没想到Spring Boot + Vue 竟如此强大
关注我们,设为星标,每天7:30不见不散,架构路上与您共享 回复"架构师"获取资源
npm config set registry http://registry.npm.taobao.org/
或者
npm install -g cnpm --registry=https://registry.npm.taobao.org
vue -V
npm install @vue/cli -g
npm install -g electron
或者
cnpm install -g electron
electron --version
git clone https://github.com/electron/electron-quick-start
cd electron-quick-start
npm install
npm start
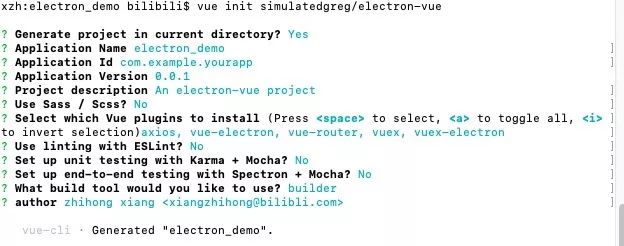
vue init simulatedgreg/electron-vue


Electron
├──atom - Electron 的源代码
| ├── app - 系统入口代码
| ├── browser - 包含了主窗口、UI 和其他所有与主进程有关的东西,它会告诉渲染进程如何管理页面
| | ├── lib - 主进程初始化代码中 JavaScript 部分的代码
| | ├── ui - 不同平台上 UI 部分的实现
| | | ├── cocoa - Cocoa 部分的源代码
| | | ├── gtk - GTK+ 部分的源代码
| | | └── win - Windows GUI 部分的源代码
| | ├── default_app - 在没有指定 app 的情况下 Electron 启动时默认显示的页面
| | ├── api - 主进程 API 的实现
| | | └── lib - API 实现中 Javascript 部分的代码
| | ├── net - 网络相关的代码
| | ├── mac - 与 Mac 有关的 Objective-C 代码
| | └── resources - 图标,平台相关的文件等
| ├── renderer - 运行在渲染进程中的代码
| | ├── lib - 渲染进程初始化代码中 JavaScript 部分的代码
| | └── api - 渲染进程 API 的实现
| | └── lib - API 实现中 Javascript 部分的代码
| └── common - 同时被主进程和渲染进程用到的代码,包括了一些用来将 node 的事件循环
| | 整合到 Chromium 的事件循环中时用到的工具函数和代码
| ├── lib - 同时被主进程和渲染进程使用到的 Javascript 初始化代码
| └── api - 同时被主进程和渲染进程使用到的 API 的实现以及 Electron 内置模块的基础设施
| └── lib - API 实现中 Javascript 部分的代码
├── chromium_src - 从 Chromium 项目中拷贝来的代码
├── docs - 英语版本的文档
├── docs-translations - 各种语言版本的文档翻译
├── spec - 自动化测试
├── atom.gyp - Electron 的构建规则
└── common.gypi - 为诸如 `node` 和 `breakpad` 等其他组件准备的编译设置和构建规则
script - 用于诸如构建、打包、测试等开发用途的脚本 tools - 在 gyp 文件中用到的工具脚本,但与 script 目录不同, 该目录中的脚本不应该被用户直接调用 vendor - 第三方依赖项的源代码,为了防止人们将它与 Chromium 源码中的同名目录相混淆, 在这里我们不使用 third_party 作为目录名 node_modules - 在构建中用到的第三方 node 模块 out - ninja 的临时输出目录 dist - 由脚本 script/create-dist.py 创建的临时发布目录 external_binaries - 下载的不支持通过 gyp 构建的预编译第三方框架

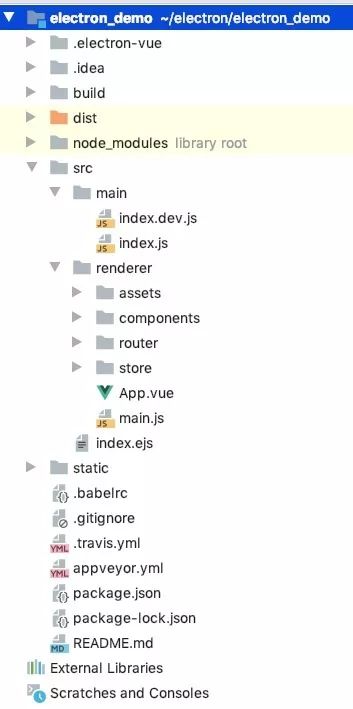
electron-vue:Electron模版配置。 build:文件夹,用来存放项目构建脚本。 config:中存放项目的一些基本配置信息,最常用的就是端口转发。 node_modules:这个目录存放的是项目的所有依赖,即 npm install 命令下载下来的文件。 src:这个目录下存放项目的源码,即开发者写的代码放在这里。 static:用来存放静态资源。 index.html:则是项目的首页、入口页,也是整个项目唯一的HTML页面。 package.json:中定义了项目的所有依赖,包括开发时依赖和发布时依赖。

index.js:应用程序的主文件,electron 也从这里启动的,它也被用作 webpack 产品构建的入口文件,所有的 main 进程工作都应该从这里开始。 index.dev.js:此文件专门用于开发阶段,因为它会安装 electron-debug 和 vue-devtools。一般不需要修改此文件,但它可以扩展开发的需求。
https://github.com/xiaozhu188/electron-vue-cloud-music

https://github.com/SmallRuralDog/electron-vue-music

文章来源:https://segmentfault.com/a/1190000021376934

到此文章就结束了。如果今天的文章对你在进阶架构师的路上有新的启发和进步,欢迎转发给更多人。欢迎加入架构师社区技术交流群,众多大咖带你进阶架构师,在后台回复“加群”即可入群。
这些年小编给你分享过的干货
2.ERP系统,自带进销存+财务+生产功能,拿来即用(附源码)
3.带工作流的SpringBoot后台管理项目快速开发(附源码)
4.最好的OA系统,拿来即用,非常方便(附源码)
5.SpringBoot+Vue完整的外卖系统,手机端和后台管理,附源码!
6.SpringBoot+Vue 可视化拖拽编辑的大屏项目(附源码)

转发在看就是最大的支持❤️
评论
