如何画出优秀的架构图?

作自:三画
来自:公众号「阿里巴巴云原生」
导读:技术传播的价值,不仅仅体现在通过商业化产品和开源项目来缩短我们构建应用的路径,加速业务的上线速率,也体现在优秀工程师在工作效率提升、产品性能优化和用户体验改善等经验方面的分享,以提高我们的专业能力。本文作者阿里巴巴技术专家三画,分享了自己和团队在画好架构图方面的理念和经验,首发于阿里内部技术分享平台,梓敬、鹏升和余乐对此文亦有贡献。
-
对着画布无从下手、删了又来? -
用一张图描述我的系统,并且让产品、运营、开发都能看明白? -
画了一半的图还不清楚受众是谁? -
画出来的图到底是产品图功能图还是技术图又或是大杂烩? -
图上的框框有点少是不是要找点儿框框加进来? -
布局怎么画都不满意……

1. 什么是架构
2. 什么是架构图
3. 架构图的作用
-
解决沟通障碍 -
达成共识 -
减少歧义
4. 架构图分类
-
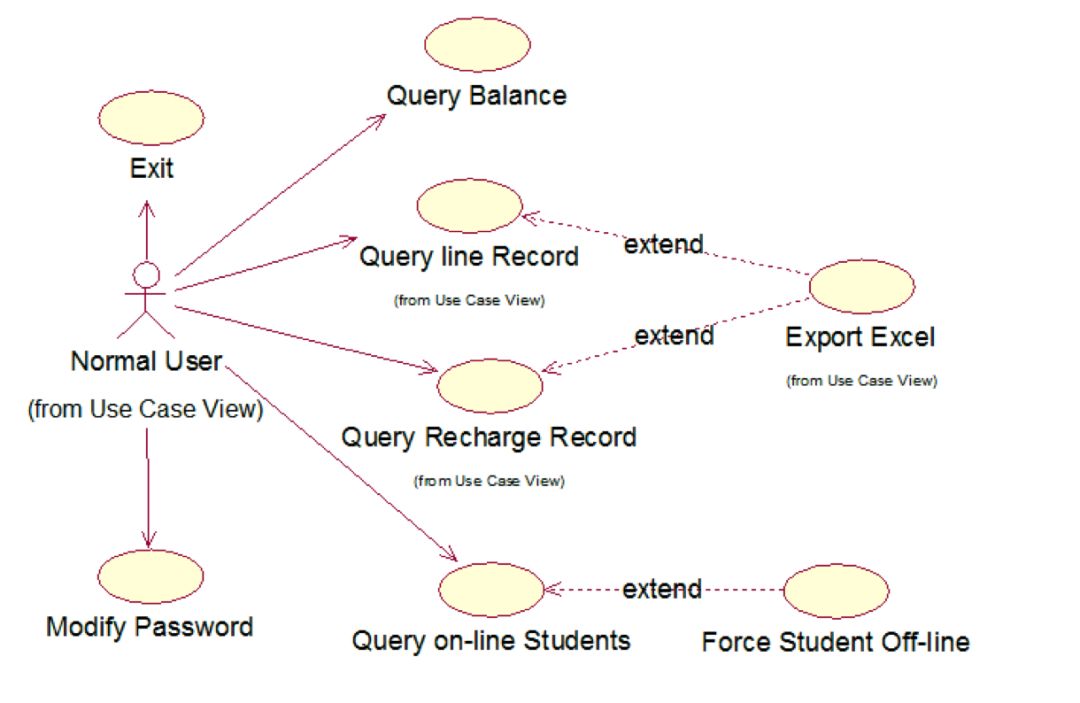
场景视图

-
逻辑视图
-
物理视图
-
处理流程视图
-
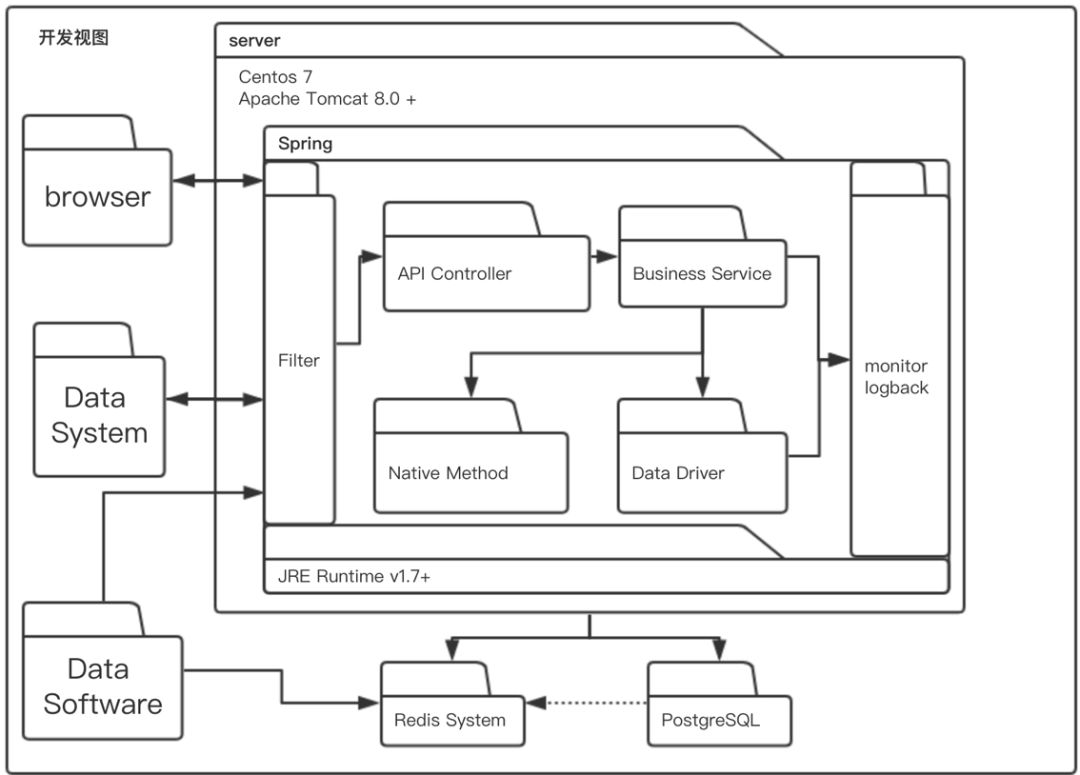
开发视图



1. 方框代表什么?
2. 虚线、实线什么意思?箭头什么意思?颜色什么意思?

3. 运行时与编译时冲突?层级冲突?



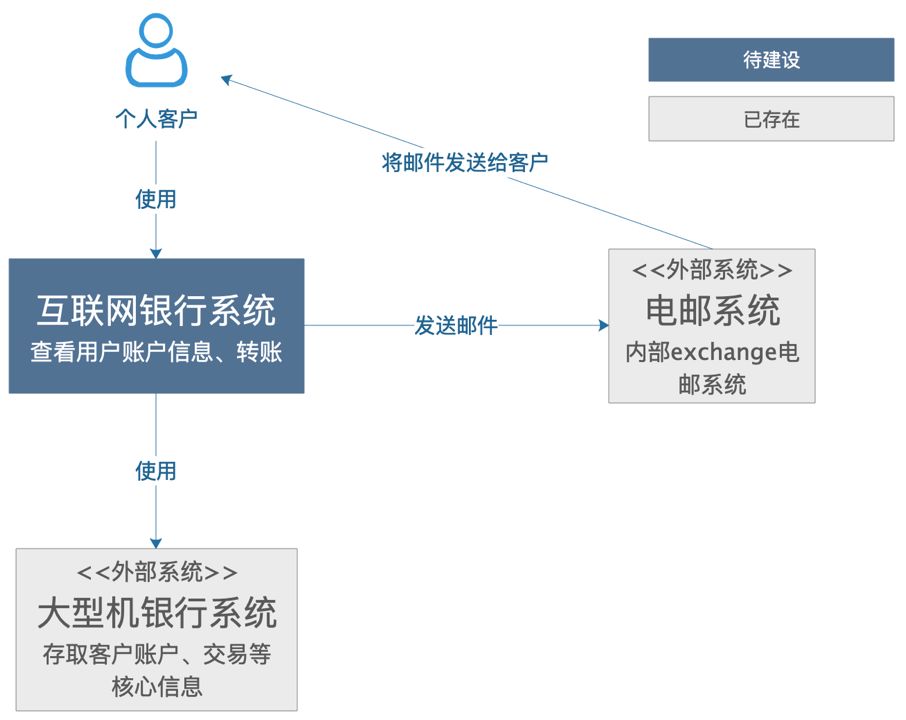
1. 语境图(System Context Diagram)

用途
-
构建的系统是什么 -
谁会用它 -
如何融入已有的IT环境
怎么画
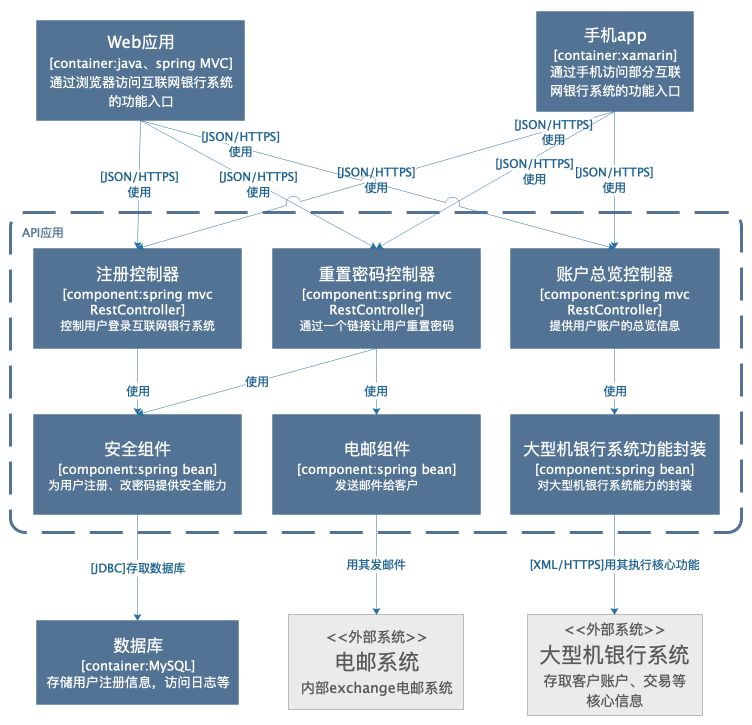
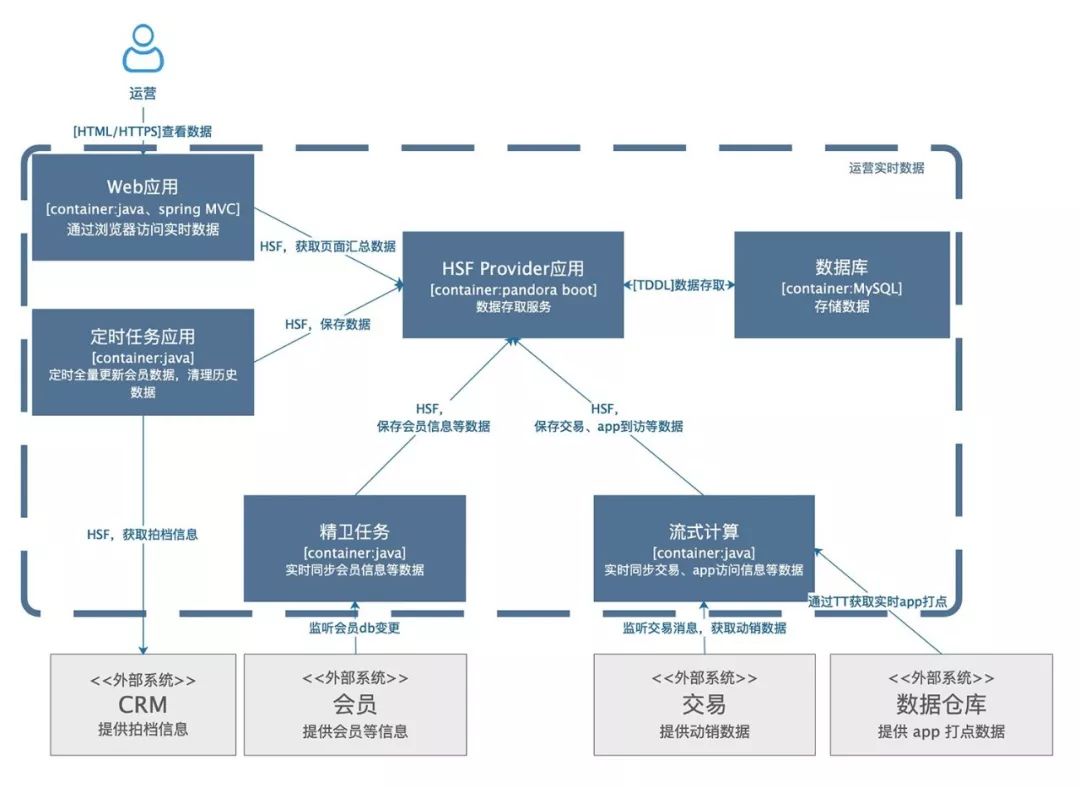
2. 容器图(Container Diagram)
用途
-
展现了软件系统的整体形态 -
体现了高层次的技术决策 -
系统中的职责是如何分布的,容器间的是如何交互的 -
告诉开发者在哪里写代码
怎么画
3. 组件图(Component Diagram)

用途
-
描述了系统由哪些组件/服务组成 -
厘清了组件之间的关系和依赖 -
为软件开发如何分解交付提供了框架
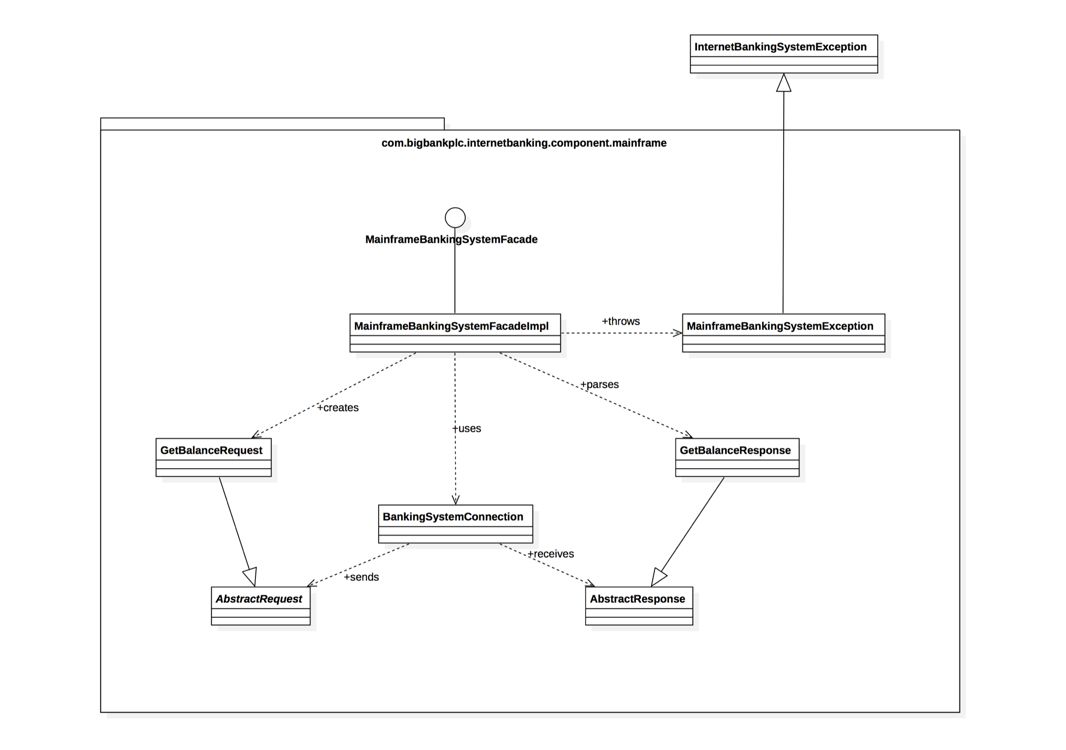
4. 类图(Code/Class Diagram)



关注我,获资源干货
?关注 程序员干货分享
评论
