22 个让 React 开发更高效更有趣的工具
英文 | https://dev.to/jsmanifest/22-miraculous-tools-for-react-developers-in-2019-4i46

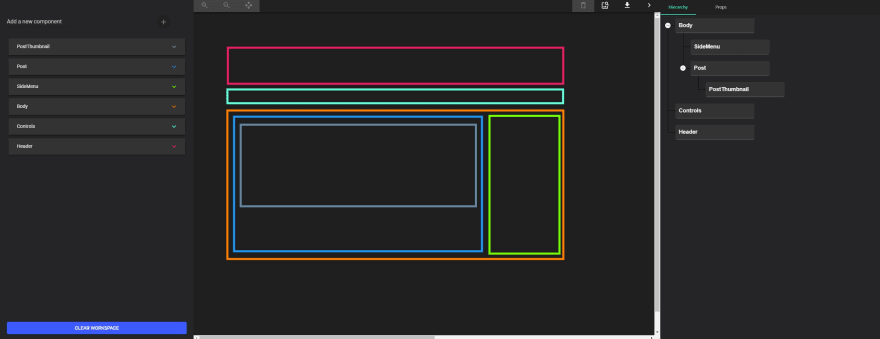
2. React-Proto



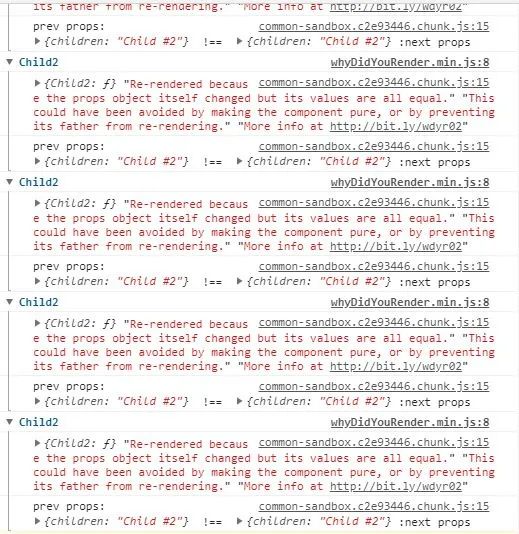
3. Why Did You Render
猴子补丁: 这个叫法起源于 Zope 框架,大家在修正 Zope 的 Bug 的时候经常在程序后面追加更新部分,这些被称作是“杂牌军补丁(guerilla patch)”,后来 guerilla 就渐渐的写成了 gorllia(猩猩),再后来就写了monkey(猴子),所以猴子补丁的叫法是这么莫名其妙的得来的。
whyDidYouRender,并将其值设置为 true,把一个侦听器附加到任意自定义组件:import React from 'react'import Button from '@material-ui/core/Button'const Child = (props) =>const Child2 = ({ children, ...props }) => ({children})Child2.whyDidYouRender = trueconst App = () => {const [state, setState] = React.useState({})return ({JSON.stringify(state, null, 2)} SubmitChild #2 )}export default App

4. Create React App
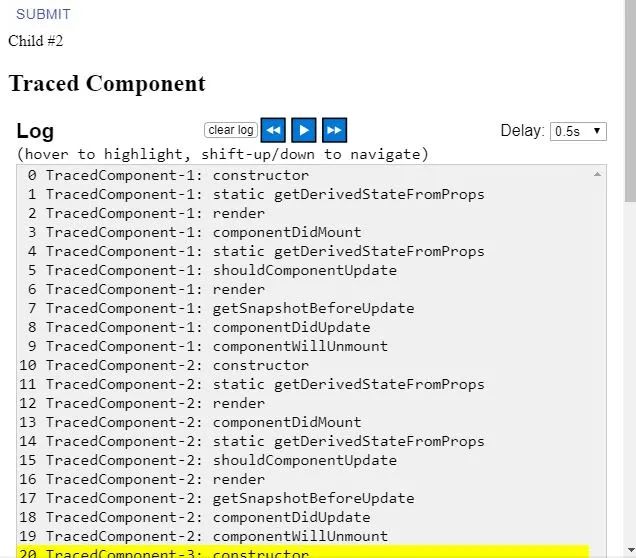
npx create-react-app 更简单的呢?--typescript:npx create-react-app --typescript 5. React-Lifecycle-Visualizer
import React from 'react'import {Log,VisualizerProvider,traceLifecycle,} from 'react-lifecycle-visualizer'class TracedComponent extends React.Component {state = {loaded: false,}componentDidMount() {this.props.onMount()}render() {returnTraced Component
}}const EnhancedTracedComponent = traceLifecycle(TracedComponent)const App = () => ()

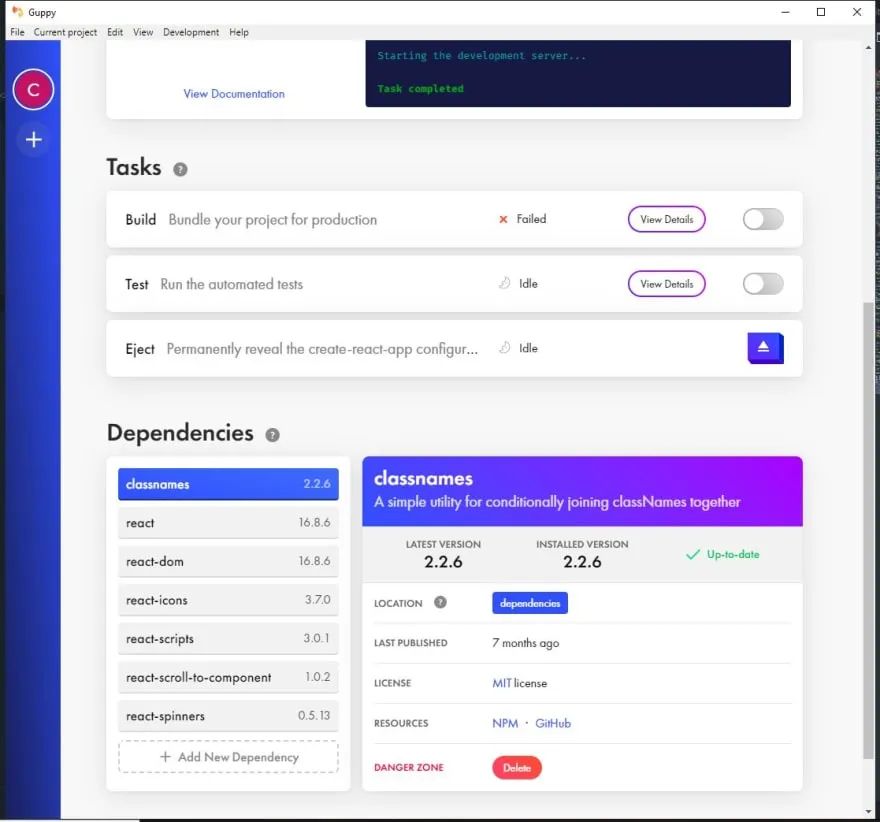
6. Guppy

7. react-testing-library
// Hoist helper functions (but not vars) to reuse between test casesconst renderComponent = ({ count }) =>render(,)it('renders initial count', async () => {// Render new instance in every test to prevent leaking stateconst { getByText } = renderComponent({ count: 5 })await waitForElement(() => getByText(/clicked 5 times/i))})it('increments count', async () => {// Render new instance in every test to prevent leaking stateconst { getByText } = renderComponent({ count: 5 })fireEvent.click(getByText('+1'))await waitForElement(() => getByText(/clicked 6 times/i))})
8. React Developer Tools
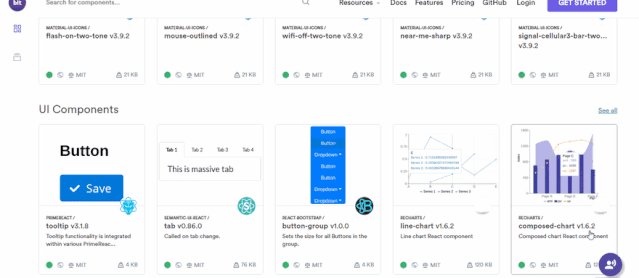
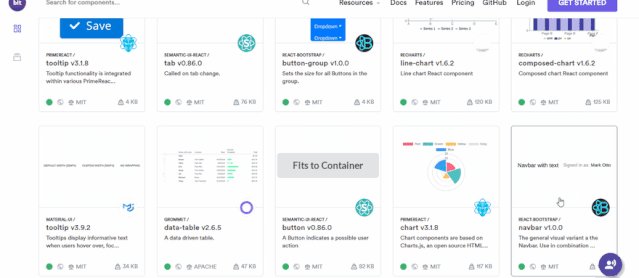
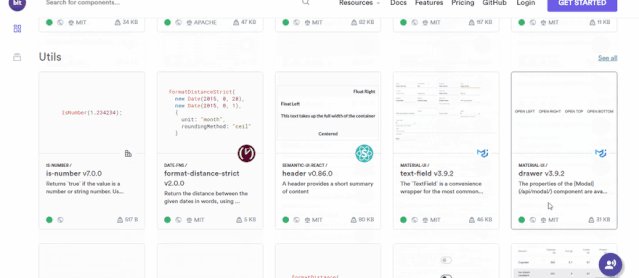
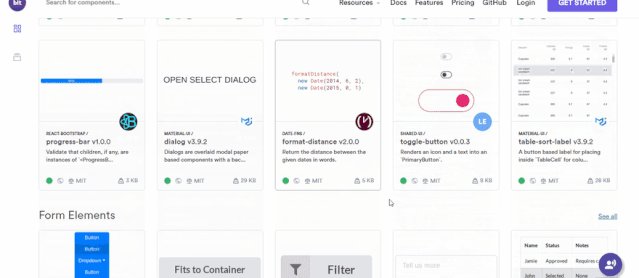
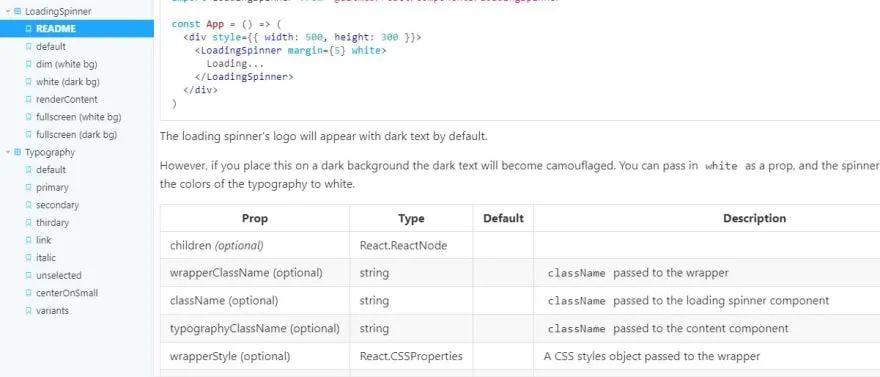
9. Bit

10. Storybook


12. React-cosmos
用属性、上下文和状态的任意组合下渲染组件
模拟每个外部依赖项(例如 API 响应、localStorage 等)
与正在运行的实例进行交互时,查看应用程序状态的实时变化
13. CodeSandbox

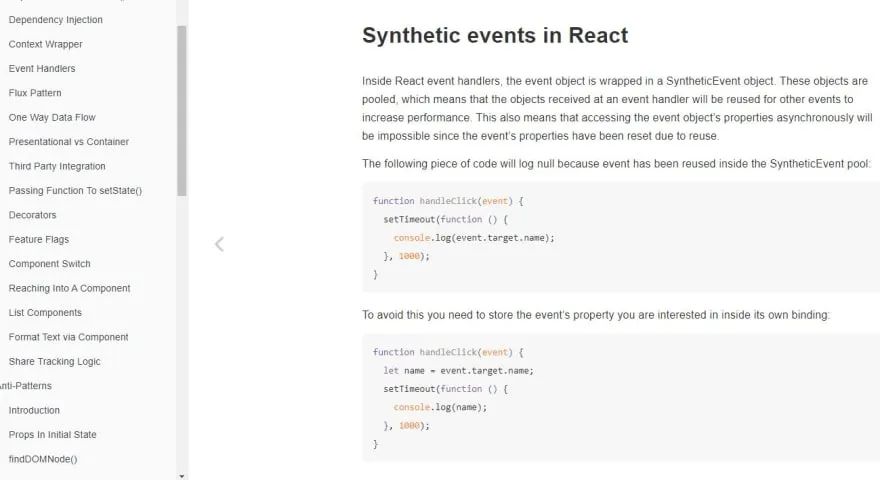
14. React bits

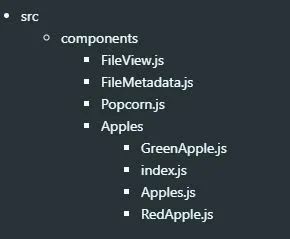
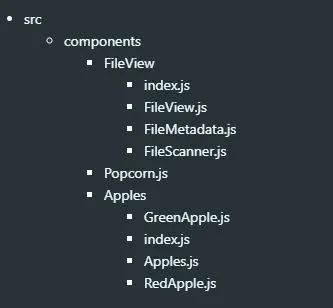
15. Folderize


import React from 'react'import FileView from './src/components/FileView'const App = (props) =>export default App
16. React Starter Projects

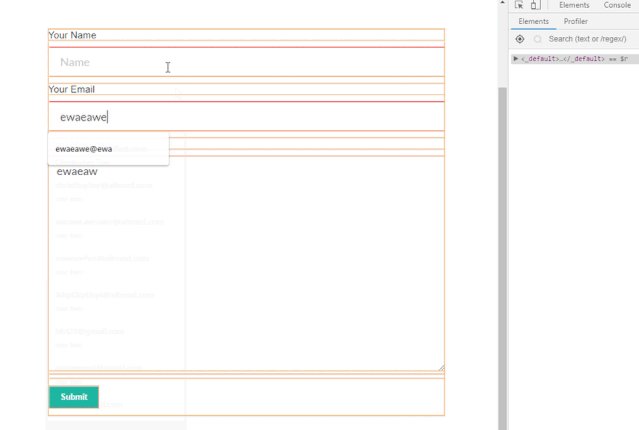
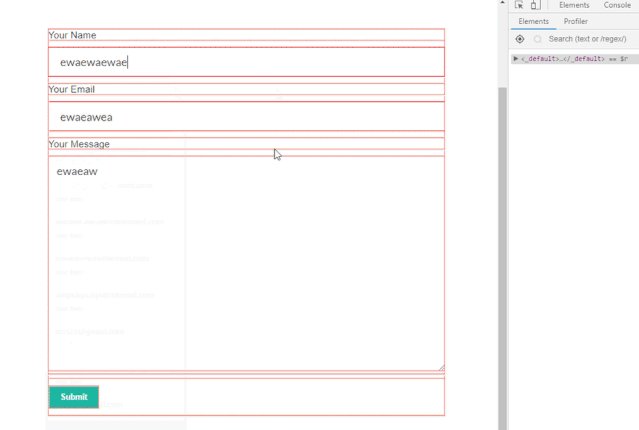
17. Highlight Updates

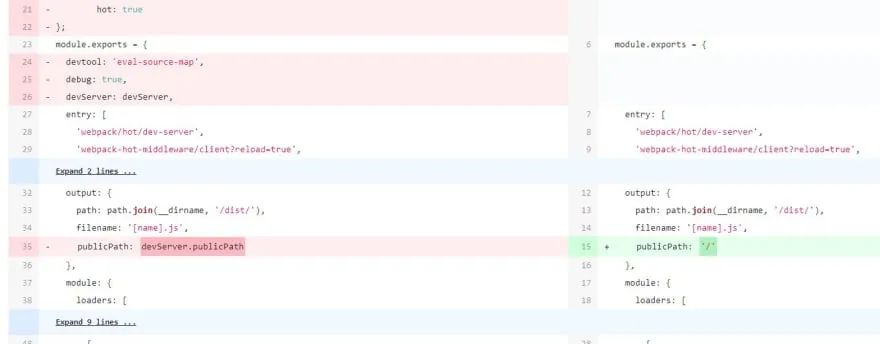
18. React Diff Viewer

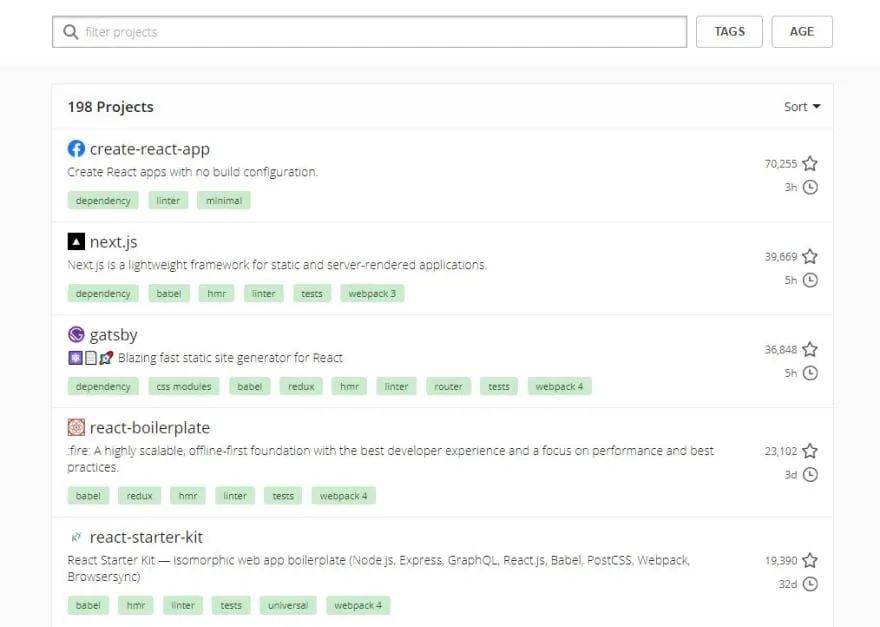
19. JS.coach
20. Awesome React
21. Proton Native
与 React Native 相同的语法
适用于现存的 React 库,例如 Redux
跨平台
原生组件,不再有 Electron
与所有正常的 Node.js 包兼容
22. Devhints React.js Cheatsheet
结论
评论
