耗时一年半完成,这玩意儿会一统前端么?
前端领域从不缺少热点,基本每过半年,就会出现新的工具。
在这样快节奏的浪潮中,有个工具却显得格格不入,他就是Rome。
从名字中我们就能窥探出一丝端倪,看看别的工具:
vite(法语中「快的」的意思)turbopack(英语中「涡轮增压器」的意思),
再看看他 —— 寓意是「罗马不是一天建成的」。
事实也如此,Rome团队用时一年半终于上线了第一个稳定版本Rome v10[1]。
作为前端工具链工具,Rome和那些我们耳熟能详的工具(比如vite、eslint、CRA)有啥区别?未来他会一统前端么?
今天我们来聊聊这个话题。
Rome是什么
Rome的创造者是前Babel团队的「Sebastian McKenzie」,后文就叫他小马吧。

21年5月,小马拿了2家风投450w刀的投资后成立了Rome Tools公司[2]。
这家公司的目标是:实现一站式前端工程化解决方案,以替代现有的各种前端工具。
在小马看来,当前的前端工程化解决方案存在很多问题,比如:
问题1:工具太多,学习成本高
对于项目中常用的一些工具,比如:
代码格式化工具:
Prettier、dprintlint工具:
ESLint、StyleLint测试工具:
Vitest、jest编译器:
babel、SWC打包工具:
webpack、vite、rollup
要熟练使用他们并不容易,因为:
需要了解不同工具如何配置
需要考虑如何将这些工具整合到项目中
最终,项目中往往充斥着各种各样的配置文件。以至于复杂的项目中通常有个特殊的职位 —— 「webpack配置工程师」。

很多脚手架工具(比如create-react-app)就是为了解决这个问题而生,但他们的缺陷也很明显。
他们仅仅提供了胶水层隔离了这些工具的复杂度,但如果有个性化需求时开发者还是得直面这些问题。
而对于Rome驱动的项目,只会有一个rome.json配置文件以及开箱即用的最佳实践。
问题2:性能浪费
前端工具链的很多工具都有访问AST的需要,但很多时候他们是各自为战的。
比如,babel处理代码降级时会生成AST,eslint审查代码时也会生成AST,这就造成了性能浪费。
另一方面,前端工具用Rust重写已然成为趋势。
如果能将这些工具都用Rust实现,并尽可能减少不必要的解析过程,就能显著提高工具性能。
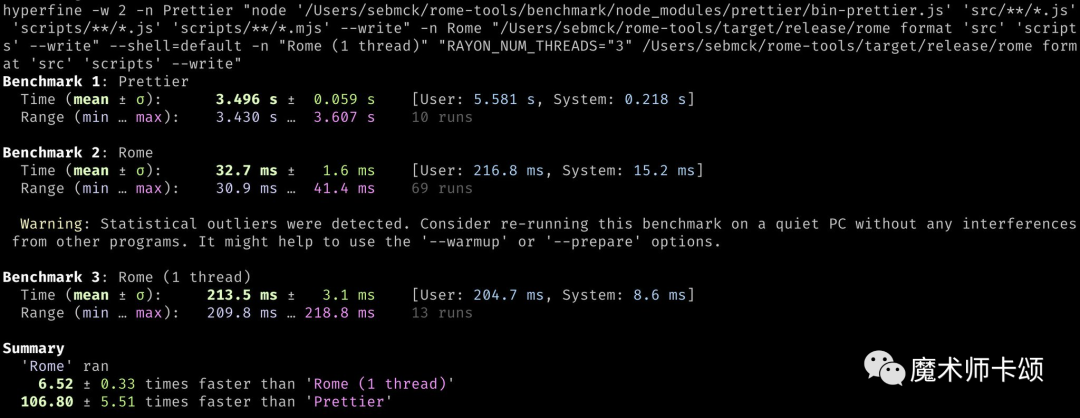
Rome的基本思路就是如此。根据小马的计算,Rome格式化代码的速度是Prettier的100倍以上:

问题3:提示对开发者不友好
当前很多前端工具是不同团队、不同个人开发的,所以在提示信息的准确性、体验上各不相同。
Rome在「提示信息」上下了很多功夫,比如对于如下代码:
function test(callback) {
try {
return callback();
} catch (e) {
console.log(e);
throw e;
}
return 20;
}
保存为a.js,执行如下检查命令:
npx rome check a.js
控制台会输出三段内容。
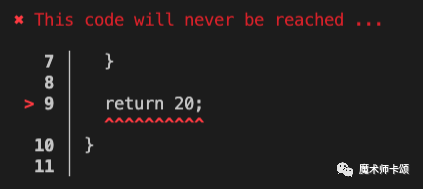
第一段,告诉你return 20永远不会执行:

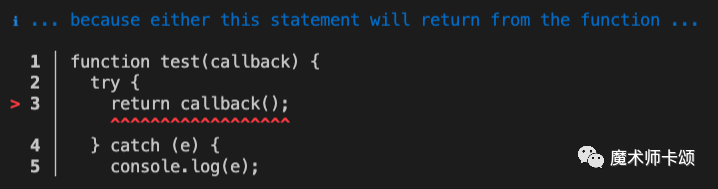
后两段会告诉你为什么不会执行:
要不是因为 return callback();

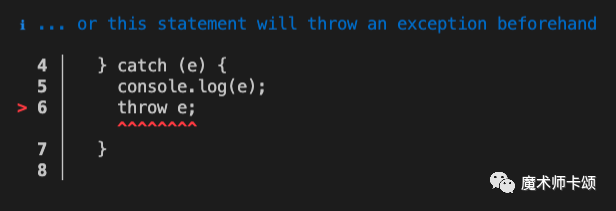
要不是因为 throw e;

相比eslint的提示信息,Rome的提示信息确实更友好。
未来,这样友好的提示信息会出现在Rome工具链的每一环,比如:
打包代码的信息
lint信息
测试信息
Rome会一统前端么?
当前,Rome只提供了linter(对标eslint)、formatter(对标prettier)两个工具,可以通过如下命令体验:
# 格式化
npx rome format <文件路径>
# lint
npx rome check <文件路径>
更详尽的命令参考官方文档[3]
如果未来Rome实现了他的目标,一定是对前端开发者很有吸引力的选择。
但是,要实现这种大而全的解决方案并非一朝一夕就能完成的。
而在前端领域,新的技术、新的框架总是源源不断的出现。
同为公司级的开源产品,vercel开发的next.js虽然选择了与Rome不同的方向(以前端框架为切入点),但两者的功能点一定有重合的一天。
从发展路径看,对于next.js:
当前:
next.js依赖webpack打包下一步:
vercel投入到turbopack,next.js依赖turbopack打包下一步:
turbopack为了将自身速度优势发挥到极致,可能会用Rust重写其他工具链工具
对于Rome:
当前:主打
linter、formatter下一步:开发其他工具链工具
当两个产品有了功能相同的工具时,即使Rome开发体验更好(假设),但早已深度耦合在Next.js技术栈的开发者要想切换底层工具链工具是不可能的。
不仅是vercel,Vue团队、Remix团队等都是Rome的潜在竞争者。
上面说的是未来Rome的成熟体与其他竞品的竞争。而在当前,作为linter与formatter,Rome的推广也是阻力重重。
相较于eslint、prettier这样带着纯正开源血统的开源项目,Rome宏大的愿景使得那些大用户体量的工具根本不会考虑接入Rome。
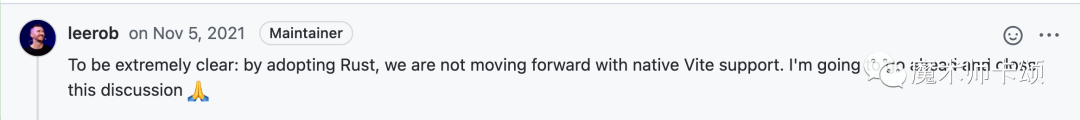
类似行为就像 —— 为什么Next.js不原生支持Vite?当然,别人会说这都是技术上的考虑,与生意无关。

总结
Rome的开发进度诚如他的名字一样 —— 罗马不是一天建成的。
在前端领域迅猛发展,并隐隐有垄断之势的今天,要实现Rome宏大的愿景并取得足够的市场份额并不容易。
你觉得Rome的前景如何呢?
参考资料
Rome v10: https://rome.tools/blog/2022/11/08/rome-10.html
[2]Rome Tools公司: https://rome.tools/blog/announcing-rome-tools-inc/
[3]官方文档: https://docs.rome.tools/guides/getting-started/
往期推荐
