如何画出一张优秀的架构图?
作者:三画 简介:阿里巴巴技术专家,梓敬、鹏升和余乐对此文亦有贡献。三画曾多年从事工作流引擎研发工作,现专注于高并发移动互联网应用的架构和开发。

- 前言 -
对着画布无从下手、删了又来?如何用一张图描述我的系统,并且让产品、运营、开发都能看明白?画了一半的图还不清楚受众是谁?画出来的图到底是产品图功能图还是技术图又或是大杂烩?图上的框框有点少是不是要找点儿框框加进来?布局怎么画都不满意…

- 基础概念篇 -
什么是架构?

- 什么是架构图? -

- 架构图的价值 -
解决沟通障碍 达成共识 减少歧义

- 架构图分类 -
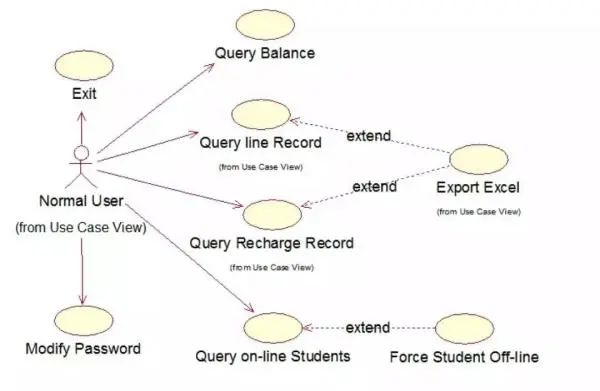
场景视图


- 逻辑视图 -


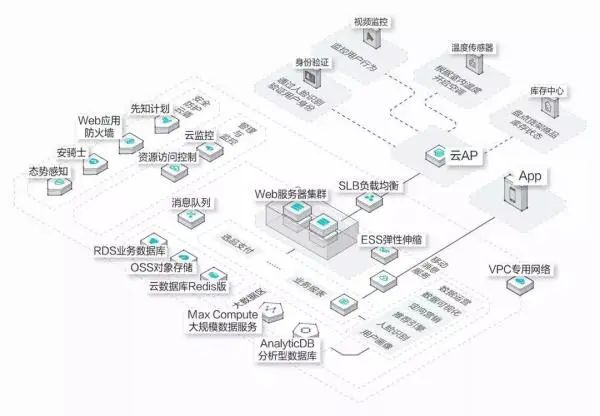
- 物理视图 -


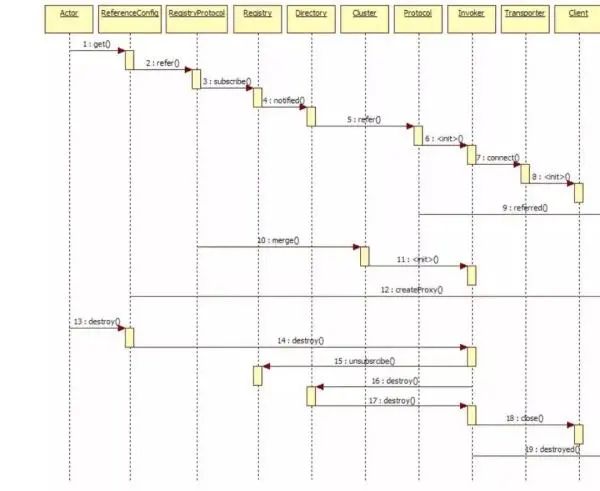
- 处理流程图 -


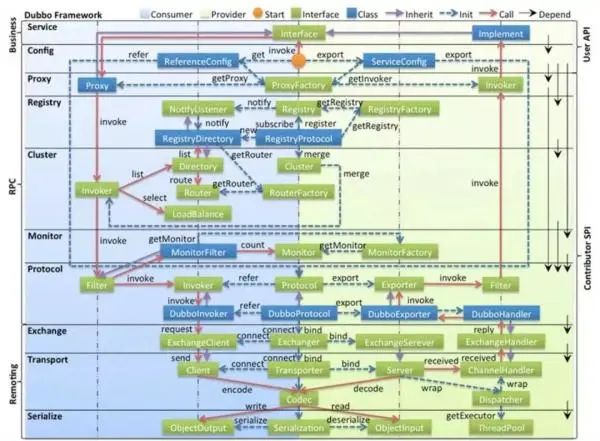
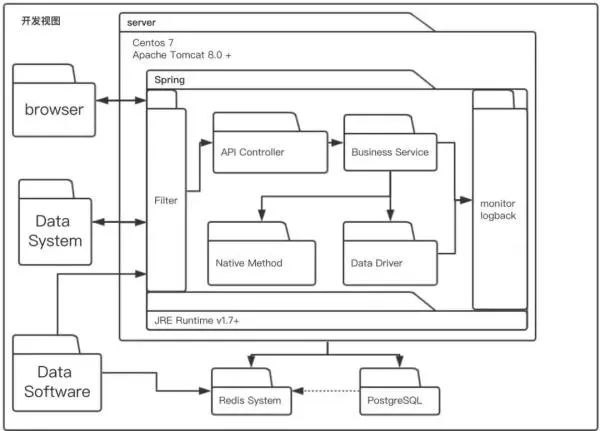
- 开发视图 -


- 什么是好架构图 -

- 常见问题 -
方框代表什么?

虚线、实线什么意思?箭头什么意思?颜色什么意思?

运行时与编译时冲突?层级冲突?

本文推荐的画图方法:


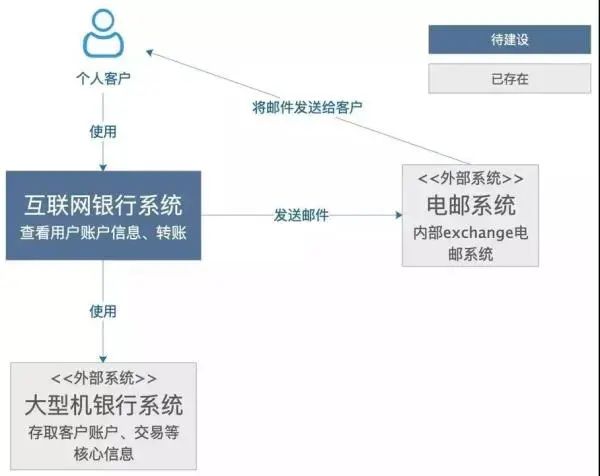
构建的系统是什么 谁会用它 如何融入已有的 IT 环境

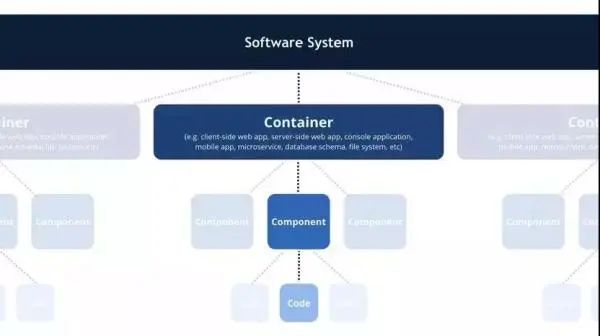
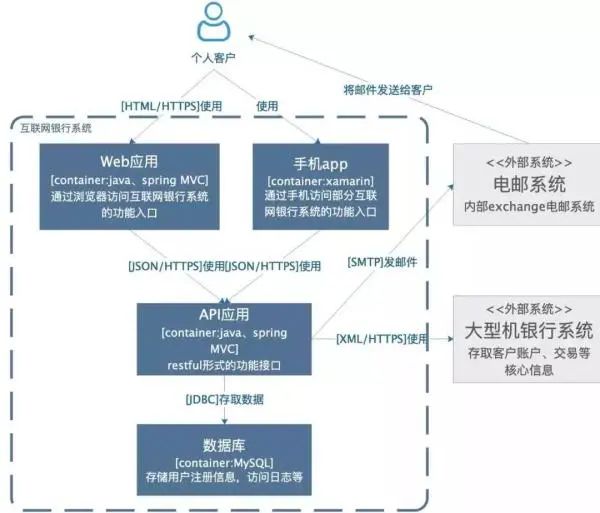
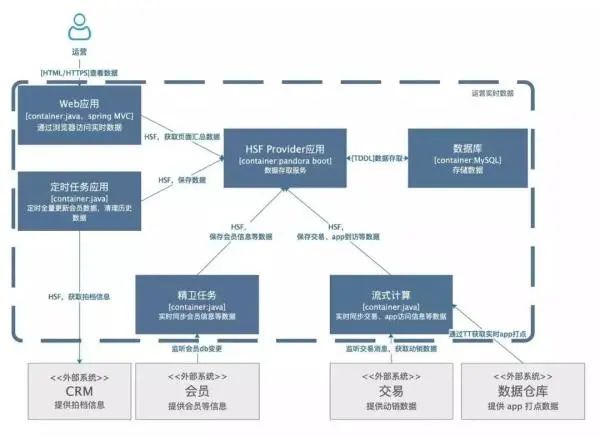
- 容器图 -
容器图(Container Diagram)

展现了软件系统的整体形态。 体现了高层次的技术决策。 系统中的职责是如何分布的,容器间是如何交互的。 告诉开发者在哪里写代码。

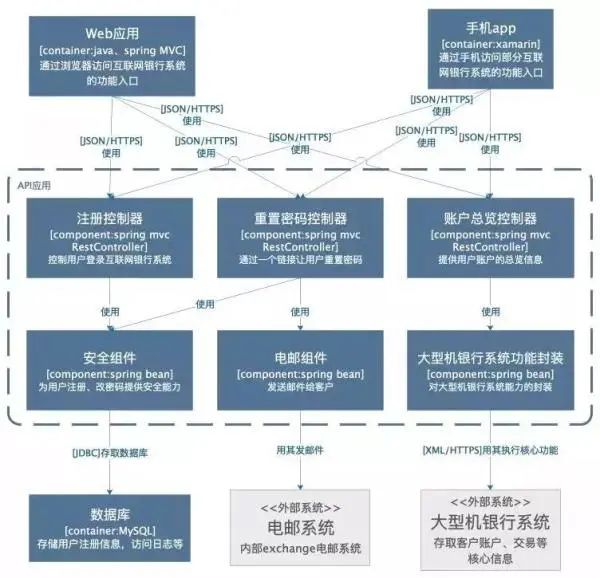
描述了系统由哪些组件/服务组成 厘清了组件之间的关系和依赖 为软件开发如何分解交付提供了框架
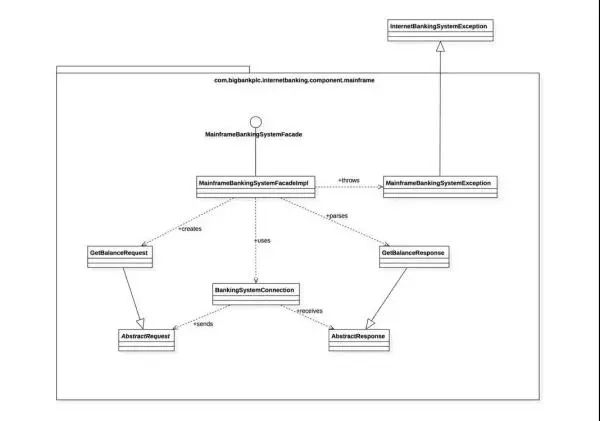
类图(Code/Class Diagram)


- 案例分享 -

Keynote Xmind EdrawMax Visio OmniGraffle Process On
Win:http://t.cn/EXAGBDW Mac:http://t.cn/EXAqtx
作者:三画
来源:
https://www.easemob.com/news/2767

评论
