换页面模式,继承了源码的三种:目标检测 + 显示介绍 + 展示原始code

最终的效果如图,展示原图 + 目标检测之后的图:

练习题代码可见github https://github.com/mattzheng/streamlit_demo/tree/main/demo2-opencv+yolov3
