扫盲贴:2021 CSS 最冷门特性都是些啥?
作者:chokcoco
来源:SegmentFault 思否社区
最近几年 CSS 界的大事之一是每年年底的 《State Of CSS》,也就是 CSS 现状调查,去年年底发布了《State Of CSS 2021》。其中关于特性这一章,会列出一些比较新的 CSS 特性在当年的使用情况概览:

每个图代表一个特性,上图是按照使用数量进行区分,外圈表示听说过,而内圈表示使用过,最后几行的基本可以理解为,听说过的人很少,用过的人更少。
本文将介绍其中关于颜色的几个冷门新特性。
color-gamut 色域
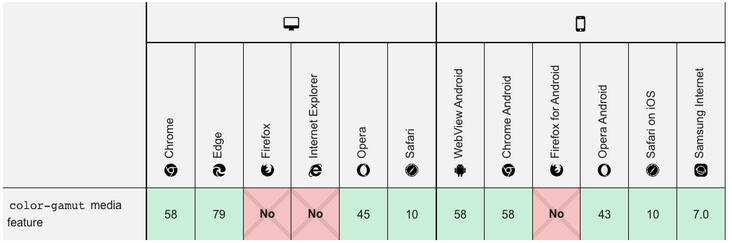
color-gamut 为 2021 最冷门特性,它到底是何方神圣?
color-gamut 直译过来就是色域。它属于媒体查询的其中一个,有 3 个取值:
color-gamut: srgb;
color-gamut: p3;
color-gamut: rec2020;
使用方式如下:
@media (color-gamut: srgb) {
p {
background: #f4ae8a;
}
}
如果命中该媒体查询,则结果如下:

OK,那么该媒体查询有什么用呢?色域又是个什么东西呢?
色域为何?
色域描述了人眼可识别的色谱(可见色谱)内的一系列颜色。现代产品再现颜色的技术因设备而异,数码相机、扫描仪、显示器、打印机、平板电脑、投影仪等都可以再现不同范围的颜色。为了使这种色差标准化,已使用各种测量颜色范围的方法来创建可通信的颜色范围,以便了解每个设备的功能。
了解色域需要了解颜色标准,查找了诸多文献后发现这个玩意实在太过复杂,比较晦涩难懂,这里仅简要阐述。
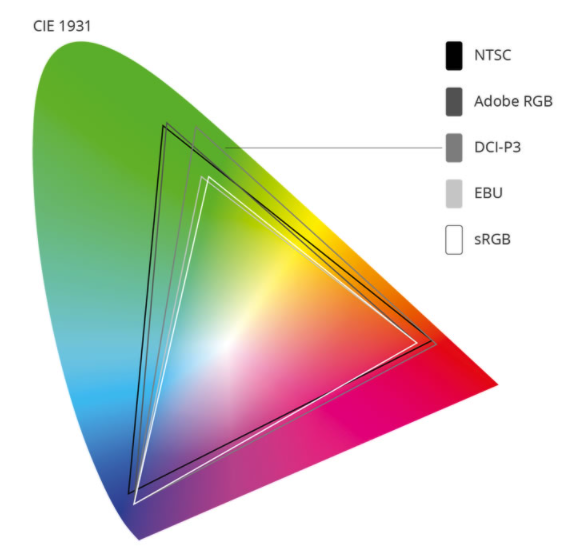
1931 年,CIE(国际照明委员会)建立了一个标准观察者,该委员会建议使用色坐标 xyz (CIEXYZ)。
这些坐标用于形成当前的标准图表,该图表使用数学理论设置人类视线的范围或颜色。此色度图的设计使 Y 参数是颜色亮度的量度,而颜色的色度由 x 和 y 参数 (Yxy) 标识。
color-gamut 的 3 个可取值 srgb、p3、rec2020 可以理解为 3 种不同的色域。
srgb:sRGB 是数码产品、Windows 环境和显示器中使用最标准的色域。这种色域的优点是基于窄范围减少了输入和输出之间的颜色差异。这些限制允许快速复制颜色,这也是如今它被用作数字产品、显示器和互联网标准的原因。
P3:DCI-P3 色彩空间是由 SMPTE(电影和电视工程师协会)引入的 RGB 色彩空间。色彩空间具有比 sRGB 宽 26% 的色域,通常用于数字电影。所有数字电影放映机都能够充分显示 DCI-P3 色彩空间。将 DCI-P3 与 4K 显示器相结合,可为媒体专业人士提供极致的色彩精度和准确性。P3 色域大于并包含 srgb 色域。
rec2020:更为新且大的一个色域,rec2020 色域大于并包含 p3 色域。

为什么需要这么多的色域,它们的不同之处在于哪里?
color-gamut 的实用场景?

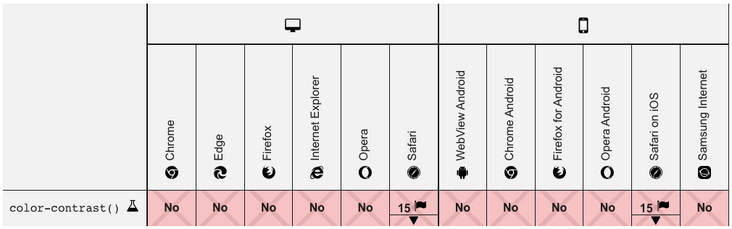
color-contrast() 颜色对比度选取

color-contrast( <color> vs <color>#{2,} [ to [<number> | AA | AA-large | AAA | AAA-large]]? )
其中:
第一部分 <color> 可以是任何颜色值,必须值
第二部分 <color>#{2,} 是一个逗号分隔的颜色值列表,用于与第一个值进行比较,必须值
第三部分 [ to [<number> | AA | AA-large | AAA | AAA-large]]? ) ,可以在后面制定一个数值,或者 WCAG 规范强度,可选值
{
color: color-contrast(#ffcc00 vs #bbccdd, #0c0c0c, #d2691e);
// 或者
color: color-contrast(#ffcc00 vs #bbccdd, #0c0c0c, #d2691e to 4.5);
// 或者
color: color-contrast(#ffcc00 vs #bbccdd, #0c0c0c, #d2691e to AA);
}基于可访问性,理解 color-contrast()
文章链接:https://github.com/chokcoco/cnblogsArticle/issues/26
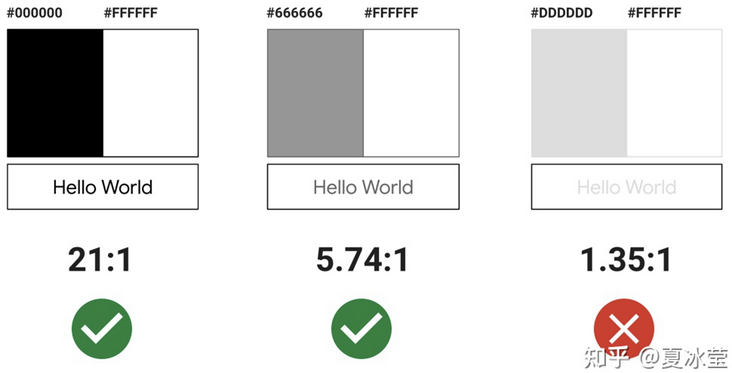
什么是色彩对比度

什么是 WCAG 规范
WCAG链接:https://www.w3.org/Translations/WCAG21-zh/
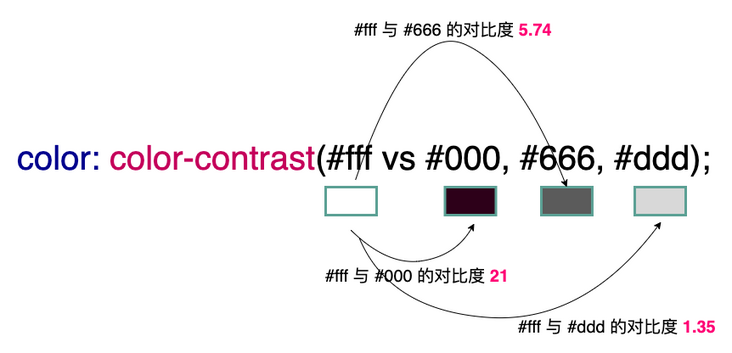
使用 color-contrast()
{
background-color: #fff;
color: color-contrast(#fff vs #000, #666, #ddd);
}

{
background-color: #fff;
color: color-contrast(#fff vs #000, #666, #ddd to 4.5);
}

最后