百度APP:任务激励体验设计这样做,我都看上头了
UXD笔记 · 百度MEUX合作自媒体
前言
移动互联网经历2012年到2016年的快速增长期,目前已经到了增长大幅放缓的阶段,据《2022年中国移动互联网发展报告》显示,截至2021年12月底,中国手机网民规模达10.29亿人,全年增加了4373万人,同比增速已经放缓。

在这样的大环境下,如何保持产品用户规模持续增长是业务团队面临的主要挑战之一。
背景
在这个大背景下,百度极速版重新明确了产品定位,聚焦于下沉市场中的网赚敏感人群,通过任务激励的方式促进产品增长。
设计也相应的从用户端产品体验设计转向任务激励设计,过往我们一直专注于用户端产品体验设计,对增长与激励体系设计缺乏经验;如何设计有效的激励体系,助力产品持续增长,是我们面临的一个课题。
在这个过程中我们从零开始逐步摸索,经过一年的设计论证,沉淀出一套完整的任务激励拉承体验设计方法论:开展拉承一体化设计和视觉语言升级。

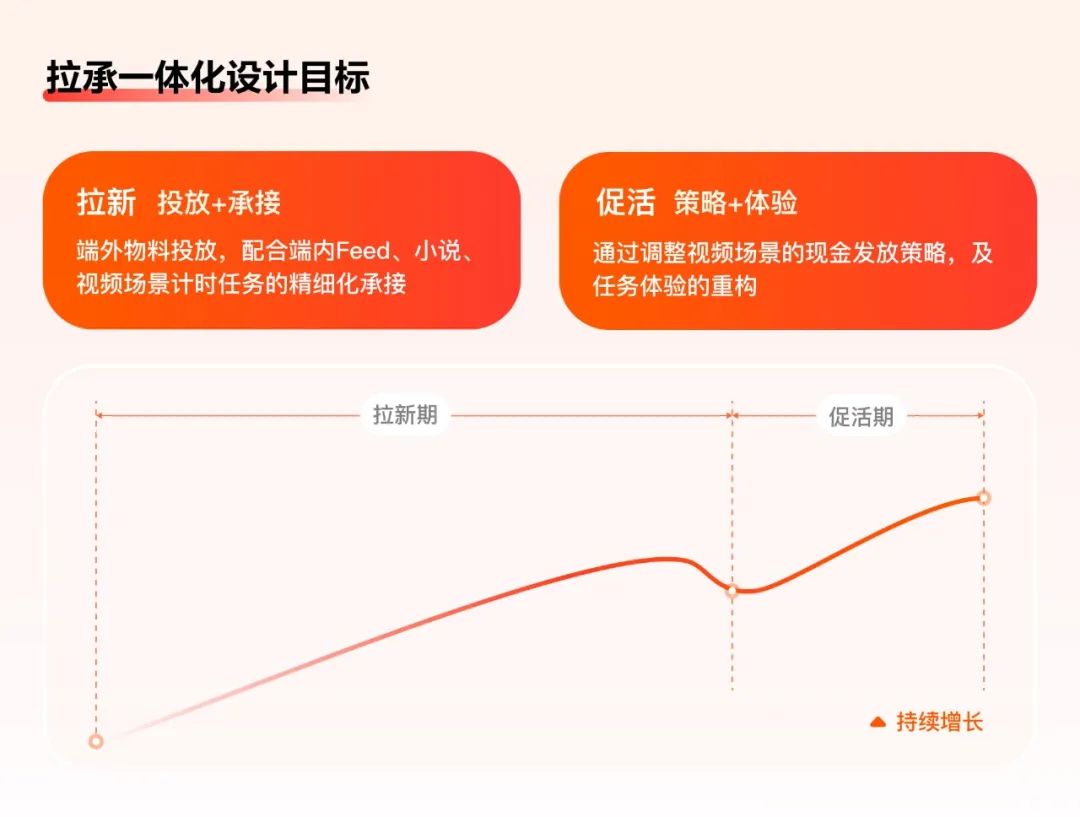
目标: 开展任务激励拉承一体化设计,助力产品数据持续增长
任务激励拉承一体化设计分为两期:第一期通过计时器任务设计拉新,以及第二期通过精细化场景承接设计促活。

一期目标拉新: 通过端外物料投放,配合端内Feed、小说和视频等场景,使用通用计时任务承接,提升极速版日活跃用户。
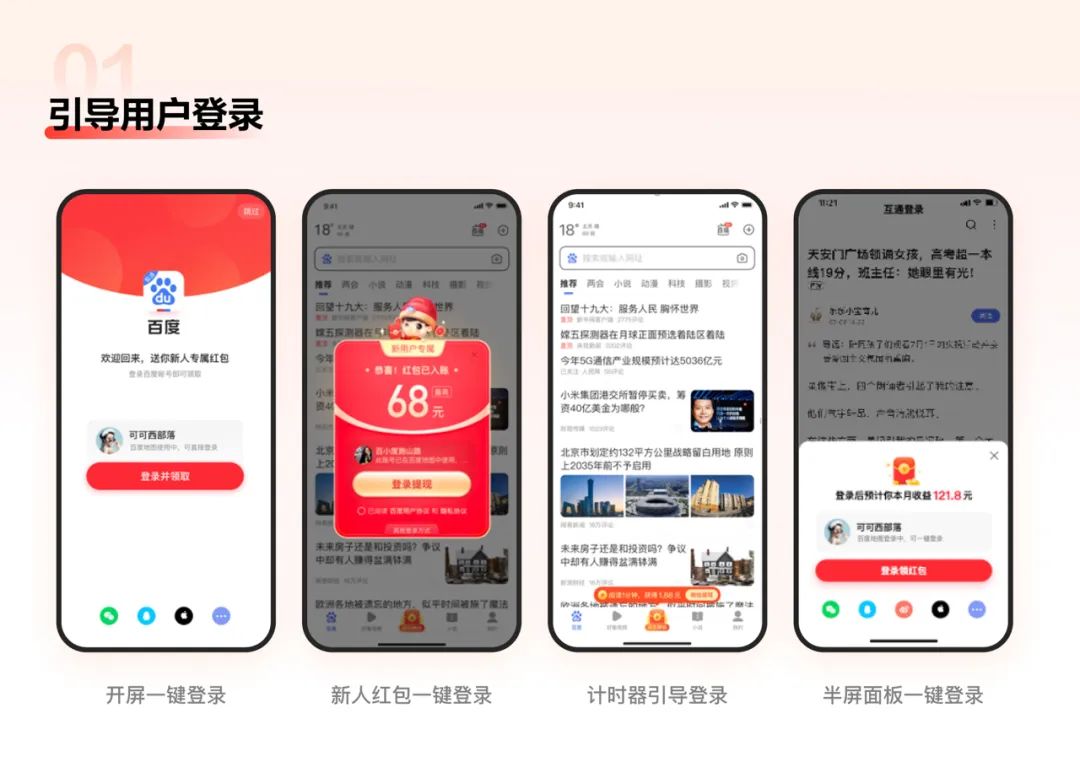
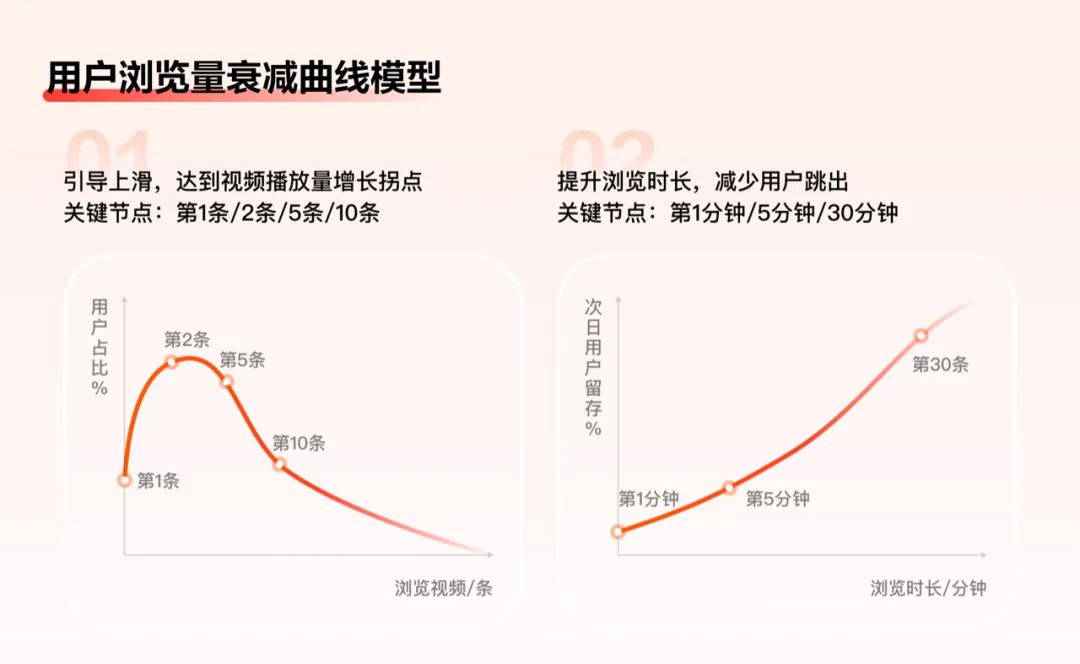
01.建立用户增长设计模型,串联任务玩法打通任务断点

任务前价值发现阶段:引导用户领红包开始做任务,降低登录门槛促进用户登录;开屏、红包弹窗、计时器和半屏组件等场景缩短跳转路径步长引导登录。

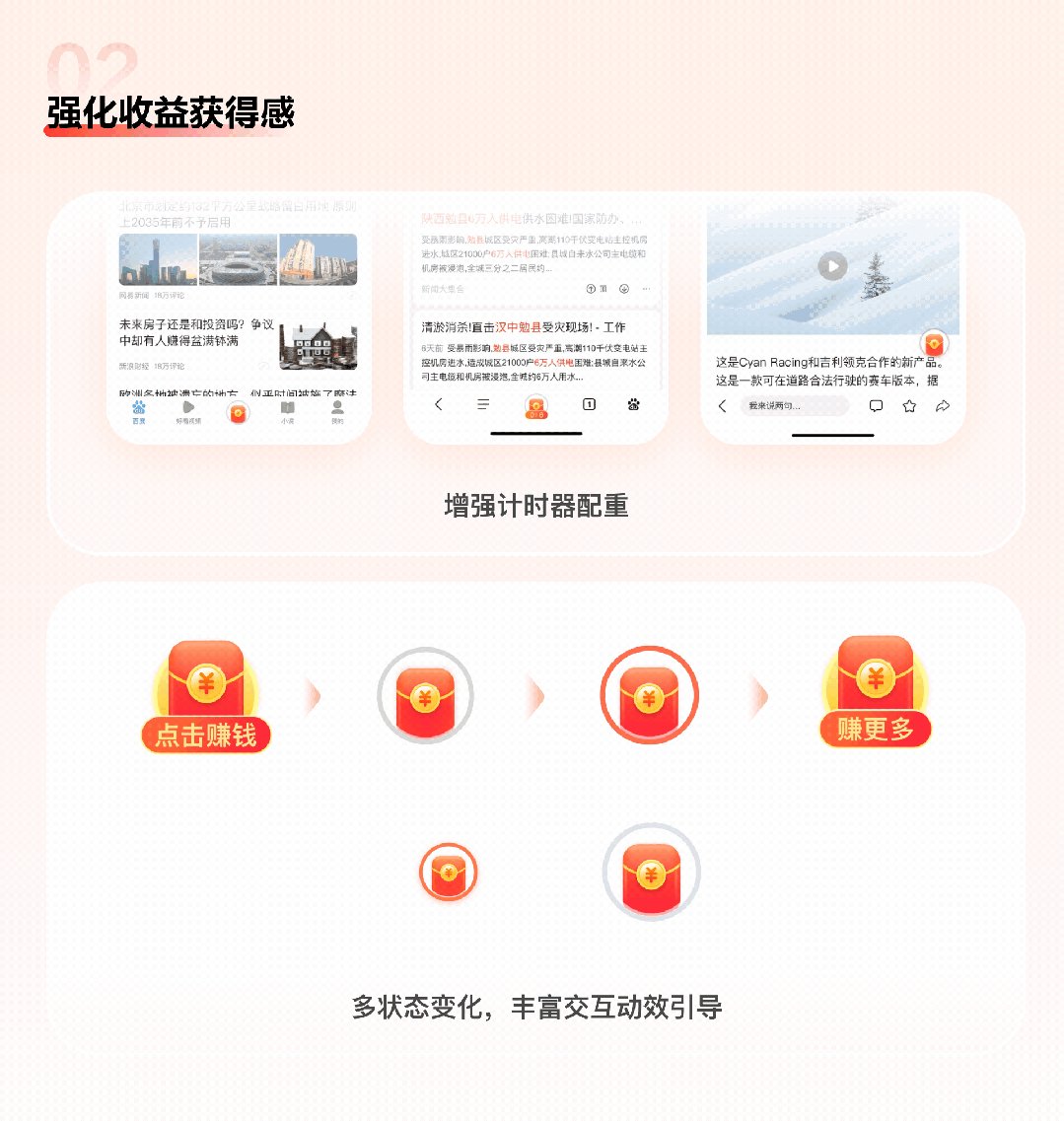
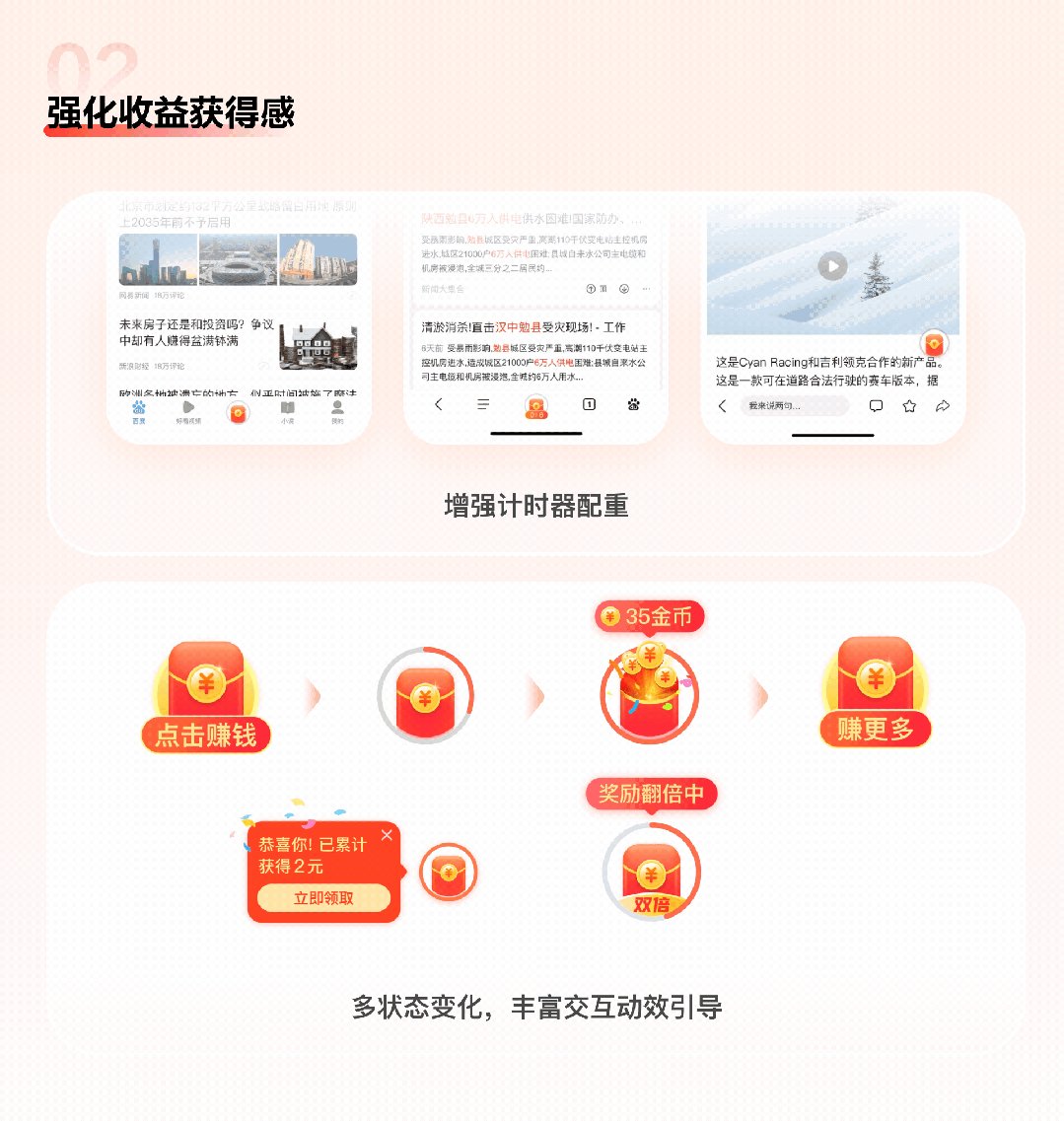
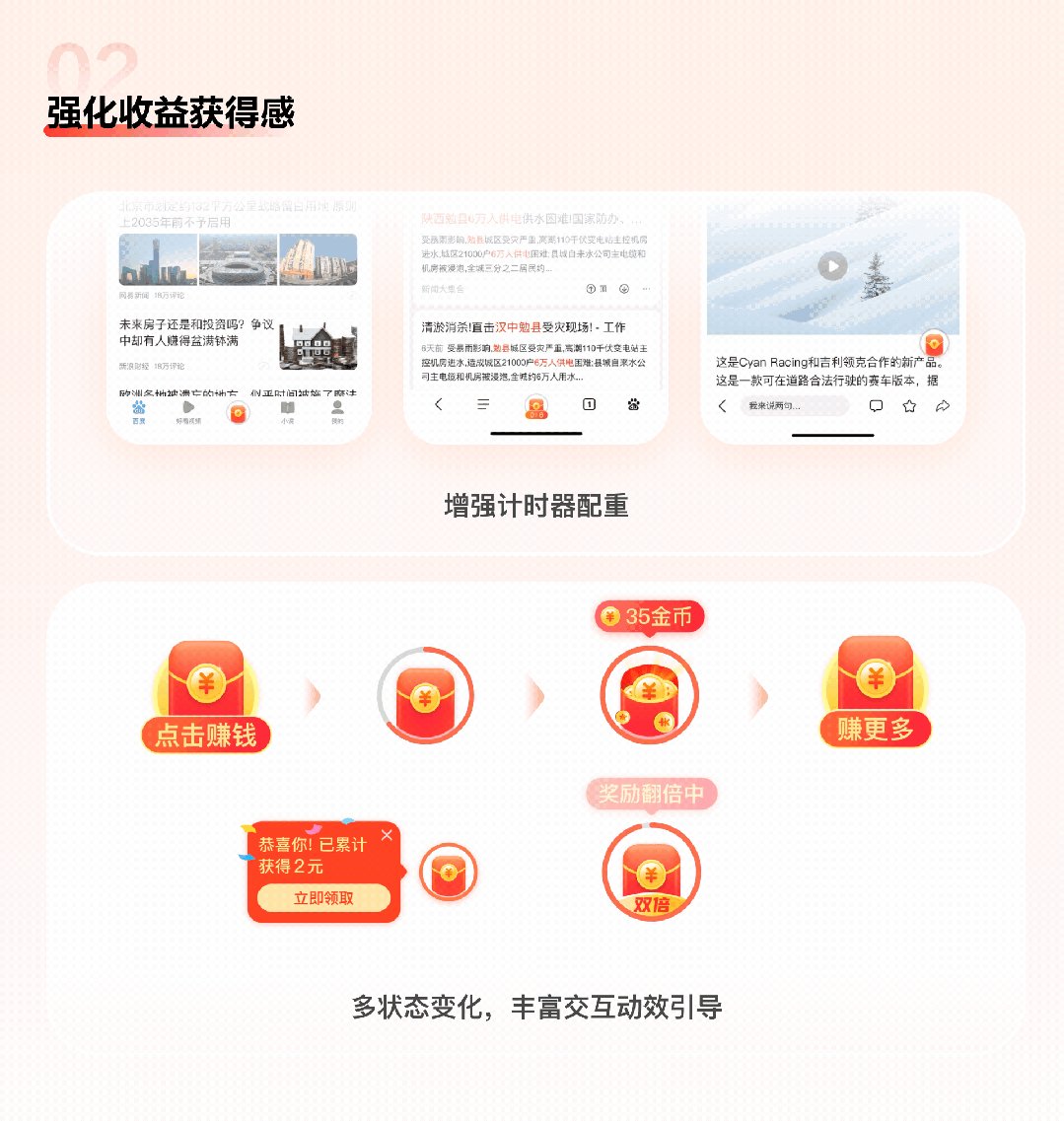
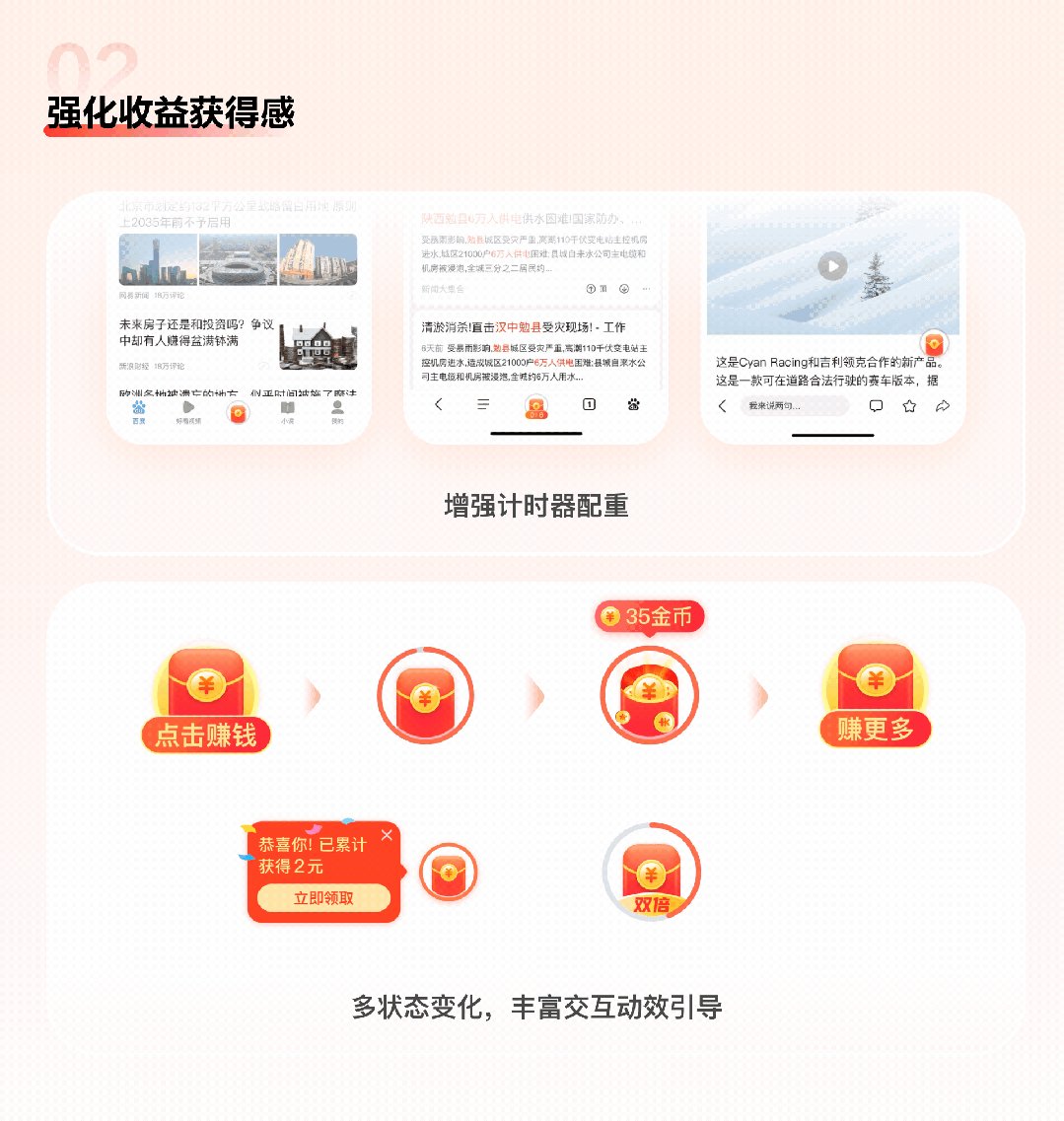
任务中习惯养成阶段:强化收益感知激励用户持续做任务,通过增加计时器配重,计时器多状态变化、丰富交互动效引导完成;首页、搜索结果和图文落地页等计时器多状态变化强化收益获得感。

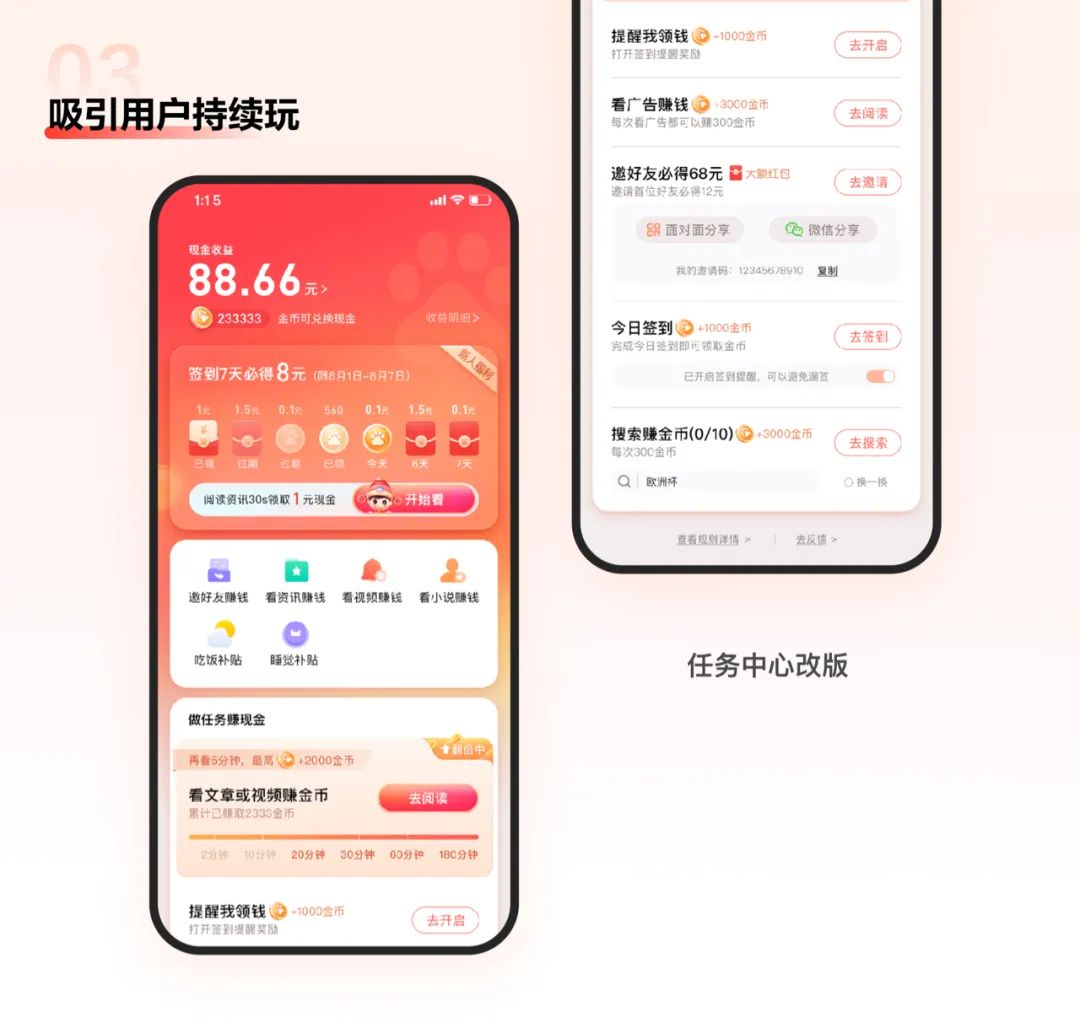
任务后用户即将离开阶段:串联导向其他任务,吸引用户持续玩;导流到任务中心串联引导完成更多特色任务,使用户感知到“赚”的快感,增强用户粘性。

02.投放与承接联动 扩大全局计时器覆盖范围
配合拉新环节多个场景的端外物料投放、在端内做精细化承接,扩大全局计时器任务的覆盖范围;同时针对每个场景的任务做精细化设计,进一步提升产品的日活跃用户数量。
首页承接引导上滑阅读,Feed计时器强化奖励感知,搜索场景引导多次搜索,小说计时器引导多次阅读,视频计时器强化奖励感知,工具场景增加任务串联入口。

二期目标促活:通过对视频重点场景的精细化承接设计,提升日活跃用户。
因端外拉新投放和端内承接量到达天花板,使用通用任务设计已不能有效拉动用户增长,设计转向对用户的促活,来持续提升日活跃用户数量。

01.建立视频场景化体验设计打法
交互结合用户留存曲线,在视频播放量下滑的关键节点进行用户行为引导,形成渐进激励交互模型,从体验和策略角度挖掘增长空间。视觉通过升级视觉设计语言,游戏化玩法强化任务收益获得感,搭建场景化任务体验。

02.重构用户增长设计模型
促活期和拉新期相比,增长模型的发力环节和设计目标相同,但具体设计方法不同。
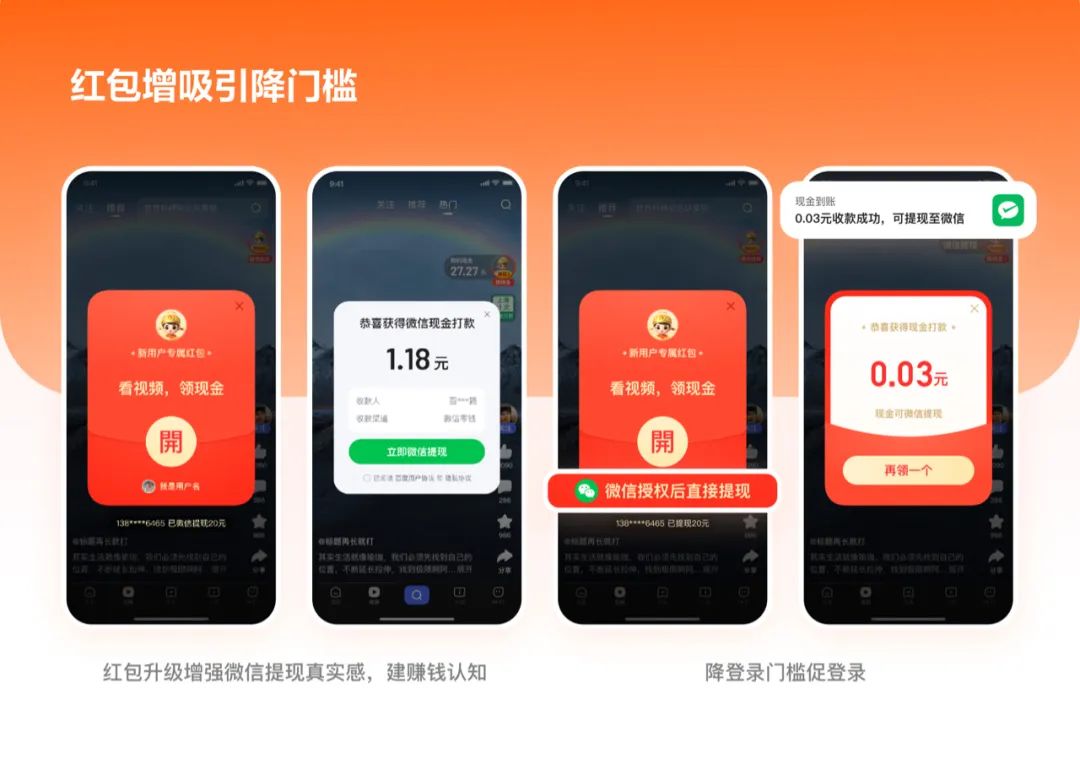
任务前:红包升级增强微信提现真实感,进一步降门槛促登录。
任务中:强化上滑引导促上滑达到拐点,通过时长渐进式引导、强化提现感知,形成任务牵引力。
任务后:引导换现金和微信提现强化提现信任,同时在视频内前置串联更多任务,强化奖励感知,延长用户消费促进回访。

⭐️ 任务前 红包升级增强微信提现真实感、降门槛促登录,引导用户完成首任务 任务前红包环节是用户做任务的第一步,用户如果卡在这个环节任务就会全部中断,因此需要持续提升红包登录率。通过数据分析发现,红包的点击率和登录率还有提升的空间。
因此我们对红包进行升级增强其微信提现真实感,视觉上不再使用运营感强的红包样式,而是模拟微信红包样式,实现信息降噪。考虑到用户对微信支付的信任度比较高,所以全场景增加了微信支付品牌元素的露出。
降门槛促登录:包含弱化登录信息感知、增加提现走马灯强化提现感知、增加微信一键登录降门槛和前置打款缩短步长,模拟系统push样式。

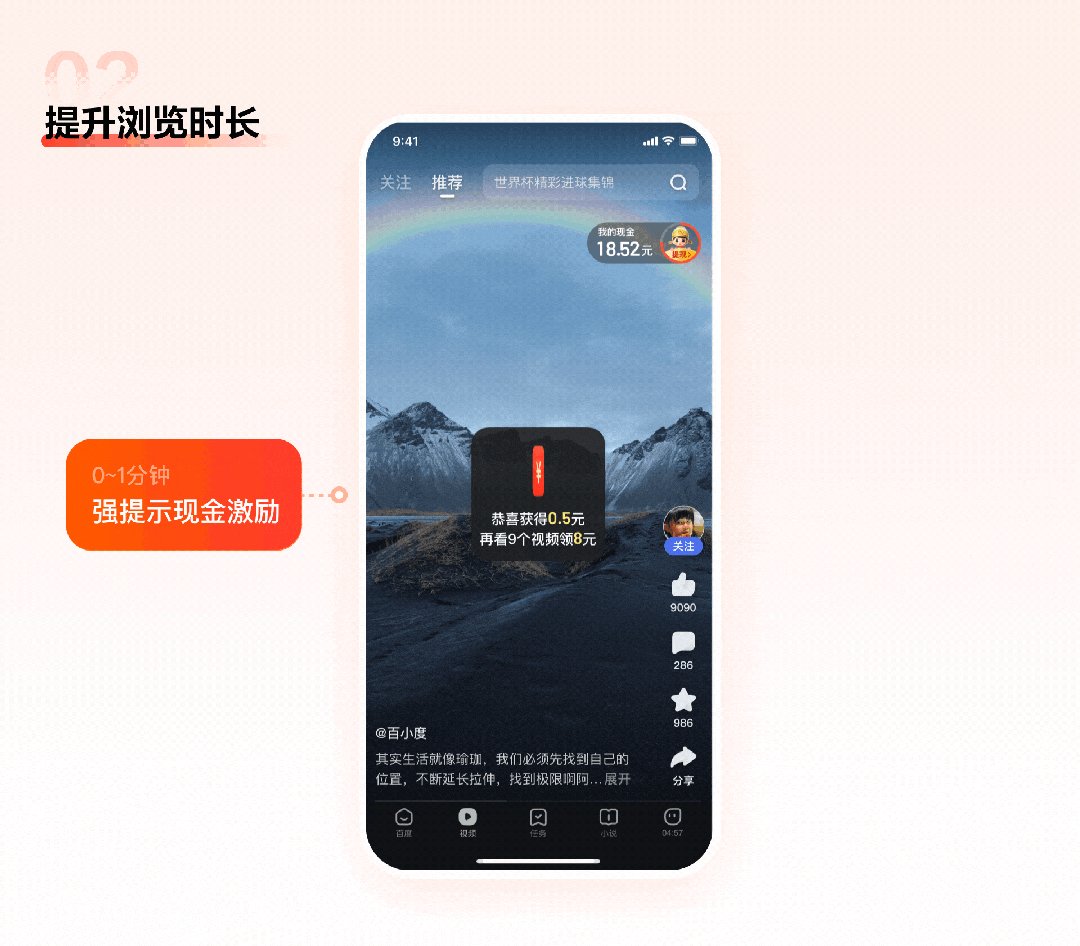
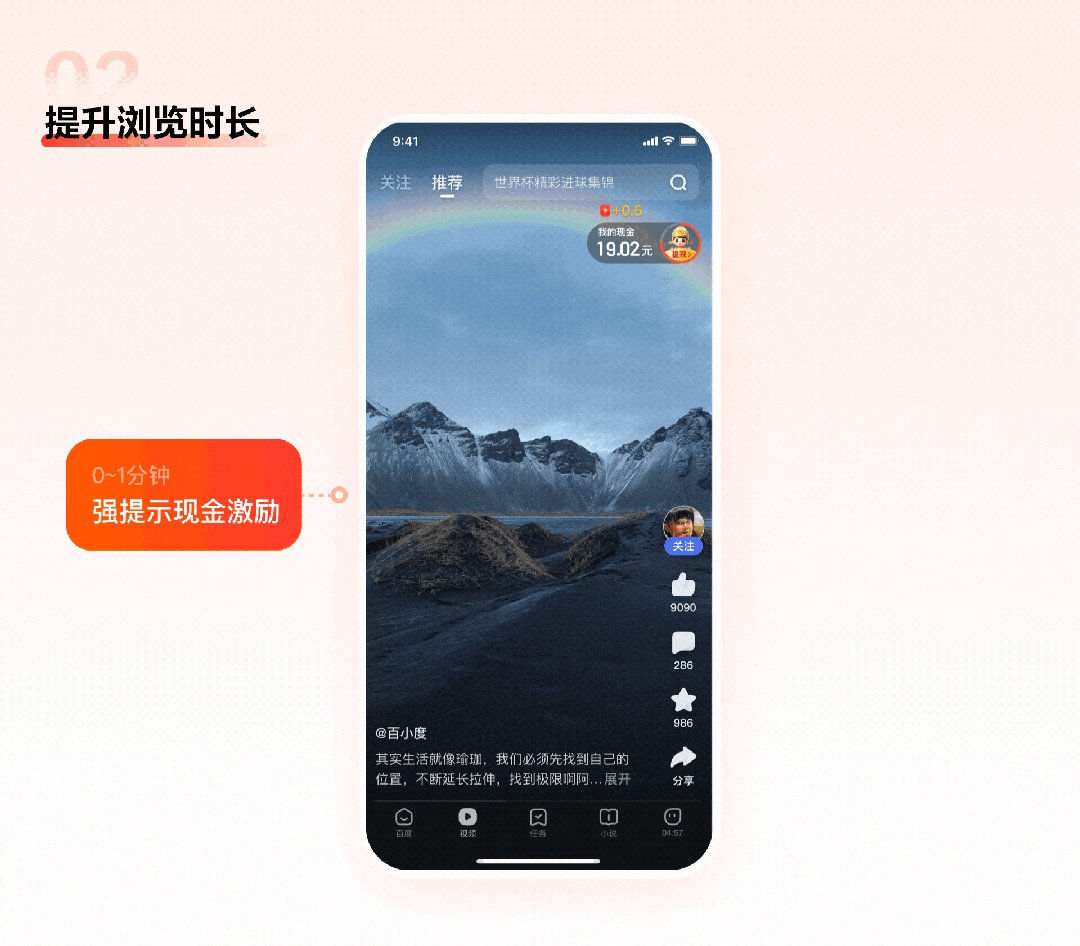
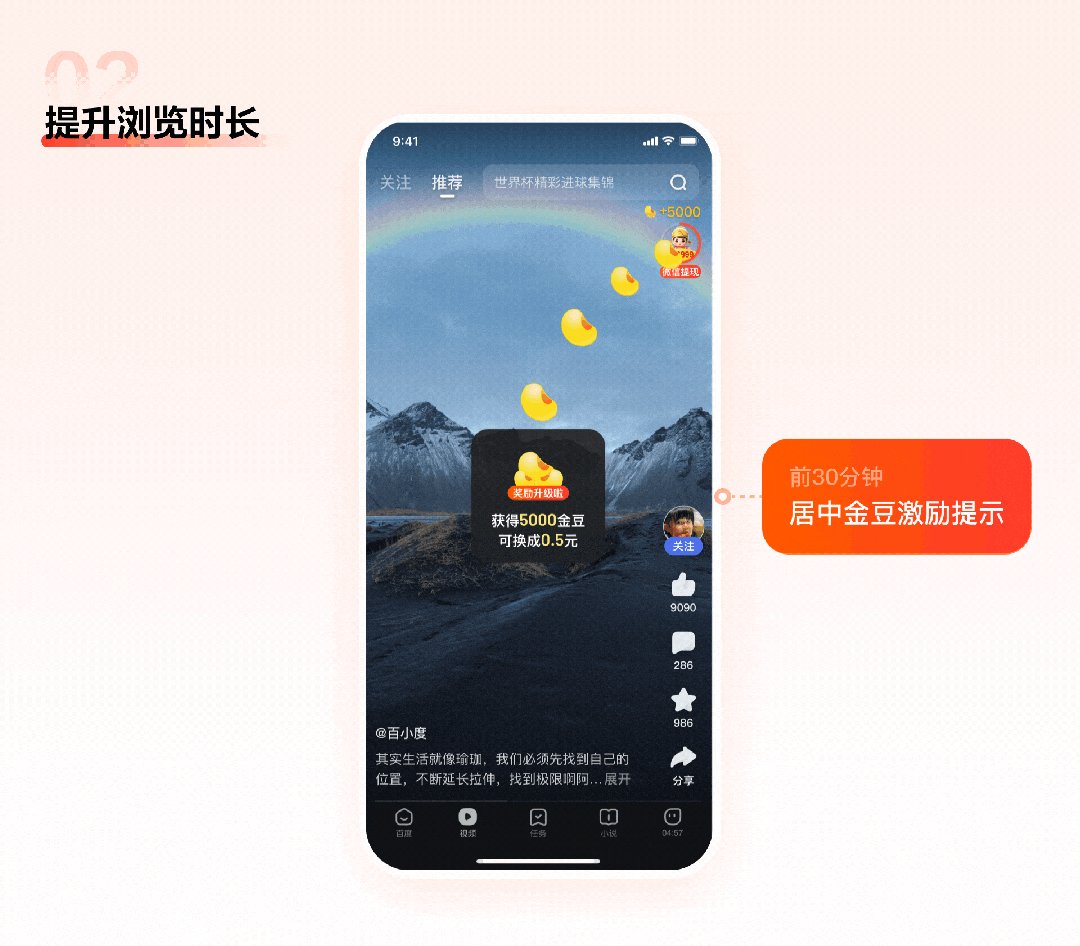
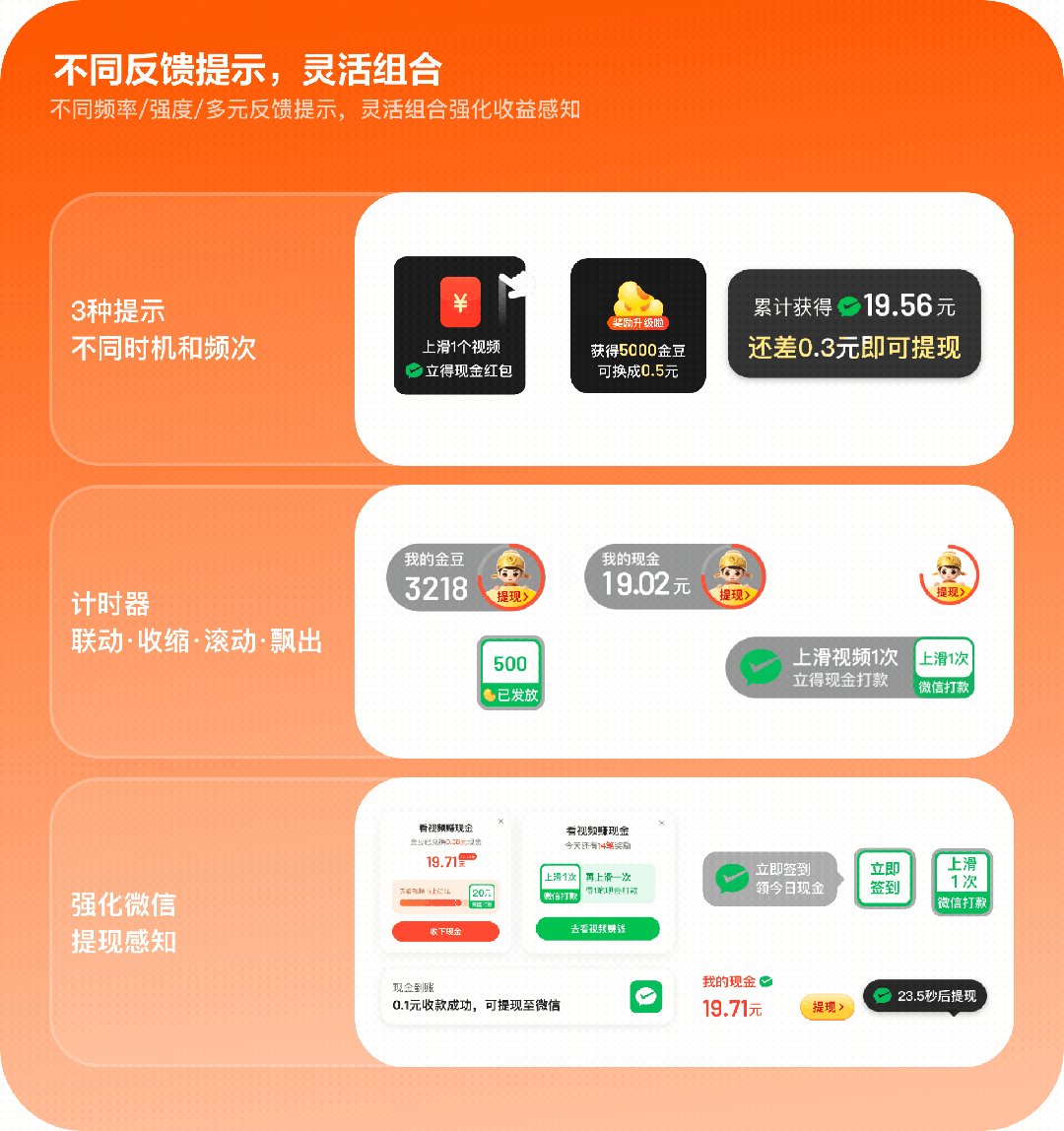
⭐️任务中 渐进交互引导设计,强化提现感知,形成任务牵引力提升视频消费深度 渐进式引导的过程,提示引导从最强→中强→弱强,弱提示不影响用户浏览体验。
任务中,设计结合用户衰减曲线从「促分发」和「促时长」2条路径去优化:

- 促分发提升:通过观察数据发现在用户观看第1条/2条/5条/10条视频时,视频播放量出现下滑,我们分别在这四个关键节点上给予用户提示引导:首条视频展示居中强提示,第2条视频展示低干扰的中强提示,前10条视频展示低干扰的弱提示,来实现引导用户上滑,达到促进视频播放量增长的目标。

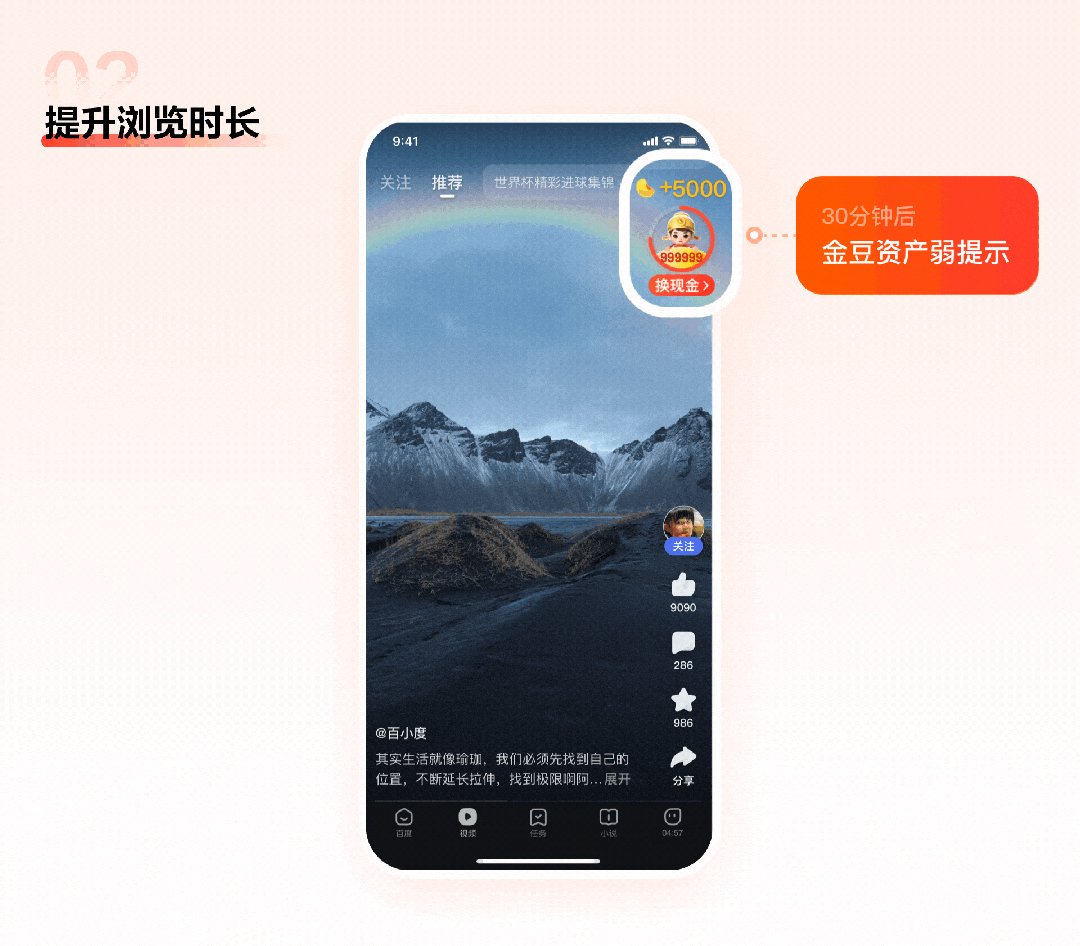
- 促时长提升:通过观察数据曲线发现用户观看时长越高次留存率越高,因此在时长数据下降的第1分钟关键节点通过强提示引导,前30分钟关键节点展示强提示引导,30分钟后关键节点展示弱提示引导,实现促进用户时长提升的目标。

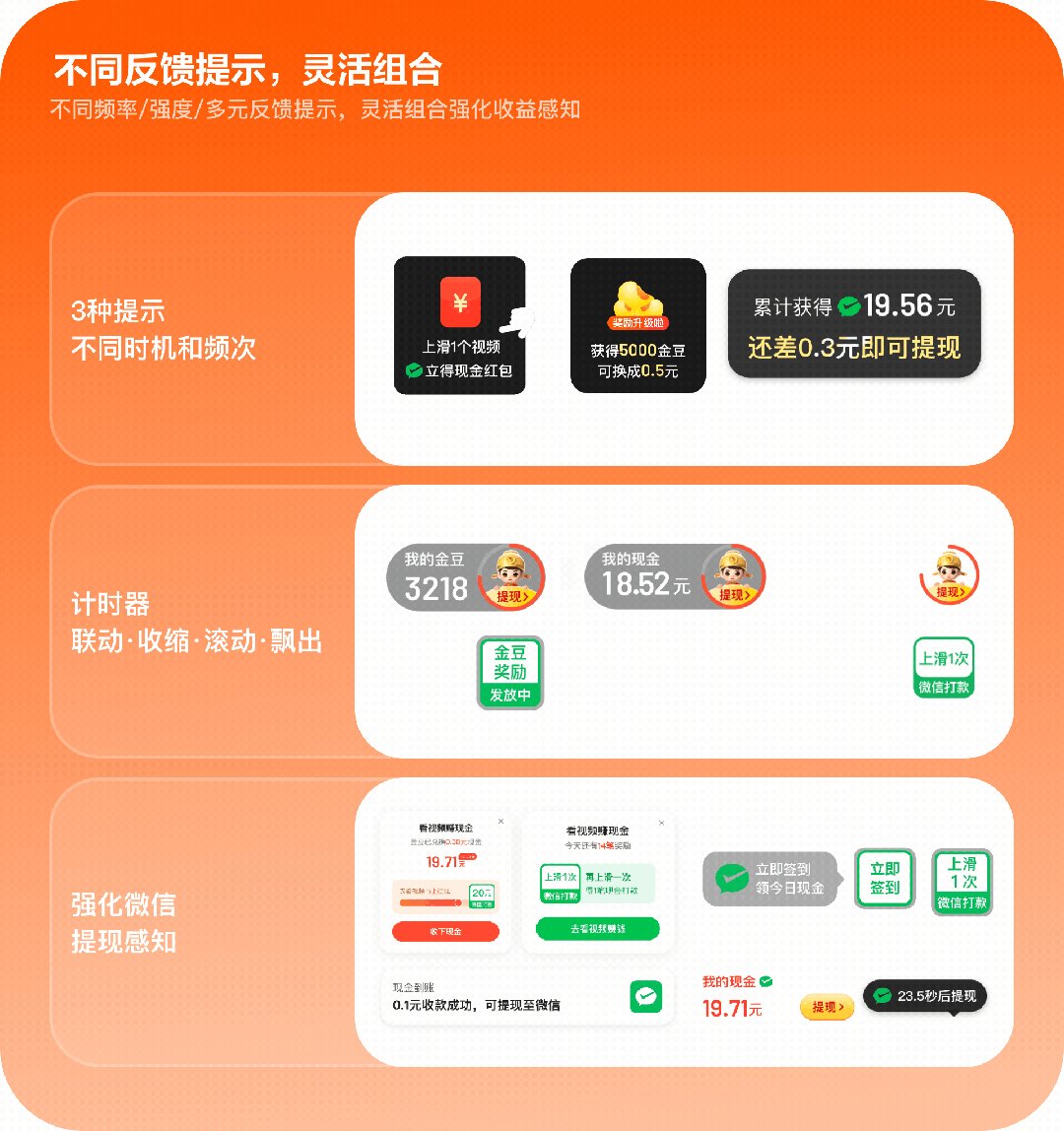
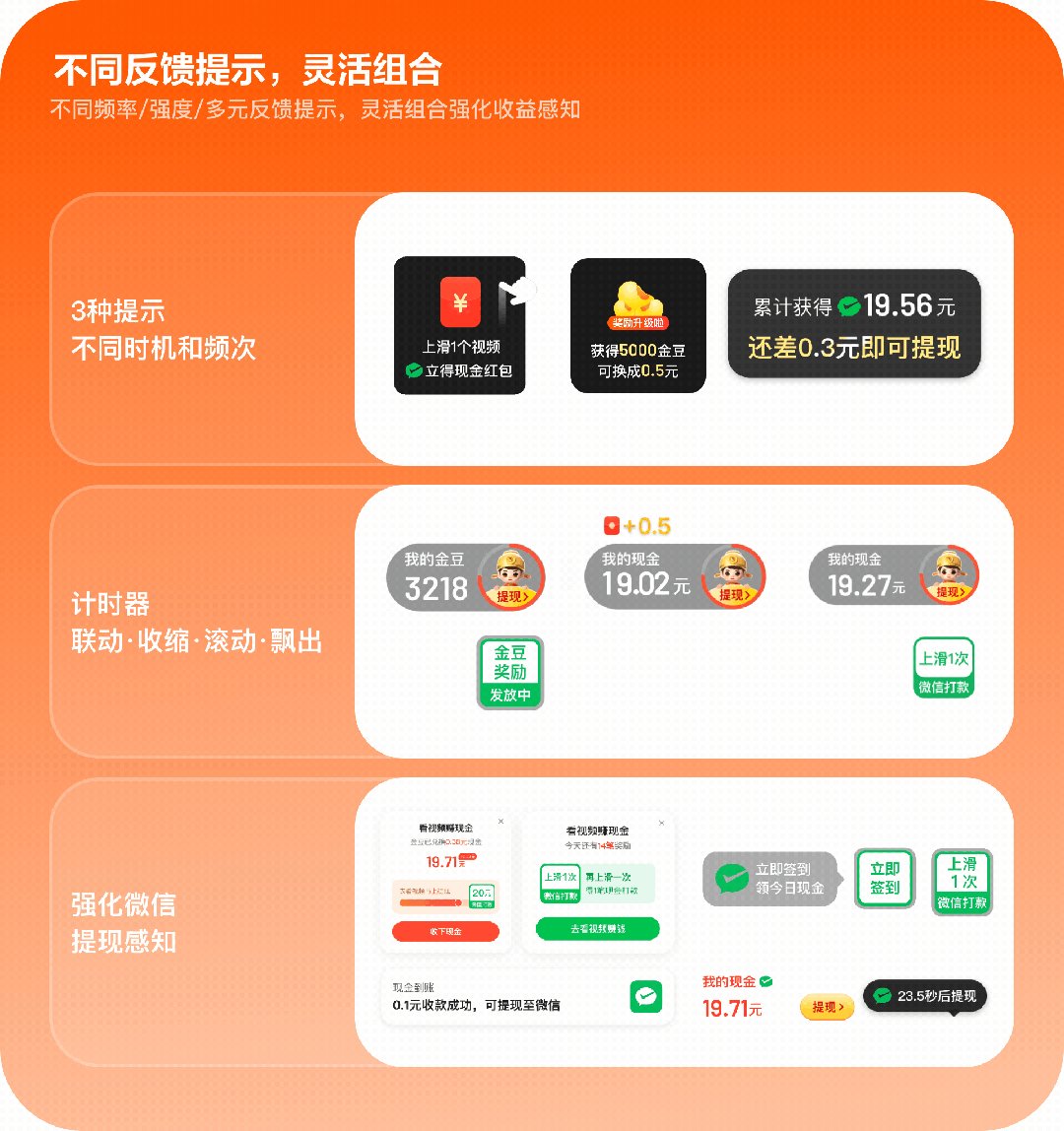
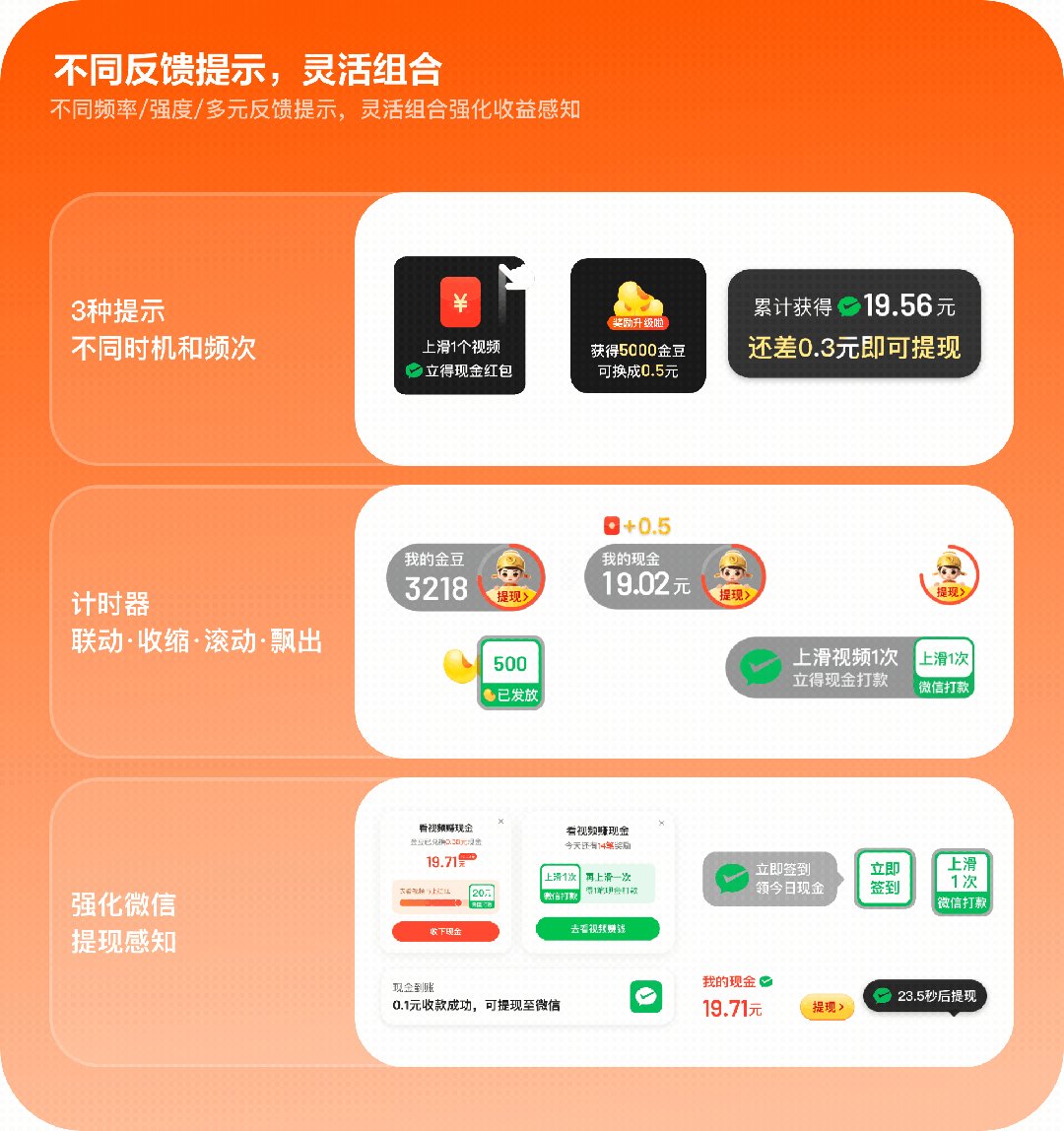
同时,3种提示通过不同时机和频次、搭配计时器多种动效提示、增加声效振动等多元反馈灵活组合的方式,强化收益感知。通过微信支付和微信绿色元素贯穿全局强化微信提现感知。

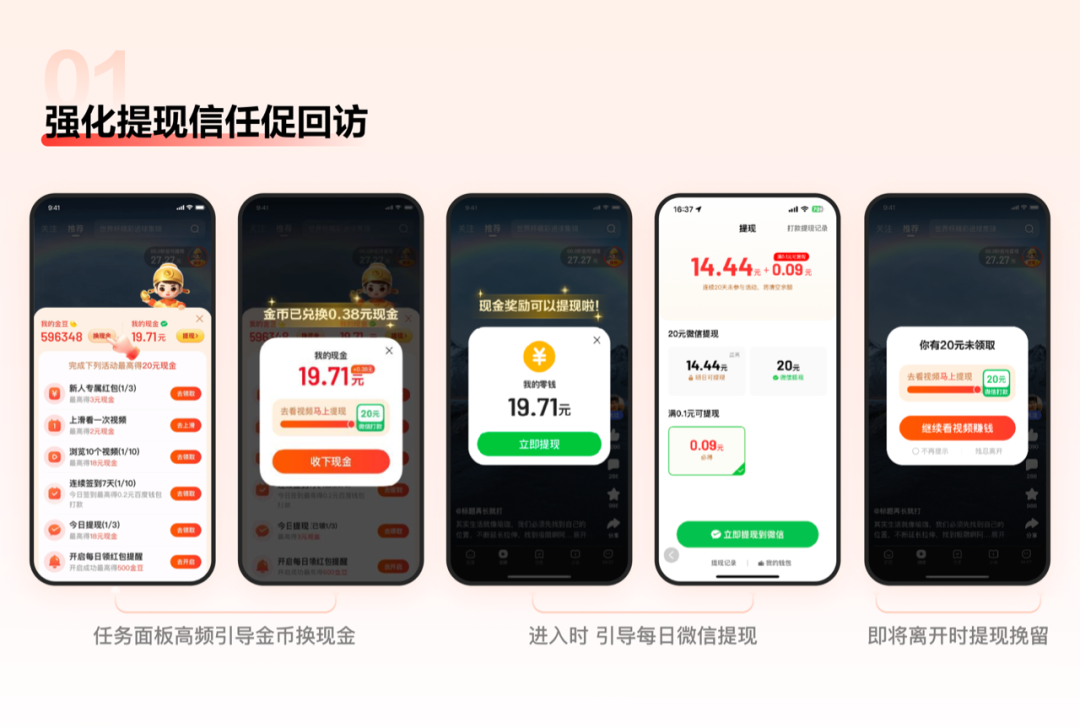
⭐️任务后 引导提现和持续消费,促进回访 我们使用任务面板的形式,把用户留在当前产品中。 任务后主要是2条线:
1、引导用户换现金和微信提现,建立提现信任促回访,在任务面板、用户进入视频时和即将离开时引导提现。

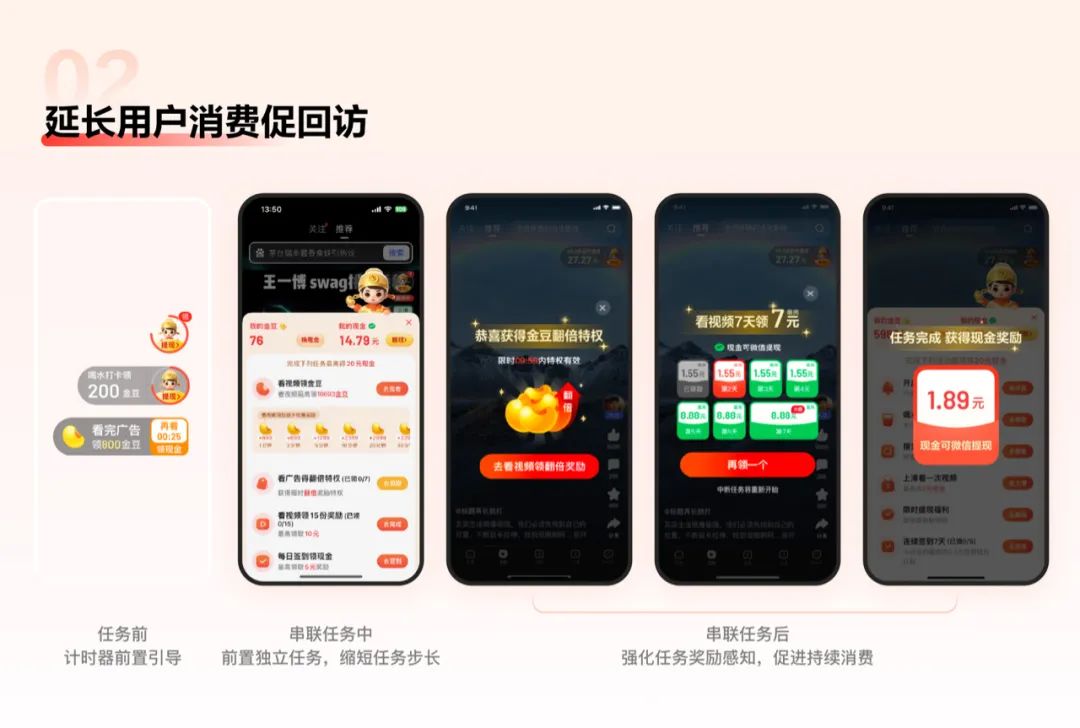
2、前置串联更多任务强化奖励感知,延长用户消费促回访。包含任务前--计时器前置飘新或外露任务引导、任务中--前置建设视频场景独立任务,缩短任务步长,减少跳出。串联任务后--强化任务奖励感知促进持续消费。

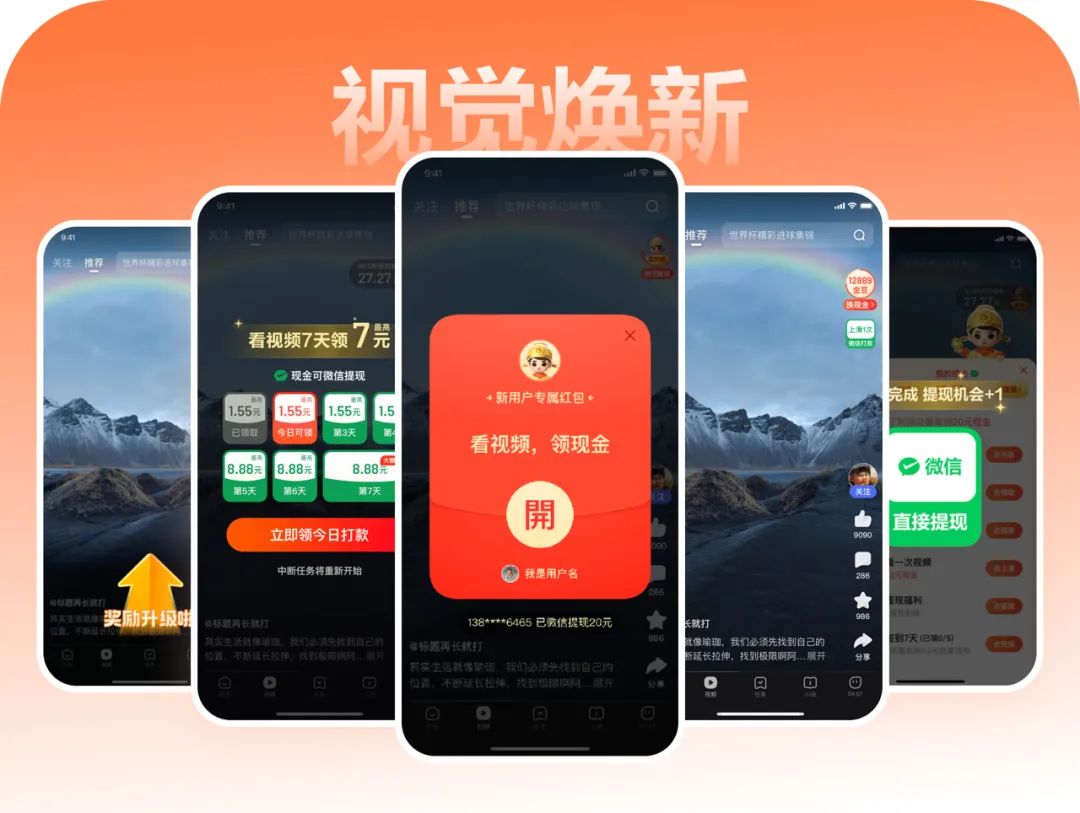
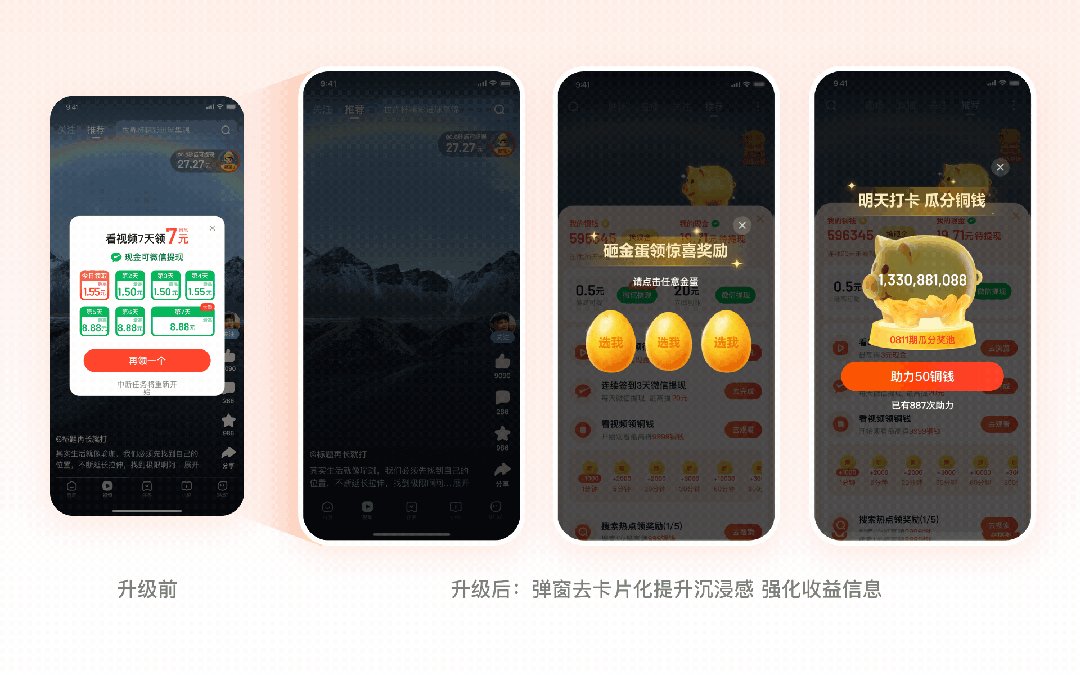
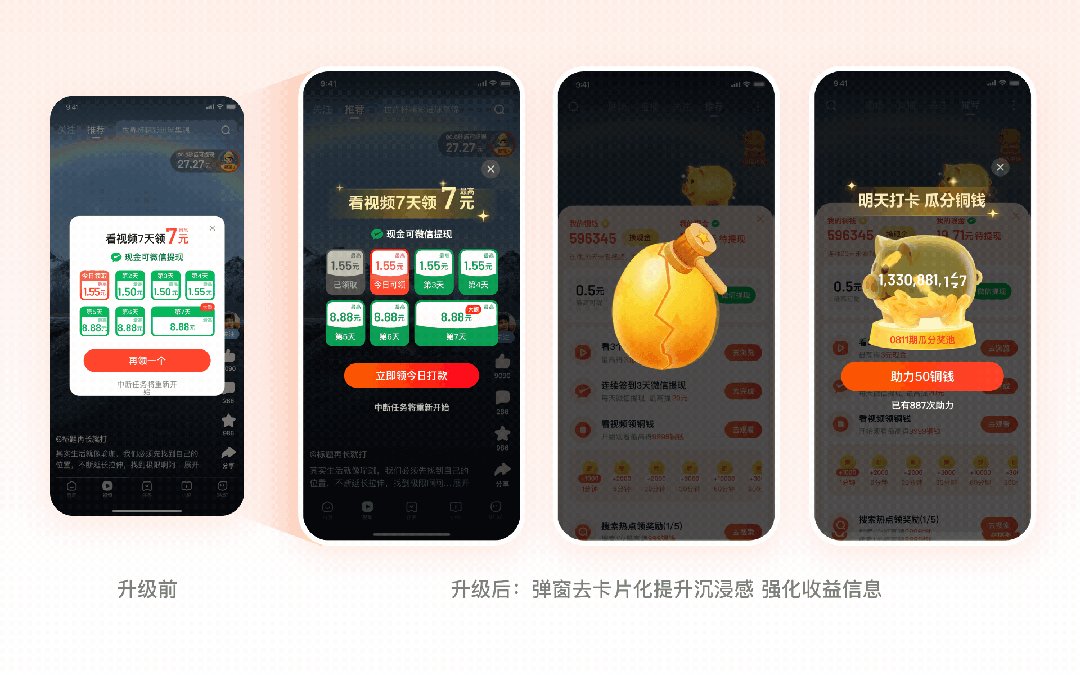
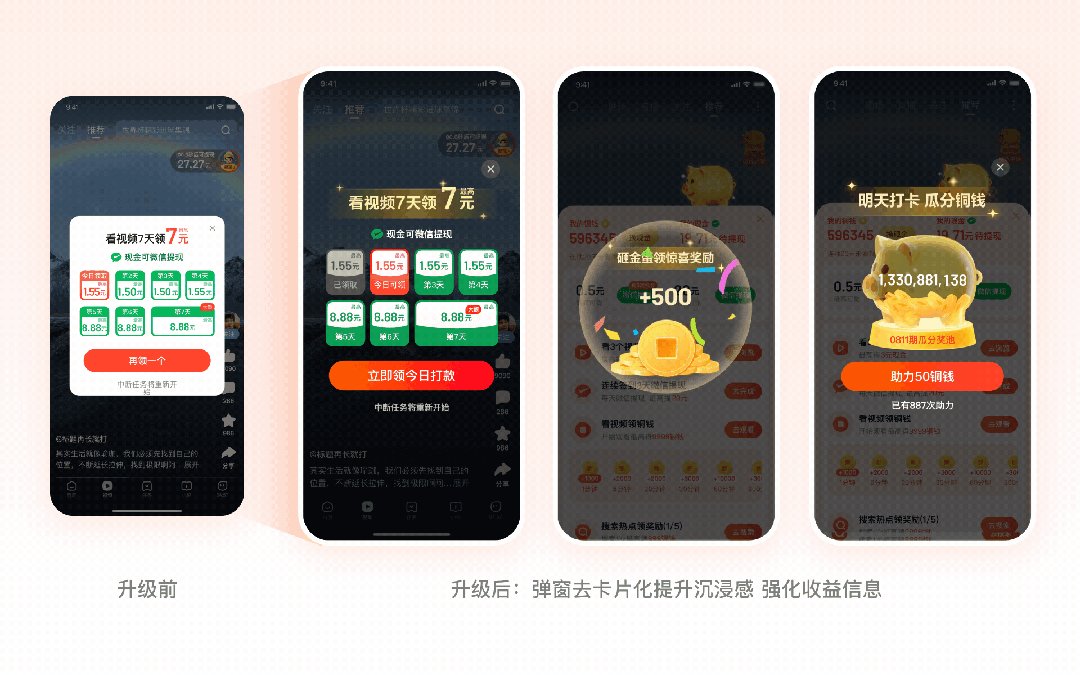
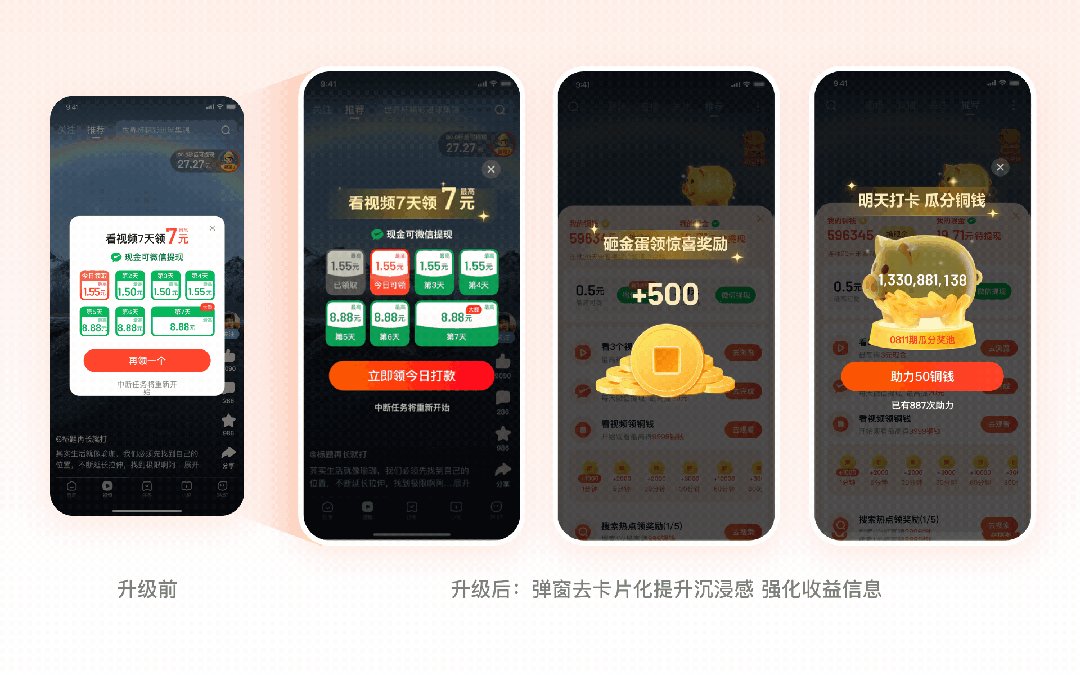
03.升级视觉语言,强化收益获得感,助力数据持续提升
与旧版相比,本次设计升级了全新的视觉语言,贯穿任务前到任务结束,带给用户全新观感。

计时器一体化改造: 实时展示获取的金币数量,一体化设计整合元素消除噪声;

游戏化提示设计: 提示下移减少打扰与看视频体验更好结合;

真实感无套路新人红包: 多场景红包视觉升级方案验证,强化红包真实感;

游戏化任务弹窗: 去卡片化设计以提升沉浸感,加入游戏化视觉元素。

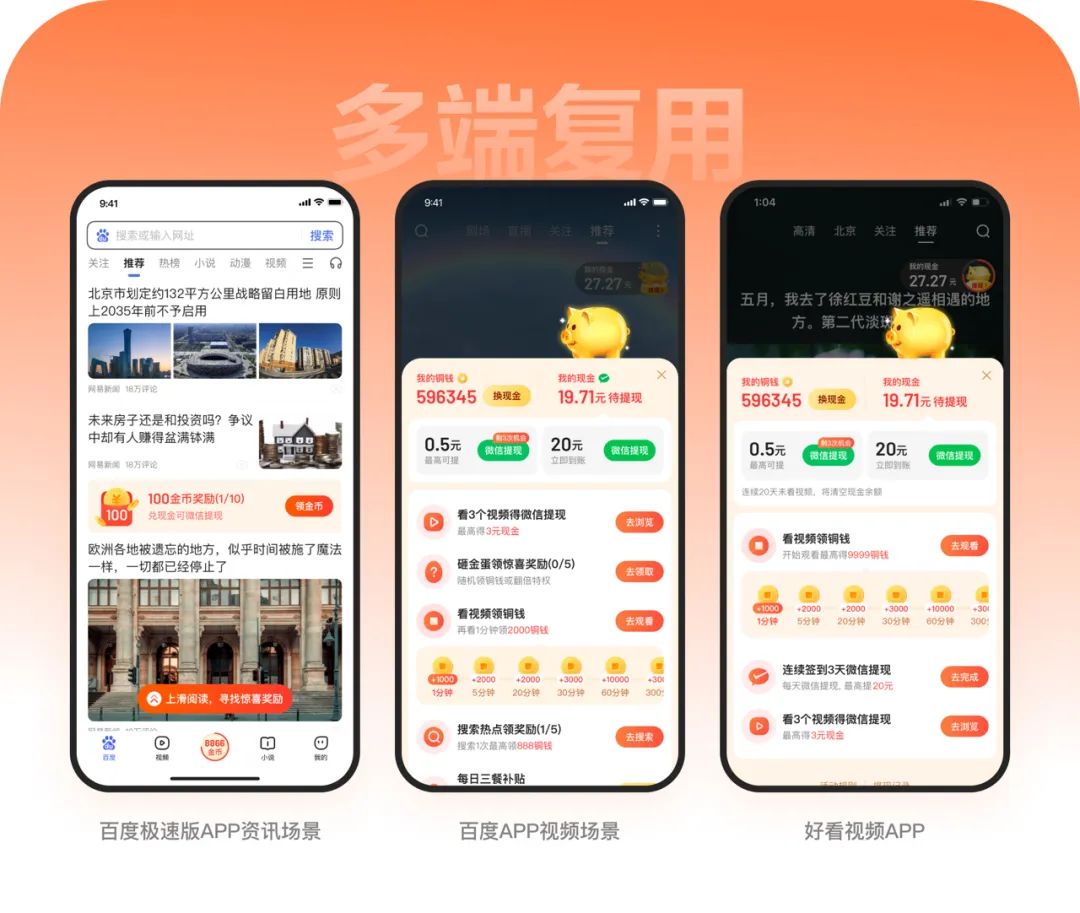
横向协同复利提效
在百度APP极速版上验证的整套任务激励拉承一体化设计经验和设计资产,也已在百度APP主端和好看视频产品中上线,助力产品日活跃用户数增长,实现设计的横向协同复利提效。

总结
本文主要介绍了百度APP平台生态下的视频增长玩法体系的设计思路,从端产品体验设计转向任务激励设计,产品和设计是如何快速应对、迅速作出判断并在三端上线,以及如何通过文章内所述系列打法助力数据持续提升。
要打造有效的各场景用户增长玩法并非易事,只有不断收集市场需求并结合用户反馈进行迭代和优化,才能确保业务不断提升,设计持续助力百度APP平台生态的用户体验和整体竞争力。
 -------- 资源推荐 --------
-------- 资源推荐 --------
🔥将“UXD笔记” 设为⭐️星标 ,然后在后台回复以下关键词, 即可实现无套路 领取本期资源。
【1】 回复 “大厂作品” ——领 20多套各大厂项目设计作品集高清版(UI类、UX类、品牌视觉类)

【2】 推荐一本用户体验与交互设计书籍,读书就赠精选的UX面试应知应会100题, 点击查看👉 《交互设计师的用户体验策略》

【3】 加入大厂内推群和设计交流群,不定期获取求职面试资料,及最新内推信息。 扫描下方二维码加小编 ,进大厂内推群备注 “内推” ;进设计交流群备注 “交流”。


与 85977 位读者一起成长
📢 温馨提示: 因公众号消息推送机制改版,如果你没有给我们加⭐️星标,可能无法及时收到我们的干货推送。
为防止走失,邀请你做一个小小的动作, 给 UXD笔记 公众号加个⭐️星标 ,避免在繁杂的信息流中错过精彩的大厂UX知识推送。
评论
