送书了!这本前端性能秘籍,你铁定需要!
👆点击“博文视点Broadview”,获取更多书讯

文末查看送书规则
很多人可能有耐心花费一两个小时在一家火锅店门口排队,但几乎没有人愿意等30s去加载一个短视频。
事实上,对于大多数的 App 或网站来说,别说是30s,即使是3s也足以让大量用户放弃等待转而去做其他的事情。

Google 发现,如果页面加载时间超过3s,53%的移动网站访问活动将难以为继。
性能对于开发人员来说是一个经久不衰的话题,也是用户体验的重要因素。
有人可能会问:
如今计算机和手机的性能都在飞速发展,性能优化还重要吗?
5G时代已经来临,无处不在的高速网络是否已经让我们不需要再那么在意性能问题?
这就要从 Web 领域一大性能原理——安迪-比尔定律说起。
安迪-比尔定律
安迪-比尔定律源于“Andy gives, Bill takes away.”。
Andy 指的是 Intel 原 CEO 安迪·格鲁夫,Bill 则是 Microsoft 原 CEO 比尔·盖茨。
这句话的意思是,Intel 一旦向市场推广了一种新型芯片,Microsoft 就会及时升级自己的软件产品,以匹配新型芯片的高性能。
硬件提高的性能,很快就被软件消耗掉了。

对于 Web 领域来说,网络和终端设备的性能确实在飞速发展。然而,几十年来 Web 技术也变得越来越复杂,在网络上传输的不再是一个简单的页面。
让我们回到万维网(World Wide Web)诞生的 20 世纪 90 年代,第一个网页浏览器WorldWideWeb 仅支持 HTML 格式的图片、文字和超链接。
经过几十年的发展,在网络上传输的内容越来越丰富,使用浏览器打开的是高清流媒体、实时网络直播,甚至是直接在浏览器中运行的专业协同应用。
可以预见的是,越来越多原来只能在桌面平台上运行的大型软件也出现在了 Web 平台上,以借助 Web 平台易于传播、跨平台等特性,充分发挥协作互通的优势。
从 2011 年到 2020 年,桌面端和移动端的页面传输字节数(加载完成一个页面需要传输的数据量)逐年上涨,分别约增加了 329%和 1178%。
随着网络基础建设的不断更新换代,更多原来受限于基础设施无法广泛满足的需求大量涌现。例如,近几年短视频的兴起,很大程度上就是因为大多数用户的网络能够在可以接受的时间内加载完视频。
这就是安迪-比尔定律,可以想象,随着未来网络状况的进一步改善,又会有新的媒体和应用形式消耗提升的网络传输能力。
尽管提供硬件和软件的可能不再是 Intel 和 Microsoft,但只要人们对于新功能和体验的追求一直存在,性能优化就是经久不衰的话题。
很多人都听过斯坦门茨画一条线 1 万美元的故事,故事是这样的:
美国福特公司曾有一台电机出现故障,导致整个车间都不能运转。福特公司请来很多专家检查,就是找不到问题在哪里。于是请来斯坦门茨,斯坦门茨在电机旁聚精会神地听了 3 天,又要了梯子,爬上爬下忙了很久。最后他在电机的一个部位用粉笔画了一条线,写下了“这里的线圈多绕了 16 圈”。福特公司按图索骥解决了故障。
在平均月薪为 5 美元的当时,斯坦门茨索要了 1 万美元的酬劳:画一条线,1 美元;知道在哪儿画线,9999 美元。
如果说工程师最大的快乐来自创造,那么第二大的快乐来自对精密系统的理解。从中不仅可以领略前人解决问题的设计方案所蕴含的智慧,还能享受抽丝剥茧最终精准找到问题的成就感。
性能优化就是一个典型场景,要做的是理解复杂系统并从中找到性能问题的关键所在。有时甚至能根据问题的表现和对系统的理解,在没有直接发现具体问题时就推测出现问题的真正原因,整个过程充满了预言的魔力。
不同场景的性能优化经验不同,面向计算机的和面向手机的、纯 Web 技术的和 Weex/React Native 等技术的,以及国内的和海外的,上一个场景的经验很难对下一个场景直接发挥作用。
了解性能优化的读者大多听说过“雅虎三十五条优化军规”,里面总结了性能优化需要遵循的一些规则,如合并请求等。但在大多数情况下,直接套用这些规则并不会为页面带来非常明显的性能收益。
不过,其背后的分析思路总是相似的,能够用来找到一套行之有效的方法帮助我们一步步接近性能目标。相比于记住正确但未必有效的具体规则,掌握这些通用的方法能让我们在复杂的生产环境中找到正确的道路。
如果说分析方法是解决性能问题的指南针,那么对技术原理和系统的理解就是照明灯,只有方向但看不到脚下的路是无法前行的。
优化一个系统的性能也一样,分析出这个系统在某个阶段的性能存在问题,却不理解系统背后的运行原理,就好像知道方向却看不见路,只能摸黑前进。
因此,方法与技术原理结合才是性能优化的制胜法宝。
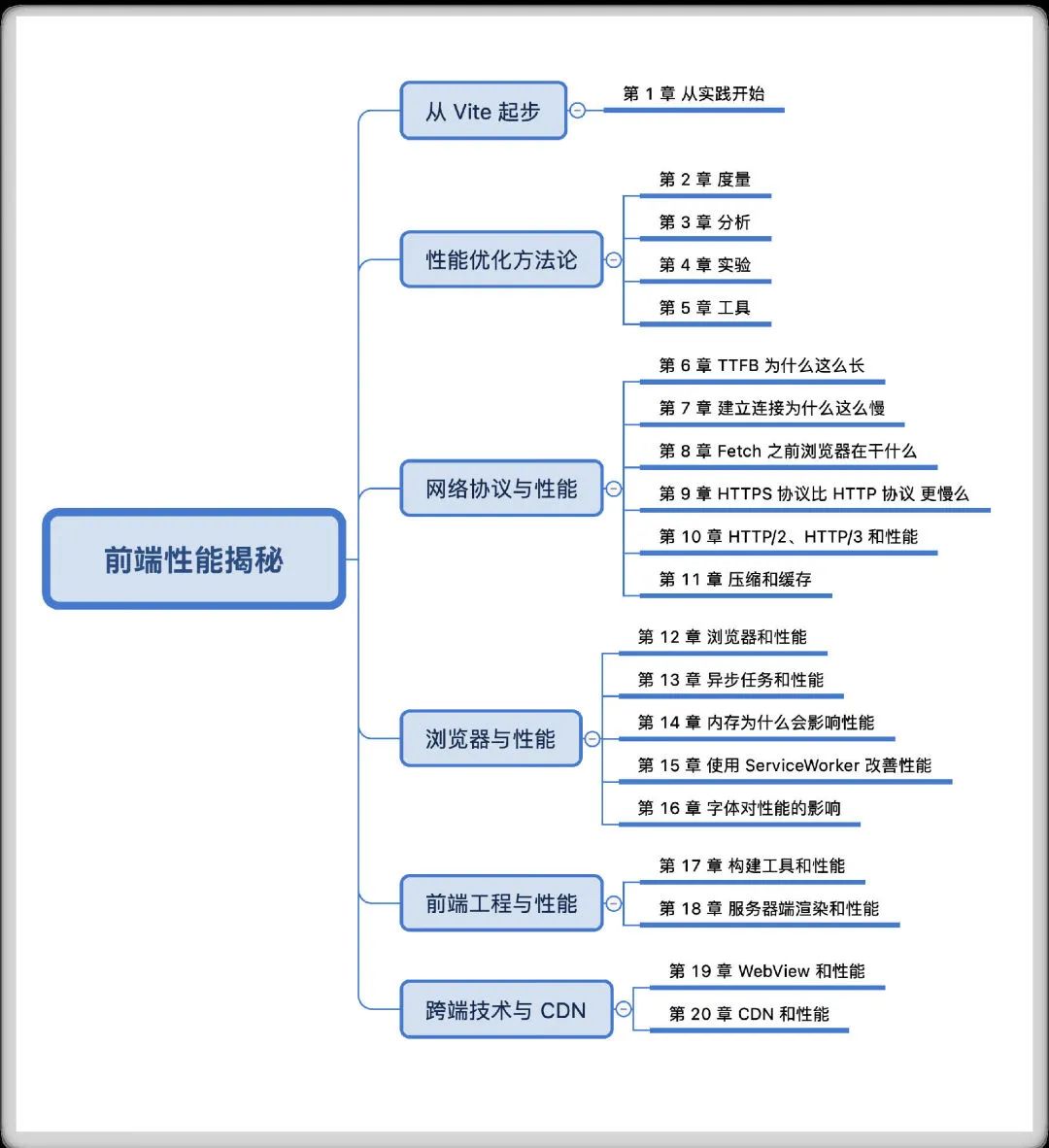
《前端性能揭秘》就以此为原则给了一套通用的解决方案,力求授人以渔而非授人以鱼。

本书把“度量”、“分析”和“实验”部分放在开头部分,把方法放在具体的技术细节之前,用案例和思考相结合的方式建立面对性能问题时的解决思路,有了方法的指导,我们在遇到具体问题的时候才能进行具体分析。
本书分为两个部分:
如何系统地进行性能优化;
以性能为切面了解前端生态:网络协议、浏览器、构建工具、跨端、CDN 等等。
虽然名为前端性能揭秘,但涉及领域远远不止前端。全书系统性从性能的度量、分析、优化、防腐,抽丝剥茧般地娓娓道来,既有大量理论基础,也有扎实实战佐证,值得一读。


佘锦鑫(花名当轩)
毕业于江南大学理学院,阿里巴巴前前端技术专家,曾负责Alibaba.com海外版性能优化,讲师、开源爱好者。
现就职于网易云音乐,对Web性能、跨端、可视化搭建等领域有较深入的理解。
当轩的这本书介绍了从“度量、分析、实验”的方法论到前端生态有关性能的方方面面,是在深度实践中沉淀出的方法论和知识。当轩曾是我在阿里巴巴的同事,资深开源开发人员,曾在第十五届D2前端技术论坛担任讲师。希望这本书能够给广大读者带来醍醐灌顶式的帮助,诚意力荐。
——Node.js布道者,《狼书》作者 | 桑世龙(花名狼叔)
我认为所有的前端萌新都应该买此书,因为这本书细致地介绍了前端性能优化的方方面面。而那些前端老鸟们,我不信,书中每个知识点,你能做到和作者同等的了解程度。
——字节跳动巨量千川工程负责人 | 耿霄
性能是一个值得开发人员长期投入和研究的课题,涉及从底层网络到上层框架的几乎所有领域。随着研究的逐步深入,开发人员会不断地打开新世界的大门。
锦鑫跟我说他将这些年在性能优化领域的实践和经验写成了书,我非常激动。之前我一直对一起战斗过的日子没有留下体系化的沉淀而感到遗憾,没想到这就来了!在阅读预览版本后我发现,锦鑫还是一如既往,非常专业。等本书上市之后,我会立即将其加入团队优先阅读的列表。
——Alibaba.com买家基础技术团队负责人 | 太泥
性能优化是开发人员一直需要面对的课题,其价值和收益也在不断被验证和提升,涉及用户留存、业务转化、产品体验和传播等方方面面。
锦鑫是我共事多年的同事,这些年一直专注于性能优化方向,并取得了不错的成绩。
本书将理论与实际相结合,从性能度量、工具分析、优化解决等维度为性能优化带来了新方法、新思路,相信对大部分前端开发人员而言非常有借鉴意义。
——网易云音乐音乐内容前端负责人 | 吴越栋
自Web出现以来,开发人员一直面对各种不同的挑战,而性能则是最艰巨的挑战之一。不止浏览器需要优化性能,以保证用户访问网站的流畅度;前端开发人员也需要优化性能,从而让用户在使用服务时可以获得最佳的体验。对性能进行优化要求开发人员不仅要对浏览器处理页面的生命流程有高度认识,还要对数据收集分析有比较严谨的要求,只有具备了这两项能力才能完美地突破性能瓶颈,为用户提供极致的浏览体验。本书作者对数据收集分析、各项性能指标的定义及优化方式有深刻的认识,并将其集结成书,开发人员可以充分利用以突破网站性能瓶颈,为服务带来最大效益。
——Chrome产品解决方案工程师 | Palances Liao
工程的价值不仅体现良好的架构设计,在保证架构合理的同时对性能进行不断深入的优化,还体现了工程师追求极致的精神。性能工作很多时候都是业务相关,需要Case by Case地解决问题。市面上一直没有相应的书籍来总结,截至目前也只有“雅虎三十五条优化军规”这样的指导。
本书作者对其工作经验进行了通用化的整理,希望能给对性能有所追求的读者带来一些思考和总结。另外,本书也是作者工作以来对性能攻坚的经验总结。
——资深前端工程师 | 天翔Skyline
以性能为切面
深度理解前端生态
谷歌、字节、网易群星力荐
京东限时下单立减50
快快扫码抢购吧!
发布:刘恩惠
审核:陈歆懿
4 送书规则 送五本! 具体规则如下: 第一本:留言你的职业生涯性能优化经历,随机送一本(主观) 第二三本:朋友圈本篇推文点赞第 33 和第 99 位送 (2022-10-14 12:30 发朋友圈) 第四五本:本文点击在看,在看详情中 第 10 和第 40 位送 下方加 Nealyang 好友即可参与抽奖
开奖时间: 2022-10-15 22:00:00 如果喜欢本文 欢迎 在看丨留言丨分享至朋友圈 三连 热文推荐
▼点击阅读原文,了解本书详情~
