Android实现连线题效果
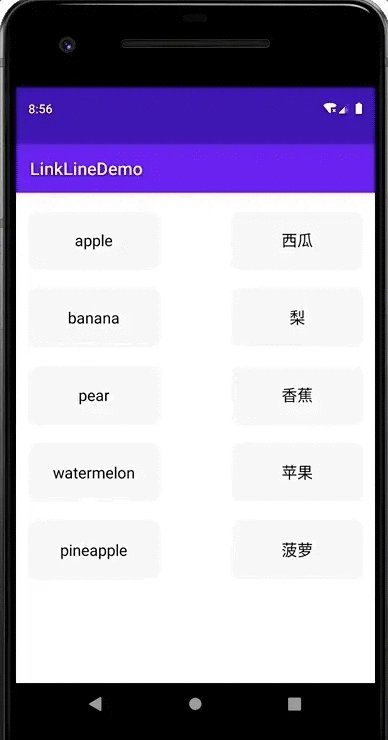
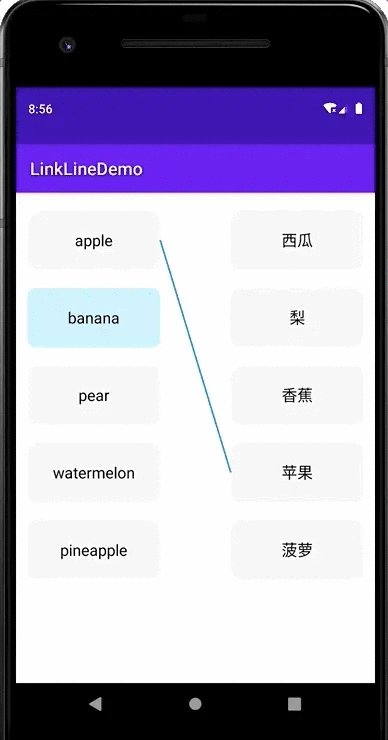
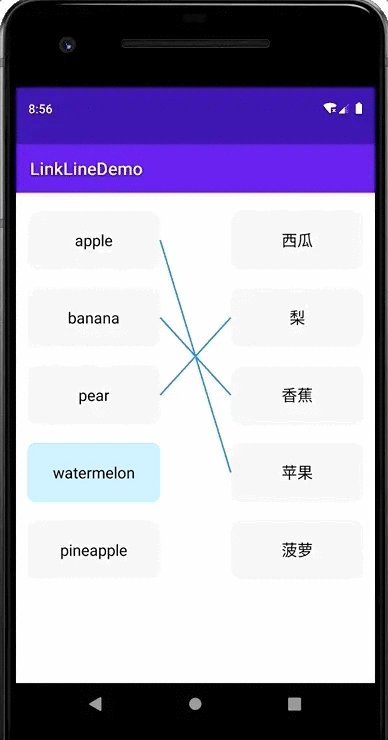
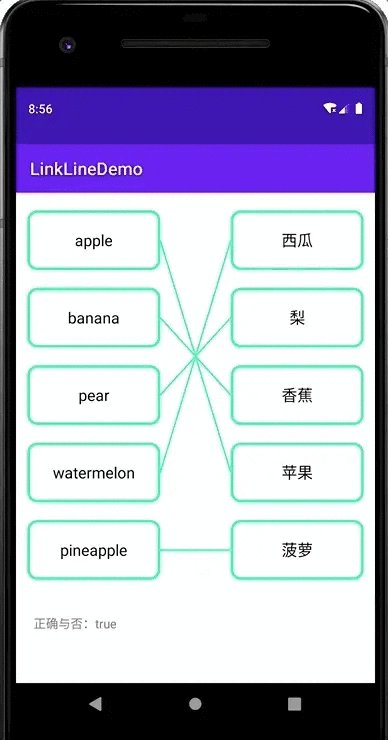
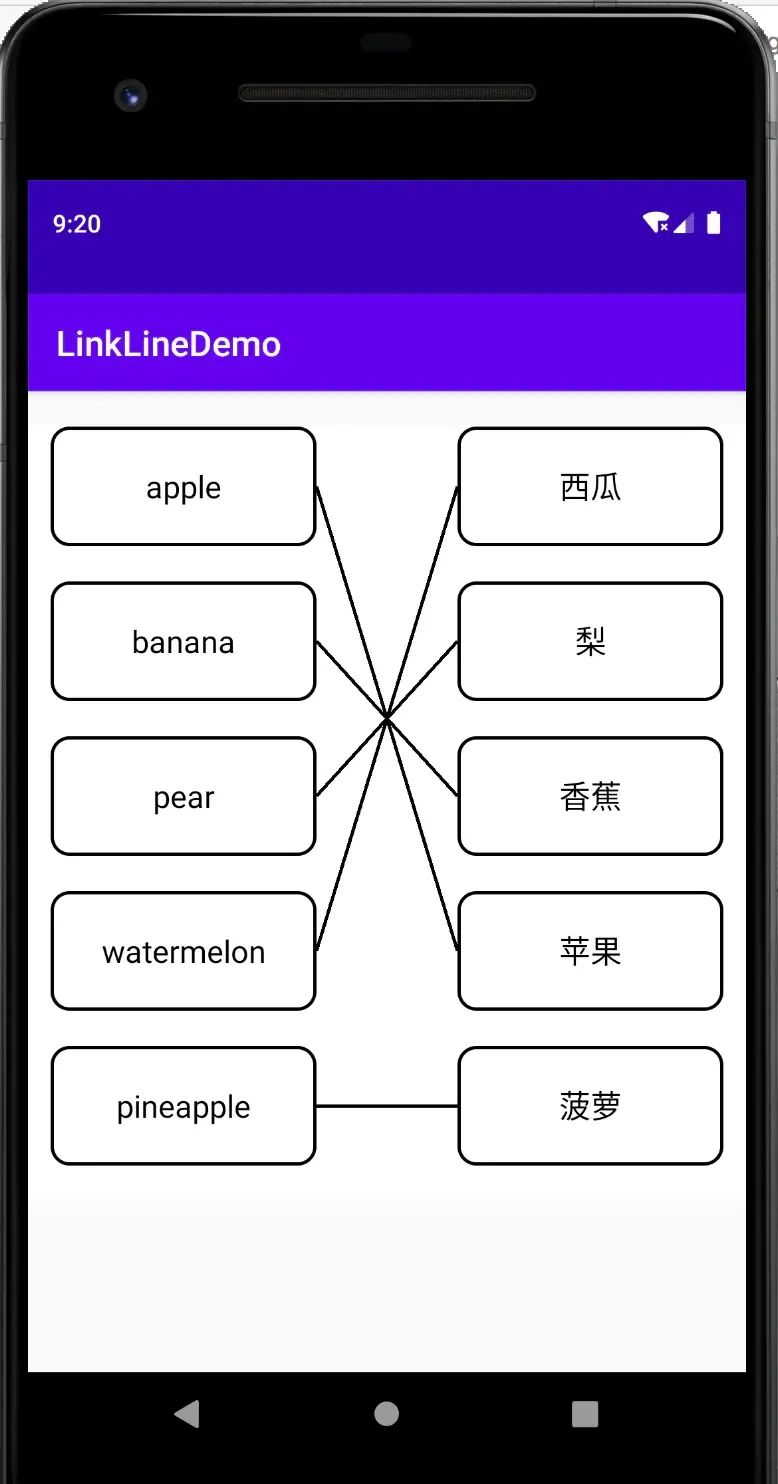
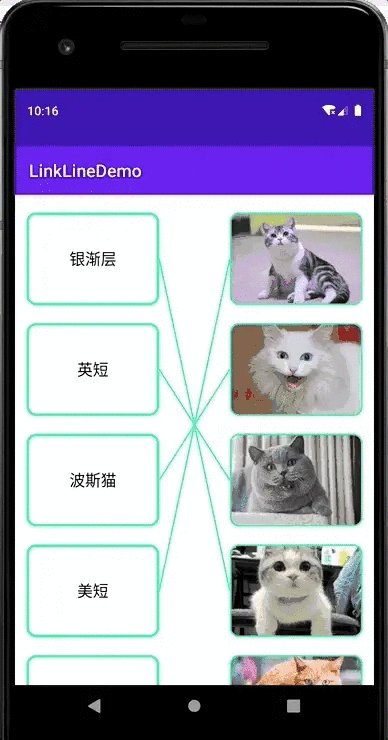
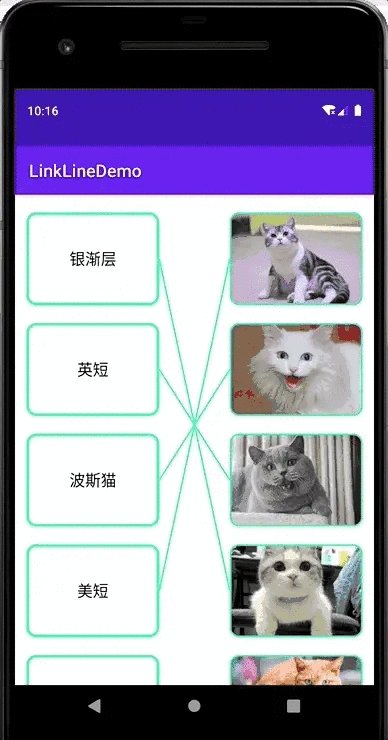
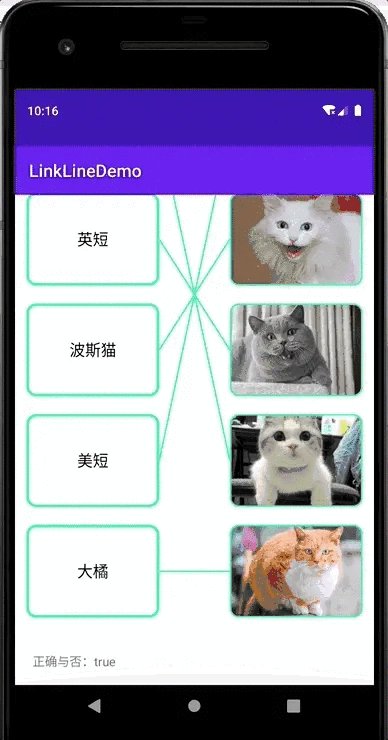
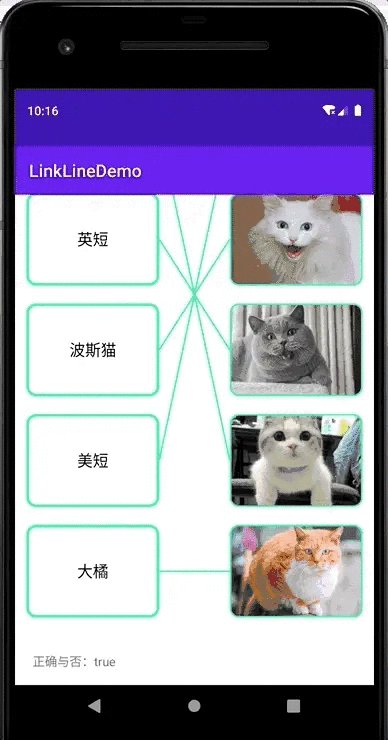
效果图




实现思路
public class LinkLineView extends RelativeLayout {...}
public class LinkLineBean {/*** 直线的横纵坐标*/private float startX;private float startY;private float endX;private float endY;public LinkLineBean(float startX, float startY, float endX, float endY) {this.startX = startX;this.startY = startY;this.endX = endX;this.endY = endY;}// 省略getter和setter方法@Overridepublic boolean equals(Object o) {if (this == o) {return true;}if (!(o instanceof LinkLineBean)) {return false;}LinkLineBean that = (LinkLineBean) o;return (Float.compare(that.startX, startX) == 0 &&Float.compare(that.startY, startY) == 0 &&Float.compare(that.endX, endX) == 0 &&Float.compare(that.endY, endY) == 0)|| (Float.compare(that.startX, endX) == 0 &&Float.compare(that.startY, endY) == 0 &&Float.compare(that.endX, startX) == 0 &&Float.compare(that.endY, startY) == 0);}@Overridepublic int hashCode() {return Objects.hash(startX, startY, endX, endY);}}
源码地址:
评论
