网页用户体验:蓝色药丸 VS 红色药丸
点击 ▲ 三分设 关注,和 6 万设计师一起学习进步
译客 2022 · 第 25 篇
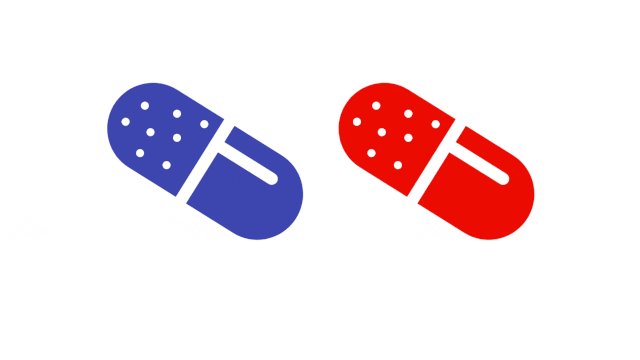
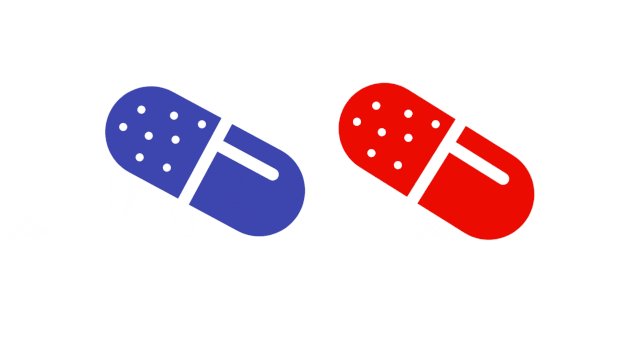
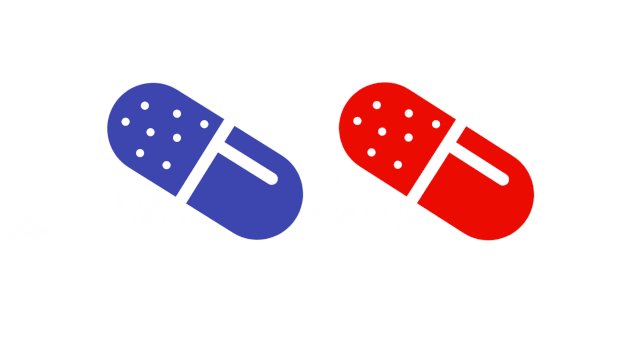
 网页 ( Web ) 和应用 ( App ) 虽然不能像报纸一样折叠起来,但将重要信息显示在页面重要位置的案例依然存在。有的企业仍然希望读者能一眼看到所有东西,就像在你面前说全都在这里,我们称之为主页体验当中的“蓝色药丸”。还有一种主页体验被称为“红色药丸”,例如 Facebook 的无限卷轴,就像一粒神奇的药丸,可以让你无限投入其中。那么什么才是对企业和用户最有效的?什么情况下把所有的信息直接呈现比逐渐呈现信息更加合理?
网页 ( Web ) 和应用 ( App ) 虽然不能像报纸一样折叠起来,但将重要信息显示在页面重要位置的案例依然存在。有的企业仍然希望读者能一眼看到所有东西,就像在你面前说全都在这里,我们称之为主页体验当中的“蓝色药丸”。还有一种主页体验被称为“红色药丸”,例如 Facebook 的无限卷轴,就像一粒神奇的药丸,可以让你无限投入其中。那么什么才是对企业和用户最有效的?什么情况下把所有的信息直接呈现比逐渐呈现信息更加合理?如果你想要你的客户自己去决定,就提供他们蓝色药丸。在页面中直接展示所有选项,那么故事就结束了。
如果他们想要一个惊喜,那么红色药丸就是最好的选择。就像在仙境中无限探索,向他们展示这兔子洞有多深。
如果你想为你的客户选择所需的路径,那么请在无限卷轴中编织一个扣人心弦的故事,让他们沉浸在你为他们优先安排的体验当中。

当你作为一个新手、刚进入这个行业的时候,你并不知道什么才是受欢迎的。例如一个健身培训初创公司会提供 3-4 种独特的培训计划。因为他们并不知道哪一种会变得最受欢迎。 当选项内容是你的优势时,你提供的每个选项都很受欢迎,并且你希望每位访客都能先选择以便于你深入了解用户。例如苹果商店会在你深入探索之前让你选择你感兴趣的产品。 当谈论到价格的时候,当前屏幕里合理公正的价格计划能帮助用户快速作出决定。虽然突出中间方案是一种很常见的做法,但其他所有选项也都是预先准备好的。


当你的业务数据表明了在你的产品中有一个明显的赢家时。假设你是一家拥有 12 张信用卡的银行,但是其中一张卡的销售额占到 80%,你知道大多数人最终还是会买这张卡。 当你的商业目标是销售新产品或服务时。例如,你出版了一本新书,你得想尽办法去宣传它。 当你有故事要讲的时候。它可以是一份邮件、一封老式的推销信,比如约翰.卡尔顿和丹.肯尼迪写的那些,甚至是一份如下图的视觉简历!
 图片来源:http://www.rleonardi.com/interactive-resume/
图片来源:http://www.rleonardi.com/interactive-resume/
热门文章推荐
我们一起聊设计
三分设·微信读者群/城市群/内推群/
欢迎添加 ⭐️ 星标,获取每日好文推荐,每天早上 8 点,准时充电。加入设计微信交流群 三分设读者 5 群,期待与更多优秀用户体验设计师一起成长, 添加 益达 微信号【 Lil_Bug 】or【 Red-boy2020】,备注【 三分设读者 】加入读者群!
分享设计心得,定期直播,零距离连麦,答疑解惑
↓↓↓点开『阅读原文』,欢迎你的加入星球
评论