这 12 个实用的 HTML标签(组件)建议尽早用上

大家好,今天给大家分享一篇阅读的文章,本篇文章主要讲了 12 个 HTML 标签(组件),通过这些标签避免你在项目中集成复杂第三方组件,比如日历组件、颜色选择、进度条等...,简单的标签就能很方便的调用系统组件。
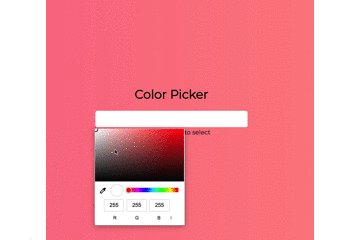
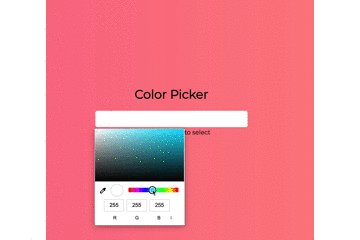
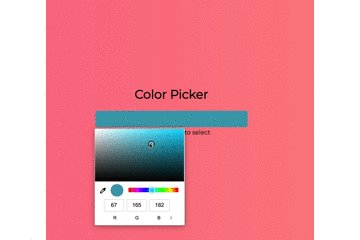
一、颜色选择组件(Color Picker)
在项目中,你可能希望通过调色板组件动态调整颜色,这时你可以使用 就可以轻松调用一个调色板组件,省去你在找第三方组件,示例效果如下:

示例地址:https://codepen.io/madarsbiss/pen/vYJBqeX
二、引用标签(Blockquote)
在文章排版时,有时候我们需要引用一些信息,这时我们需要用特殊的样式进行强调,这时你可以使用 标签来强调你用的内容,示例效果如下所示

示例地址:https://codepen.io/madarsbiss/pen/JjyPQBd
三、音频播放器(Audio Player)
如果从头写个音频播放器是一个费时费力又有挑战性的工作,但是你现在可以使用 标签就能很轻松的调用。系统的音频播放器,示例效果如下所示:

示例地址:https://codepen.io/madarsbiss/pen/oNevrEb
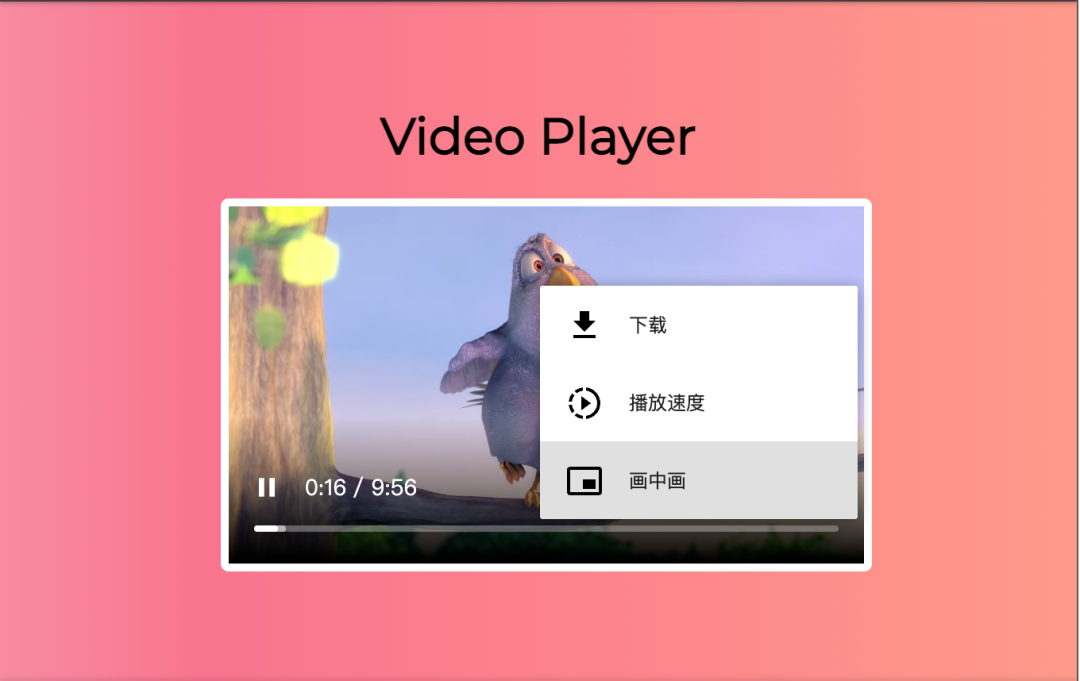
四、视频播放器(Video Player)
我们不仅能很方便的调用系统的音频组件,我们还可以使用 标签调用视频组件,示例效果如下所示:

示例地址:https://codepen.io/madarsbiss/pen/BadBgxJ
五、折叠组件(Accordion)
折叠列表的需求也是比较常见的,点击标题展开对应的信息内容,这时

项目地址:https://codepen.io/madarsbiss/pen/zYdOVPV
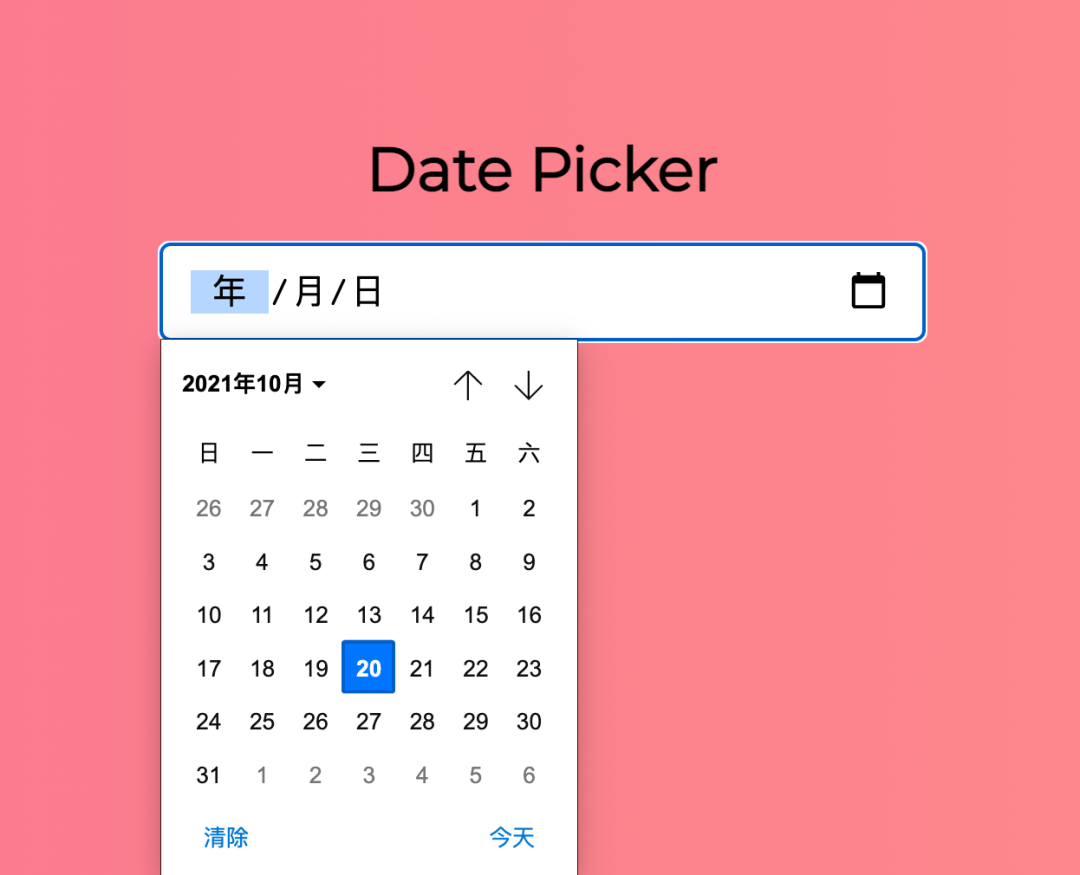
六、日期选择(Date Picker)
日期选择组件可以说是项目中必备的组件,想必大家都有自己比较常用的日期组件,如果没有复杂的样式和交互需求,使用 这个标签就能轻松的胜任,示例效果如下所示:

示例地址:https://codepen.io/madarsbiss/pen/qBXWzXE
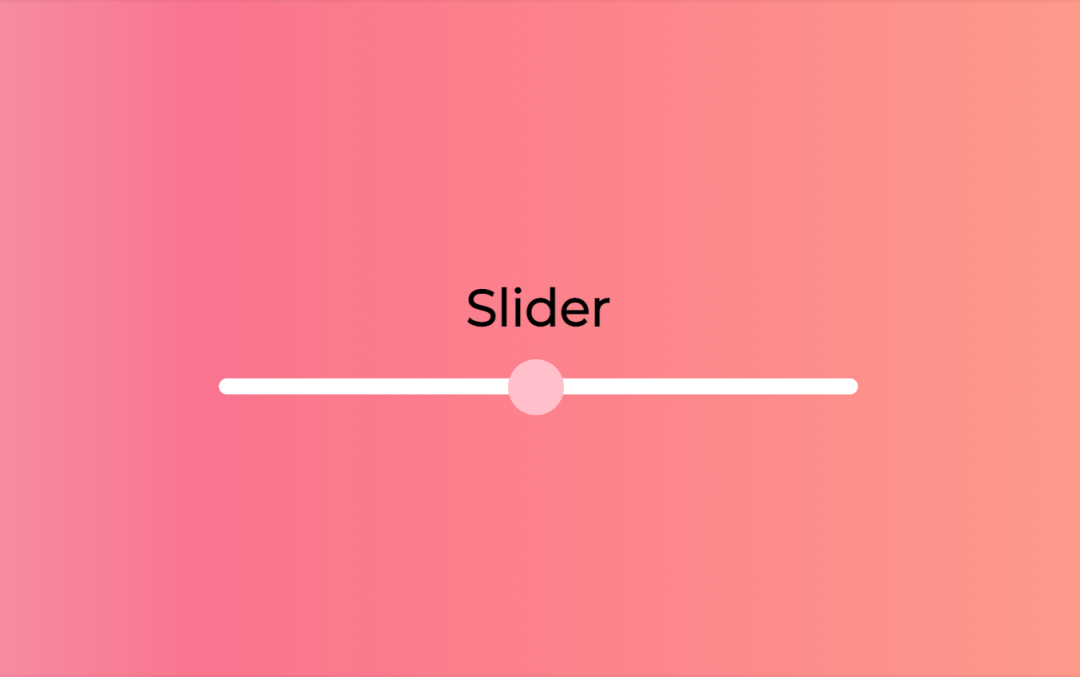
七、滑块组件(Slider)
滑块组件也是一个比较常见的组件,主要应用在数值范围的筛选上,方便用户进行选择,这时我们可以使用 ,我们可以设置最小值、最大值以及当前值,示例效果如下所示:

示例地址:https://codepen.io/madarsbiss/pen/GRvKbXv
八、内容编辑(Content Editor)
为了让内容具有编辑性,你可以不必使用表单组件,比如 input、textarea 标签,你可以在可编辑的容器(div) 上添加 contenteditable 属性,就能很轻松的完成当前容器及所见即所得的编辑,示例如下所示:

示例地址:https://codepen.io/madarsbiss/pen/ExvYBwB
九、图片标签(Picture Tag)
有时候需要在不同的分辨率下显示不同的图片,如果你使用 标签的话,你需要做的工作就会许多,但是使用

十、进度条(Progress Bar)
进度条组件也是个很常见的组件,你可以使用 标签就能轻松完成相关外观的设置,示例效果如下:

示例地址:https://codepen.io/madarsbiss/pen/oNevKdp
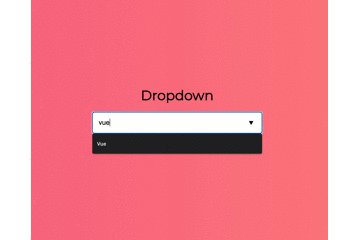
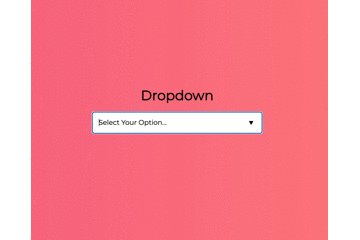
十一、下拉组件(Dropdown)
如果下拉组件选项比较多,用户选择就会比较困难,用户可能希望结合输入,能很方便的定位到下拉组件的内容,这时候你可以使用 标签就能满足上述需求,示例效果如下所示:

示例地址:https://codepen.io/madarsbiss/pen/eYEOwdQ
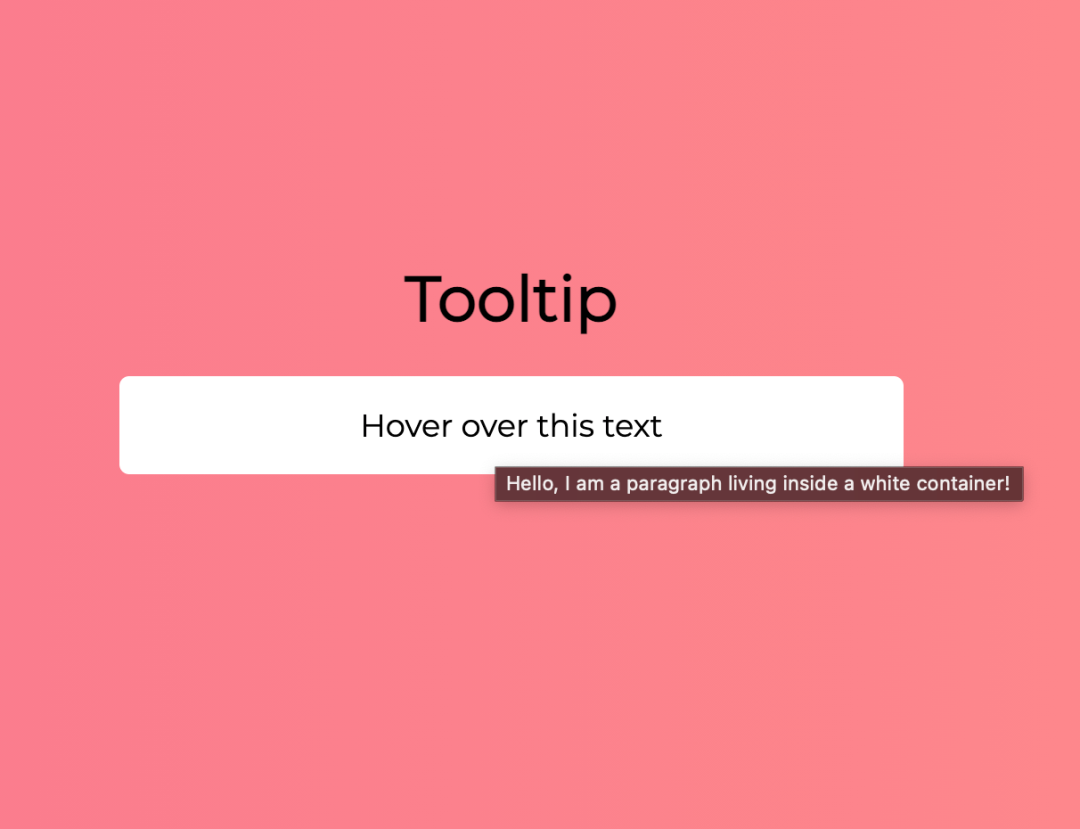
十二、提示框(Tooltip)
如果你需要对页面某部分进行详细介绍时,你可能需要鼠标经过此区域显示详细的提示框效果,这时我们可以使用 title 属性就能轻松实现,示例效果如下所示:

示例地址:https://codepen.io/madarsbiss/pen/VwzwZvE
结束语
今天的文章就分享到这里,希望在日后的项目中你能想起今天分享的这12个标签(组件),感谢你的阅读。
参考:https://javascript.plainenglish.io/12-simple-html-snippets-to-avoid-complex-libraries-7f2965087312
Madza
