货拉拉 Android H5离线包原理与实践!
大家好,我是皇叔,最近开了一个安卓进阶涨薪训练营,可以帮助大家突破技术&职场瓶颈,从而度过难关,进入心仪的公司。
详情见文章:没错!皇叔开了个训练营
背景
在实际业务中,app中的H5页面使用的场景越来越多,在货拉拉app中也存在大量的H5页面,比如金秋拉货节、余额、车型介绍页等,加载速度成为了困扰用户的一个痛点。为此我们决定引入离线包方案,另外还需要解决传统离线包方案不灵活,体积大,不易管理,不易降级等问题,我们设计和开发一套H5离线包系统,经过几个sdk版本的迭代,目前货拉拉H5离线包sdk,已在多个业务中落地,接受了大量用户检验。车型介绍页面使用离线包前后打开效果:


行业方案
目前H5离线包方案,通常是将离线包置入assets目录中,打包在apk内部,用户使用过程中再按需加载。所以大部分情况下可能存在以下问题:
由于离线包内容固定导致更新不及时 当离线包内容较多或者离线包个数较多时,会严重影响App包体积 由于离线包内部的逻辑固定,当出现问题时无法降级,无法禁用 上线没有数据对比无法知道上线效果
针对以上痛点,我们团队对离线包进行设计优化,应用于团队内的多个应用,多个业务场景中。
技术实现
H5离线包的基本原理是将html、js、css、图片等静态资源打包到成压缩文件,然后下载到客户端,H5加载时静态资源直接从本地取文件,减少网络请求,提高速度。加载本地文件路径存在的问题和解决:
| 存在问题 | 解决方法 |
|---|---|
| cgi请求跨域 | 跨域请求头增加null支持 |
| cookie跨域问题 | 目前静态js中无cookie操作,没有cookie跨域问题 |
| localstorage跨域问题 | 暂时不涉及域名隔离问题,如果有需要,采取调用原生的方式解决 |
| 前端使用绝对路径问题 | 相对路径 |
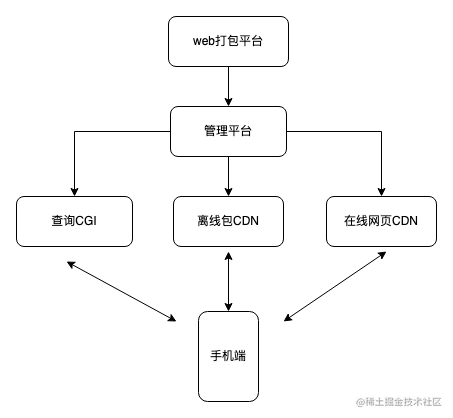
4.1 总体结构
H5发布基本流程

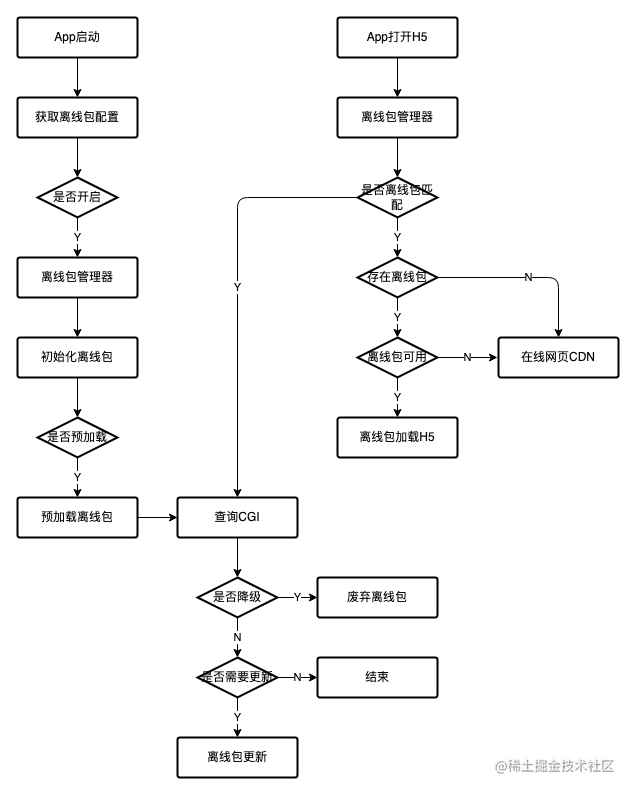
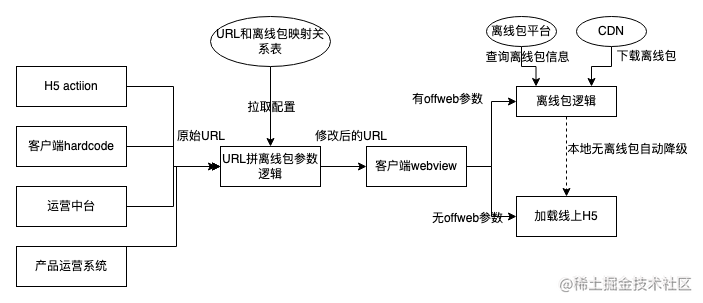
App端流程图

前端的打包平台,支持发布为线上页面,也支持发布为离线包。离线包模式时,客户端会先查询是否有离线包需要更新,有则更新,同时支持离线包降级为线上网页。
H5离线包和线上H5一样也能进行更新和升级,有三个更新时机:
1)WebView容器打开时更新。在需要开启离线包功能的H5页面打开时,会去后端检查对应的离线包页面是否有更新。如果有更新,则下载离线包到本地,绝大部分场景是下次打开时生效。
2)启动查询离线包更新。对于实时性要求比较高的页面,可配置在启动时检查更新。
3)通过长连接推送的方式通知客户端下载最新的离线包。(需要接入方自己实现长链接,调用SDK更新方法)
4.2 性能优化
1)多业务并行化,单业务串行
离线包检查更新时,存在同时查询多个业务的离线包是否有更新的情况,为了提高查询效率,多个业务离线包检查的请求采取并行请求的方式。考虑到后端改造成本问题,目前还不支持聚合查询,计划在后续版本中完善。另外,考虑业务流程的更新流程取消可能导致不稳定,单业务只做串行,避免过程中文件损坏,下载不全,线程并发的问题。

2)启动预下载
大部分离线包查询和下载的时机为打开H5页面时,由于离线包查询、下载、解压总体耗时较长,导致首次打开无法命中离线包。所以货拉拉离线包支持配置部分离线包在启动时检查和下载离线包。配置为:
OfflineConfig offlineConfig = new OfflineConfig.Builder(true)
.addPreDownload("offline-pkg-name")//预加载业务名称
.build();,
4.3 可靠性设计
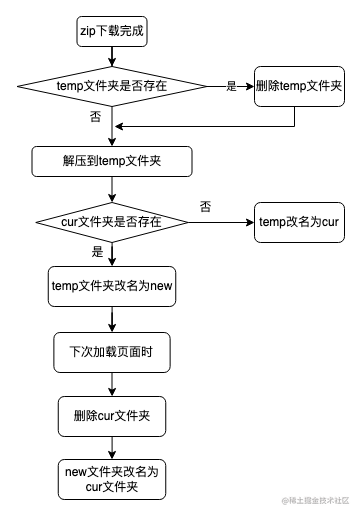
1)解压操作可靠性设计
文件解压耗时较长(大约30ms),如果中间程序退出可能会导致只解压了其中一半文件,影响后续离线包逻辑。所以解压到文件夹操作采取先解压,然后重命名,保证最后的文件夹的里的文件是完整的。同时当离线包正在使用时,一般情况下采取先解压,下次生效的策略,极端情况下可以立刻生效,但会导致页面强刷,影响用户体验。操作过程采取了temp、new、cur三个文件夹,解压细节如下

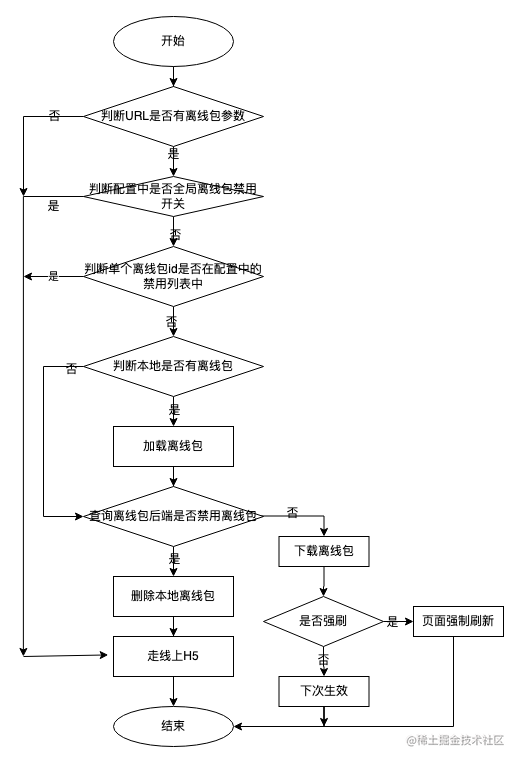
2)三重降级策略
a.客户端自动降级。
本地没有离线包时,客户端会自动将启用了离线包的H5页面降级为线上H5页面。
b.客户端远程配置降级。
可以设置局部降级,即临时将某个使用离线包的H5页面降级为线上,也可设置全局降级,关闭所有页面的离线包功能。接入方可以自行根据自己服务端下发参数进行配置:
OfflineConfig offlineConfig = new OfflineConfig.Builder(true)//总开关
.addDisable("disable-offline-pkg-name")//禁用业务名称
.addPreDownload("offline-pkg-name")//预加载业务名称
.build();
c.服务端接口降级。
服务端提供的离线包查询接口也可以设置将某个页面降级为线上H5,也可以支持让客户端更新离线包后强制刷新。目前,强制刷新为空实现,需要接入方自己实现,例如重启当前页面,关闭当前页面等。
降级策略流程图如下:

3)性能监控
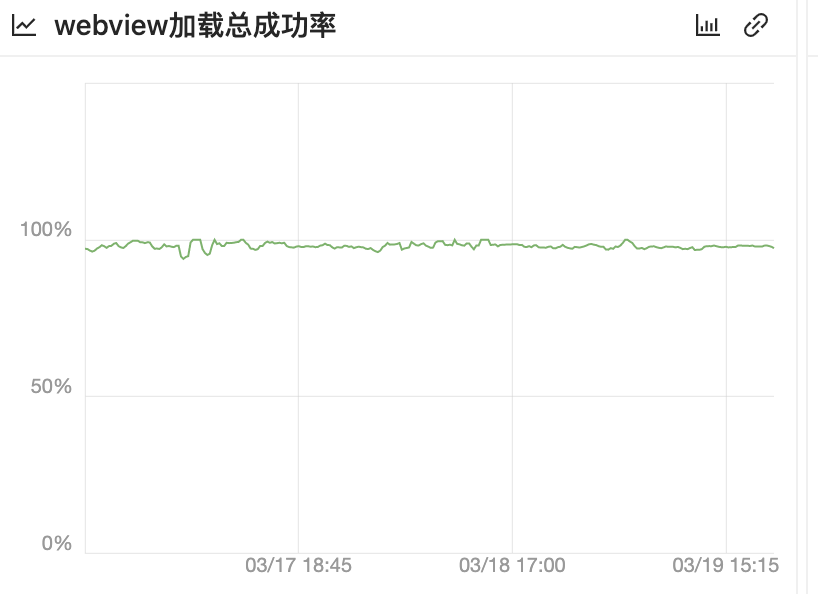
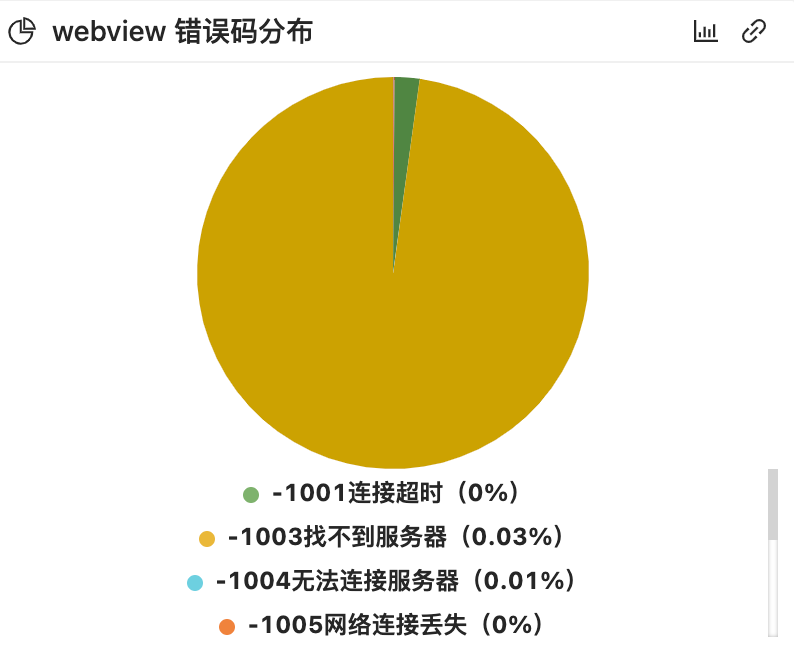
货拉拉对webview的加载成功率,错误码、耗时进行了统计上报,通过监控面板查看。


此外离线包sdk还有离线包下载,请求,解压的耗时、结果数据上报。监控和上报采取的接口扩展方式,接入方根据业务特点选用具体的数据上报sdk。
4.4 效能优化
离线包和URL映射配置化

配置格式如下:主要通过url中的host、path、Fragment配置命中规则。根据接入方是否需要传入,不需要可以不传递。
//匹配规则相关 可选
ArrayList<String> host = new ArrayList<>();
ArrayList<String> path = new ArrayList<>();
ArrayList<String> fragment = new ArrayList<>();
host.add("www.xxxx.cn");
path.add("/aaa");
fragment.add("/ccc=ddd");
OfflineRuleConfig offlineRuleConfig = new OfflineRuleConfig();
offlineRuleConfig.addRule(new OfflineRuleConfig.RulesInfo("offline-pkg-name",host,path,fragment));
new OfflineParams()
.addRule("offline-pkg-name",host,path,fragment)//自定义配置的形式
.setRule(Constants.RULE_CONFIG)//json形式的规则
.setRule(offlineRuleConfig)//实体类形式
{
"rules": [{
"host": ["test1.xxx.cn", "test2.xxx.cn"],
"path": ["/pathA"],
"offweb": "offline-pkg-name-a"
},
{
"host": ["www.aaa.cn", "aaa.xxxx.cn"],
"path": ["aaa/path", "bbb/path"],
"offweb": "offline-pkg-name-b"
}
]
}
总结
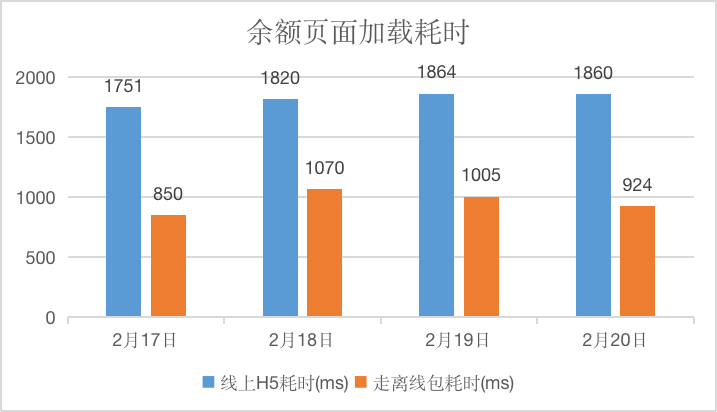
离线包上线后,收益明显,平均加载速度从2秒提升到1秒,同时H5页面加载成功率也有提升。页面主框架(不考虑动态数据)加载成功率从96%提升到100%。


后期工作与展望
扩大开源范围。比如支持断点续传的下载SDK,后续会考虑开源。离线包依赖的后端服务暂时未开源,目前采取是通过HttpServer搭建一个简单的本地Web Server,可保证离线包示例在本地正常运行。
具体使用方法参考开源代码中介绍(https://github.com/HuolalaTech/HLLOfflineWebView-android )
参考资料
https://zhuanlan.zhihu.com/p/34125968
https://juejin.cn/post/6844903934004297736
作者介绍
货拉拉移动端技术团队
为了防止失联,欢迎关注我防备的小号
微信改了推送机制,真爱请星标本公号👇



