我在GitHub上找到了这些游戏项目,刺激!
作者:JackTian
来源:公众号「杰哥的IT之旅」
ID:Jake_Internet
大家好,我是JackTian。
当你学习、工作累了,趁休息时间娱乐放松一下,通过用游戏的方式来学习技术,那么 GitHub 上这些好玩的开源项目小游戏是最适合不过了。
首先,我们来看一下这张图,可快速了解这篇文章中所涉及到的 23 个关于游戏方面的开源项目。

Games on GitHub
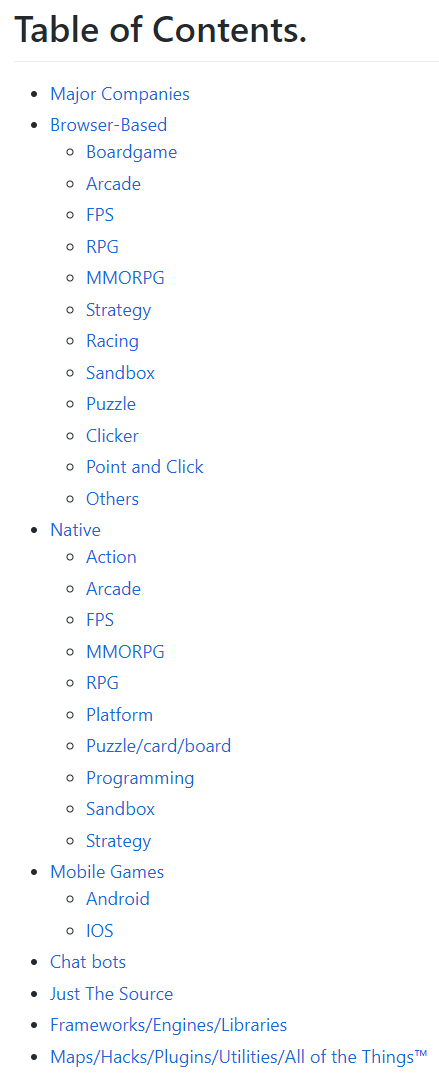
这个开源项目作者收集了托管在 GitHub 上的开源游戏以及跟游戏相关的项目列表,所含的项目类型众多,游戏种类包括教育类、浏览器类等,还包括一些开源的游戏引擎等等;

该项目的目录:

具体细节就不逐一点开给大家演示了,感兴趣的朋友去看看。
GitHub 地址:https://github.com/leereilly/games
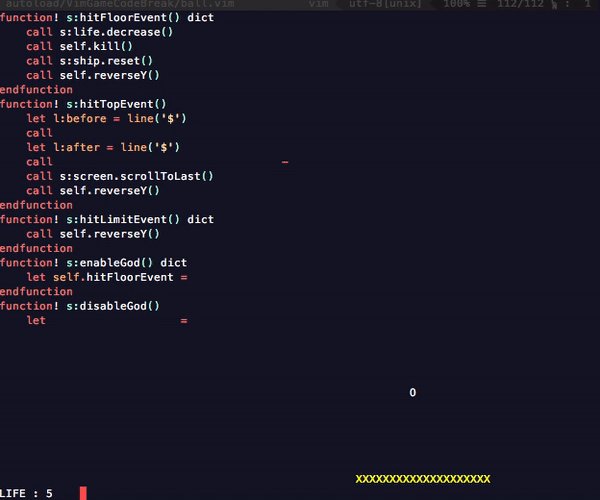
vim-game-code-break
这个项目是 Vim 插件版本的打豆豆。
将其放在您的.vimrc中:
Plug 'johngrib/vim-game-code-break'
然后在Vim中运行以下命令:
:source %
:PlugInstall
装上这个插件输入:VimGameCodeBreak,即可开始游戏。

功能介绍
h、l 键是控制左右方向;
space 键是发球;
` 键是作弊键;
] 键是神模式,[ 键是人工模式;
q 键是结束游戏,Q 键是退出并关闭游戏;
GitHub 地址:
https://github.com/johngrib/vim-game-code-break
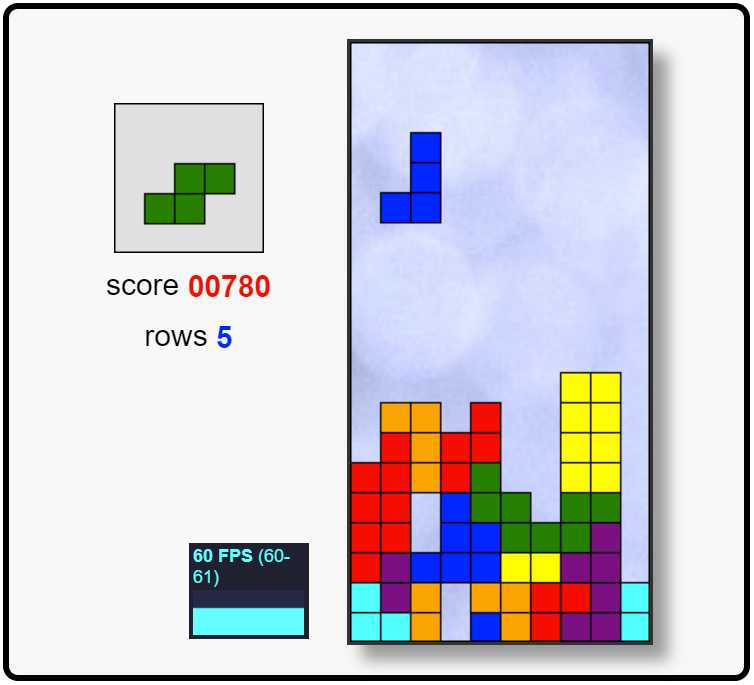
javascript-tetris
一个简单的 JavaScript 俄罗斯方块游戏,这个开源项目是通过 HTML5 实现的,功能简陋齐全,作者还记录这个游戏的实现细节以及工作原理。

地址:
https://codeincomplete.com/articles/javascript-tetris/
GitHub 地址:
https://github.com/jakesgordon/javascript-tetris
游戏在线地址:
https://codeincomplete.com/games/tetris/
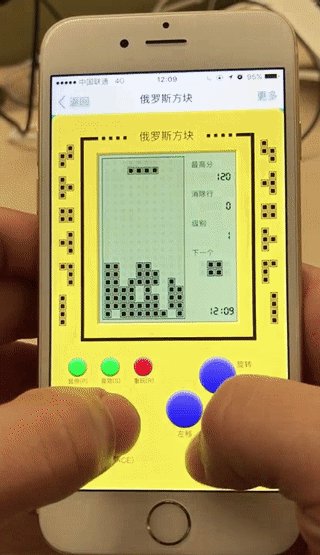
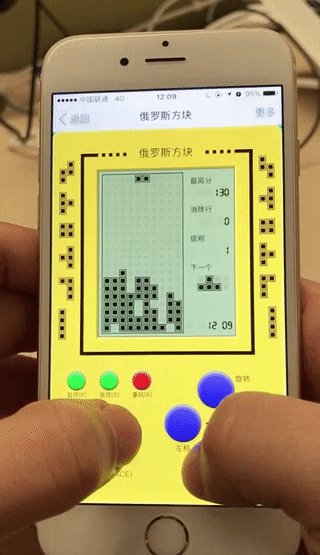
react-tetris
除了上述俄罗斯方块游戏外,还有一款不错的,我也是非常喜欢,这个项目是通过 React 实现的,游戏框架使用的是 React + Redux,其中再加入了 Immutable,用它的实例来做来 Redux 的 state,跟上述实现的方式还是有所不同。

这款游戏不仅指屏幕的自适应,而是在 PC 使用键盘、在手机使用手指的响应式操作,都很方便。

GitHub 地址:https://github.com/chvin/react-tetris
游戏在线地址:https://chvin.github.io/react-tetris/
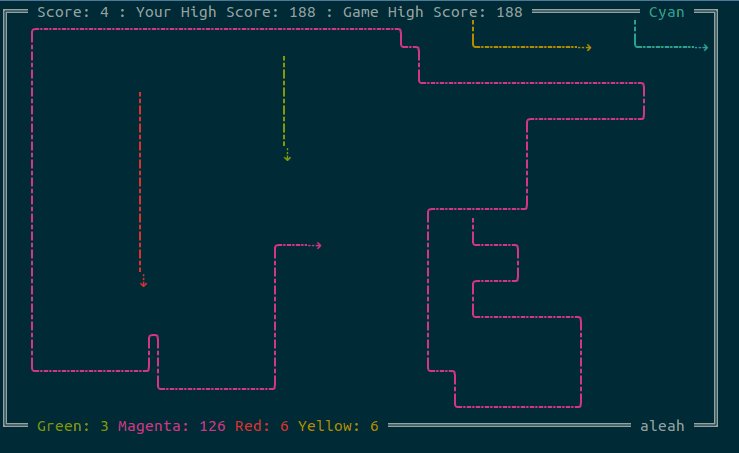
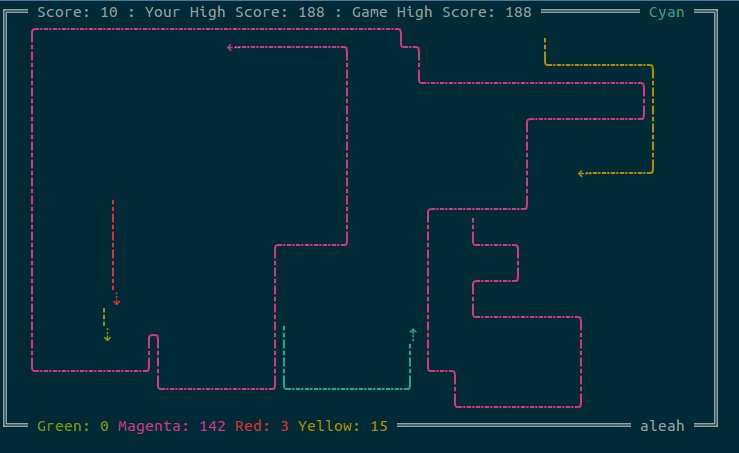
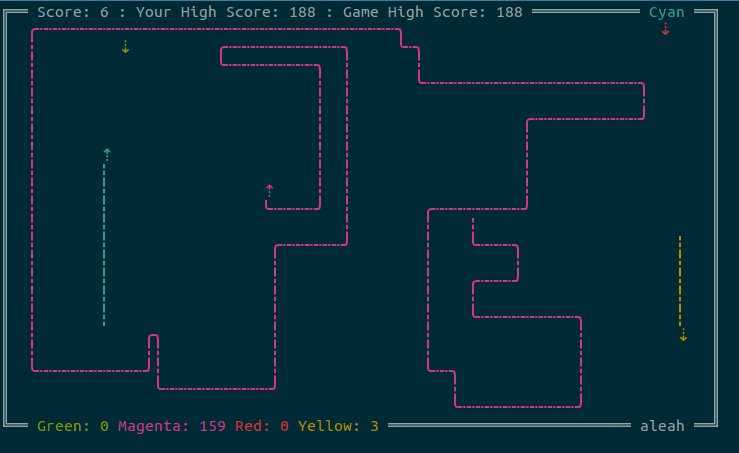
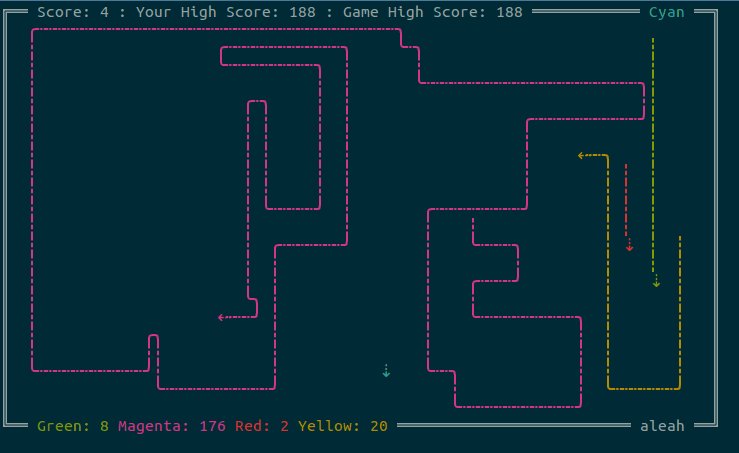
sshtron
SSHTron 是一款通过 SSH 运行的多人 Lightcycle 游戏,只需运行如下命令即可开始游戏:
# ssh sshtron.zachlatta.com

功能介绍
W A S D 或 vim 键绑定移动(不要使用箭头键);
退出或按 Ctrl + C 退出;
GitHub 地址:https://github.com/zachlatta/sshtron
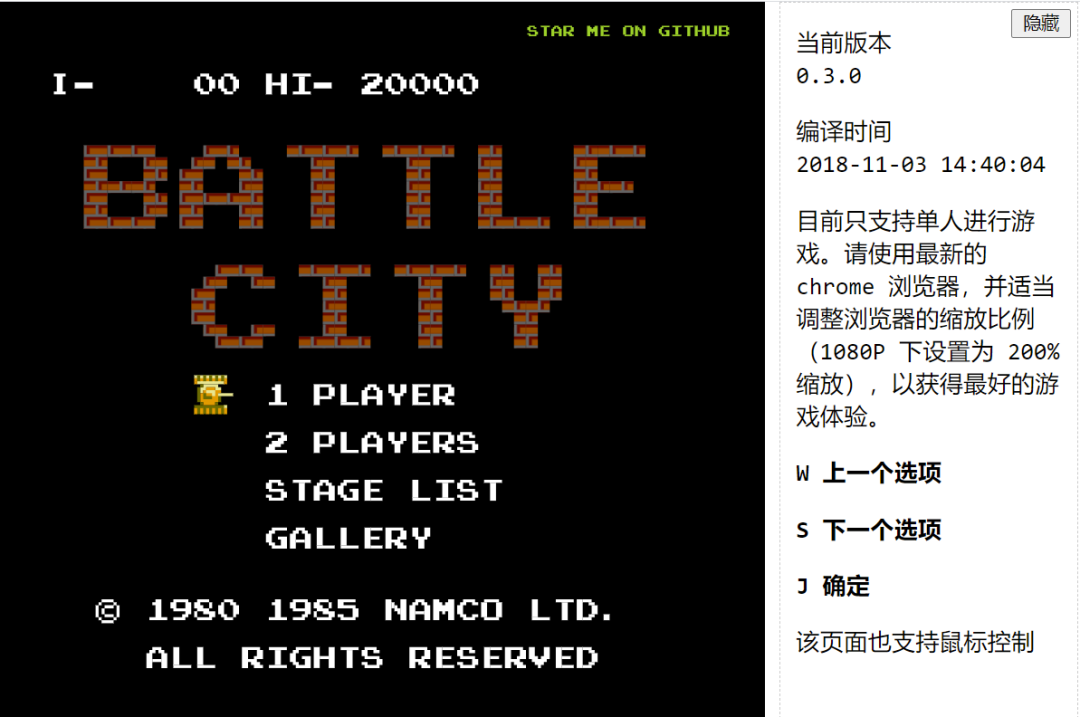
battle-city
基于 React 的经典坦克大战,这个 GitHub 仓库的版本是经典坦克大战的复刻版本,基于原版素材,使用 React 将各类素材封装为对应的组件。素材使用 SVG 进行渲染以展现游戏的像素风,可以先调整浏览器缩放再进行游戏,1080P 屏幕下使用 200% 缩放为最佳。
此游戏使用网页前端技术进行开发,主要通过 React 进行页面展现,使用 Immutable.js 作为数据结构工具库,使用 redux 管理游戏状态,以及使用 redux-saga/little-saga 处理复杂的游戏逻辑。

GitHub 地址:https://github.com/shinima/battle-city
游戏在线地址:http://shinima.pw/battle-city/
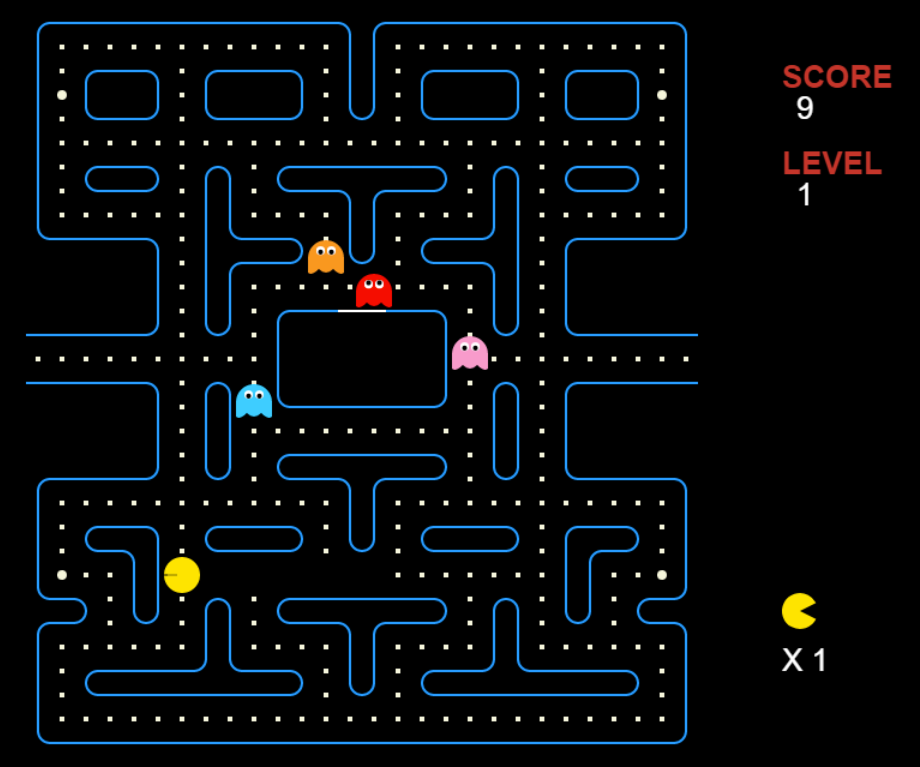
pacman
Pacman 是基于 HTML5 的吃豆人游戏。该项目在 GitHub 上的核心代码就两个文件,代码有注释、整洁。对于新手来说是个很好的实践项目。

GitHub 地址:https://github.com/mumuy/pacman
游戏在线地址:http://passer-by.com/pacman/
ratel
Ratel 这个项目是基于 Netty 实现的一款命令行斗地主游戏。
Ratel 分客户端和服务端,你可以让小伙伴们的客户端都连接你的服务器进行游戏,也可以直接连接作者的公网服务器进行游戏。

详情可参考:《摸鱼神器:在 Linux 命令行下玩斗地主!》这篇文章介绍了如何安装 Ratel?以及一些 Ratel 的玩法。
GitHub 地址:https://github.com/ainilili/ratel
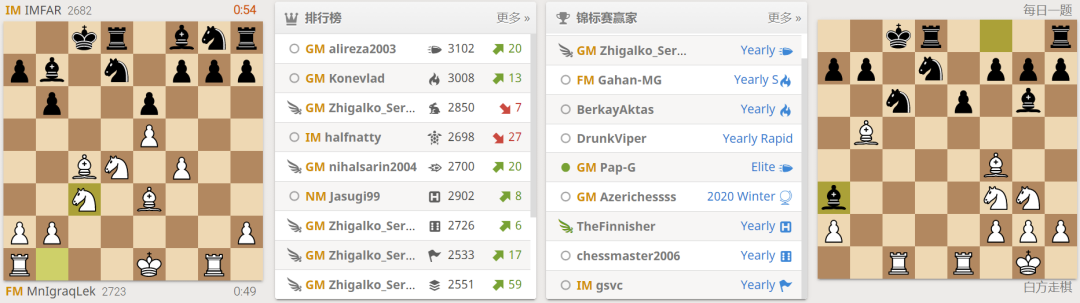
lila
lila 是一款基于 Scala 语言,完全免费、开源、没有广告、支持多语言的在线国际象棋游戏。

GitHub 地址:https://github.com/ornicar/lila
游戏在线地址:https://lichess.org/
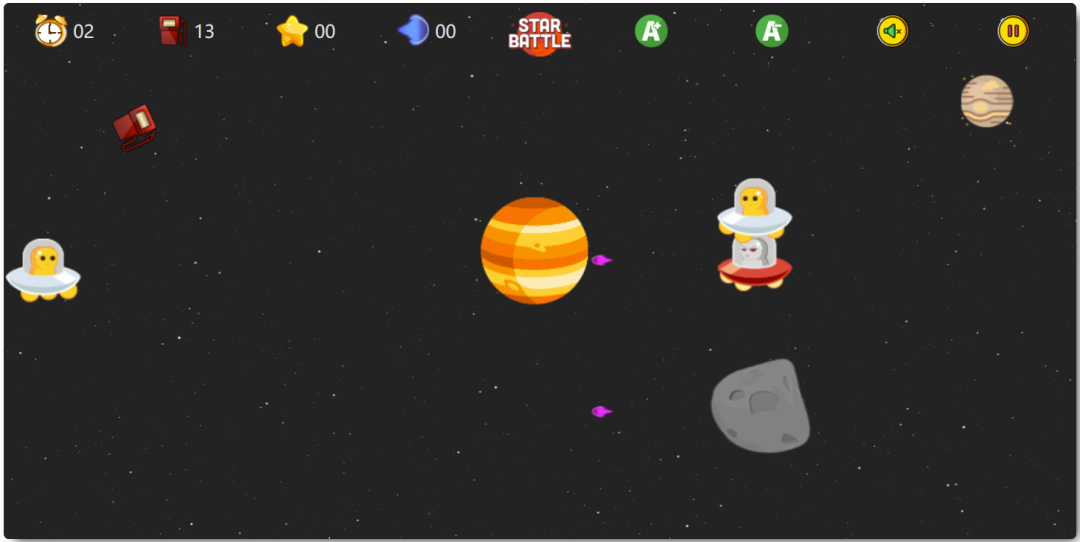
star-battle
star-battle 是一个使用 JavaScript ES6、Canvas 开发的飞船射击类游戏。

功能介绍
使用 W、A、S、D 键控制飞船,按下 Space 发射;
燃料初始值为 15,每秒递减 1 点,当燃料值为 0 时,游戏结束;
触碰掉下的燃料瓶可增加 15 点,最大值为 30 点;
击中敌方飞船增加 5 分。行星需击中两次,增加 10 分。击中友方减 10 分;
撞击敌方损失 15 点燃料,撞击友方扣除 10 分;
游戏允许负分;
按下 P 暂停游戏,按下 M 静音;
GitHub 地址:https://github.com/gd4Ark/star-battle
游戏在线地址:https://4ark.me/star-battle/
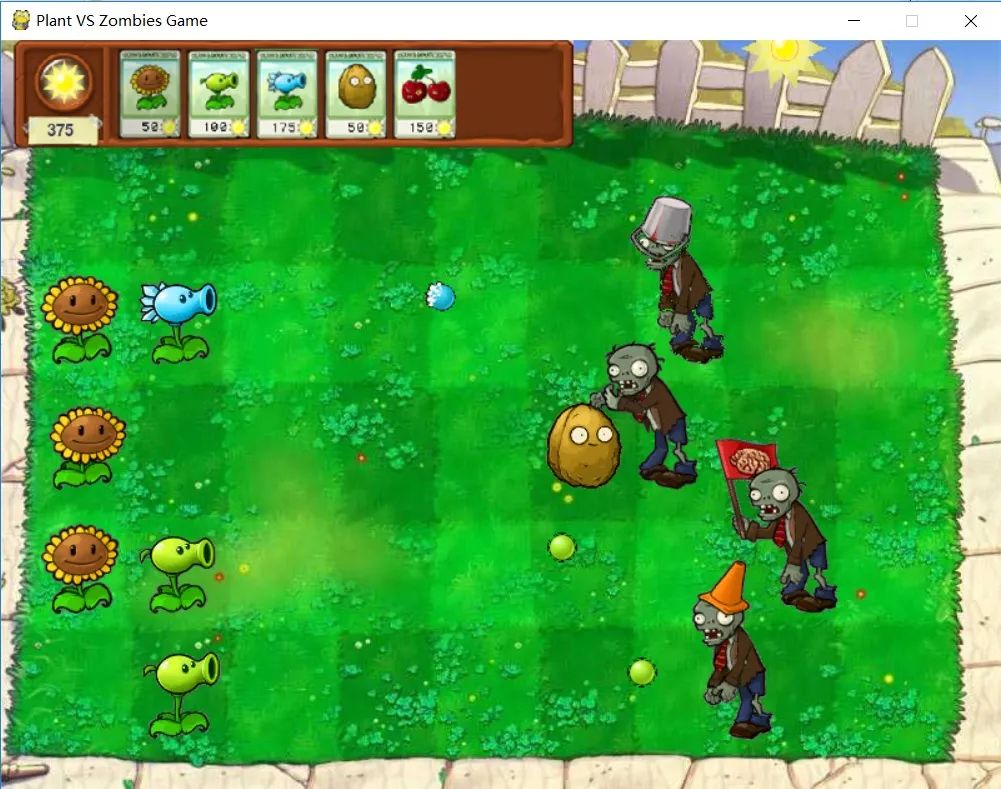
PythonPlantsVsZombies
PythonPlantsVsZombies 是用 Python 语言编写的植物大战僵尸。

功能介绍
PlantsVsZombies 所支持的植物类型:向日葵、豌豆射手、寒冰射手、坚果、樱桃炸弹等;
PlantsVsZombies 所支持的僵尸类型:普通僵尸、鞭打僵尸,锥头僵尸,水桶头僵尸,报纸僵尸等;
该项目可使用 json 文件来存储关卡数据信息(例如僵尸的位置和时间,背景信息);
支持在关卡开始前选择植物卡;
支持白天/夜间模式,移动卡选择水平和 Wallnut 保龄球水平;
运行 main.py 文件即可运行游戏:
# python main.py
import pygame as pg
from source.main import main
if __name__=='__main__':
main()
pg.quit()
GitHub 地址:
https://github.com/marblexu/PythonPlantsVsZombies
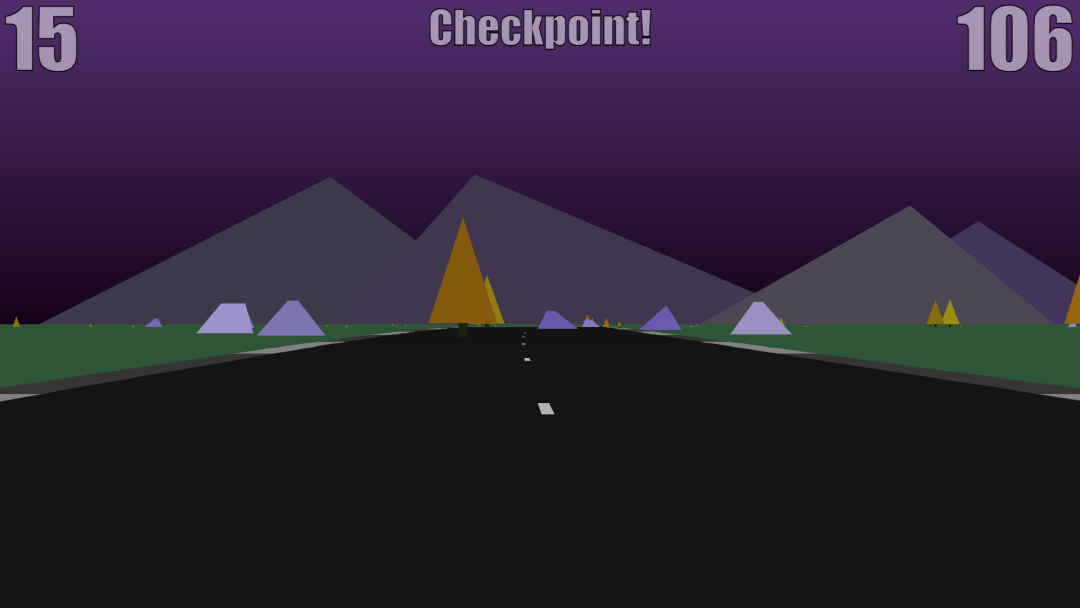
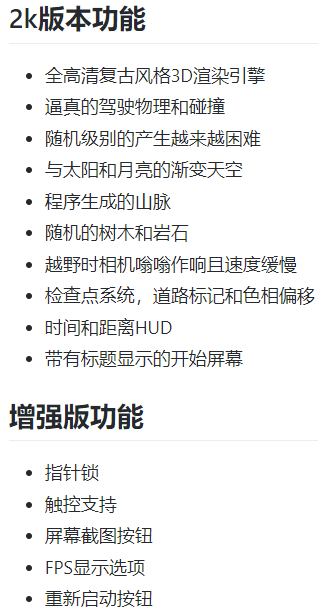
HueJumper2k
这个项目是用 JS 实现 2KB 大小的 3D 赛车游戏。


控制项
鼠标 = 转向
点击 = 刹车
双击 = 跳转
R = 重新启动
1 = 屏幕图
GitHub 地址:
https://github.com/KilledByAPixel/HueJumper2k
游戏在线地址:
https://killedbyapixel.itch.io/hue-jumper
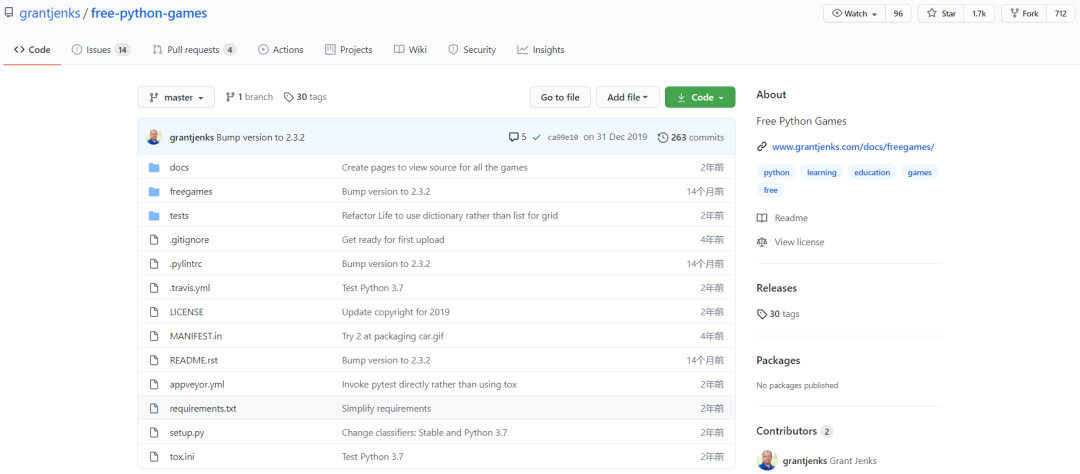
free-python-games
免费的入门级 Python 游戏集合库,都是一些简单的小游戏:贪吃蛇、迷宫、Pong、猜字等,运行方便、代码简单易懂。以游戏的方式开启你的 Python 学习之旅,玩完再学源码,真是其乐无穷。

GitHub 地址:https://github.com/grantjenks/free-python-games
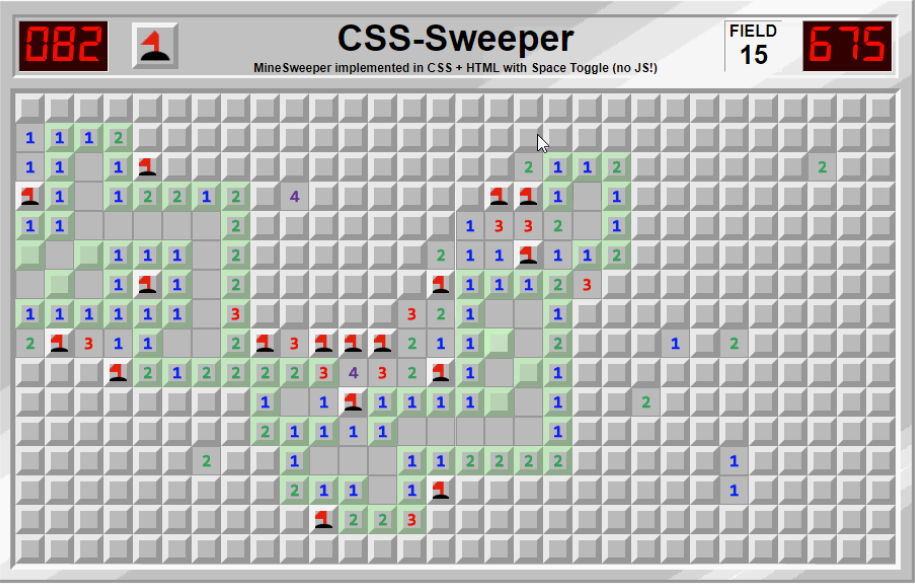
css-sweeper
一个只用 HTML 和 CSS 实现的扫雷游戏。

GitHub 地址:https://github.com/propjockey/css-sweeper
游戏在线地址:https://propjockey.github.io/css-sweeper/
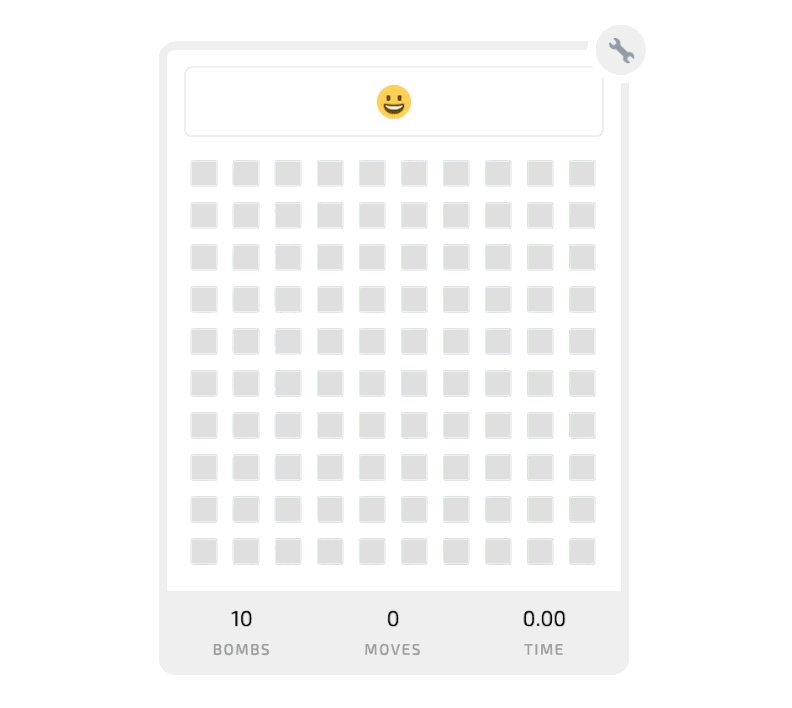
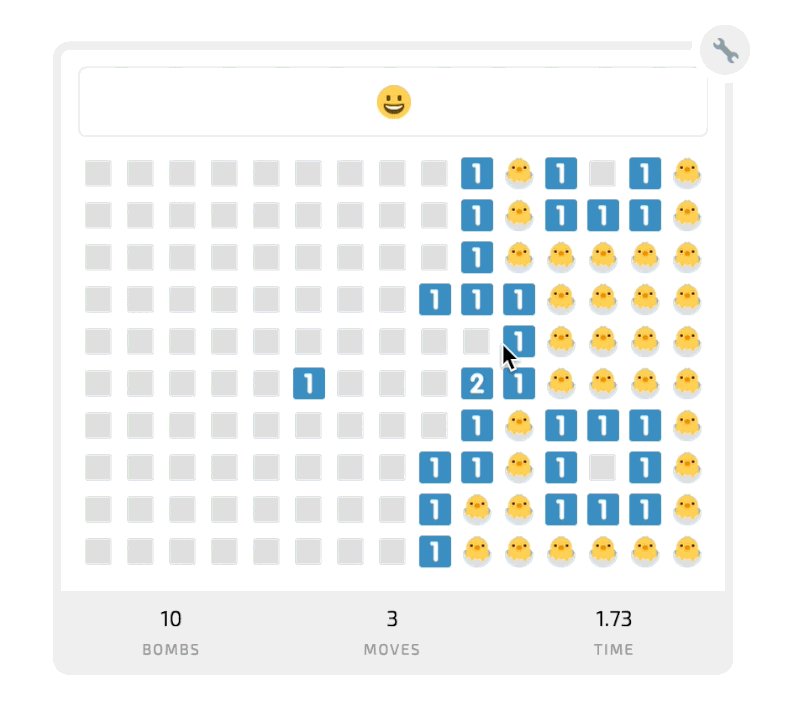
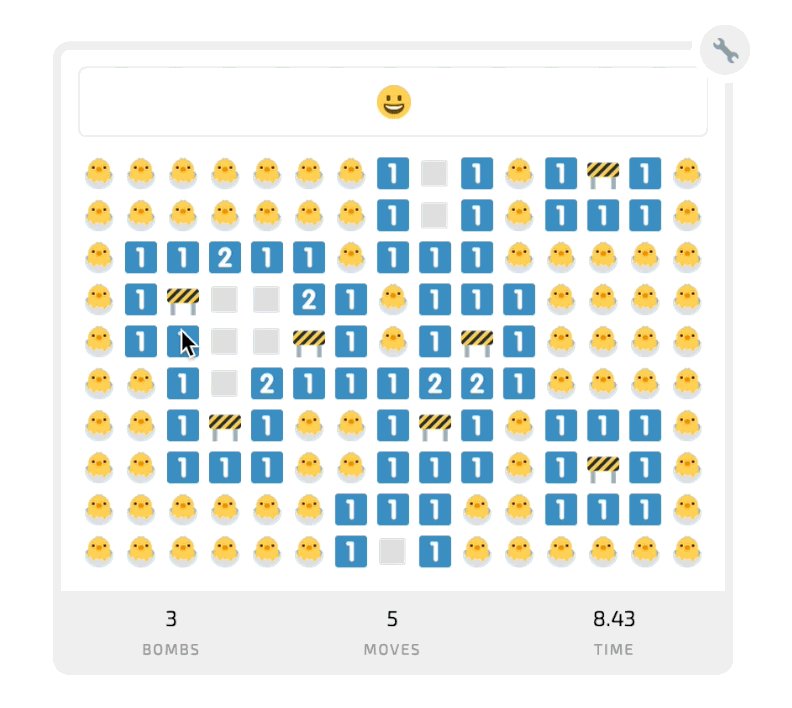
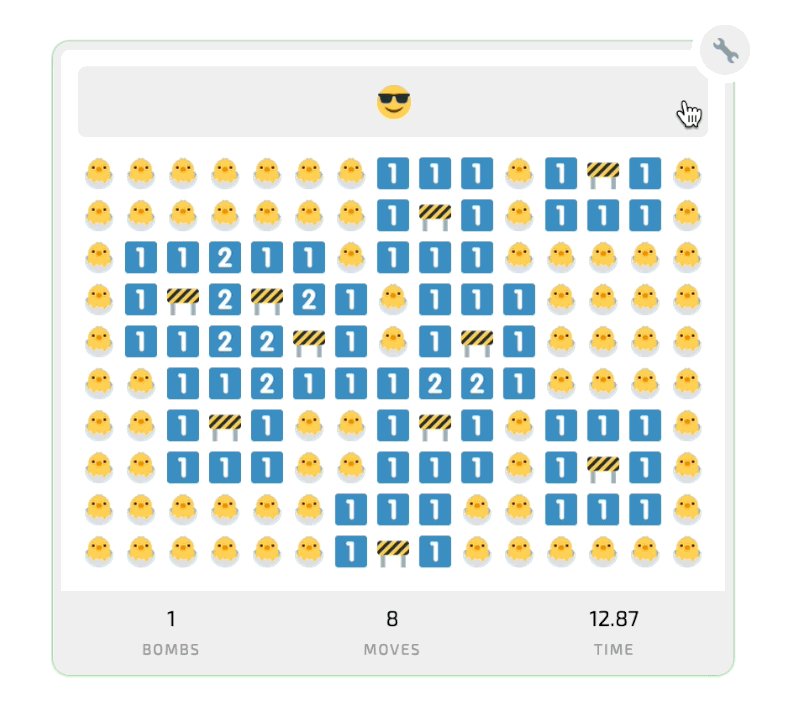
emoji-minesweeper
Emoji-minesweeper 是一款表情符号的扫雷游戏。

功能介绍
左键单击可开启一个地点;
右键单击可将一个点标记为炸弹;
双击以打开目标附近的所有 8 个点(使用右键单击已标记为炸弹的点除外)
GitHub 地址:
https://github.com/muan/emoji-minesweeper
游戏在线地址:
http://muan.github.io/emoji-minesweeper/
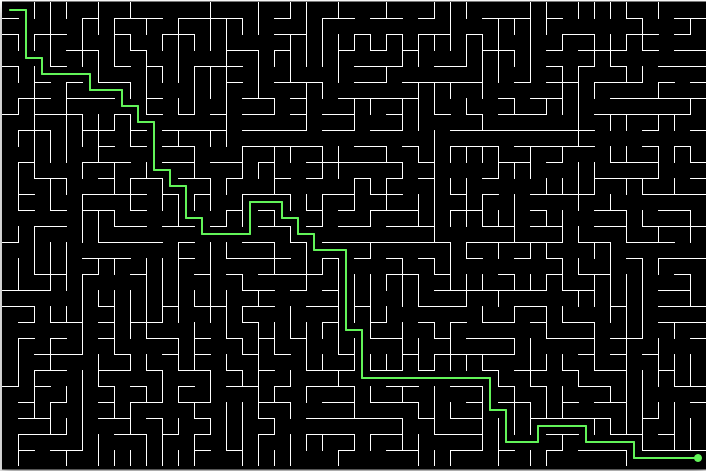
MazeBattles.com
使用 Node.js 和 Socket.io 实现的在线迷宫游戏,通过 [a][w][s][d] 按键移动位置,支持多人和单人两种模式。

GitHub 地址:
https://github.com/HenryDavidZhu/MazeBattles.com
游戏在线地址:
http://www.mazebattles.com/
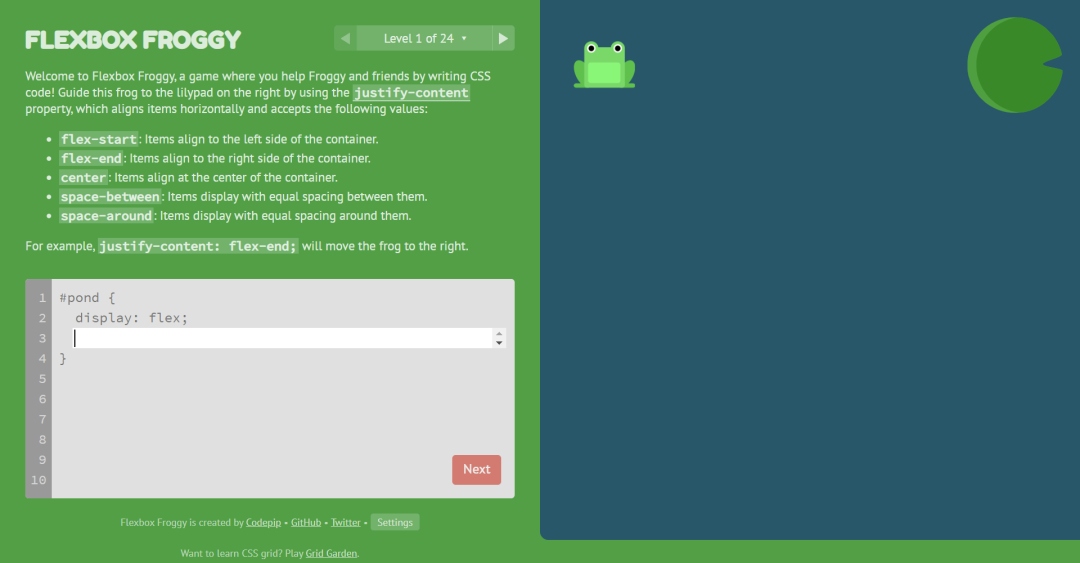
flexboxfroggy
一个帮助学习 CSS flexbox 知识的在线游戏。
游戏一共 24 关,通俗易懂的解释了 flex 布局,适合初学者,支持中文,可以在 settings 中选择语言。

GitHub 地址:
https://github.com/thomaspark/flexboxfroggy
游戏在线地址:
https://flexboxfroggy.com/
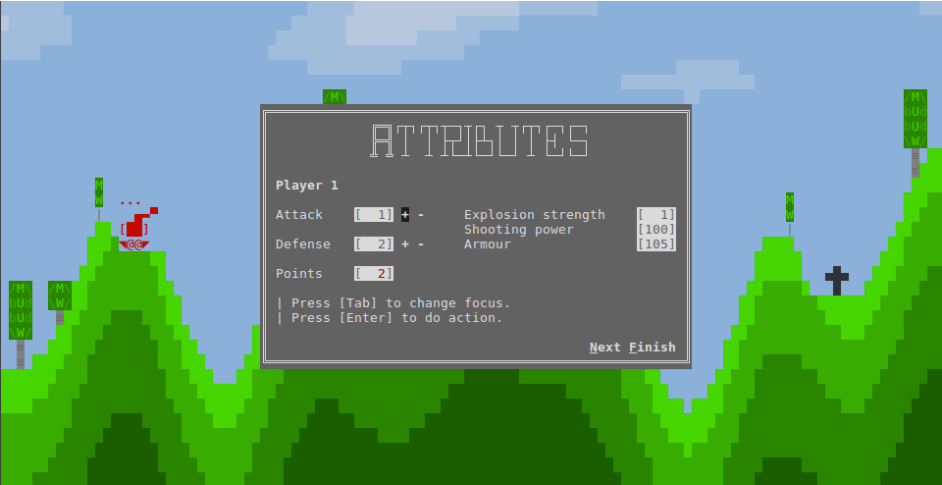
gorched
Go 语言写的终端游戏 Scorched Earth。

控制项
← → 改变大炮角度
SPACE 开始加载(第一击)并射击(第二击)
Ctrl+C 退出游戏
Ctrl+R 重新开始当前回合
Ctrl+N 开始下一轮
S 显示分数
A 显示玩家的属性
H 显示帮助
GitHub 地址:https://github.com/zladovan/gorched
游戏在线地址:https://repl.it/@zladovan/gorched
Mindustry
一款 Java 编写的免费沙盒塔防游戏。支持多平台:Windows、Linux、macOS、Android

GitHub 地址:https://github.com/Anuken/Mindustry
AIDungeon
AIDungeon 是一个基于机器学习的地下城文字游戏。

GitHub 地址:
https://github.com/Latitude-Archives/AIDungeon
游戏在线地址:
https://play.aidungeon.io/main/landing
OpenEmu
OpenEmu 是一个可以玩各种复古游戏的游戏机,支持任天堂、索尼 PSP、世嘉 32X 等 30 多种游戏引擎,以及支持外接游戏手柄、投屏等操作;

GitHub 地址:https://github.com/OpenEmu/OpenEmu
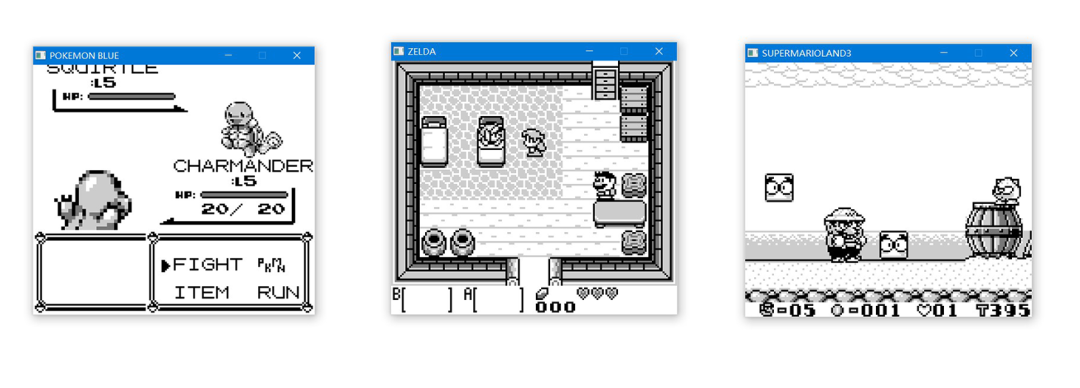
gameboy.live
gameboy.live 是一个具有终端 “云游戏” 支持的基本 Gameboy 模拟器,可通过 Socket 远程玩像素游戏。

功能介绍
CPU指令仿真
计时器和中断
支持仅ROM,MBC1,MBC2,MBC3磁带
声音模拟
图形仿真
云游戏
ROM调试器
游戏保存和恢复卡带级别
GitHub 地址:https://github.com/HFO4/gameboy.live
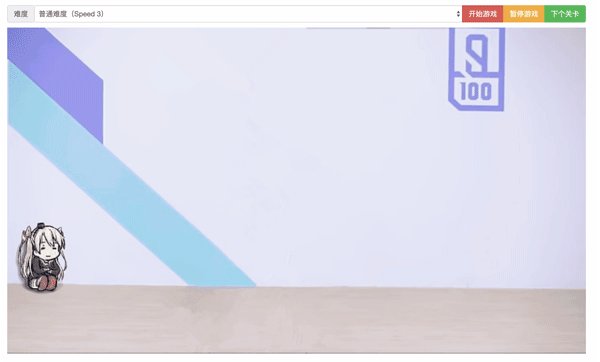
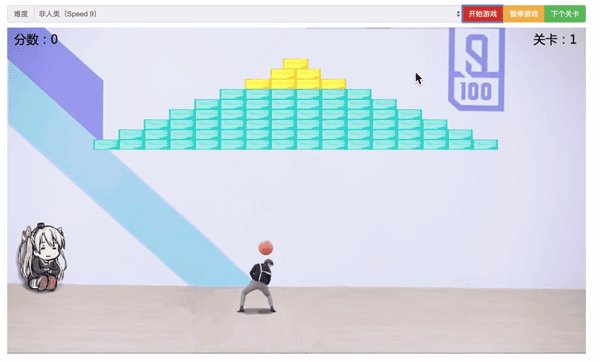
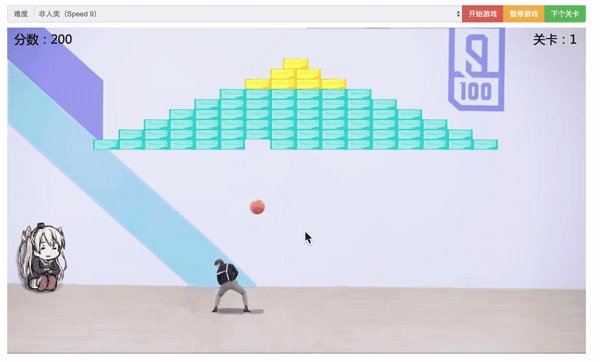
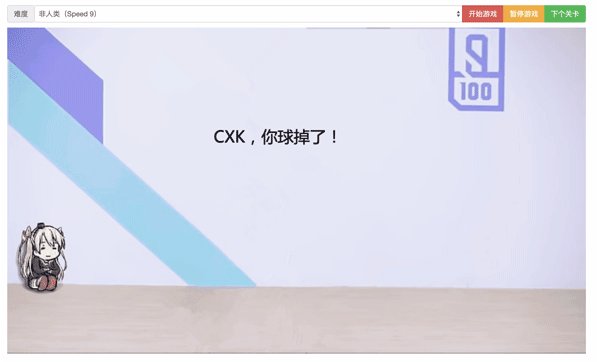
cxk-ball
这是一款用 Javascript 实现的 CXK 打篮球游戏。

该游戏有多种模式可选择:
简单
普通
困难
极限
非人类

GitHub 地址:https://github.com/kasuganosoras/cxk-ball
游戏在线地址:https://cxk.ssrr.one/
最后
以上就是今天所要分享的全部内容了。
如果你觉得这篇文章对你有点用的话,就请为本文留个言,点个赞 or 在看,或者转发一下,让更多的朋友看到,因为这将是我持续输出更多优质文章的最强动力!
当然了,如果你有挖掘到 GitHub 上关于游戏项目或其他类型的开源项目,也欢迎大家留言分享。
推荐阅读