Spring Boot + Vue ,简直无敌 !

npm config set registry http://registry.npm.taobao.org/
或者
npm install -g cnpm --registry=https://registry.npm.taobao.org
vue -V
npm install @vue/cli -g
npm install -g electron
或者
cnpm install -g electron
electron --version
git clone https://github.com/electron/electron-quick-start
cd electron-quick-start
npm install
npm start
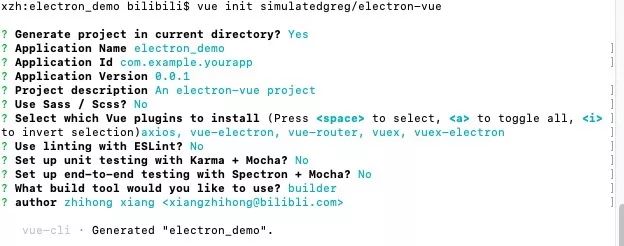
vue init simulatedgreg/electron-vue


Electron
├──atom - Electron 的源代码
| ├── app - 系统入口代码
| ├── browser - 包含了主窗口、UI 和其他所有与主进程有关的东西,它会告诉渲染进程如何管理页面
| | ├── lib - 主进程初始化代码中 JavaScript 部分的代码
| | ├── ui - 不同平台上 UI 部分的实现
| | | ├── cocoa - Cocoa 部分的源代码
| | | ├── gtk - GTK+ 部分的源代码
| | | └── win - Windows GUI 部分的源代码
| | ├── default_app - 在没有指定 app 的情况下 Electron 启动时默认显示的页面
| | ├── api - 主进程 API 的实现
| | | └── lib - API 实现中 Javascript 部分的代码
| | ├── net - 网络相关的代码
| | ├── mac - 与 Mac 有关的 Objective-C 代码
| | └── resources - 图标,平台相关的文件等
| ├── renderer - 运行在渲染进程中的代码
| | ├── lib - 渲染进程初始化代码中 JavaScript 部分的代码
| | └── api - 渲染进程 API 的实现
| | └── lib - API 实现中 Javascript 部分的代码
| └── common - 同时被主进程和渲染进程用到的代码,包括了一些用来将 node 的事件循环
| | 整合到 Chromium 的事件循环中时用到的工具函数和代码
| ├── lib - 同时被主进程和渲染进程使用到的 Javascript 初始化代码
| └── api - 同时被主进程和渲染进程使用到的 API 的实现以及 Electron 内置模块的基础设施
| └── lib - API 实现中 Javascript 部分的代码
├── chromium_src - 从 Chromium 项目中拷贝来的代码
├── docs - 英语版本的文档
├── docs-translations - 各种语言版本的文档翻译
├── spec - 自动化测试
├── atom.gyp - Electron 的构建规则
└── common.gypi - 为诸如 `node` 和 `breakpad` 等其他组件准备的编译设置和构建规则
script - 用于诸如构建、打包、测试等开发用途的脚本 tools - 在 gyp 文件中用到的工具脚本,但与 script 目录不同, 该目录中的脚本不应该被用户直接调用 vendor - 第三方依赖项的源代码,为了防止人们将它与 Chromium 源码中的同名目录相混淆, 在这里我们不使用 third_party 作为目录名 node_modules - 在构建中用到的第三方 node 模块 out - ninja 的临时输出目录 dist - 由脚本 script/create-dist.py 创建的临时发布目录 external_binaries - 下载的不支持通过 gyp 构建的预编译第三方框架

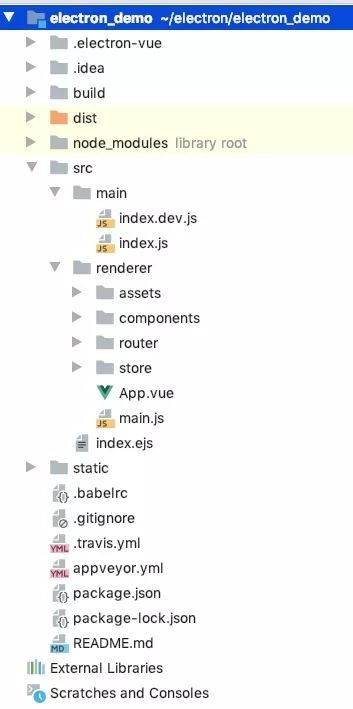
electron-vue:Electron模版配置。 build:文件夹,用来存放项目构建脚本。 config:中存放项目的一些基本配置信息,最常用的就是端口转发。 node_modules:这个目录存放的是项目的所有依赖,即 npm install 命令下载下来的文件。 src:这个目录下存放项目的源码,即开发者写的代码放在这里。 static:用来存放静态资源。 index.html:则是项目的首页、入口页,也是整个项目唯一的HTML页面。 package.json:中定义了项目的所有依赖,包括开发时依赖和发布时依赖。

index.js:应用程序的主文件,electron 也从这里启动的,它也被用作 webpack 产品构建的入口文件,所有的 main 进程工作都应该从这里开始。 index.dev.js:此文件专门用于开发阶段,因为它会安装 electron-debug 和 vue-devtools。一般不需要修改此文件,但它可以扩展开发的需求。
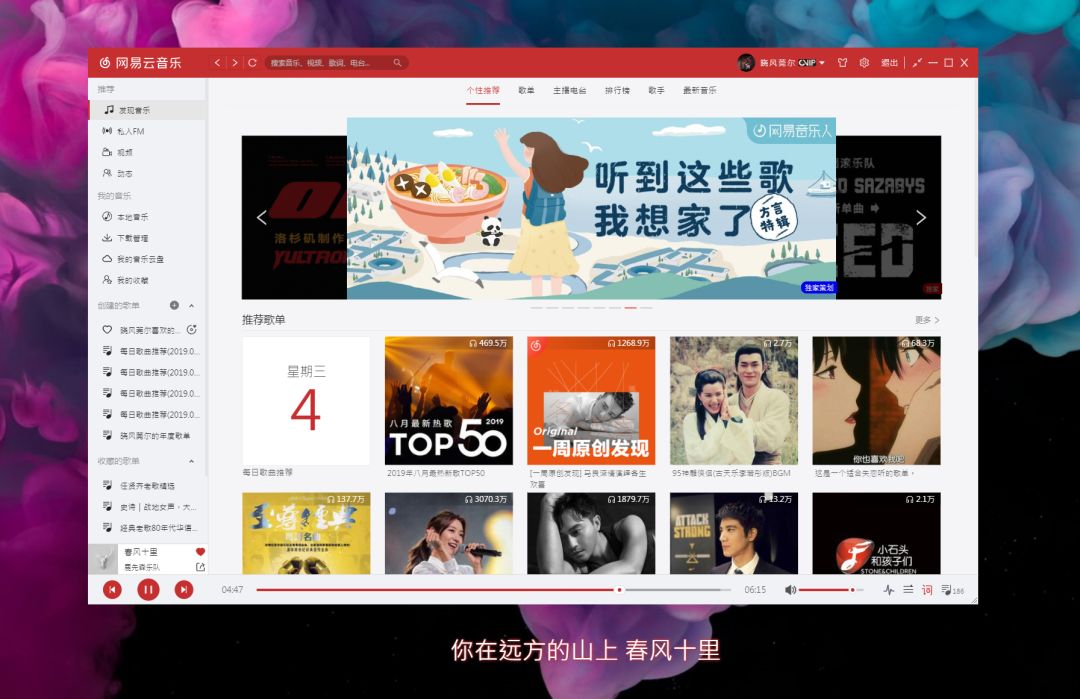
https://github.com/xiaozhu188/electron-vue-cloud-music

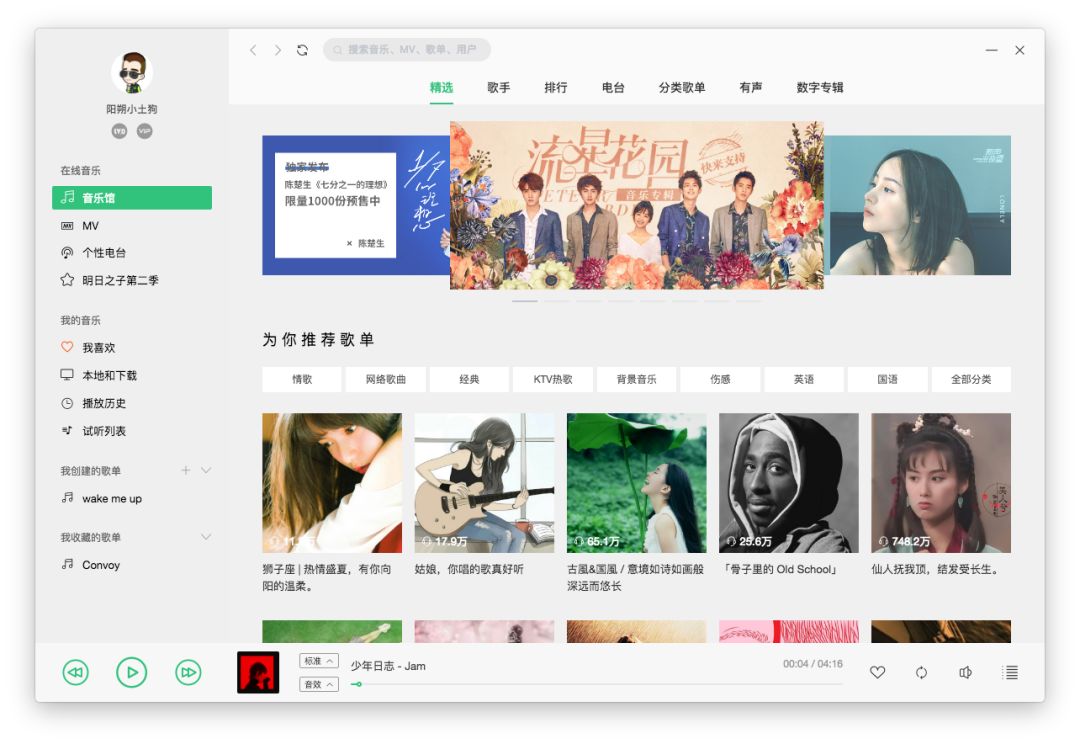
https://github.com/SmallRuralDog/electron-vue-music

END
推荐阅读 一键生成Springboot & Vue项目!【毕设神器】
Java可视化编程工具系列(一)
Java可视化编程工具系列(二)
顺便给大家推荐一个GitHub项目,这个 GitHub 整理了上千本常用技术PDF,绝大部分核心的技术书籍都可以在这里找到,
GitHub地址:https://github.com/javadevbooks/books
Gitee地址:https://gitee.com/javadevbooks/books
电子书已经更新好了,你们需要的可以自行下载了,记得点一个star,持续更新中..
评论

