前端这个工种未来会继续拆分么?
作者:卡颂
来源:SegmentFault 思否社区
大家好,我是卡颂。
作为前端,你和UI撕过逼么?
脑中的场景
前端:“上线日期定死了,你什么时候出设计稿?你不出稿子后面开发、测试都得加班!”
UI:“快了快了,别催~”
前端:“做好的先给我吧,我画静态页面”
UI:“快了快了,别催~”
前端流泪,后端沉默,终究测试承担了所有......

你遇到过这种情况么?
您觉得本质原因是什么?如何才能最高效解决这个问题?
本文会提供一种思路以及可借鉴的产品。
欢迎文末就这个问题讨论
问题原因
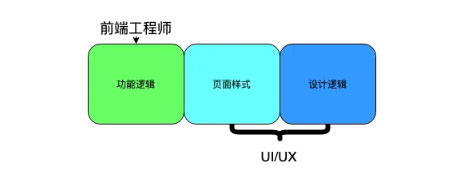
在现代 Web 开发困境与破局一文中,作者牛岱谈到当前前端与UI的配合模式如下:

图片来自“现代 Web 开发困境与破局”
UI在设计软件上完成设计逻辑、绘制页面样式,交付给前端。
前端根据UI绘制的样式重现用CSS+HTML在网页中再绘制一遍样式,绘制完毕后再添加功能逻辑。
为什么UI用设计软件绘制的页面样式,前端还需要重复绘制一次?仅仅因为UI用设计软件,而前端需要编程么?
所以,理想的分工应该如下:

图片来自“现代 Web 开发困境与破局”
即UI完成设计逻辑与页面样式(通过设计软件),软件根据规范生成前端可用的静态页面代码,前端基于生成的代码编写功能逻辑。
大白话讲就是:
前端不用画静态页了
虽然这套流程有诸多难点需要解决,比如:
对于UI来说,页面是一张张图层,对于前端则是一个个组件,怎么对齐这两者差异 需要UI了解基本的页面布局(浮动、flex、绝对定位...),才能生成符合响应式规范的静态页

一次大胆尝试


{
"@type": "@builder.io/mitosis/component",
"state": {
"name": "Steve"
},
"nodes": [
{
"@type": "@builder.io/mitosis/node",
"name": "div",
"children": [
{
"@type": "@builder.io/mitosis/node",
"bindings": {
"value": "state.name",
"onChange": "state.name = event.target.value"
}
}
]
}
]
}
export function MyComponent() {
const [name, updateName] = useState('Steve');
return (
<div>
<input
value={name}
onChange={(e) => updateName(e.target.value)}
/>
</div>
);
}
小小心机

React的Hooks语法 Vue的响应式更新 Solid.js的静态JSX Svelte的预编译技术 Angular的规范
export function MyComponent() {
const state = useState({
name: 'Steve',
});
return (
<div>
<input
value={state.name}
onChange={(e) => (state.name = e.target.value)}
/>
</div>
);
}
未曾设想的道路?
对于UI来说,页面是一张张图层,对于前端则是一个个组件,怎么对齐这两者差异
需要UI了解基本的页面布局(浮动、flex、绝对定位...),才能生成复合响应式规范的静态页
由懂设计的前端基于mitosis开发初始代码 代码输出为设计稿 专业UI基于设计稿(符合组件规范、响应式规范)润色 设计稿经由mitosis输出为任意前端框架代码 前端基于框架代码开发
总结

评论
