X乎最新的X-Zse-96
接口:
https://www.XXXXX.com/api/v4/search_v3?gk_version=gz-gaokao&t=general&q=python&correction=1&offset=0&limit=20&filter_fields=&lc_idx=0&show_all_topics=0&search_source=Normal
搜索参数,从这里搜索,从上面的搜索框搜索不出来。


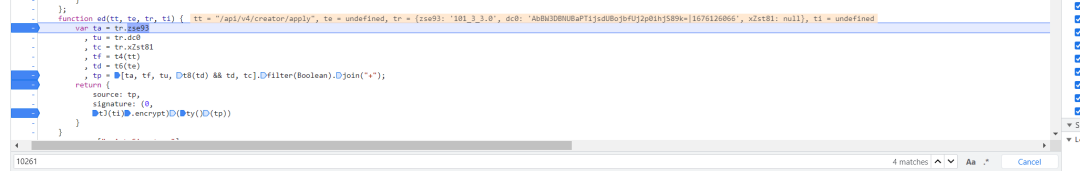
找到位置,打断点调试。找到所有调用的函数。

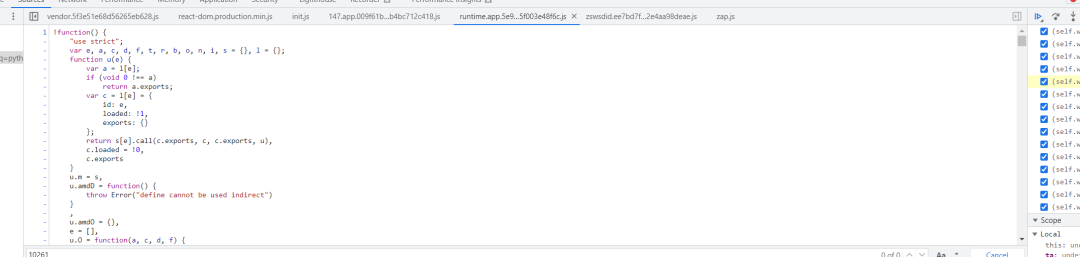
确认为webpack。找到需要调用的函数,使用webpack导出,导出相应的方法,直接运行即可。
webpack导出参数文章:
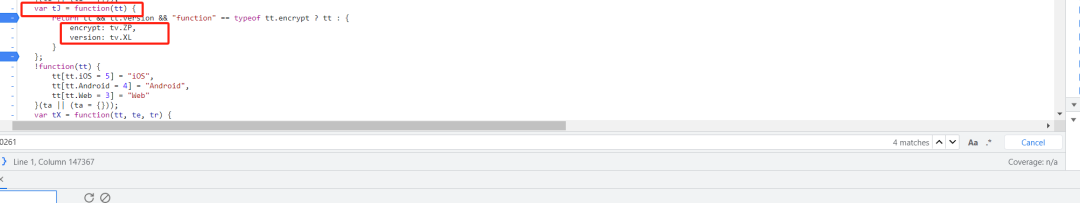
我们直接找到 导出器 类似于 exports 这样的字眼,所有的webpack 导出器 都长这样。
https://blog.csdn.net/qq_37438485/article/details/119965300


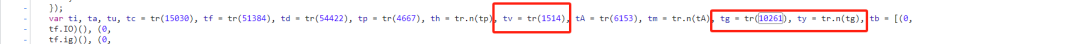
导出tv ,tg,
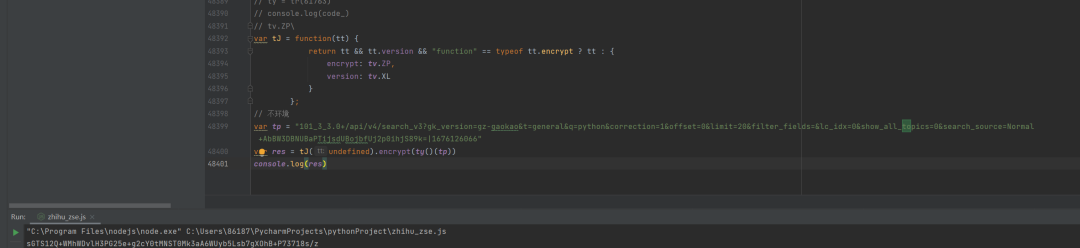
var tv = tr(1514),// _type_of = tr(74185),tg = tr(10261),ty = tr.n(tg)var tJ = function(tt) {return tt && tt.version && "function" == typeof tt.encrypt ? tt : {encrypt: tv.ZP,version: tv.XL}};// 不环境var tp = "101_3_3.0+/api/v4/search_v3?gk_version=gz-gaokao&t=general&q=python&correction=1&offset=0&limit=20&filter_fields=&lc_idx=0&show_all_topics=0&search_source=Normal+AbBW3DBNUBaPTijsdUBojbfUj2p0ihjS89k=|1676126066"var res = tJ(undefined).encrypt(ty()(tp))console.log(res)// 2.0_eRisIWoJRMG/6uNIMPWWVo7w+TNmSmrt0MQL+/ZPSL0LqBaKgetMDJ5qniCNOW=x 原// 2.0_sGTS12Q+WMhWDvlH3PG25e+g2cY0tMNST0Mk3aA6WUyb5Lsb7gXOhB+P73718s/z node


现在逼乎的webpack有更新,参考上面我发的文章链接,生成出来的内容是有点问题的,有些地方需要自己手动做修改。所以必须得找到所有调用的函数。然后根据那些函数和导出的代码做修复,就OK了
Webpack是一个现代JavaScript应用程序的静态模块打包工具。它将基于项目的各种资源文件(例如JavaScript、CSS、图片等)视为模块,通过一系列的插件和加载器对这些模块进行处理,然后打包成一个或多个bundle(捆绑文件),这些bundle可以在浏览器中加载执行。
Webpack的主要特点包括:
-
模块化:Webpack处理应用程序时,会将所有类型的文件视作模块。JavaScript、CSS、SASS、图片、字体等都可以被视为模块,通过import(ES6)或require(CommonJS)等语句来互相引用。
-
加载器(Loaders):Webpack本身只理解JavaScript。加载器可以将所有类型的文件转换为Webpack能够处理的有效模块,并且可以添加到依赖图中。常见的加载器有
style-loader、css-loader、babel-loader、sass-loader等。 -
插件(Plugins):插件可以用于执行范围更广的任务,例如包优化、资源管理、环境变量注入等。插件在Webpack生命周期的特定时候执行,提供全面的定制能力。常见的插件有
HtmlWebpackPlugin、MiniCssExtractPlugin等。 -
入口(Entry):入口指示webpack应该使用哪个模块,来作为构建其内部依赖图的开始。入口可以是一个或多个。
-
输出(Output):输出属性告诉webpack在哪里输出它所创建的bundles,以及如何命名这些文件,默认值为
./dist。 -
模式(Mode):通过设置
mode参数为development、production或none,可以启用Webpack内置在相应环境下的优化。 -
代码拆分(Code Splitting):Webpack有一个功能是代码拆分,可以将代码分离到不同的bundle中,然后可以按需加载或并行加载这些文件。
-
服务端渲染(Server-Side Rendering, SSR):Webpack支持打包用于服务端的代码,使得服务端渲染工作得以实现。
-
热模块替换(Hot Module Replacement, HMR):在应用程序运行时更新、添加和删除模块,无需重新加载整个页面。
Webpack的配置通常包含在一个名为webpack.config.js的配置文件中,其中可以定义入口、输出、加载器、插件和其他Webpack特性的配置。
Webpack已经成为现代前端开发工作流的重要工具之一,几乎成为现代前端项目不可或缺的一部分,特别是在使用诸如React、Vue、Angular等前端框架时。
