产品经理的基础技能:业务流程设计

▲ 简单页面背后的复杂系统逻辑
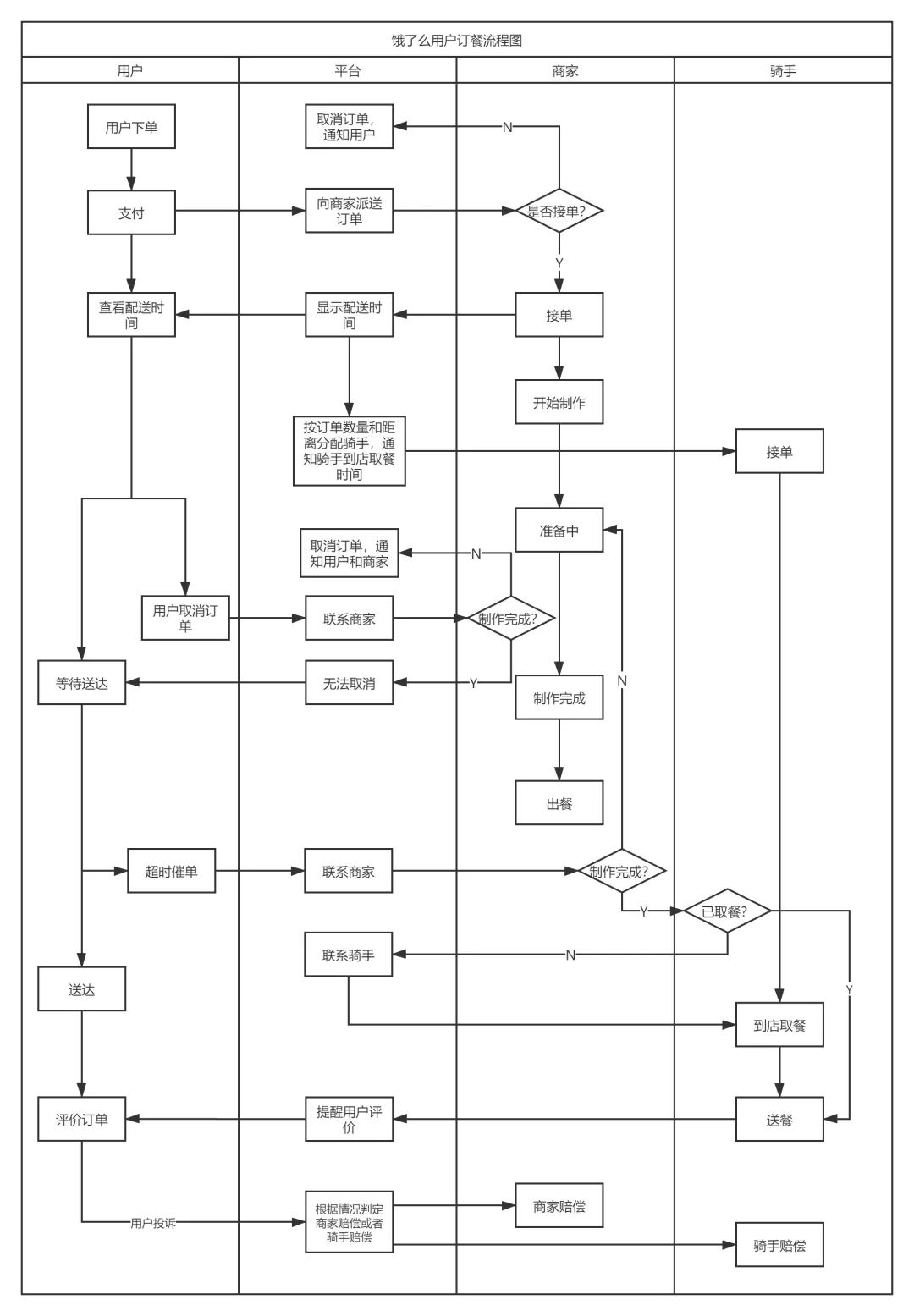
泳道图的绘制技巧
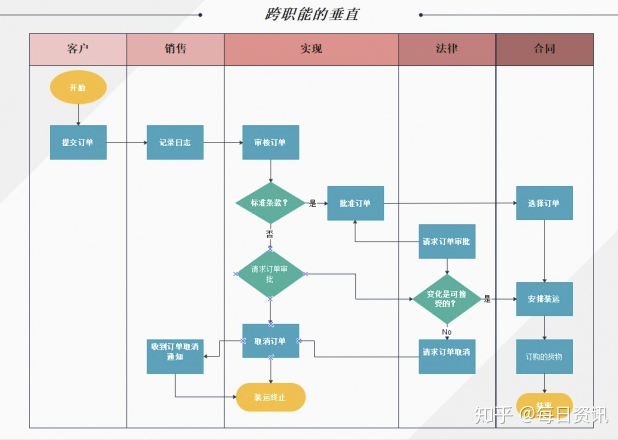
泳道图的水平布局、垂直布局
一个事件流由多个对象组成,对象可以是职位部门、系统、业务名称不强行规定。
泳道图的垂直、水平布局构成了下方的标准泳道图样式。

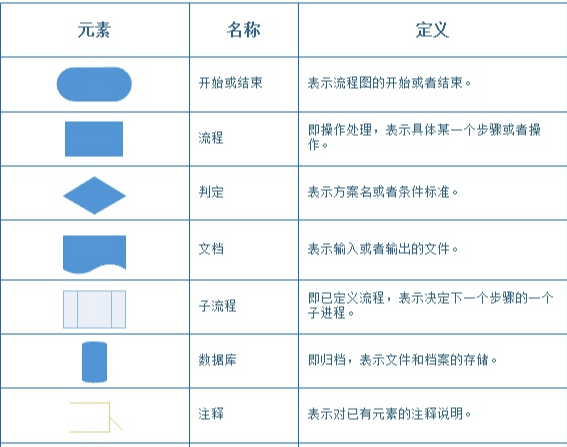
泳道图的单元组成

用了以上的单元后我们还要来撰写事件流。在泳道图的事件流构成单元有下面8个。


每天体验1款APP圈子
我创建了一个知识星球。加入后365天,每天体验一款APP。提升产品设计能力,同时有1300份体验报告帮助你找到竞品。
从优化&建议、商业模式、运营、功能描述、交互设计、产品定位至少6个维度,体验一款应用。
平均1天1块钱,扫码购买即可加入
连续体验90款应用,通过后原路退回
评论
