15个非常实用的JavaScript表单验证库
来源:web前端开发
https://mp.weixin.qq.com/s/p9s9cmAt2MZeCgmD2LC5Sg
客户端验证在任何项目都是不可缺少的,很多时候我们需要在用户提交到服务器之前给予提示。
表单验证库允许开发人员自定义样式、错误消息和样式以及简化验证规则的创建。
今天,我将与大家分享15个非常实用的表单验证库,可以使你的表单验证对用户更加友好以及外观样式更加漂亮。

ApproveJS
地址
https://charlgottschalk.github.io/approvejs/docs/
ApproveJs不会自动将其自身附加到输入更改事件或表单提交事件。它还不会通过自动显示错误来为你操纵DOM。这使你可以根据需要进行验证。
ApproveJs公开一个方法value(),让你决定何时验证值以及如何显示错误。如果你想掌控自己或像我一样有点强迫症,那么ApproveJs非常适合你。


Validator.js
地址
https://github.com/validatorjs/validator.jsv
alidateator.js是一个字符串验证器和消毒剂库。它可以在客户端和服务器端使用。


Valid.js
地址
https://github.com/dleitee/valid.js
Valid.js是用于数据验证的简单JavaScript库。这是验证功能。
字符串:
isString,minLength(min),maxLength(max),长度(min,max),regex(reg)
数字:
isNumber,minNumber,maxNumber
日期:
isDate,minDate(min),maxDate(max) ,介于(min,max)之间
Bool:
isTrue,isFalseUtil:isRequired,isEmail,isCep
Util:
isRequired,isEmail,isCep


Validate.js
地址
https://validatejs.org/
Validate.js提供了一种验证JavaScript对象的声明方式。它已经通过100%代码覆盖率的单元测试,可以使用。
validate.js的目标是提供一种验证数据的跨框架和跨语言方式。验证约束可以用JSON声明,并在客户端和服务器之间共享。


jQuery.mobilePhoneNumber
地址
https://github.com/stripe/jquery.mobilePhoneNumber
jQuery.mobilePhoneNumber是用于验证和格式化手机号码的通用库。


xTypejs
地址
https://xtype.js.org/overview
xtype.js是一种优雅,高效的JavaScript数据验证。它使用近40种高效的数据验证伪类型为JavaScript提供简洁,高性能,可读性,数据和类型验证。
通过将JavaScript应用程序中最基本但最常见的数据和类型验证统一为单个,简洁且高度优化的操作,可以提高应用程序的效率和可读性。
并采用按位运算,数据预处理和内存有效的内存存储,在大小型应用程序和库中实现快速,强大的性能。


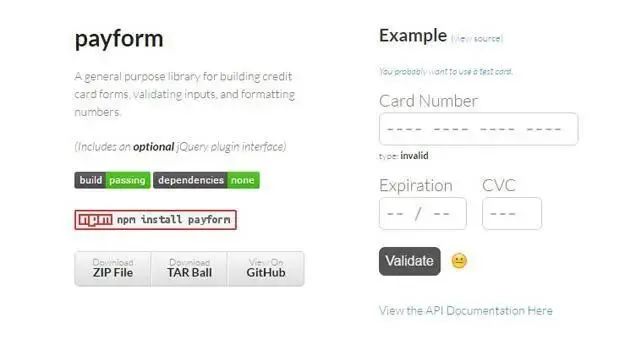
Payform
地址
https://jondavidjohn.github.io/payform/
Payform是一个JavaScript库,用于构建信用卡表单,验证输入和格式化数字。该库还包括一个 jQuery插件。


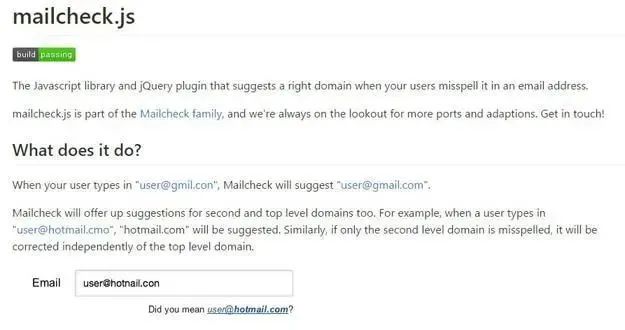
Mailcheck
地址
https://github.com/mailcheck/mailcheck
mailcheck是一个JavaScript库和jQuery插件,当你的用户在电子邮件地址中拼写错误时,它会建议一个正确的域。当您的用户键入“ user@hotnail.con”时,Mailcheck将建议“ user@hotmail.com”。


Formance.js
地址
http://omarshammas.github.io/formancejs
基于Stripe的 jQuery.payment库,用于格式化和验证表单字段的jQuery 库。
它支持各种领域,例如信用卡cvc,信用卡有效期,信用卡号,电子邮件地址,日期,号码,安大略省的驾照号码等等。


Verify.js
地址
http://verifyjs.com/
Verify.js是一个功能强大的,可自定义的异步表单验证库。它是完全可定制的,易于扩展的,不引人注意的,并且包括分组验证以及异步验证。


Seahorse
地址
http://seahorsejs.sourceforge.net/index.php
Seahorse是一个JavaScript库,已被许可为免费软件,旨在简化表单的使用,尤其是简化表单验证。
它提供了验证转换和序列化信息的功能,以及将实时验证行为分配给表单字段的功能。
它可以与任何JavaScript框架一起使用 ,但是有一个可与jQuery一起使用的插件。


Parsleyjs
地址
http://parsleyjs.org/
Parsley是一个JavaScript表单验证库。它可以帮助您在将表单提交到您的服务器之前向用户提供有关其表单提交的反馈。它可以节省带宽,服务器负载,并为用户节省时间。
JavaScript表单验证不是必需的,并且如果使用,它也不能替代强大的后端服务器验证。
这就是Parsley在这里的原因:让您定义常规的表单验证,在后端实现它,然后简单地将其移植到前端,同时最大程度地尊重用户体验最佳实践。


Form Validation Made Easy
表单验证-简单易用的脚本使您可以非常轻松地设置验证规则,并针对来自任何类型的数组数据源(例如$ _POST,$ _ GET或键/值填充数组)的任何输入来验证这些规则。
可以轻松地将脚本插入现有的HTML表单代码中,而无需大量更改HTML代码。
或从头开始实施。该脚本还可以处理输入字段,文本区域,复选框,单选按钮和选择列表的输入值填充(如果已指定默认值)以及何时将表单发布并返回给用户。
这意味着当表单无效时,用户无需两次输入相同的信息!
该脚本附带了一堆预定义的规则,但是如何验证表单中的每个输入都由您决定。使用自定义功能,您可以连接脚本并提供自己的验证规则和错误消息。


Java Form Validation Library
这是一个完整的库,用于验证客户端输入并相应地提供反馈。JavaScript库包含12个基本的验证函数,可以验证所有类型的表单字段。
该库包括简单的集成,视觉反馈,范围检查,文本反馈,检查最小长度,值检索,检查日期格式,验证电子邮件,验证URL等。


Easy to Setup Form Validator Java
地址
https://www.apphp.com/js-formvalidator/index.php?page=installation
JS Auto Form Validator是一个易于设置的表单验证脚本,它使您可以使用现成的JavaScript类来处理整个表单验证过程。
该脚本允许您将某些表单元素指定为“必需”或“非必需”,以及它们具有的特定类型:文本,密码,数字,邮政编码等。
它在本机JavaScript上有效,这意味着页面将被大量加载更快-特别是在移动设备上-无需jQuery!

❤️爱心三连击
1.看到这里了就点个在看支持下吧,你的「点赞,在看」是我创作的动力。
2.关注公众号
程序员成长指北,回复「1」加入Node进阶交流群!「在这里有好多 Node 开发者,会讨论 Node 知识,互相学习」!3.也可添加微信【ikoala520】,一起成长。
“在看转发”是最大的支持
