一篇文章带你搞懂微信小程序的开发过程
回复“前端”即可获赠前端相关学习资料
大家好,我进阶学习者。
前言
小程序想必大家应该都不陌生了吧,今天小编带大家一起来学习下微信小程序的开发过程吧。
一、申请微信公众号下载微信开发者工具
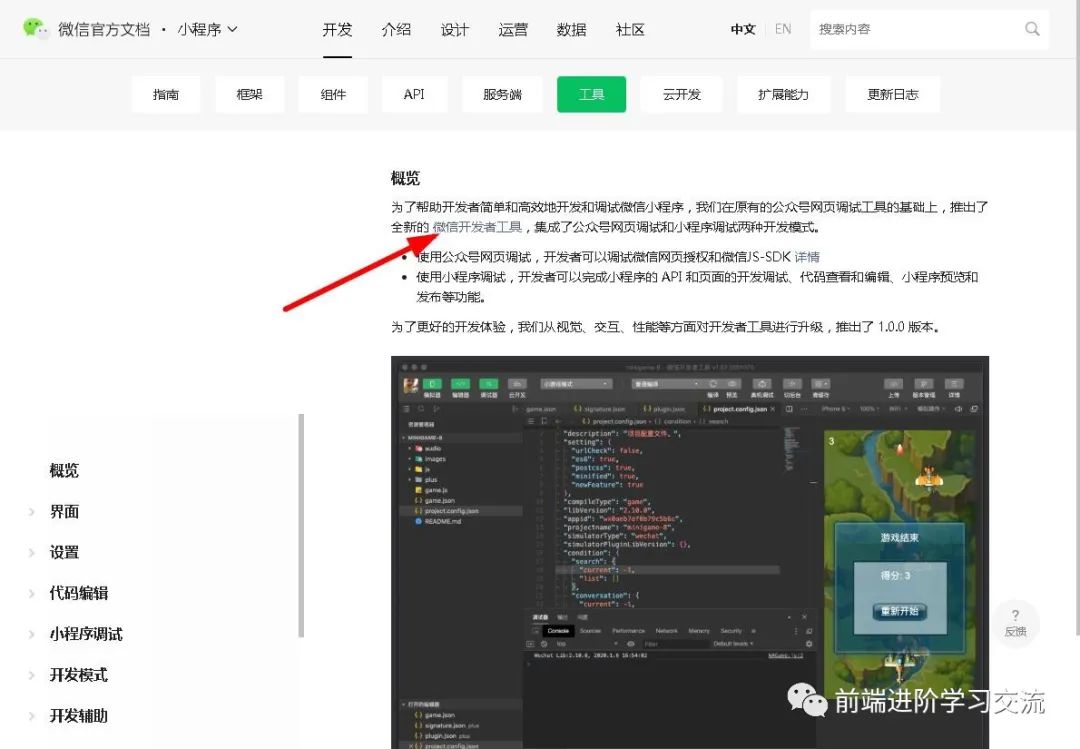
这个不一一介绍,网上有教程,申请成功后打开后台,我们找到小程序,下载微信开发者工具,如图:

这里我们选择普通小程序开发工具,点击微信开发者工具,如图:

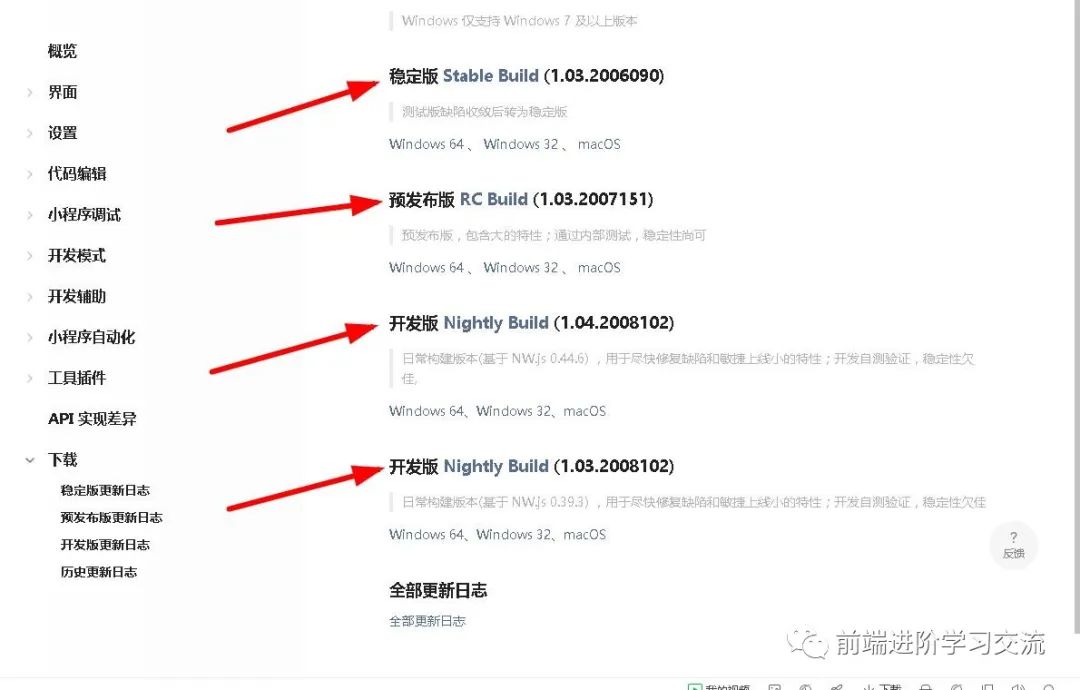
然后选择相应版本的工具,我们选择稳定版,如图:

大概100多兆,不到十秒即可下载完毕。下载好后按照要求安装微信开发者工具。
二、新建小程序项目
第一次启动会出现一个二维码,我们需要扫描来登录,登录上了之后即可进行开发了,如图:
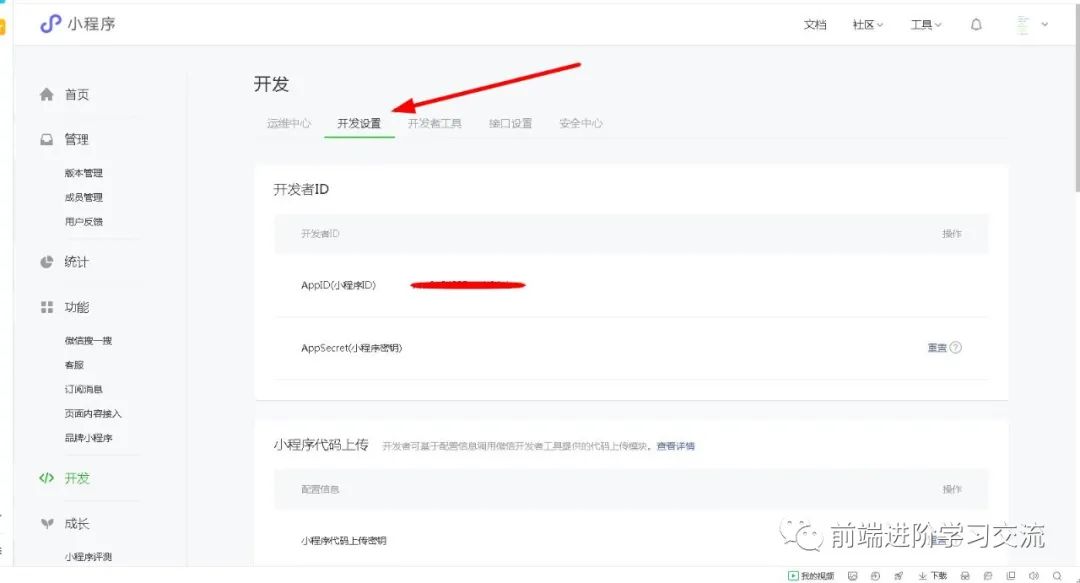
首先我们在小程序中选中AppID,如图:

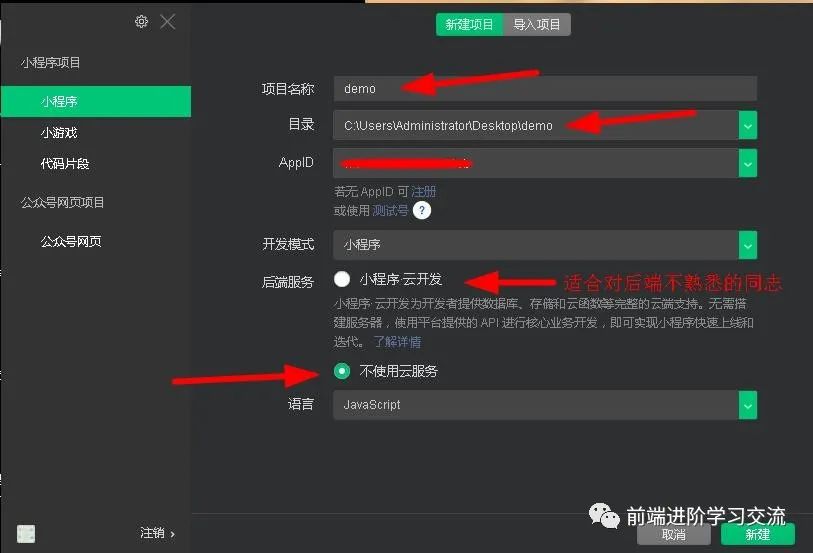
然后我们新建一个项目,对项目的参数进行设置,如图:

设置好后点击新建,即可打开微信开发者工具,如图:

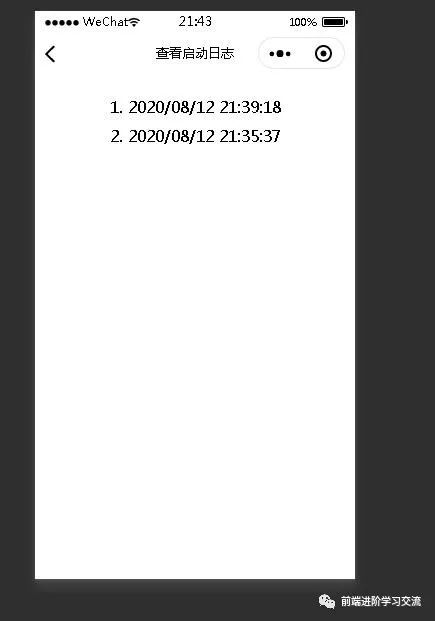
可以看到,这跟我们的浏览器有很多相似之处。我们点击头像之后就会显示登陆的时间,其实这就是启动小程序的日志时间,如图:

三、小程序的结构
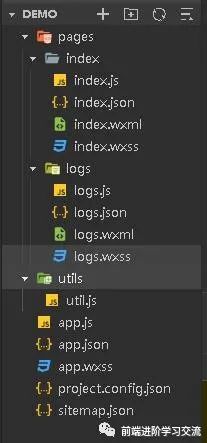
我们先来看看小程序的文件结构图,如下:

可以看出就只有js ,json ,wxml ,wxss这四种后缀的文件,前面的index文件夹是首页,index.js(逻辑),index.wxss(样式),index.wxml(结构);logs文件夹是登陆日志,他的几个文件的用法和index的差不多;app.js(逻辑),app.json(配置),app.wxss(样式)这三个是小程序的配置文件,通过他们来渲染页面,并启动小程序;util.js(逻辑)使用这个文件来加载脚本,使用require引入,最后一个project.config.json是建立项目时的配置文件。
四、小程序的项目开发分工
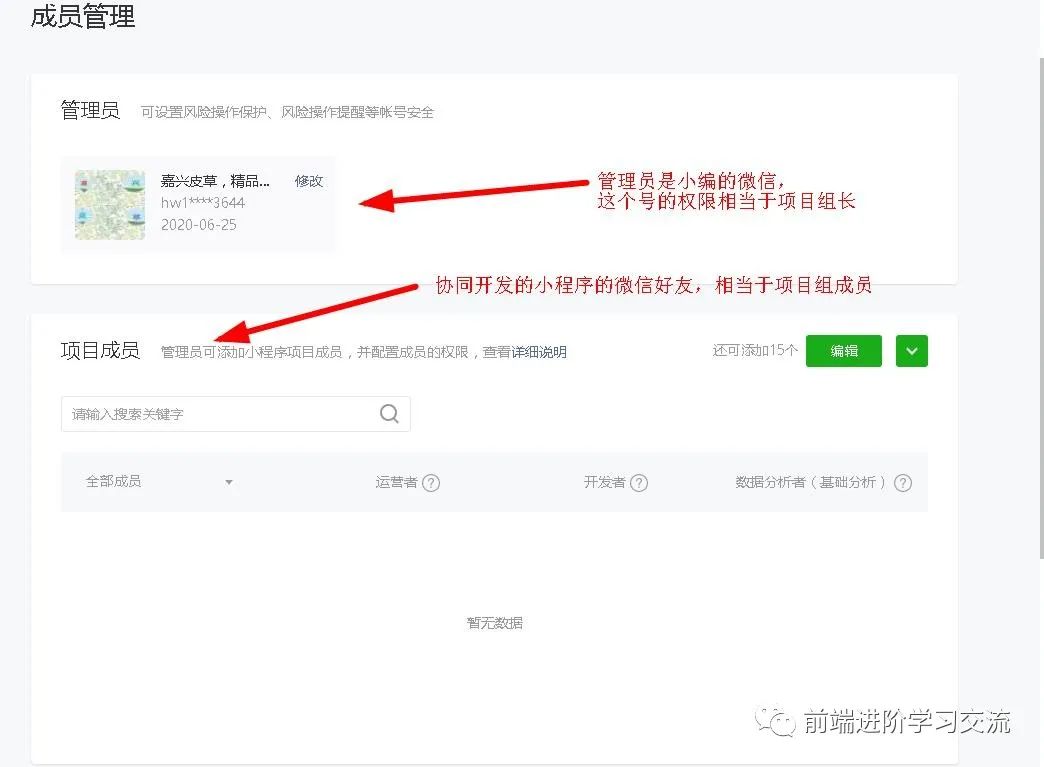
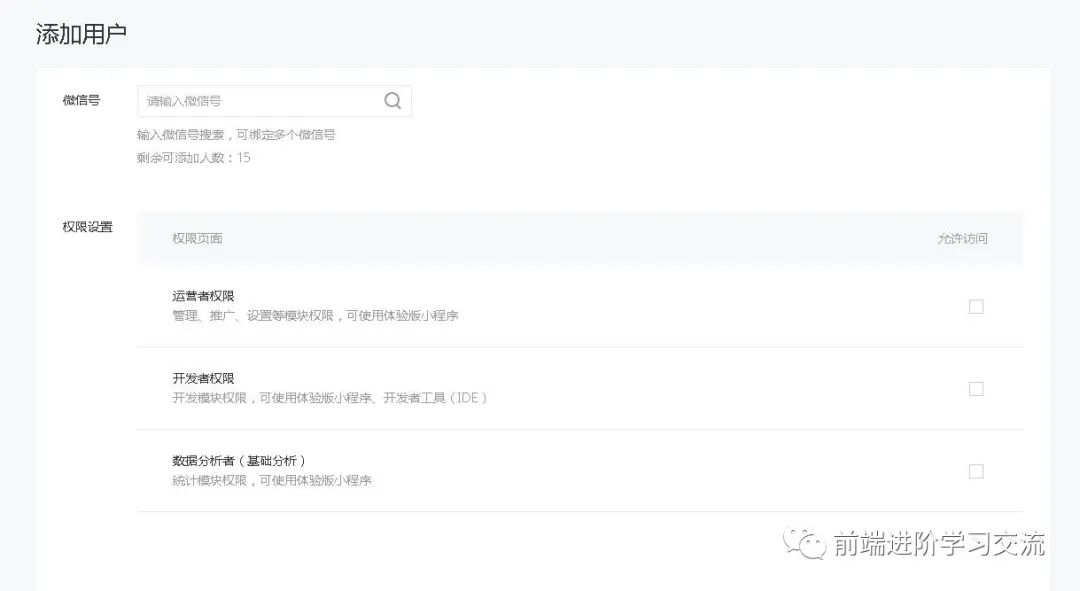
小程序可以由多人协同开发,我们可以添加多个微信好友,如图:


可以绑定15个微信号。还可以添加体验成员,也就是用于测试小程序功能的微信好友,如图:

也是可以添加15个。
五、小程序初探
1.设置小程序的页面
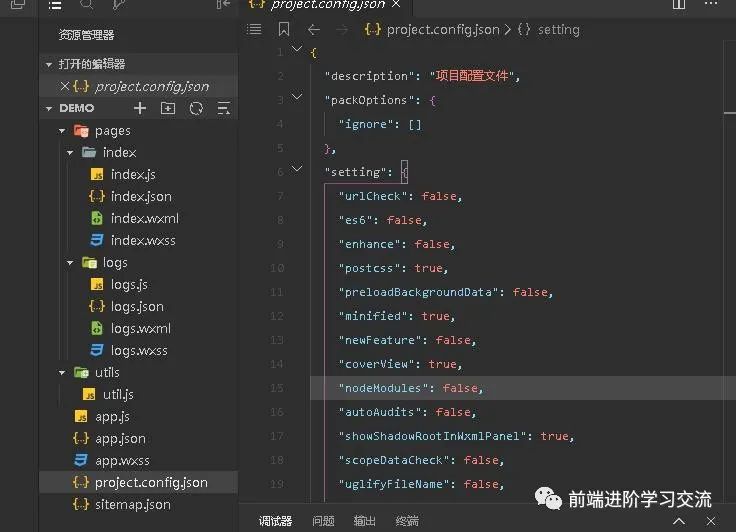
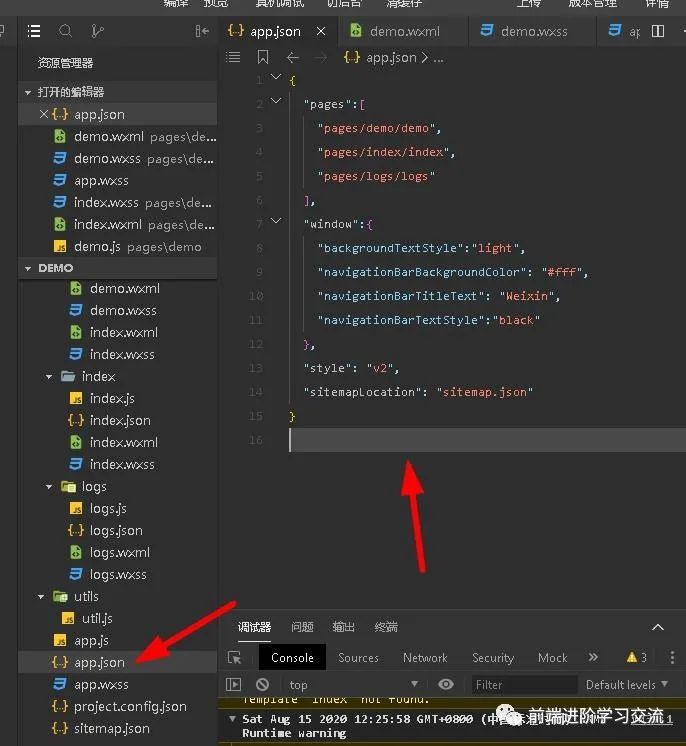
现在我们来试着写一个自己的小程序,我们都知道创建小程序时有一个配置文件,我们来看下:

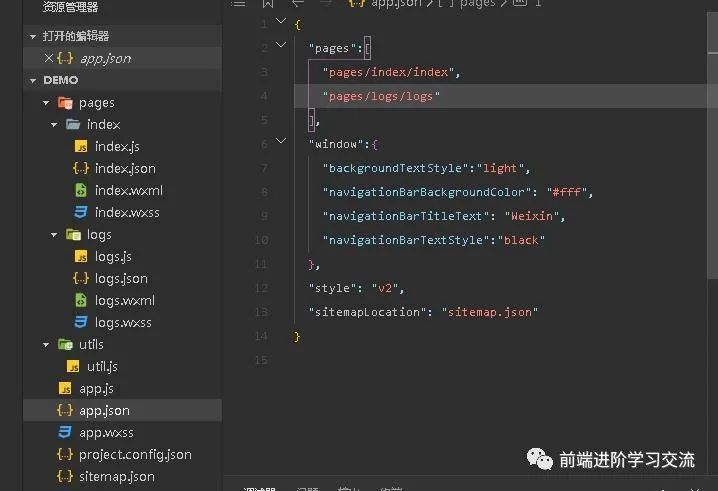
然后我们可以修改小程序的标题名,如图:

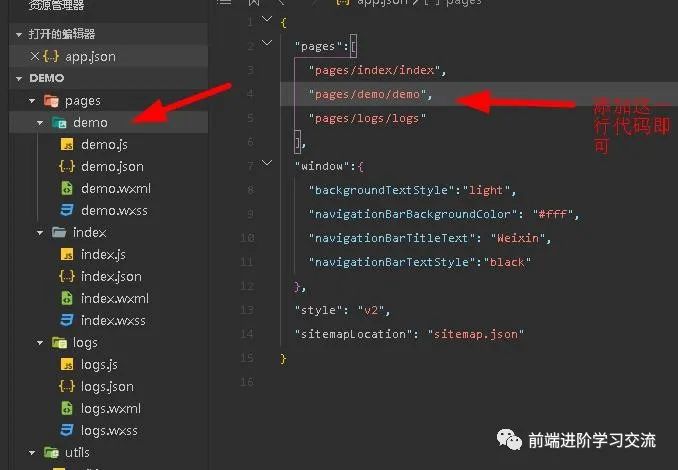
修改窗口标题名Weinxin为其他的文本即可。还可以在第一个字典中设置主页的页面地址和主页的日志。这个时候我们可以把重新设置一个页面来达到我们设置的微信小程序的界面效果,首先我们设置一个微信小程序的页面文件夹,如图:

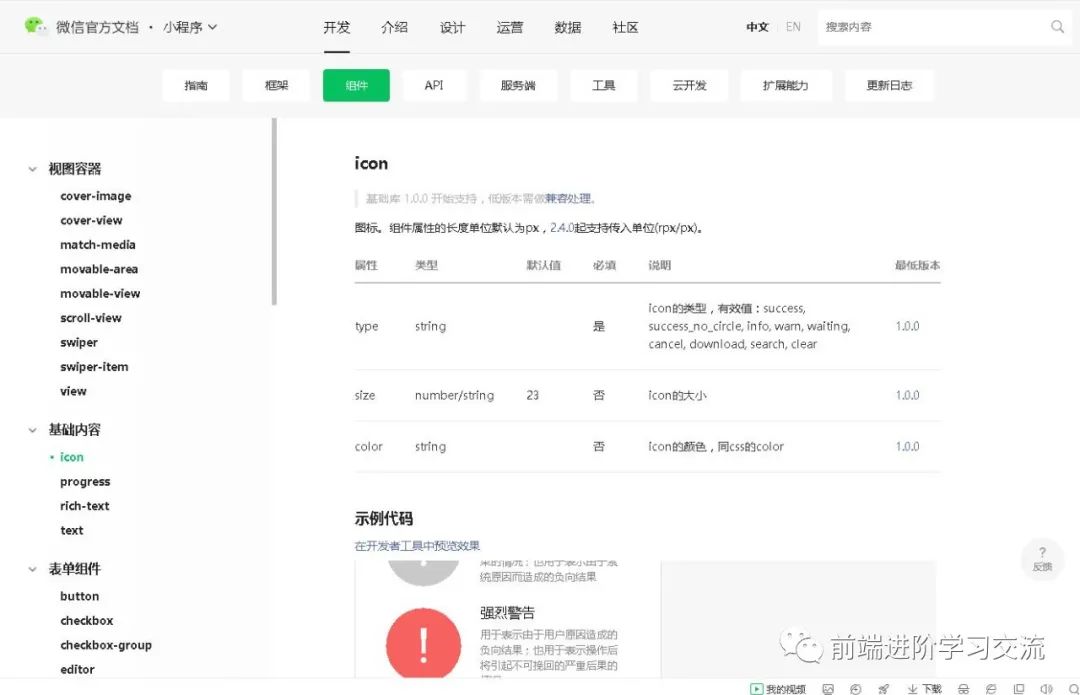
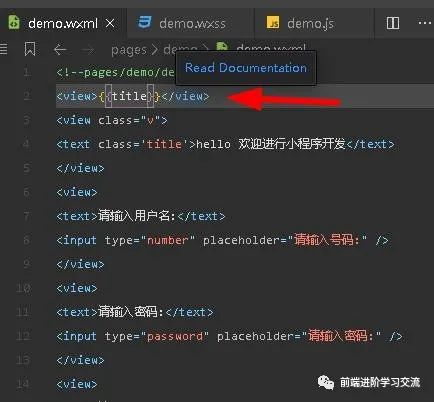
我们按照图中的操作步骤来进行操作,然后按下Ctrl+S保存即可;然后我们在demo文件夹的demo.wxml文件中添加前端页面代码,这个文件相当于Html文件,另一个demo.wxss相当于css,我们需要通过添加小程序的组件来进行小程序的内容的编写,如图:

这里是所有的微信小程序标签。我们来进行简单的小程序界面编写,下面来看下小编写的,如图:

那么这个是如何完成的了?
2.完成小程序页面的代码
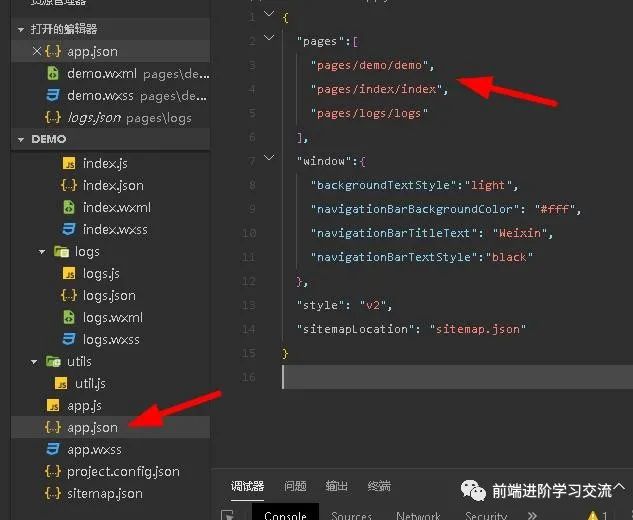
我们需要将刚刚的demo文件夹和初始的index文件在app.json中的位置进行调换,如图:

把demo放在index前面即可,然后我们编写index的页面代码和样式,如图:
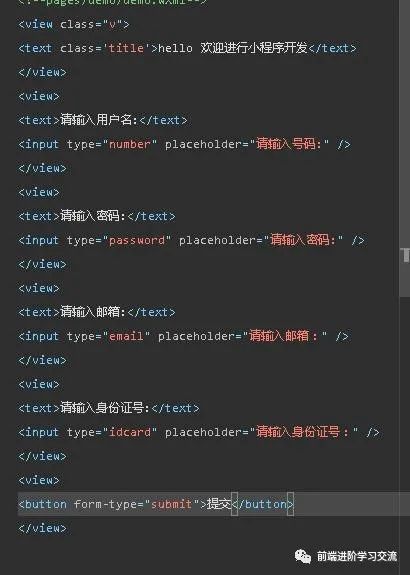
demo.wxml
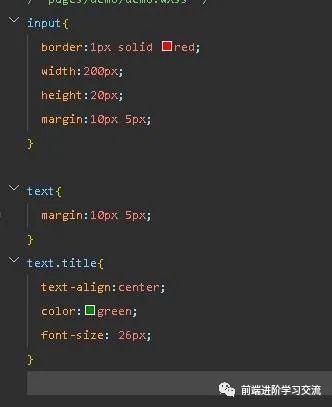
demo.wxss

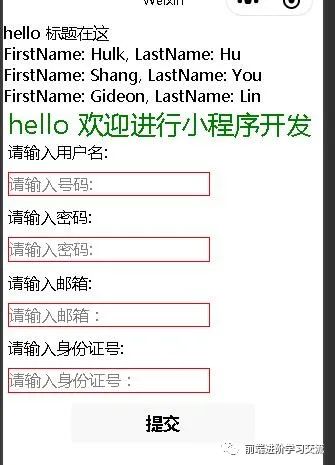
可以看到我们在输入框中输入了相关内容,一个非常简单的表单就制作完成了。
注:px和rpx可以互相进行转换,px为物理像素,rpx为逻辑像素。一般设置rpx不用担心兼容问题。
3.选择器
上面我们使用了一个样式表的基础概念,选择器,微信小程序中支持以下几种选择器,如下:
| 选择器 | 样例 | 样例描述 |
|---|---|---|
| .class | .intro | 选择所有拥有 class="intro" 的组件 |
| #id | #firstname | 选择拥有 id="firstname" 的组件 |
| element | view | 选择所有 view 组件 |
| element, element | view, checkbox | 选择所有文档的 view 组件和所有的 checkbox 组件 |
| ::after | view::after | 在 view 组件后边插入内容 |
| ::before | view::before | 在 view 组件前边插入内容 |
4.数据绑定
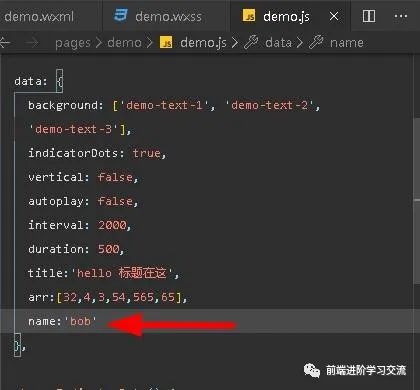
不过光制作表单还不行,我们还得处理这个表单传递的数据,所以这个时候我们就需要编写Js代码,所以得去demo.js文件中编写代码,如图:

在data中添加标题,但是此时该数据还无法映射到前端页面中,我们需要在页面文件中编写代码来接收这个值,如图:

这个就相当于我们jinja2模板引擎中的语法,在微信小程序中我们管他叫数据绑定。
5.列表渲染
除此之外了,还有比如说列表渲染,如下:
demo.wxml
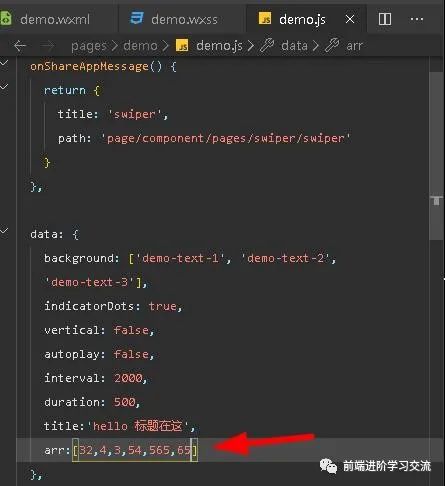
demo.js
这样我们就能传递一个数组给前端页面,如图:

如果我们想遍历这个数组,行不行了?当然是可以的,demo.js内容更保持不变,只需修改demo.wxml的内容即可,如图:


可以看到打印出了这个结果。
6.条件渲染
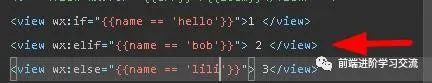
相比于列表渲染,不同的是可以进行判断,如下:
demo.wxml
demo.js
这样就可以得到最终的值为2,如图:

如果我们要一次性判断多个组件,则可以使用一个标签将多个组件包装其阿里,如下:
demo.wxml

即可看到会返回第二个条件的值。
7.模板
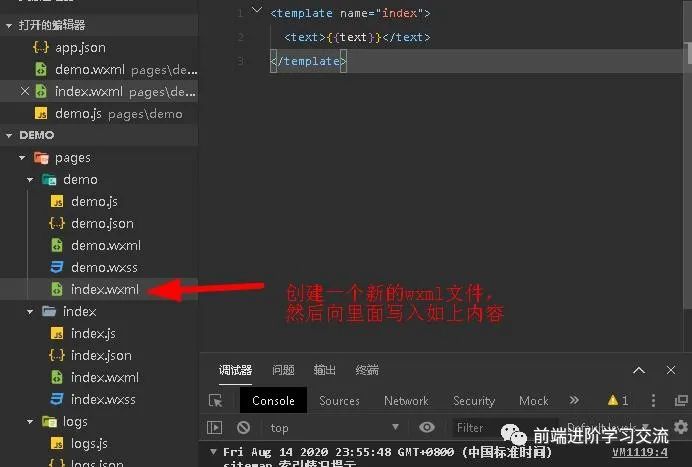
wxml中的模板可以在不同地方调用使用标签‘<template/>’来进行定义,首先建立一个模板,如下:
<template name="staffName"><view>FirstName: {{firstName}}, LastName: {{lastName}}</view></template>
然后使用 is 属性,声明需要的使用的模板,如下:
<template is="staffName" data="{{...staffA}}"></template><template is="staffName" data="{{...staffB}}"></template><template is="staffName" data="{{...staffC}}"></template>
然后将模板所需要的 data 传入,在demo.js的data字典中添加几个键值对,如下:
staffA: {firstName: 'Hulk', lastName: 'Hu'},staffB: {firstName: 'Shang', lastName: 'You'},staffC: {firstName: 'Gideon', lastName: 'Lin'}
现在我们就可以在屏幕上看到这些模板中的实例了,如图:

8.引用
wxml提供两种文件的引用方式,import和include,下面来具体看看。
1).import
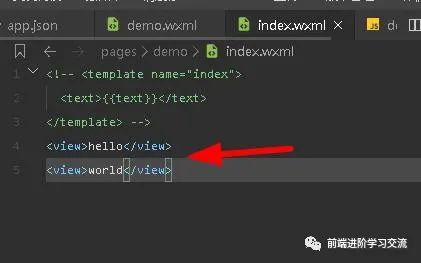
该引用方式只能使用导入的文件,对于下一级的导入则无法调用,比如c导入b,b导入a,c无法调用a,我们来看下,如图:


要想生效必须将文件放在同一目录下,然后我们来看下效果,如图:

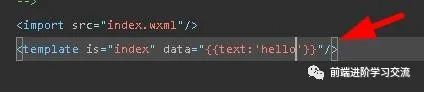
2).include
可以将目标文件除了 <template/> <wxs/> 外的整个代码引入,相当于是拷贝到 include 位置,如下:


这样我们即可将网页文件中的内容通通导入到另一个页面中去,如图:

3).样式的导入
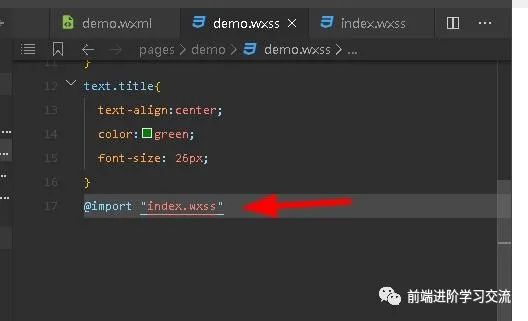
如果我们想共用一个样式文件中的样式,则可以使用import,首先我们新建一个样式文件,然后写入代码,如图:

然后导入到指定的wxss文件中去,如图:

最后我们就可以看到背景颜色变了,如图:

如果我们有时候需要统一样式的话,直接设置全局样式即可,如图:

9.小程序的专属脚本语言
小程序既然有和html和css一样的东西,肯定有也有和JavaScript一样的东西,他就是weixin script,而且他和JavaScript不一样,不过他可以如同JavaScript一样可在特定标签中定义脚本语言或者专门写一个脚本文件然后引入。那么现在大家就来和我一起看看是怎么回事吧。
1).编写方法
我们可以把脚本文件写入到<wxs>标签中,也可以把它写入到.wxs文件中去。如下:
1)).直接写到标签中
直接在wxml文件中定义一个wxs标签,然后将内容写进去,如下:
<wxs module="index">var bb= function (val) {return val}module.exports = {key:bb}</wxs><view> {{index.key(12)}} </view>
2)).写到文件中然后导入到wxml中
先创建一个wxs文件,内容如下:
var bb= function (val) {return val}module.exports = {key:bb}module.exports.msg = "hello";然后再导入并且使用,如下:<wxs src="demo.wxs" module="demo"/><view>{{demo.msg}}</view><view>{{demo.key("world")}}</view>
3)).引用wxs文件
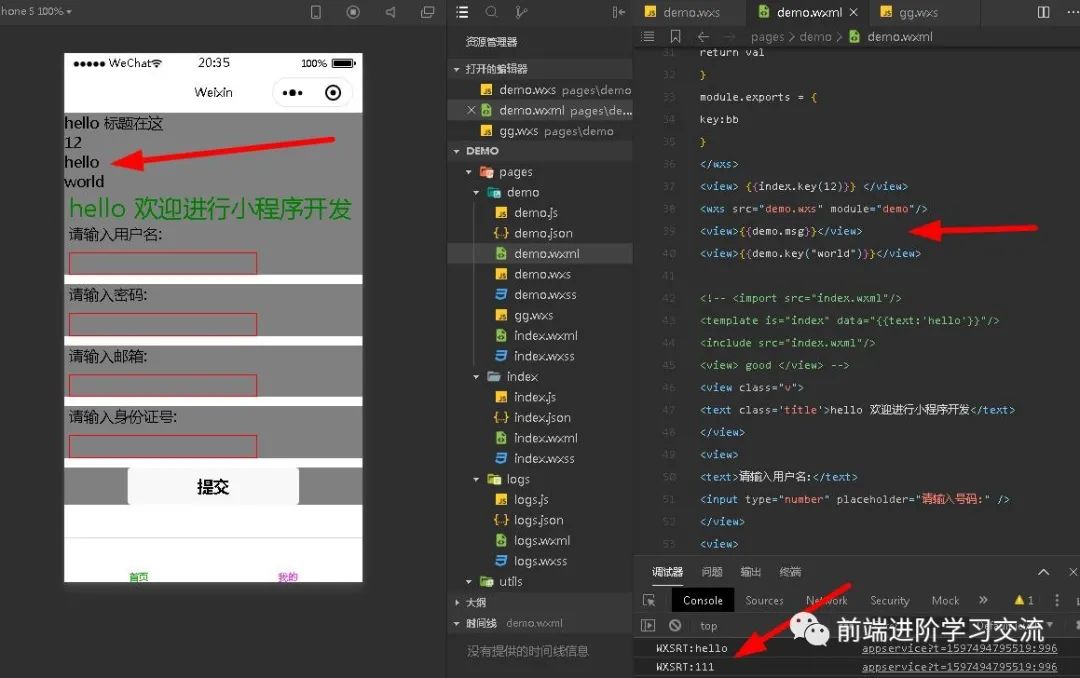
我们可以使用函数require来引用wxs模块,首先新建一个wxs文件,内容如下:
var d= require("demo.wxs");console.log(d.msg);console.log(d.key(111))
然后再去wxml文件中引用这个wxs文件,如下:
<wxs src="gg.wxs" module="gg" />大家可以看到最终结果,如图:

2).变量
既然是脚本语言当然就有变量了,刚才我们已经使用过了,一般声明变量是使用var关键字,当然你也可以赋值,如果不赋值,则为undefined,也就是空值。
3).保留关键字
delete 删除voidtypeof 类型判断null 空指针undefined 没有定义NaN 空Infinity 无穷大var 变量定义if 如果else 否则true 真false 假require 引入wxs文件this 对象本身function 函数定义arguments 函数参数本身return 返回for 遍历while 当型循环do 当型循环的结束标识break 终止continue 跳过并进入下一个循环switch 选择判断case 判断的情况default 默认
以上的保留关键字的用法和JavaScript中的保留关键字是一样的。
4).数据类型
和JavaScript的是一样的数据类型,具体用法这里不做讲述,看看数据类型,如下:
number :数值string :字符串boolean:布尔值object:对象function:函数array : 数组date:日期regexp:正则
5).其他类库
微信小程序也内置很多类库来完善小程序的各项功能,比如,console,math,json,date等,和JavaScript用法一致。
10.配置文件
我们可以通过更改配置文件来达到修改页面效果的目的,一般可分为全局配置,页面配置和sitemap配置,下面我们来看看吧.
1).全局配置
他是配置小程序全局属性的一个配置文件,拥有众多的配置项,在app.json文件中设置才能生效,如图:

常见的配置选项见下图:
| 属性 | 类型 | 必填 | 描述 | 最低版本 |
|---|---|---|---|---|
| entryPagePath | string | 否 | 小程序默认启动首页 | |
| pages | string[] | 是 | 页面路径列表 | |
| window | Object | 否 | 全局的默认窗口表现 | |
| tabBar | Object | 否 | 底部 tab 栏的表现 | |
| networkTimeout | Object | 否 | 网络超时时间 | |
| debug | boolean | 否 | 是否开启 debug 模式,默认关闭 | |
| functionalPages | boolean | 否 | 是否启用插件功能页,默认关闭 | 2.1.0 |
| subpackages | Object[] | 否 | 分包结构配置 | 1.7.3 |
| workers | string | 否 | Worker 代码放置的目录 | 1.9.90 |
| requiredBackgroundModes | string[] | 否 | 需要在后台使用的能力,如「音乐播放」 | |
| plugins | Object | 否 | 使用到的插件 | 1.9.6 |
| preloadRule | Object | 否 | 分包预下载规则 | 2.3.0 |
| resizable | boolean | 否 | PC 小程序是否支持用户任意改变窗口大小(包括最大化窗口);iPad 小程序是否支持屏幕旋转。默认关闭 | 2.3.0 |
| usingComponents | Object | 否 | 全局自定义组件配置 | 开发者工具 1.02.1810190 |
| permission | Object | 否 | 小程序接口权限相关设置 | 微信客户端 7.0.0 |
| sitemapLocation | string | 是 | 指明 sitemap.json 的位置 | |
| style | string | 否 | 指定使用升级后的weui样式 | 2.8.0 |
| useExtendedLib | Object | 否 | 指定需要引用的扩展库 | 2.2.1 |
| entranceDeclare | Object | 否 | 微信消息用小程序打开 | 微信客户端7.0.9 |
| darkmode | boolean | 否 | 小程序支持 DarkMode | 2.11.0 |
| themeLocation | string | 否 | 指明 theme.json 的位置,darkmode为true为必填 | 开发者工具 1.03.2004271 |
| lazyCodeLoading | string | 否 | 配置自定义组件代码按需注入 | 2.11.1 |
| singlePage | Object | 否 | 单页模式相关配置 | 2.12.0 |
下面来看下有关实例,如下:
"window":{"backgroundTextStyle":"light","navigationBarBackgroundColor": "#fff","navigationBarTitleText": "Weixin","navigationBarTextStyle":"black"}
2).页面配置
可针对每个页面进行针对性的配置,相当于页面的局部配置,优先级高于全局配置,一般就是在小程序的json文件中,配置项如下:
| 属性 | 类型 | 默认值 | 描述 | 最低版本 |
|---|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如 #000000 | |
| navigationBarTextStyle | string | white | 导航栏标题颜色,仅支持 black / white | |
| navigationBarTitleText | string | 导航栏标题文字内容 | ||
| navigationStyle | string | default | 导航栏样式,仅支持以下值:default 默认样式 custom 自定义导航栏,只保留右上角胶囊按钮 | 微信客户端 7.0.0 |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 | |
| backgroundTextStyle | string | dark | 下拉 loading 的样式,仅支持 dark / light | |
| backgroundColorTop | string | #ffffff | 顶部窗口的背景色,仅 iOS 支持 | 微信客户端 6.5.16 |
| backgroundColorBottom | string | #ffffff | 底部窗口的背景色,仅 iOS 支持 | 微信客户端 6.5.16 |
| enablePullDownRefresh | boolean | false | 是否开启当前页面下拉刷新。详见 [Page.onPullDownRefresh] | |
| onReachBottomDistance | number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为px。详见 [Page.onReachBottom]) | |
| pageOrientation | string | portrait | 屏幕旋转设置,支持 auto / portrait / landscape 详见 [响应显示区域变]) | 2.4.0 (auto) / 2.5.0 (landscape) |
| disableScroll | boolean | false | 设置为 true 则页面整体不能上下滚动。只在页面配置中有效,无法在 app.json 中设置 | |
| usingComponents | Object | 否 | 页面自定义组件配置 | 1.6.3 |
| style | string | default | 启用新版的组件样式 | 2.10.2 |
| singlePage | Object | 否 | 单页模式相关配置 | 2.12.0 |
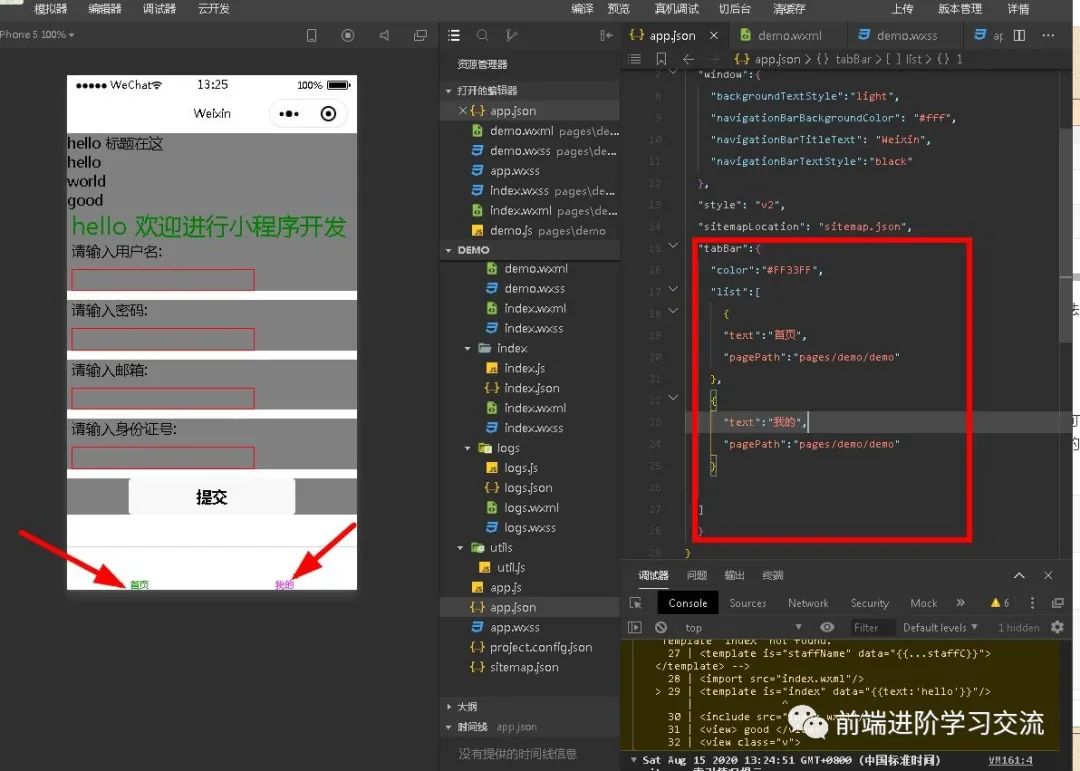
如果我们想添加一个底部栏,方法很简单,如下:

3).sitemap配置
微信小程序中内置了搜索功能,可以通过sitemap.json来配置是否允许被微信索引,一般里面存放的是一个嵌套的字典,主要的配置项只有rules一个,其他的则是rules的值,rules的内容有如下几种:
| 属性 | 类型 | 必填 | 默认值 | 取值 | 取值说明 |
|---|---|---|---|---|---|
| action | string | 否 | "allow" | "allow"、"disallow" | 命中该规则的页面是否能被索引 |
| page | string | 是 | "*"、页面的路径 | * 表示所有页面,不能作为通配符使用 | |
| params | string[] | 否 | [] | 当 page 字段指定的页面在被本规则匹配时可能使用的页面参数名称的列表(不含参数值) | |
| matching | string | 否 | "inclusive" | 参考 matching 取值说明 | 当 page 字段指定的页面在被本规则匹配时,此参数说明 params 匹配方式 |
| priority | Number | 否 | 优先级,值越大则规则越早被匹配,否则默认从上到下匹配 |
其中matching的字段范围有:
matching 取值说明
| 值 | 说明 |
|---|---|
| exact | 当小程序页面的参数列表等于 params 时,规则命中 |
| inclusive | 当小程序页面的参数列表包含 params 时,规则命中 |
| exclusive | 当小程序页面的参数列表与 params 交集为空时,规则命中 |
| partial | 当小程序页面的参数列表与 params 交集不为空时,规则命中 |
下面我们来看一个配置实例,如下:
{"rules":[{"action": "allow","page": "path/to/page","params": ["a", "b"],"matching": "exact"}, {"action": "disallow","page": "path/to/page"}]}
path/to/page?a=1&b=2=> 优先索引path/to/page=> 不被索引path/to/page?a=1=> 不被索引path/to/page?a=1&b=2&c=3=> 不被索引其他页面都会被索引
注:没有 sitemap.json 则默认所有页面都能被索引
注:{"action": "allow", "page": "*"} 是优先级最低的默认规则,未显式指明 "disallow" 的都默认被索引。
11.事件绑定
同JavaScript一样,微信小程序同样会有用户操作事件,我们来看看应该如何使用吧。首先我们需要给组件绑定一个事件,如下:

这里我们通过点击得到了该组件的所有信息。这里我们刚刚用到的是组件的绑定事件,其实还有页面的绑定事件,如下:
onPullDownRefresh:function(){console.log('用户下拉到底')},onReachBottom:function(){console.log('用户上拉到底')},onPageScroll:function(options){console.log('用户滚动页面')console.log(options.scrollTop)},
当然,微信小程序中也有如JavaScript中的浏览器的冒泡或者捕获问题,这个需要大家去自行学习,说明文档里也很全面。
六、总结
小程序就目前来说市场还是想当火爆的,所以学好它很有必要。
------------------- End -------------------
往期精彩文章推荐:

欢迎大家点赞,留言,转发,转载,感谢大家的相伴与支持
想加入前端学习群请在后台回复【入群】
万水千山总是情,点个【在看】行不行
