8个简单且包容的表单设计技巧请查收!
▲点击 "TCC翻译情报局" 关注,回复 "社群" 加入我们

本文共 4388 字,预计阅读 11 分钟
TCC 情报局的 第 127 篇 干货分享2022 年的 第 25 篇
TCC 推荐:大家好,这里是TCC翻译情报局,我是李泽慧。我也同作者一样,最近在工作中遇到了一些表单优化的问题,虽然表单听起来是比较简单而常见的设计要素,但要想设计出简洁直观,清晰明了的表单还需要考虑更多的细节因素。就让我们跟随这位作者,从头到尾得学习一下如何设计出简单且包容的表单吧!

几乎每一个在网页端发生的重要交互,从注册登陆、购买产品服务到发起客户帮助或者获得反馈,都需要通过表单来完成。因此,虽然表单可能不是设计中最激动人心的设计元素,但学会如何设计一个好的表单是一项非常有价值的技能。
在学习了一些资料之后,我把我认为最好的最有效的表单设计进行了罗列。然而,我们需要记住的是:表单是一个高度依赖上下文的设计元素,所以在实际操作中是有例外的,设计师需要具体情况具体分析。
在我们开始之前,让我们快速的来回顾一下表单的五个主要元素:
结构:表单的布局以及表单项的顺序
输入框:文本框、单选或者是多选等界面元素
输入框标签:输入框的相应提示文案
行动按钮:用户执行一个操作,比如提交他们的个人信息
反馈:让用户意识到自己的提交是否成功,反馈可以是视觉暗示也可以是听觉暗示
1. 让表单尽量保持单列1. Keep it one column
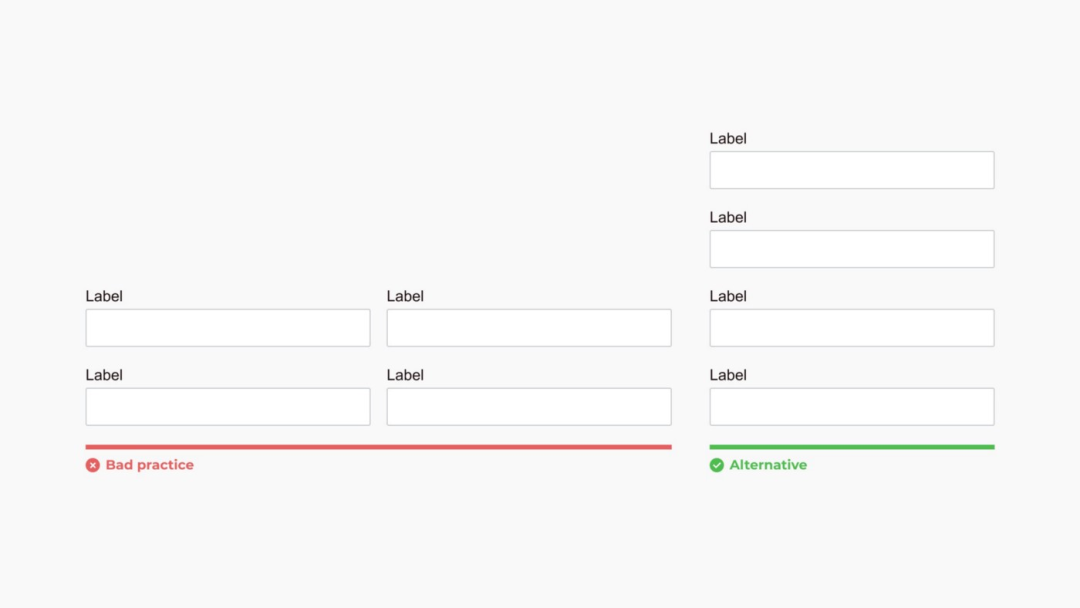
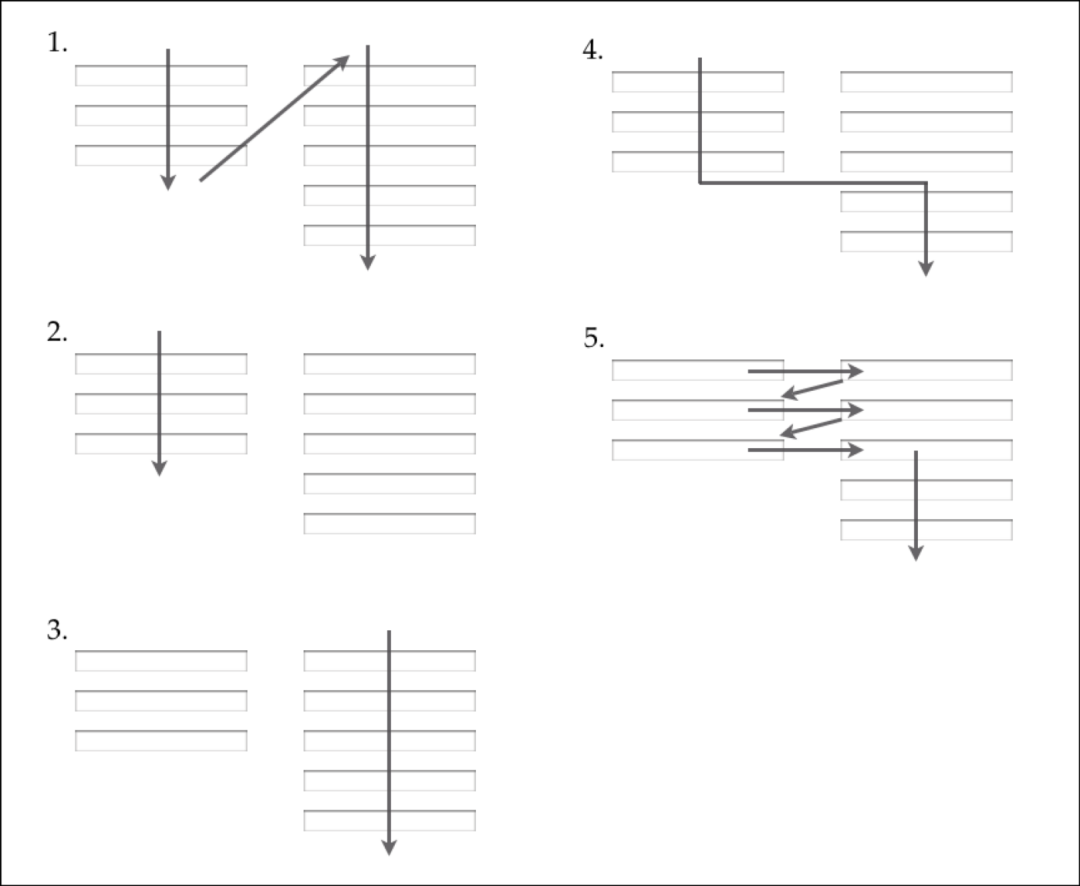
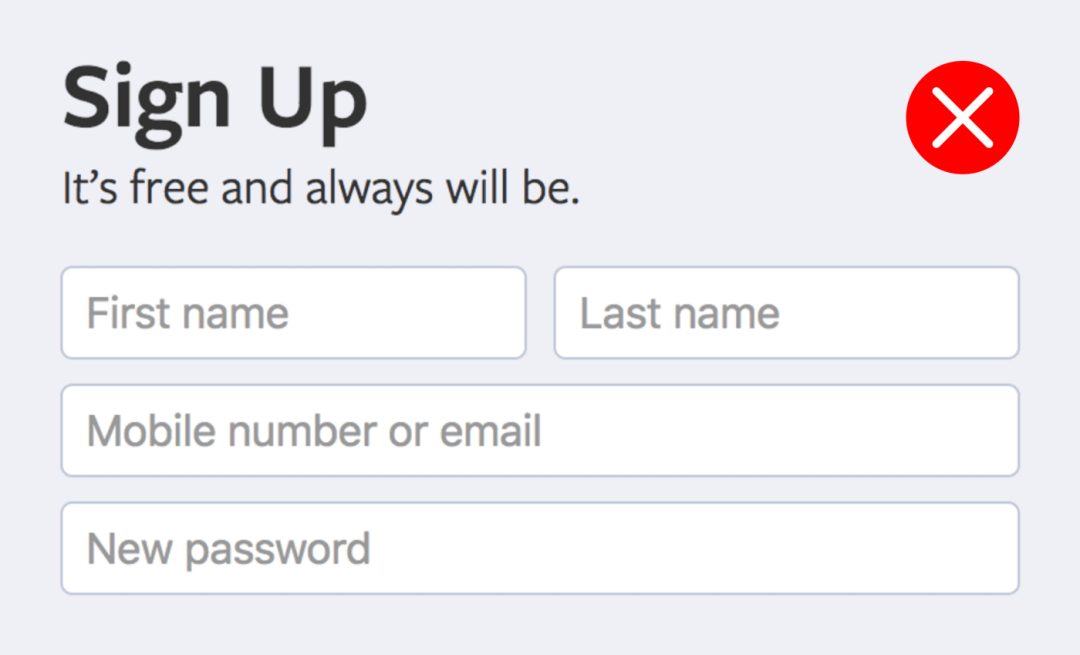
 多列表单容易让人产生误解:用户非常容易忽略一些必填的内容,把信息填入错误的文本框或者完全放弃填写表单。下面的图片展示了用户面对多列表单时视线是如何移动的。
多列表单容易让人产生误解:用户非常容易忽略一些必填的内容,把信息填入错误的文本框或者完全放弃填写表单。下面的图片展示了用户面对多列表单时视线是如何移动的。
 当一个表单没有提供清晰的填写路径时,用户需要很长时间去理解它,更别说去完成它了。当一个表单的填写路径是线性的,比如说单列表单,用户在完成时就不会存在误解。
当一个表单没有提供清晰的填写路径时,用户需要很长时间去理解它,更别说去完成它了。当一个表单的填写路径是线性的,比如说单列表单,用户在完成时就不会存在误解。2. 流程、顺序和分组2. Flow, order, and grouping
1)去掉所有非重要的输入
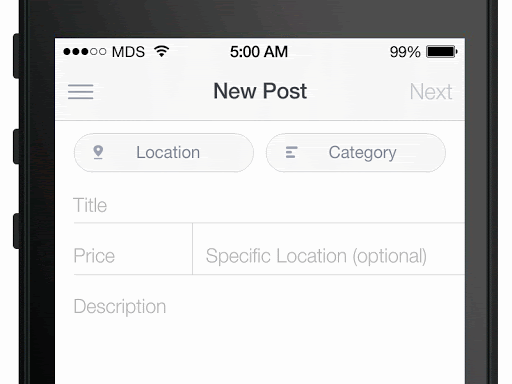
确保只让用户输入我们真正需要的内容。但是记住,你让用户输入的信息越多,用户就越不想填写这个表单,因此,这会影响转化率等因素并导致销售损失。设计师需要明确让用户填写这一条信息的目的是什么。在这里,我们可以使用一个叫做“问题协议”的系统方法,来确定表单的内容。2)用清晰的逻辑排列表单项
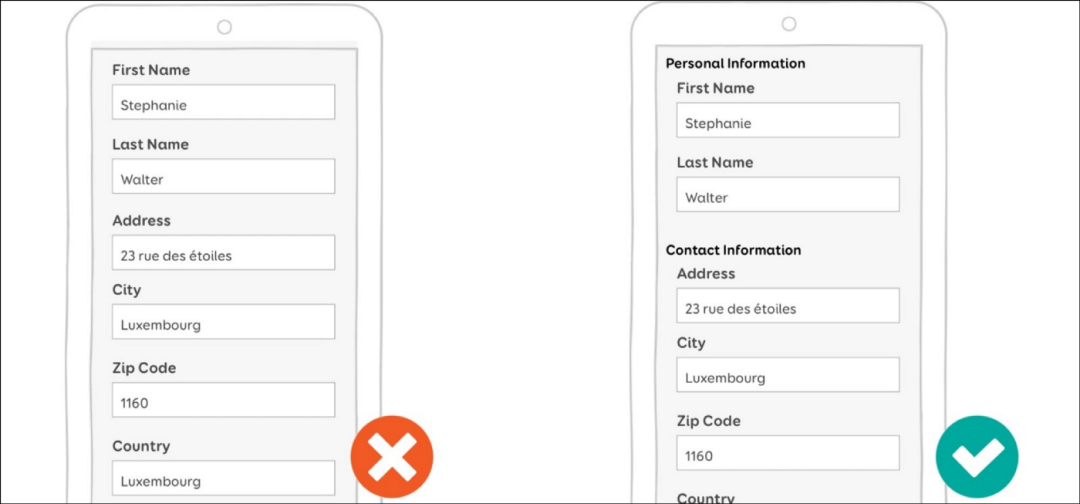
好的表单就是在正确的时间向用户询问正确的信息,否则它可能会让用户失去兴趣。回忆一下我们自己线上购物的场景:如果网站需要你在购买东西之前就填写付款信息,你会怎么想?或者必须在填写名字之前填写地址?因此,我们要尝试从用户的视角来思考如何建立表单的排列逻辑。3)将表单项分组创建有逻辑的表单项分组帮助用户更清晰的理解信息,这是因为用户只能同时关注在一个群组上,而不是被无数杂乱的信息打乱。被分在一个组的信息代表着它们彼此之间是有关联的,因此,如何在视觉上区分开不同的群组也是很重要的,比如在群组之间添加空白区域。

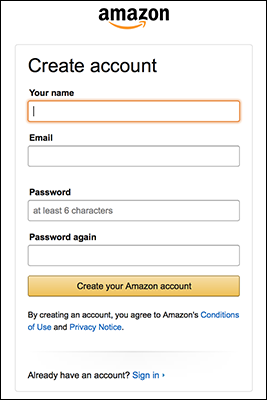
首先,标签应该尽量使用顶部对齐,根据眼动测试研究,把标签放在输入框的上面而不是旁边,会帮助用户更快地理解信息。

从包容性设计的角度来看,标签也非常重要。视力正常的用户可以阅读它们,视障用户可以在屏幕阅读器的帮助下听到它们,运动障碍用户可以在更大的点击区域内使用它们。

因为占位符在 HTML 的规范中并不意味着是用户一定要去阅读的内容。占位符之所以被运用在表单中是因为它在用户输入信息的时候提供了额外的指导。但是问题在于这些文本是灰色的,低对比度的颜色使用户很难去阅读。在包容性设计的研究中发现,占位符经常被浏览器的自动翻译功能或者一些屏幕阅读器忽略掉,并不会翻译或者阅读它们。
 所以我们为什么要使用占位符呢?使用占位符的原因是因为它们在视觉上节省了大量空间。但问题在于,当用户点击时,占位符会自动消失,所以用户无法二次检查他们是否在正确的输入框中输入了正确的内容。
所以我们为什么要使用占位符呢?使用占位符的原因是因为它们在视觉上节省了大量空间。但问题在于,当用户点击时,占位符会自动消失,所以用户无法二次检查他们是否在正确的输入框中输入了正确的内容。一个通用的解决方法是使用悬浮的标签,把标签作为占位符使用。当用户开始在一个表单项进行输入的时候,标签会悬浮在输入框的上方,这种方式受到欢迎的原因是可以节省空间,总体而言,这是一种非常优雅、自然的模式。
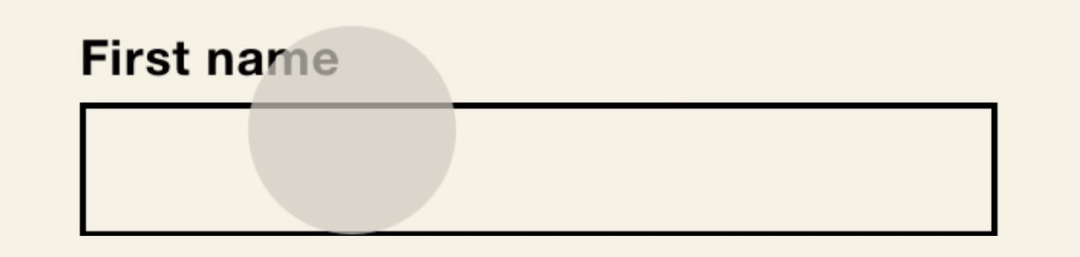
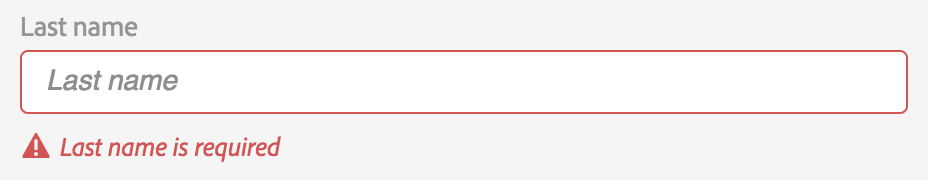
 然而,悬浮标签的缺点多于优点。首先,缺少空间来设置提示文字,因为标签和占位符是相同的。第二,标签比较小,以及它较低的对比度让用户很难区分是占位符文字还是真实的数值,最后,在空间的节省上也不会特别多,因为标签需要空间进行移动。所以我们该如何做呢?我们可以把提示文字放在输入框的上方,就像下图中这样。因此,屏幕阅读器就不会跳过这些文字,同时它也提供了一个较大的点击区域。
然而,悬浮标签的缺点多于优点。首先,缺少空间来设置提示文字,因为标签和占位符是相同的。第二,标签比较小,以及它较低的对比度让用户很难区分是占位符文字还是真实的数值,最后,在空间的节省上也不会特别多,因为标签需要空间进行移动。所以我们该如何做呢?我们可以把提示文字放在输入框的上方,就像下图中这样。因此,屏幕阅读器就不会跳过这些文字,同时它也提供了一个较大的点击区域。
 5. 标注可选或者必填的输入框5. Marking optional or required fields
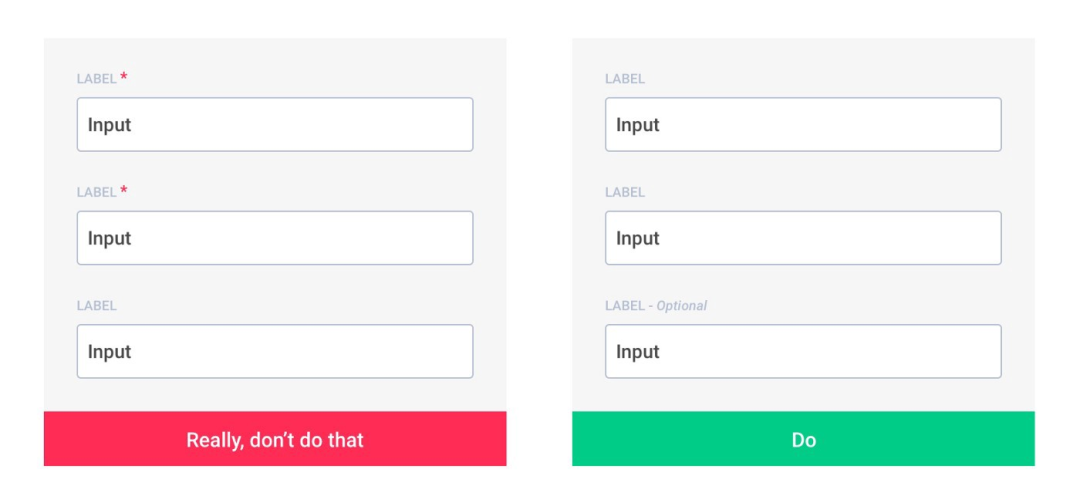
5. 标注可选或者必填的输入框5. Marking optional or required fields按照惯例,我们习惯用一个红色的星号来代表必填表单项,但是如果你了解我在上文中提到的“问题协议”工具,那么大部分的表单项都是必须要填写的。因此,帮用户标注出可选的输入框会更加方便有意义。当我们想让一些元素脱颖而出时,我们会利用视觉设计来凸显这个元素是不同的。

对于设计师来说,我们可以快速理解红色星号的含义,但是总有人会对此表示疑惑。在标签中加入“可选”的文字,会比用视觉符号更加清晰明确。
在包容性设计中有关于如何用红色星号作为必填字段的建议:可以在表单中添加标记,以便让屏幕阅读器在阅读时,说出“这是一个必填表单项”的语,进而帮助用户理解。
6. 发生错误时,提供反馈6. Display error feedback
当用户提交的内容出现错误,并且需要告知用户时,在界面上需要有三个方面的呈现。
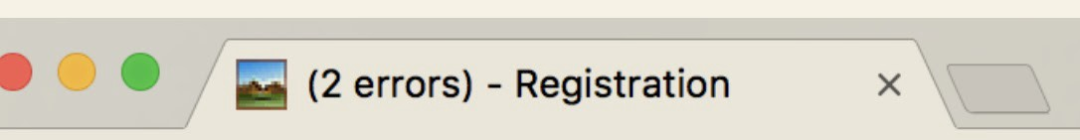
1)网页标题中显示发生错误数量
在 html 网页中,出现在浏览器标题栏的标题是用来定义网页的名称的,标题是当屏幕浏览器开始阅读时第一个需要阅读的部分,因此,在这里展现“用户提交的信息有误”能最有效最快捷得反馈给用户。
这个解决方法需要用 javascript 来计算表单当中的错误并且体现出来,所以说这可能并不属于一个设计师的职能范围,你只需要确保将此功能告知开发人员。
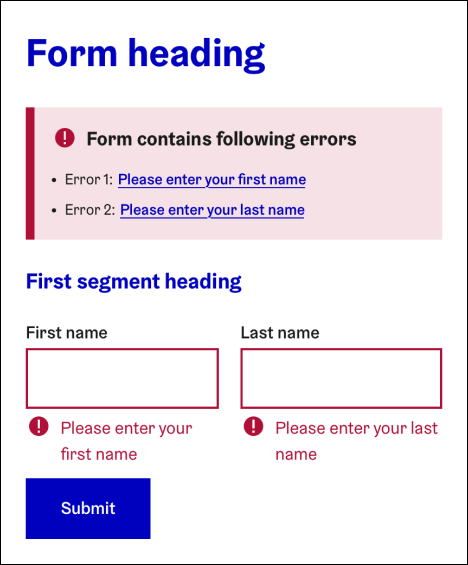
2)在表单开头显示错误提示总结
这种类型的错误反馈是更加清晰明确的。在表单上面显示错误的总结,因此用户就知道他具体需要修改哪部分的内容。
一个好的错误总结不仅仅有错误信息还包含了错误位置的链接。错误位置的链接让用户快速跳转到表格中填写错误的部分,而不是让用户先记住哪里发生了错误,再从头阅读一遍表单,从大量信息中取寻找他们的错误之处。
当然,当没有错误出现时,错误总结模块就需要被隐藏了。
3)实时提醒错误
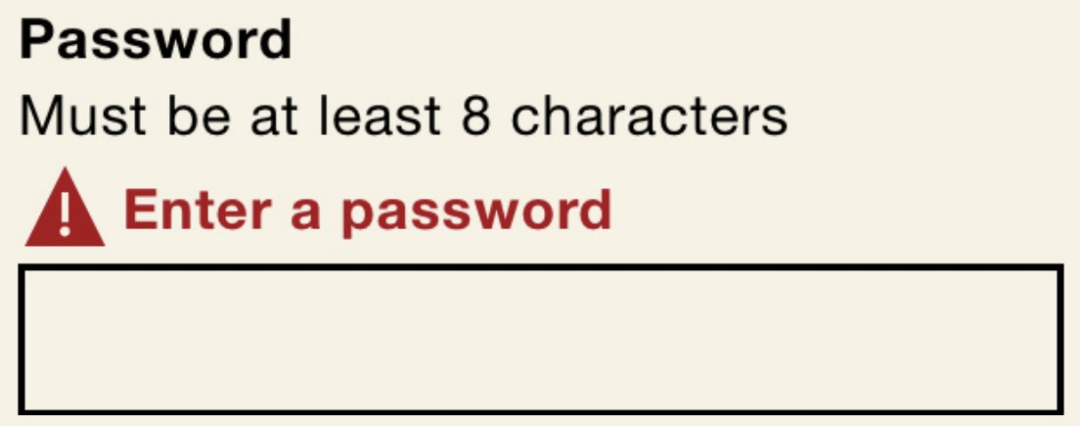
在一个理想的情况下,所有的错误提醒都是实时的,这意味着当用户填写完一个表单项(或不填写)的时候,就会在表单项附近出现一个错误提示文本,这可以有效的减少用户滑上滑下去寻找错误提示信息的时间。 最近也有一种趋势,是将错误提示信息放在文本框的上方,这是因为一些自动填充功能也许会遮挡这些提示,手机上的键盘也会遮挡住这些关键信息,用户很容易忽视掉。
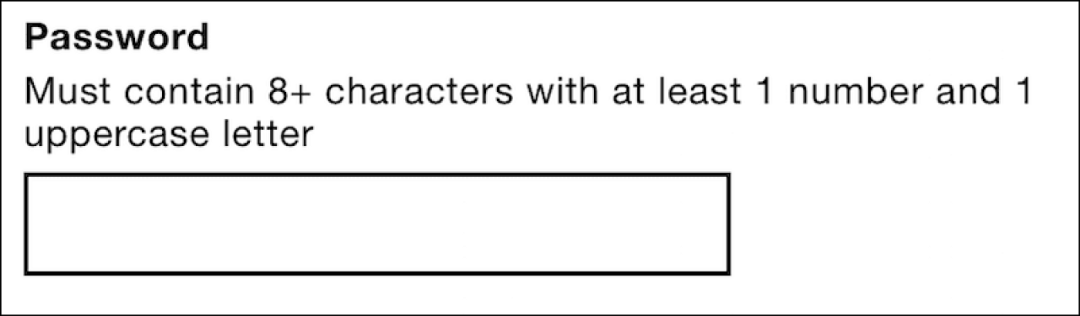
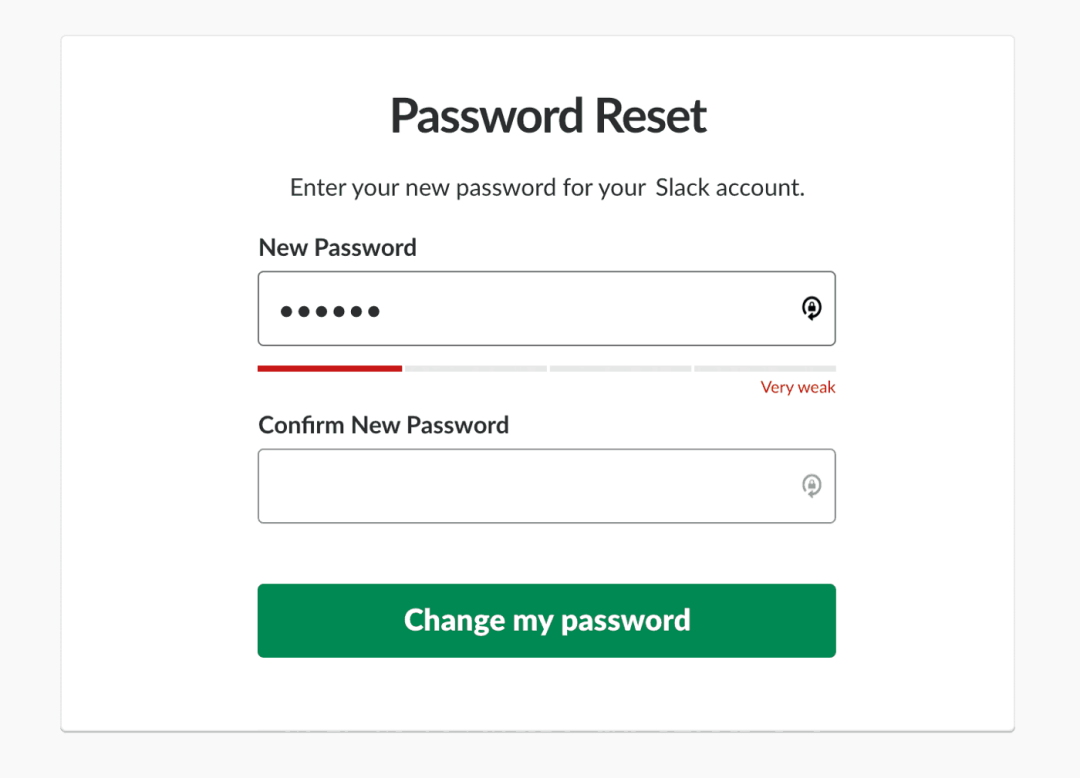
最近也有一种趋势,是将错误提示信息放在文本框的上方,这是因为一些自动填充功能也许会遮挡这些提示,手机上的键盘也会遮挡住这些关键信息,用户很容易忽视掉。  对于稍微复杂一点的表单输入,比如说输入一个新的密码。好的解决方案是用实时的提示来展示密码的强弱程度,也就是说,在用户正在输入的时候,就可以实时展示出目前密码的强弱程度。这将最有效地让用户知道他们是否满足了这个表单的填写要求。
对于稍微复杂一点的表单输入,比如说输入一个新的密码。好的解决方案是用实时的提示来展示密码的强弱程度,也就是说,在用户正在输入的时候,就可以实时展示出目前密码的强弱程度。这将最有效地让用户知道他们是否满足了这个表单的填写要求。

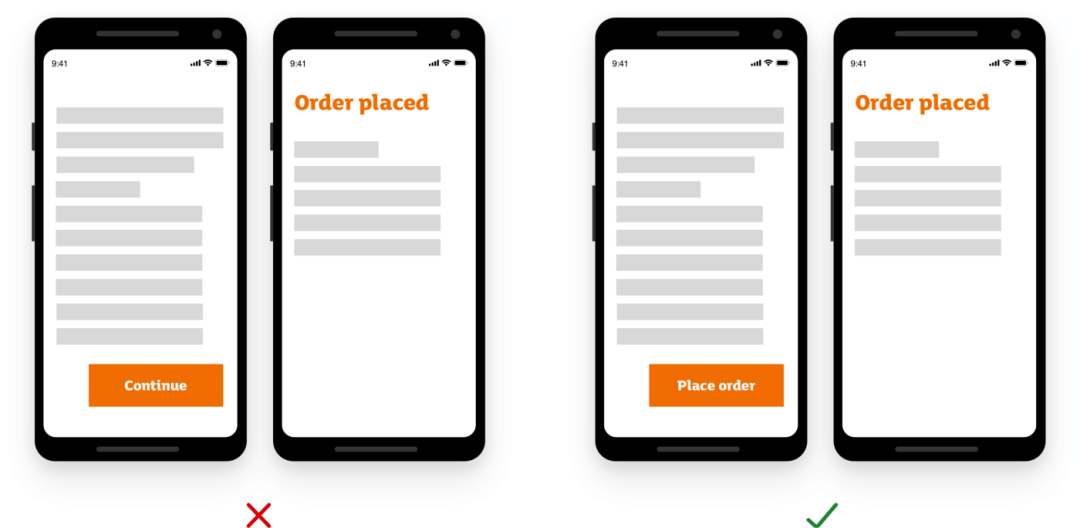
1)在行动按钮上使用动词
CTA 行动按钮应该使用描述性的语言而不是模糊的语言。动词会帮助用户理解接下来会发生什么。虽然行动按钮上的描述应该是简短的,但是也不能因此牺牲语言的清晰性。一定要使用让每个人都理解的语言。
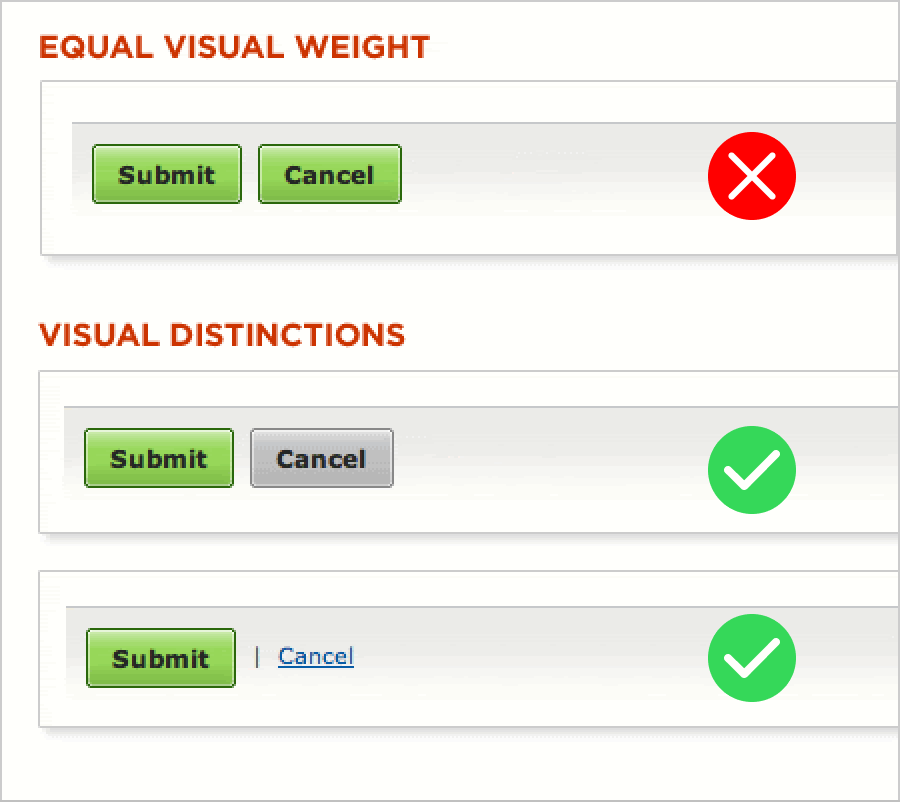
2)主要按钮与次要按钮
主要按钮和次要按钮之间做明显的视觉区分,主要是为了避免用户按下错误的按钮,视觉上的区别可以引向最预期的操作。
3)行动按钮的位置
一般情况下,提交按钮最应该被放置在表单的底部,因为大多数用户都会从上往下填写表单然后提交表单。另外一个需要思考的点是按钮对齐的位置是向左对齐,向右对齐还是居中对齐。我觉得更好的方案是向左对齐,因为表单中的标签也是向左对齐的,所以当用户将视线向下移动时,他们也会自然的看向这个位置。
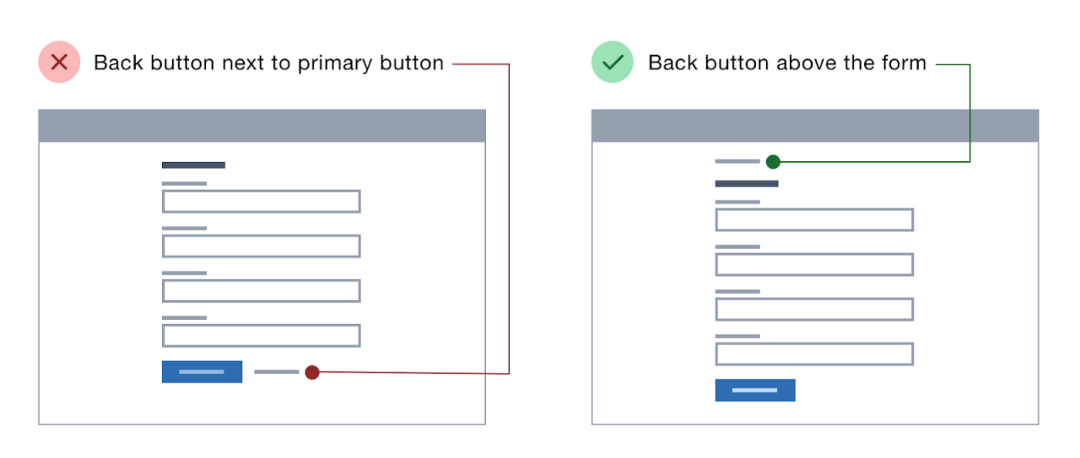
在需要使用返回按钮的表单中,比如多步骤表单,提交按钮仍然应该向左对齐,然而返回按钮应该被放置在表单的顶部,这样可以帮助用户区分主要按钮(即提交按钮)和次要按钮(即返回按钮),有助于用户误点击返回按钮。

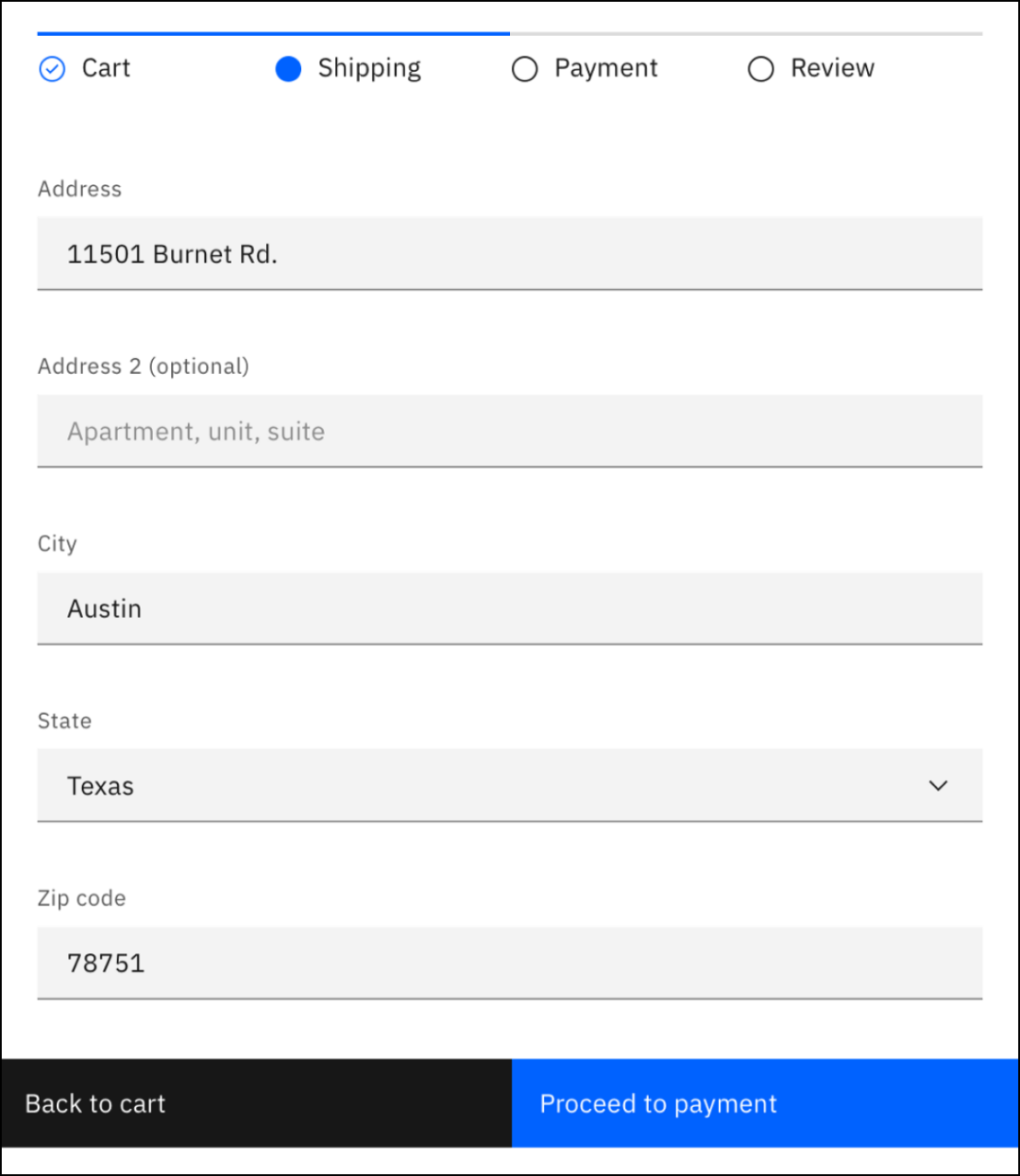
当表单中要填写的信息较多时,最好使用多步骤表单。同时,也可以向用户展示填写的进度,这是提高用户参与度的好方法。进度指示器将表单内容分成多个有逻辑,有顺序的步骤来向用户展示当前的进度。这给用户传达了清晰的反馈,让用户知道他们已经完成了多少内容,以及多少内容还没有完成。然而,除非你很确定整个表单一共有几个步骤,并且毫无偏差,不然不要用数字去标识,反而会引发更多得疑惑。

1)尽早且频繁地测试设计稿
最后,设计师需要证明每一个表单元素存在的必要性。表单对于用户来说是乏味的,但是设计师的任务是让表单变得尽可能的可用和易用。像其他设计一样,表单也可以通过测试来不断优化,所以说尽早测试,频繁测试,让测试的结果推动下一次的设计提升。欢迎大家自由评论,点赞或者分享。

作者:Omar Andani译者:王英睿审校:李泽慧、张聿彤编辑:孙淑雅本文翻译已获得作者的正式授权(授权截图如下)

往期精选文章:
这些色彩心理学知识教你如何传递信息
案例研究|康奈尔大学副业社区网站设计
Web Vitals —— 谷歌的新一代 Web 性能体验和质量指标网页设计师能从日式美学中学到什么?
案例研究|一款为你带来难忘体验的美食 APP
如何制作打动面试官的作品集,这里有一份完整的指导手册
如何做好用户体验项目?从一个好计划开始
如何建立设计系统
如何把握不同层级用户的需求:回归本质,打磨信息架构
TCC 视野|2021 年用户体验设计趋势分析
- 设计师自习社区 -TCC 设计情报局欢迎小伙伴加入,一起交流设计知识,了解全球设计资讯,锻炼英文能力,发掘更多可能性~添加小助手微信,备注「社群」,即可加入读者群。

评论
