22 个让 React 开发更高效更有趣的工具

翻译 | https://www.leancloud.cn/
众所周知,React 是 JavaScript 库,用于构建出色的用户界面。但是,并不是每个人都在使用相同的工具或都知道所有有用的工具,这些工具有助于使 React 开发体验更有趣,更主动。
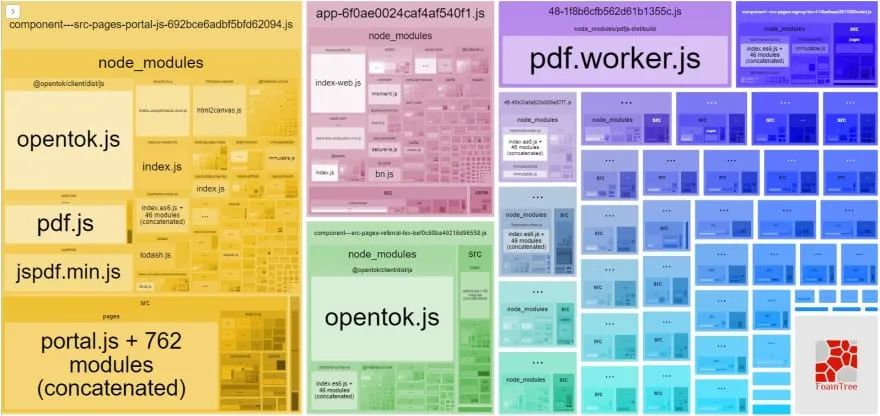
如果大家还没使用 React ,或者你有对它感兴趣的朋友,当他们问你为什么选择这个库的时候,你该怎么回答呢?除了告诉他们这个库有多棒以外(这应该是首先要说的事),我还想提一下,这些由开源社区创建的工具有助于把开发体验带到一个全新的令人兴奋的水平。以下是 2019 年大家可以用来构建 React 应用程序的 22 个工具(该列表没有按它们的重要性排序)。1. webpack-bundle-analyzer大家有没有想过自己的应用程序哪些包或哪部分占用了全部空间?好了,我们可以用 webpack-bundle-analyzer 来查看,它将帮助我们识别出占用最多空间的输出文件。它将创建一个实时服务器,并向我们提供捆绑包内容的交互式可视化树状图。借助此工具包,我们可以查看所显示文件的位置,它们的 gzip 大小,解析后的大小及其所属的父子级文件。有什么好处?我们可以根据看到的图示来优化我们的 React 应用!这是它的屏幕截图:

2. React-Proto
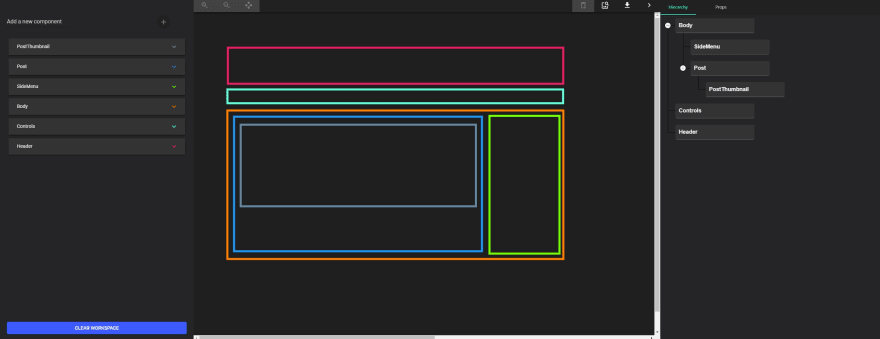
React-Proto 是面向开发人员和设计人员的原型制作工具。这是一个桌面软件,所以在使用之前,我们需要下载安装该软件。以下是工具页面样式:


3. Why Did You Render
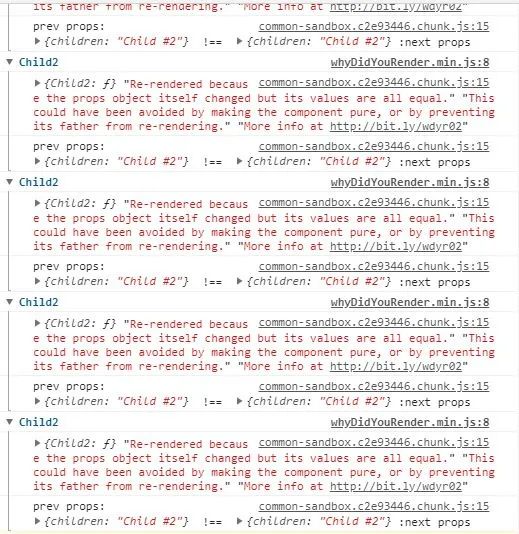
Why Did You Render 猴子补丁 React 通知我们可以避免重渲染。这不仅非常有用,还可以指导我们对项目进行性能修复,帮助我们了解 React 工作的方式。而且,当我们对 React 工作原理有更多的了解时,也能让我们成为更好的 React 开发人员。猴子补丁: 这个叫法起源于 Zope 框架,大家在修正 Zope 的 Bug 的时候经常在程序后面追加更新部分,这些被称作是“杂牌军补丁(guerilla patch)”,后来 guerilla 就渐渐的写成了 gorllia(猩猩),再后来就写了monkey(猴子),所以猴子补丁的叫法是这么莫名其妙的得来的。我们可以通过声明一个额外的静态属性
whyDidYouRender,并将其值设置为 true,把一个侦听器附加到任意自定义组件:只有这样做之后,我们的控制台才会弹出令人难以置信的烦人警报:import React from 'react'import Button from '@material-ui/core/Button'const Child = (props) =>const Child2 = ({ children, ...props }) => ({children})Child2.whyDidYouRender = trueconst App = () => {const [state, setState] = React.useState({})return ({JSON.stringify(state, null, 2)} SubmitChild #2 )}export default App

4. Create React App
大家都知道 Create React App 是启动开发 React 项目最快的方法(拥有开箱即用的现代功能)。还有什么能比npx create-react-app 更简单的呢?我在 Medium 上的教程(以及 Dev.to)都是用 create-react-app 构建 React 接口界面的,就因为它又快又简单。我们当中有些人可能不知道如何用 CRA 来创建一个 TypeScript 项目。我们要做的就是在末尾加上 --typescript:npx create-react-app --typescript 5. React-Lifecycle-Visualizer
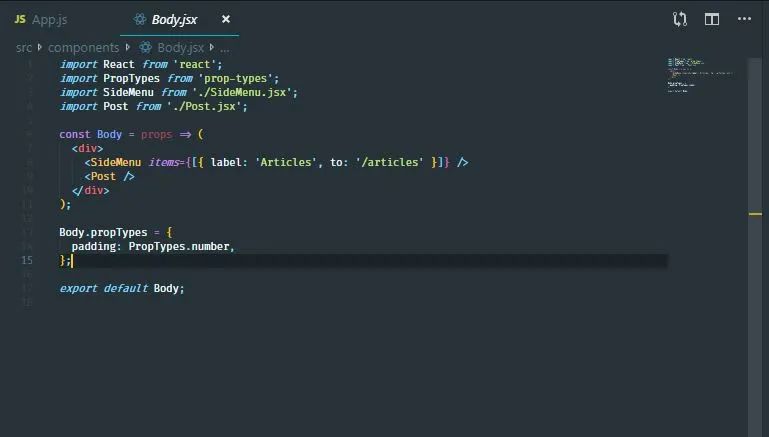
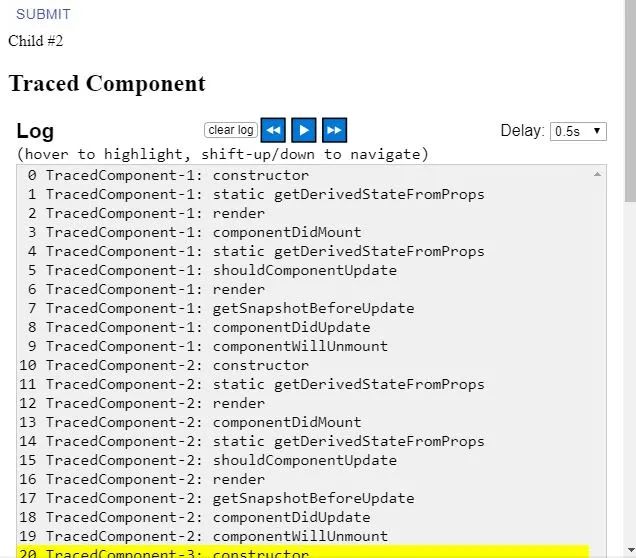
React-Lifecycle-Visualizer 是一个 npm 软件包,用于跟踪和可视化任意 React 组件的生命周期方法。与 Why Did You Render 相似,我们可以选择任何组件来启动生命周期可视化工具:运行结果,如下所示:import React from 'react'import {Log,VisualizerProvider,traceLifecycle,} from 'react-lifecycle-visualizer'class TracedComponent extends React.Component {state = {loaded: false,}componentDidMount() {this.props.onMount()}render() {returnTraced Component
}}const EnhancedTracedComponent = traceLifecycle(TracedComponent)const App = () => ()

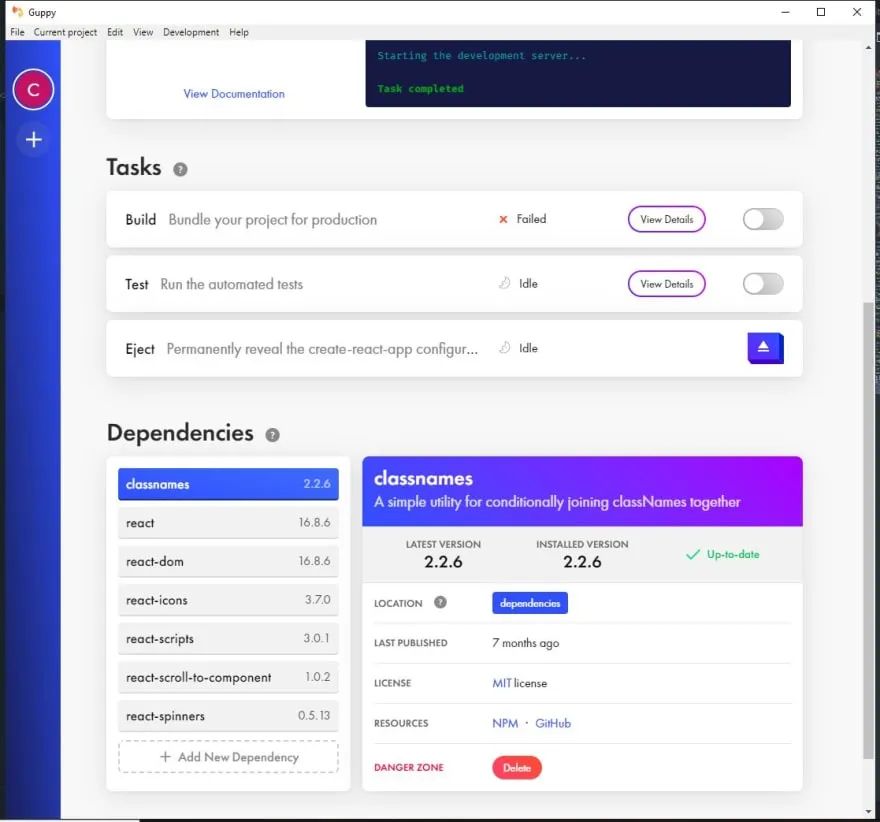
6. Guppy
Guppy 是 React 的一个友好且免费的应用程序管理器和任务运行器,可以在桌面上运行且支持跨平台,大家可以放心使用。它提供了很多友好的图形界面,为 React 开发人员的一些典型任务项目提供支持。例如创建新项目,执行任务和管理依赖项。并在 2018 年 8 月添加支持 Windows,因此可以放心,它肯定是跨平台的。以下是 Guppy 使用时的样子:
7. react-testing-library
我一直很喜欢 react-testing-library,因为在编写单元测试时感觉不错。这个包提供了实用的 DOM 测试程序,鼓励良好的测试实践。此解决方案旨在解决测试实施细节的问题,就像用户可以看到它们一样,而不是测试 React 组件的输入/输出。测试实施细节并不是确保应用按预期运行的有效方法。当然,我们能够更清楚的了解如何获取组件所需的数据,使用哪种排序方法等。但是,如果我们必须更改实现方式以指向另一个数据库的话,单元测试就会失败,因为这些是耦合逻辑的实现细节。这是 react-testing-library 解决的一个问题,因为理想情况下,我们只希望我们的用户界面能够正常工作并最终正确显示。只要这些组件能够提供预期的输出,数据如何获取到这些组件实际上并不重要。以下是使用此库进行测试的示例代码:// Hoist helper functions (but not vars) to reuse between test casesconst renderComponent = ({ count }) =>render(,)it('renders initial count', async () => {// Render new instance in every test to prevent leaking stateconst { getByText } = renderComponent({ count: 5 })await waitForElement(() => getByText(/clicked 5 times/i))})it('increments count', async () => {// Render new instance in every test to prevent leaking stateconst { getByText } = renderComponent({ count: 5 })fireEvent.click(getByText('+1'))await waitForElement(() => getByText(/clicked 6 times/i))})
8. React Developer Tools
React Developer Tools 是一个扩展插件,它允许在 Chrome 和 Firefox 开发人员工具中查看 React 组件层次结构。这是 React 开发中最常见的扩展插件,并且是 React 开发人员用来调试其应用程序的最有用的工具之一。9. Bit
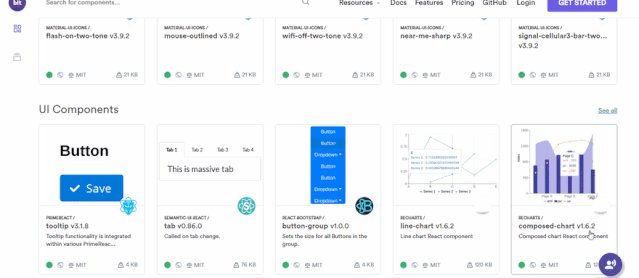
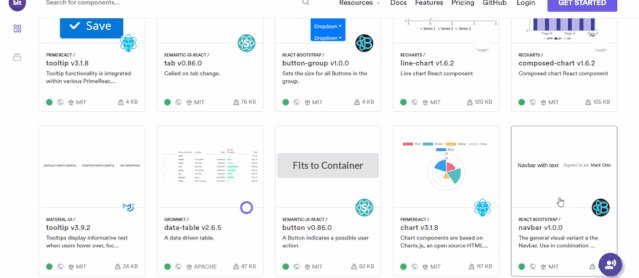
在使用诸如 material-ui 或 semantic-ui-react 之类的组件库时,Bit 是一个很好的替代方案。它可以让我们探索数千个开源组件,并使用它们来构建项目。
10. Storybook
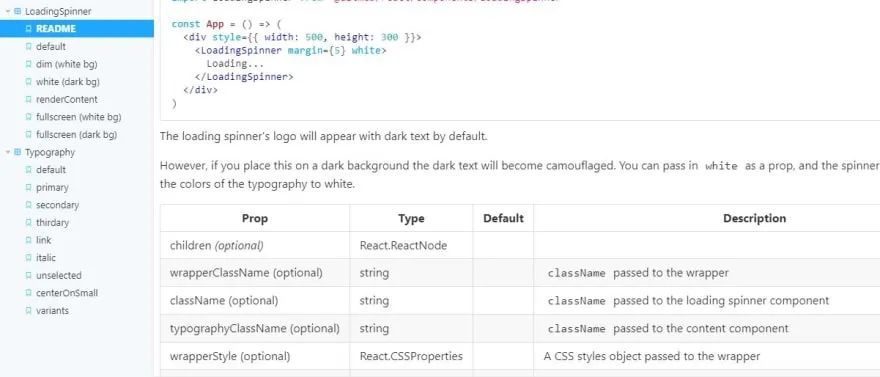
如果大家还不了解 Storybook,并且希望能够轻松地构建 UI 组件,我强烈建议你立即使用它。该工具启动了支持热重载的实时开发服务器,让我们可以在其中独立地实时开发 React 组件。另一个很棒的事情是,我们可以使用现有的开源插件,将我们的开发经验提升到一个全新的水平。例如,利用 Storybook README 包,我们可以在同一页面上创建 README 文档,同时开发供生产使用的 React 组件。这足以作为常规文档页面了:
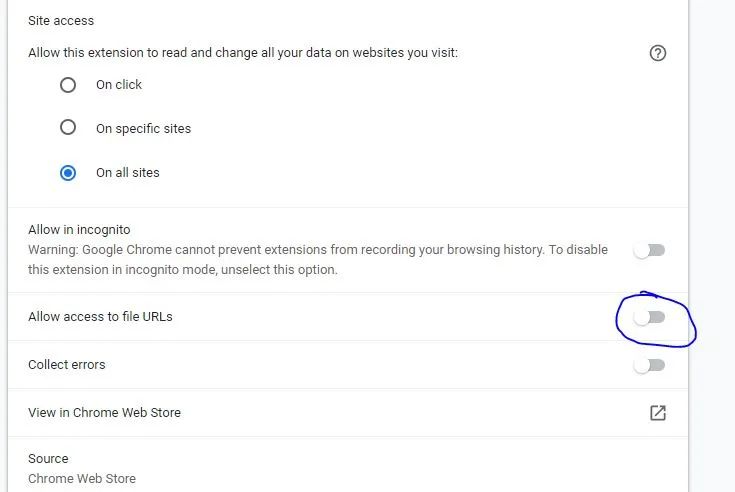
大家有没有想过自己的应用程序在流程图中看起来是什么样的?React -sight 可以让整个应用程序以树状图的形式展示层次结构,清楚查看我们的 React 应用程序。它还支持 React Router,Redux 和 React Fibre。使用此工具,我们可以将鼠标悬停在节点上,这些节点是指向树中与它们直接相关的组件的链接。如果大家在查看结果时遇到问题,可以在地址栏上输入 chrome:extensions,找到 React Sight 框并单击 Allow access to file URLs 开关,如下所示:

12. React-cosmos
React-cosmos 是用于创建可重复使用 React 组件的开发工具。它会扫描项目中的组件,并且可以实现以下功能:用属性、上下文和状态的任意组合下渲染组件
模拟每个外部依赖项(例如 API 响应、localStorage 等)
与正在运行的实例进行交互时,查看应用程序状态的实时变化
13. CodeSandbox
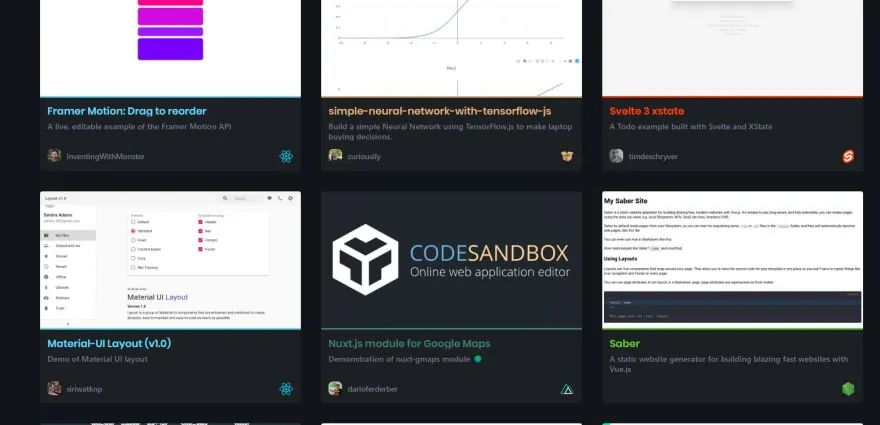
这是本次推荐中最好的可用工具之一,它可以让我们手动使用 React 的速度比眨眼还快(好吧,也许也没那么快)。这个称为 CodeSandbox 的工具是一个在线编辑器,我们从创建原型到 Web 应用程序部署 - 都可以在这个网站实现!在早期,Codesandbox 仅支持 React,但现在已经扩展到 Vue 和 Angular 等库。他们还支持常见的静态站点生成器(如 gatsby 或 nextjs )创建项目来启动下一个 React Web 项目。关于 codesandbox,它不仅活跃,还有很多有意思的事情可以讨论。如果大家需要探索一下人们为方便大家起见正在构建的一些项目,那么单击 explore 就可以轻松访问到大量代码示例,来帮助大家更新下一个项目:
14. React bits
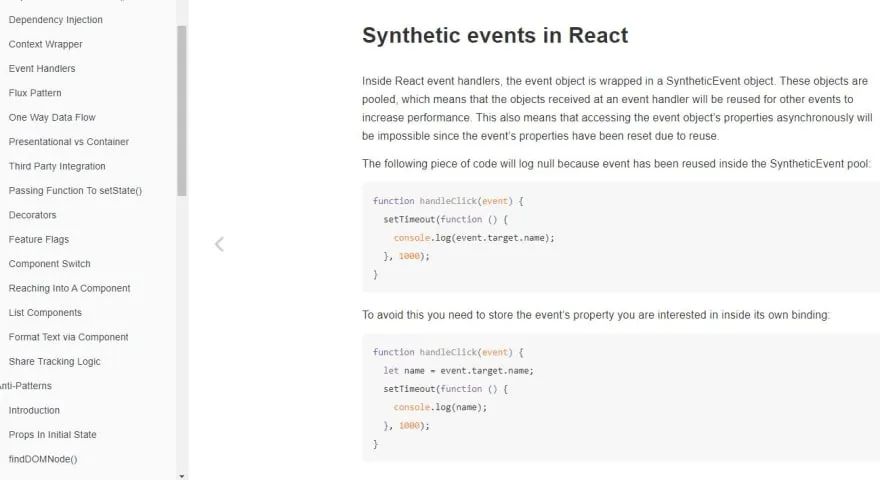
React bits 是 React 模式、技术、技巧和窍门的集合,所有这些都以类似在线文档的格式编写,大家可以在同一个选项卡上快速访问不同的设计模式和技术、反模式、样式、UX 变体以及其他有用的与 React 相关的材料。他们有一个 GitHub 存储库,目前有 10437 星。一些示例包括诸如道具代理,在不同场景下处理各种 UX 的组合之类的概念,甚至还提示了每个开发人员应该避免的一些陷阱。这是他们页面上的样子,如大家在左侧的菜单上看到的那样,有很多信息:)
15. Folderize
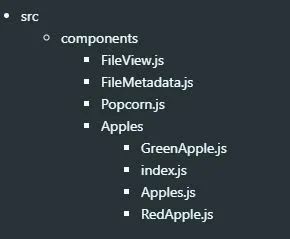
Folderize 是一个 VSCode 扩展。它可以让我们将组件文件转换为组件文件夹结构。转换后的 React 组件仍将是一个组件,只是现在已转换为一个目录。例如,假设我们正在创建一个 React 组件,它把文件作为属性以显示有用的信息,比如它们的元数据。元数据组件的逻辑占用了很多行,因此我们决定将其拆分为一个单独的文件。但是,当我们决定这样做时,我们就有了两个相互关联的文件。因此,如果我们的目录如下所示:

import React from 'react'import FileView from './src/components/FileView'const App = (props) =>export default App
16. React Starter Projects
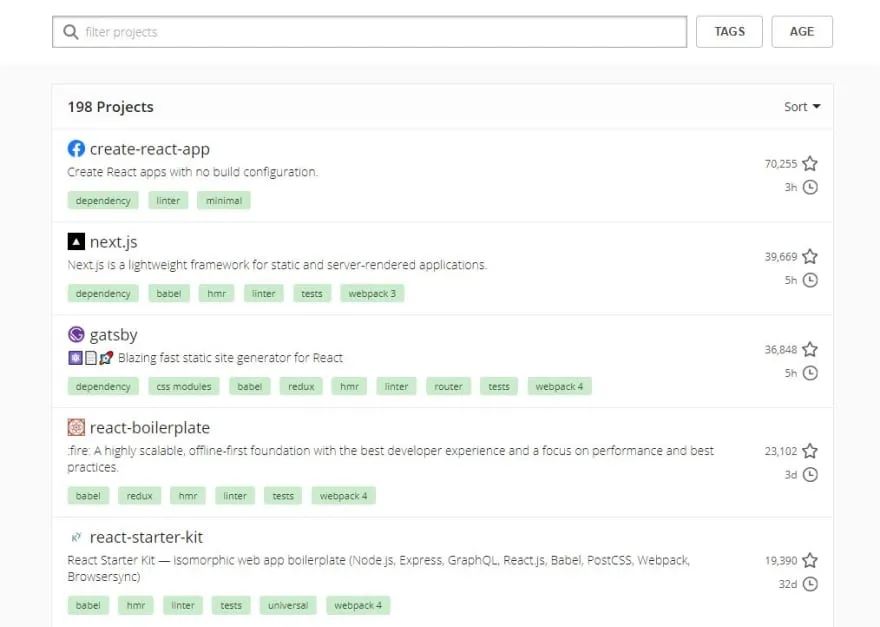
React Starter Projects 是一个很棒的依赖库列表,我们可以在一个页面中查看全部项目。因此,如果我们觉得能同时快速查看到大量选项是非常有用的,那么这个很适合我们。一旦看到喜欢的入门项目后,我们就可以简单克隆存储库,根据开发中的应用需要进行简单修改。但是,并非所有的库都用来克隆存储库,因为其中一些库需要通过安装形式,才能成为项目的依赖项。这样可以更轻松地获取更新并保持项目整洁。以下是该页面看起来的样子:
17. Highlight Updates
可以说,这是每个开发者工具包里都应该有的重要工具。Highlight Updates 是 React DevTools 的一项扩展功能,可以查看页面中的哪些组件正在不必要地重渲染。
18. React Diff Viewer
React Diff Viewer 是使用 Diff 和 React 制作的简单美观的文本差异查看器。支持多种功能,如:分屏视图,内联视图,单词差异,行高亮显示等。如果我们想将此功能嵌入记事本(如 Boostnote)和自定义至应用程序(比如主题颜色、故事演示文档组合等),那么,它将非常有用。
19. JS.coach
JS.coach 是我经常用来查找 React 相关材料的网站。我不知道为什么提到这个网站的人不多,但在这个页面我发现了几乎所有我需要的信息,它快捷、方便,并不断更新,总是能为我所有的项目提供所需的结果。最近,他们添加了 React VR 选项卡,这真是太好了!20. Awesome React
Awesome React 开源库是一个与 React 相关的并非常棒的列表。这让我可能会忘记其他网站只从这个链接学习 React 。因为可以在此找到大量有用的资源,这些资源肯定会帮助我们构建出色的 React 应用程序!21. Proton Native
Proton Native 为大家提供了一个 React 环境来构建跨平台的本机桌面应用程序。它是 Electron 的替代产品,只有一些简洁的功能,包括:与 React Native 相同的语法
适用于现存的 React 库,例如 Redux
跨平台
原生组件,不再有 Electron
与所有正常的 Node.js 包兼容
22. Devhints React.js Cheatsheet
一个不错的 React 速查表,尽管它缺少 React Hooks。不用担心,我将为 Reactv16.8 + 创建速查表,请继续关注。结论
以上就是本次分享的全部工具。希望大家在这里找到了有价值的信息。评论
