设计师必看| 那些令人心动的设计细节
 “优秀的设计是考虑周到且不放过每个细节”
“优秀的设计是考虑周到且不放过每个细节”
德国设计大师迪特·拉姆斯说过,好的设计就是要注重每一个细节;其实往往在那些不易被察觉的细微之处,倾注了设计师的诸多巧思与心血,今天我们就来聊聊那些能够打动人心的设计细节。 ▲ 迪特·拉姆斯:好设计十原则之八(图片来自网络)
▲ 迪特·拉姆斯:好设计十原则之八(图片来自网络)
#01
好设计传递情感关怀那些意料之外却又恰到好处的设计细节往往能起到四两拨千斤的效果。
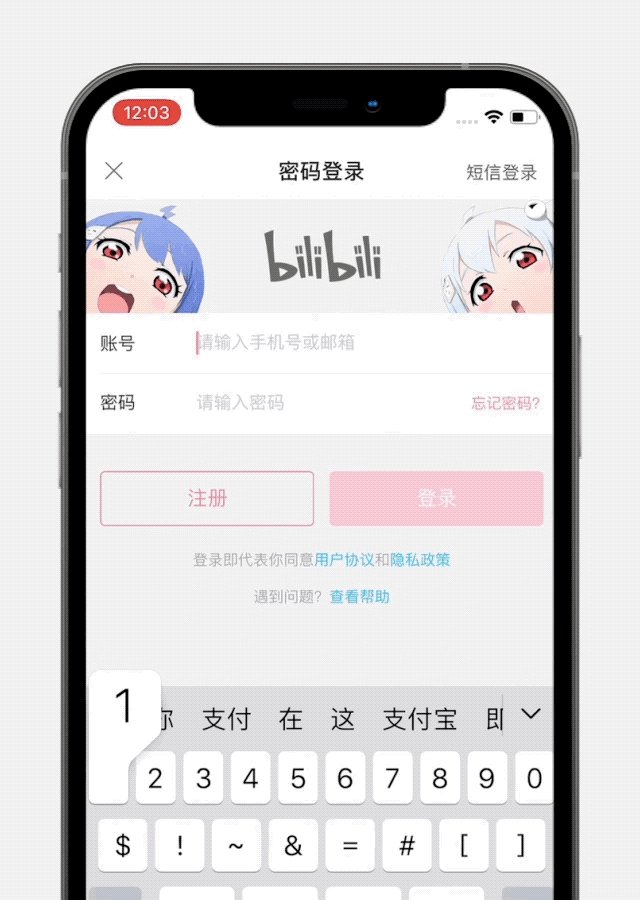
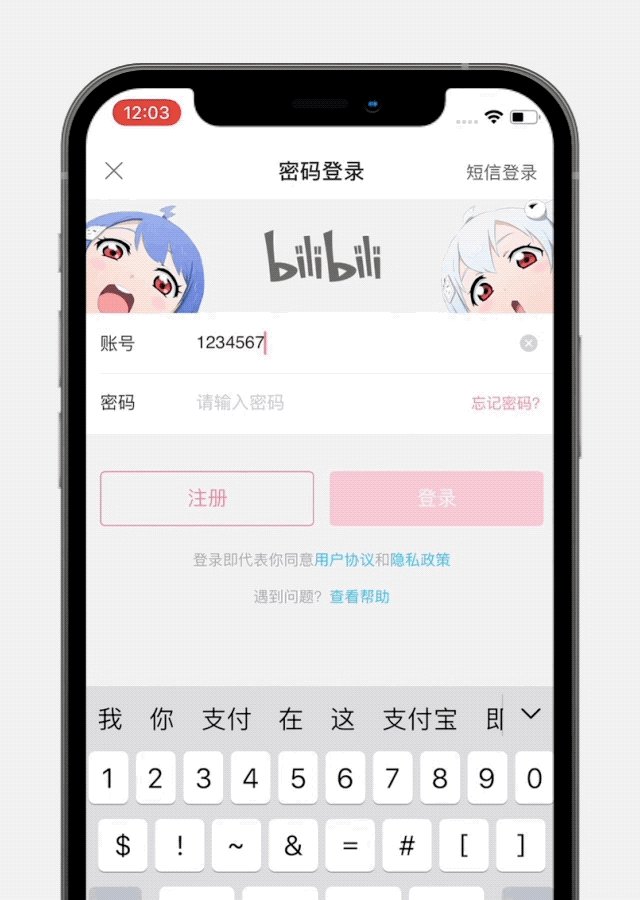
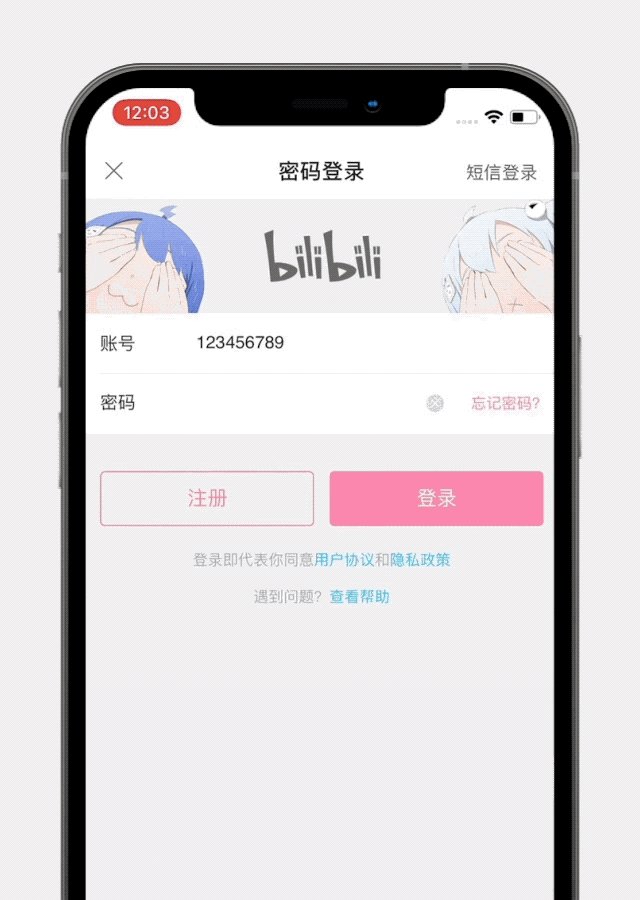
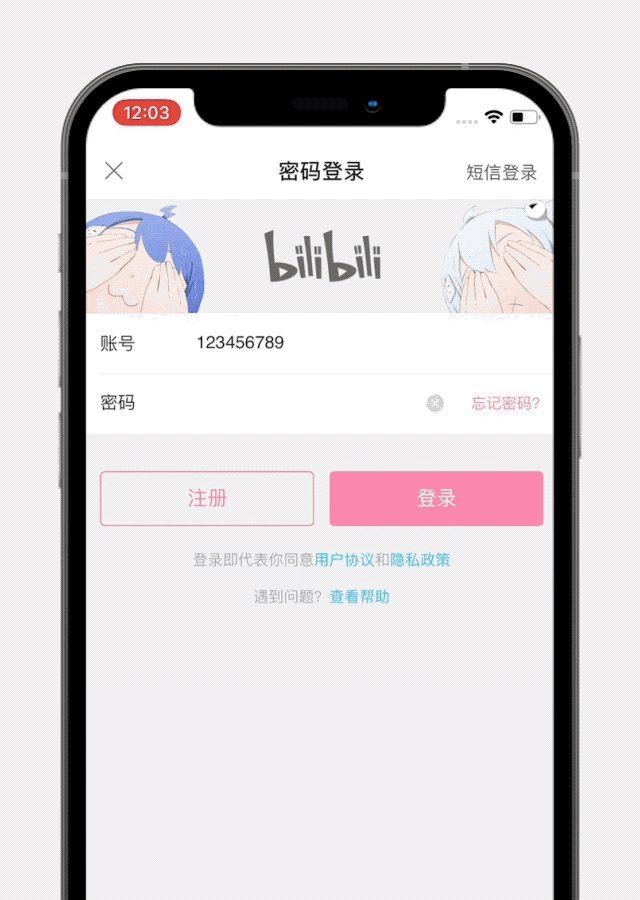
哔哩哔哩:输入密码我不看熟悉b站的朋友一定都会注意到一个有趣的小细节,在账号登陆页面,当我们输入账号或者手机号的时候,页面插画中的的22和33是睁大眼睛看着我们的;而当我们输入密码或者验证码的时候,她们则用手捂住了眼睛。这个有趣的设计生动地传递了app对用户隐私的尊重与保护。

▲ 哔哩哔哩账号登录
眼尖的小伙伴还会发现上面录屏中输入密码的时候👆,密码和键盘没有被录制下来,这是系统录屏工具为了防止隐私信息泄露故意屏蔽掉的。又是一个小细节~饿了么:感受雨天外卖的不容易我们的外卖骑士们每天风吹日晒非常辛苦,有时候遇到恶劣天气难免会出现订单超时的情况,饿了么订单页面通过动画模拟恶劣天气的视觉效果能唤起用户的同理心,缓解用户因超时带来的负面情绪。
 ▲ 饿了么订单页恶劣天气状态
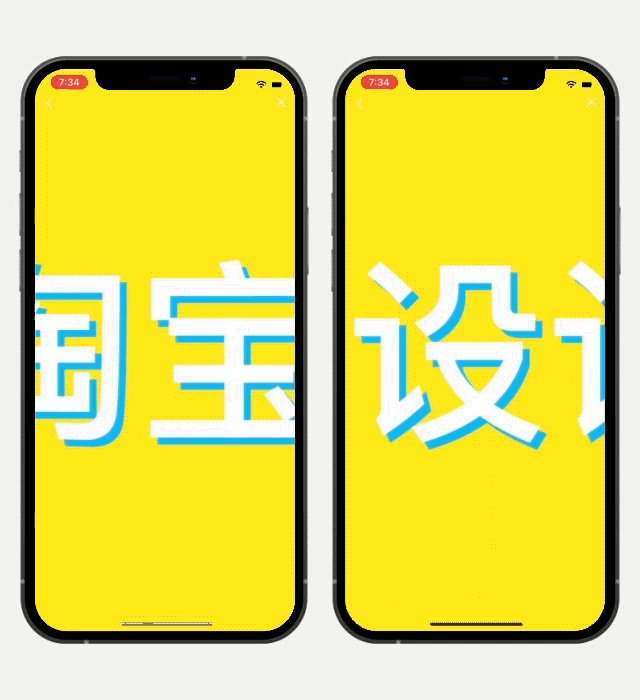
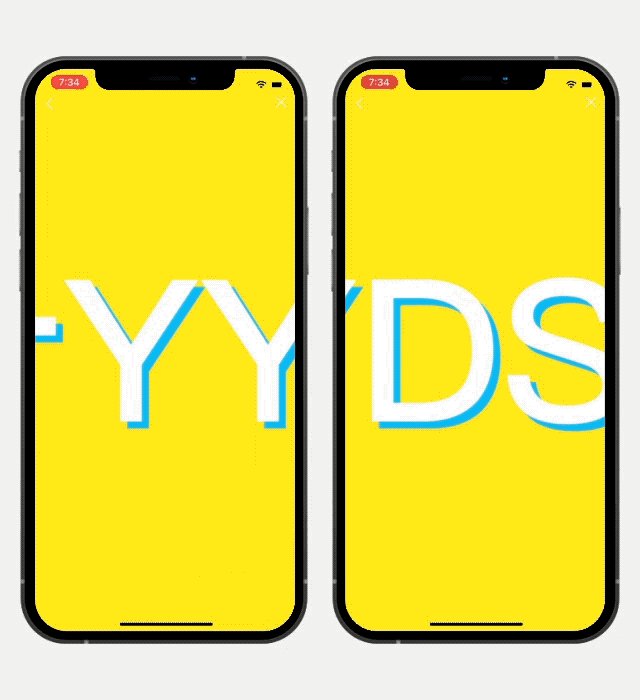
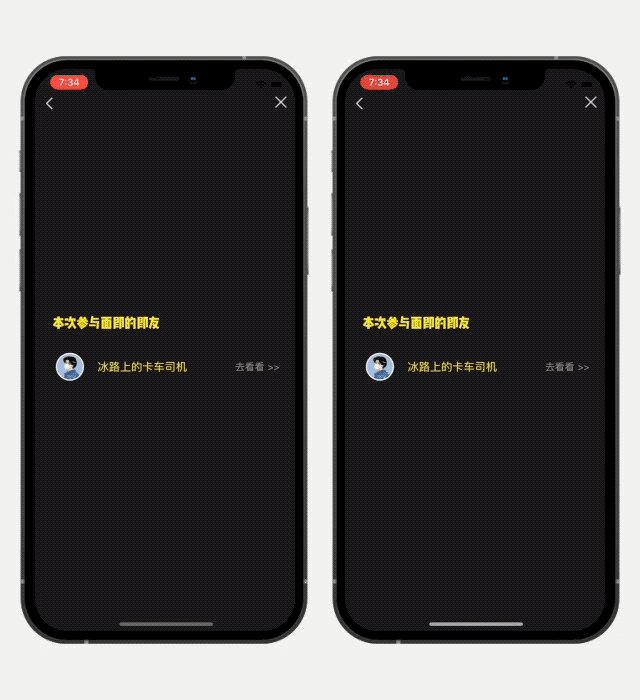
▲ 饿了么订单页恶劣天气状态即刻:让你我的距离不再遥远为了鼓励用户在真实的线下环境中友好交流,即刻有一个“面即打卡”的小功能,好友见面的时候可以将手机依次排列拼合成一个大的屏幕,来滚动播放提前设定好的标语。这个简单的跨屏互动非常有纪念意义,想想以后朋友生日聚会,草地音乐节就可以靠这个神器制造氛围啦!

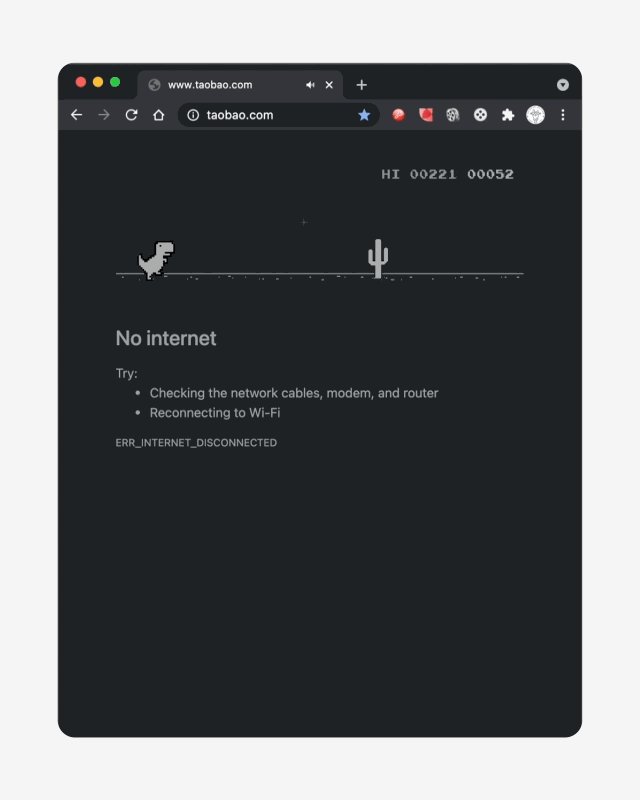
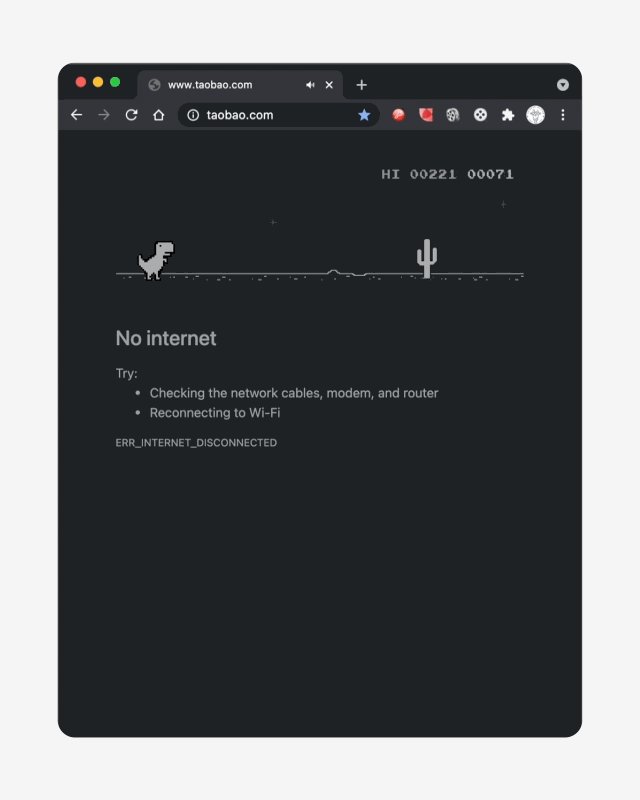
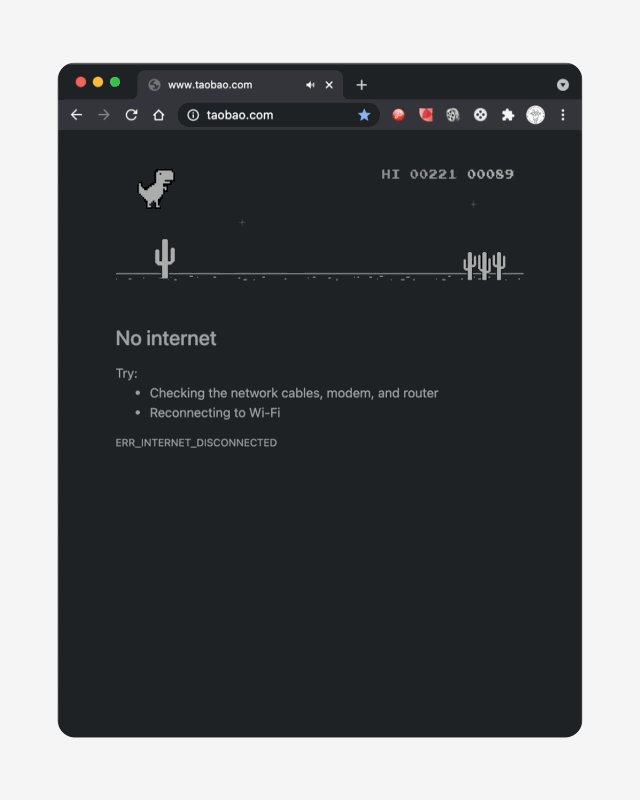
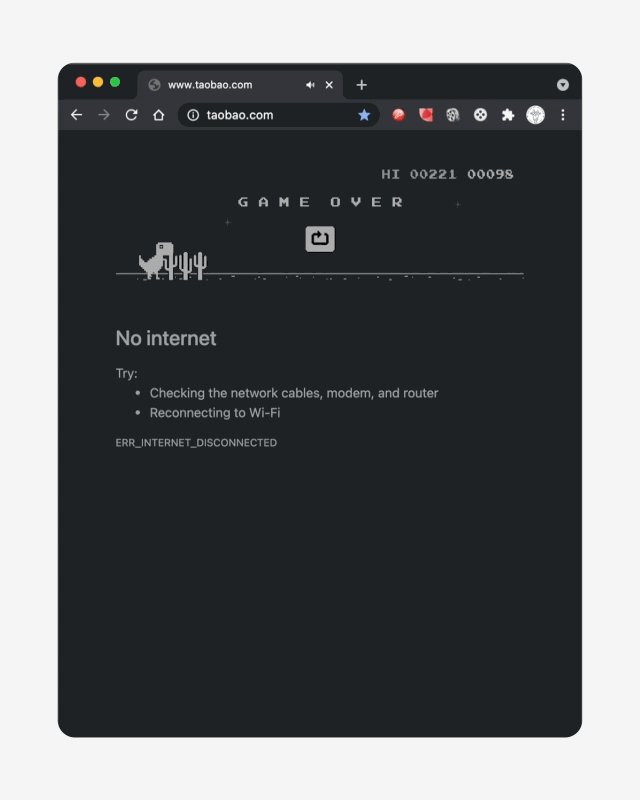
Chrome:一只小恐龙缓解焦虑这里不得不提到一个经典的彩蛋设计,谷歌Chrome浏览器访问网页时如果遇到网络断开,页面中就会出现一只像素小恐龙,此时按下空格键,小恐龙就开始了跑酷之旅;我们可以用空格键操控它跳跃来规避前方的仙人掌,一只小恐龙能够很好地打发你断网的无聊时间,划水解压小技巧 Get ✔ 到没有?
 ▲ Chrome断网小恐龙
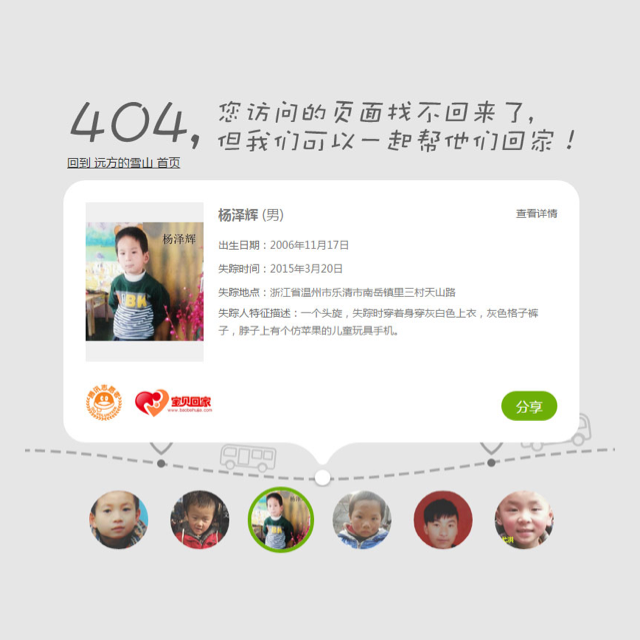
▲ Chrome断网小恐龙404公益:让孩子们早日回家404公益最早源于“NotFound Project”,是由多个公益组织联合发起的项目;它利用闲置的404报错页面来发布走失儿童的信息,将页面内容的丢失和儿童走失联系到一起,为那些找不到家的孩子们早日回到家人的怀抱贡献一份力量。
 ▲ 404公益页面
▲ 404公益页面#02
好设计方便快捷又好用为了让我们手里的产品更加好用,设计师们可是绞尽脑汁为我们献上了一个又一个拍案叫绝的好设计。
飞猪旅行:画个圈来寻找酒店用飞猪地图找酒店的时候,我们可以在地图上画出希望入住的酒店区域,相较于仅通过距离来筛选酒店的方式,画圈的交互充分满足了用户自定义范围找酒店的诉求,简单高效。

▲ 飞猪自由圈选酒店
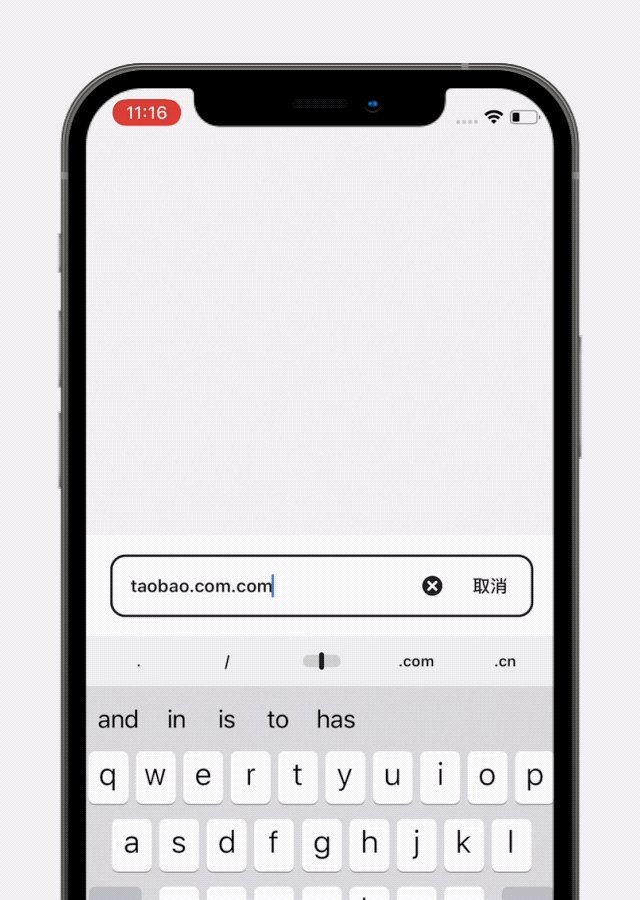
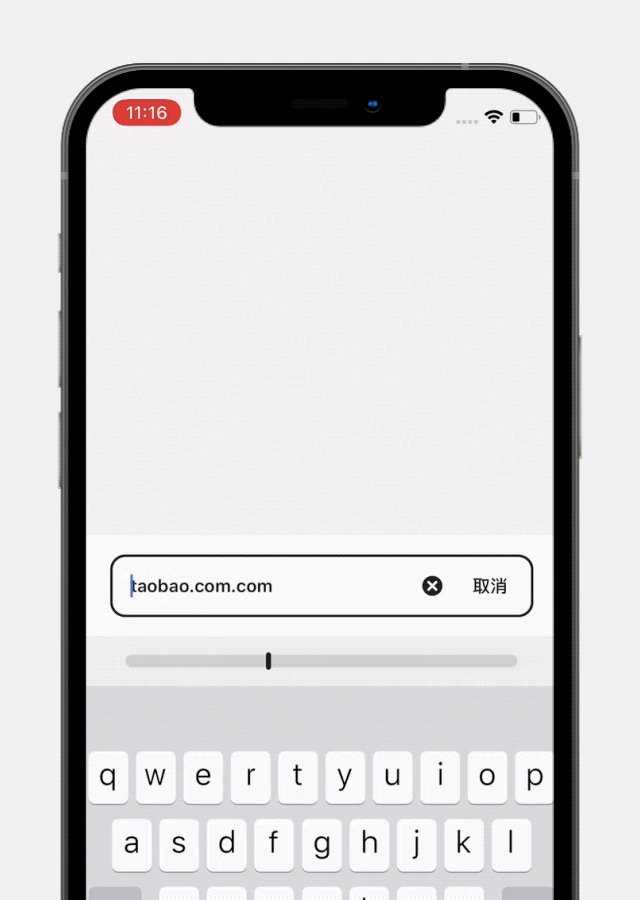
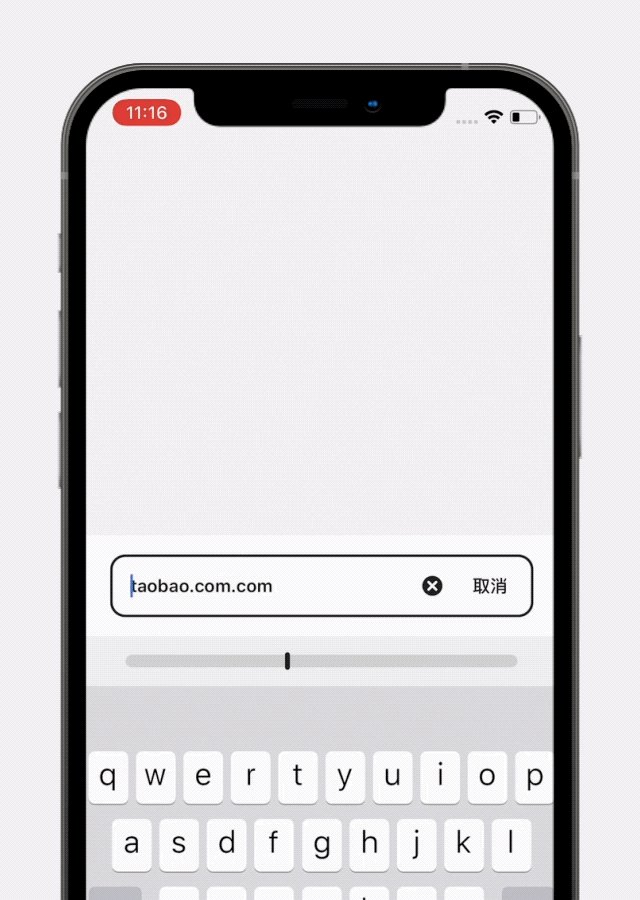
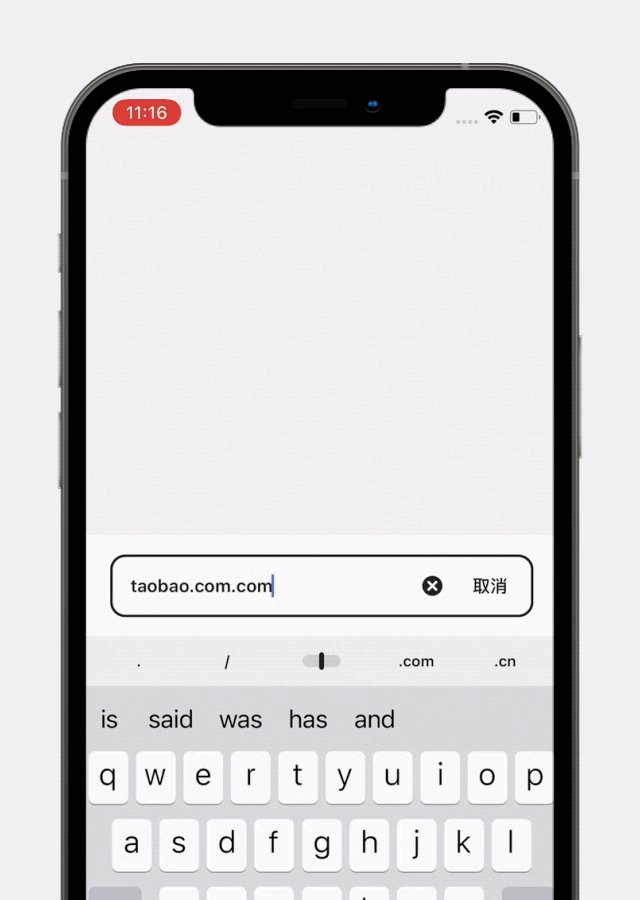
夸克浏览器:让修改字符更加便捷夸克浏览器在键盘上方的工具条会预设一个滑块功能,该滑块点击后宽度会延展,是针对输入长串字段后需要修改或删除字符操作的场景。这个细节非常有效地提高了光标定位的效率,对文字工作者极为友好。

▲ 夸克搜索光标拖动滑轨
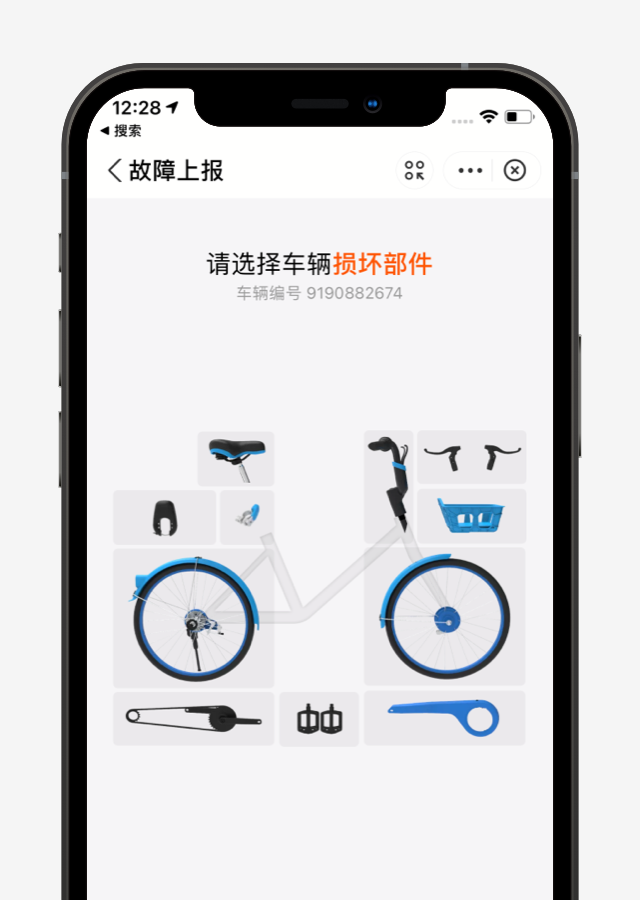
哈罗单车:上报故障就这么简单哈罗单车的故障上报页面,以图形化的方式非常直观地将单车的各个部件拆解开来,用户只需点击相应模块即可完成上报,免去了繁琐的文字描述同时也提升了报错的准确性。
 ▲ 哈罗单车故障上报页面
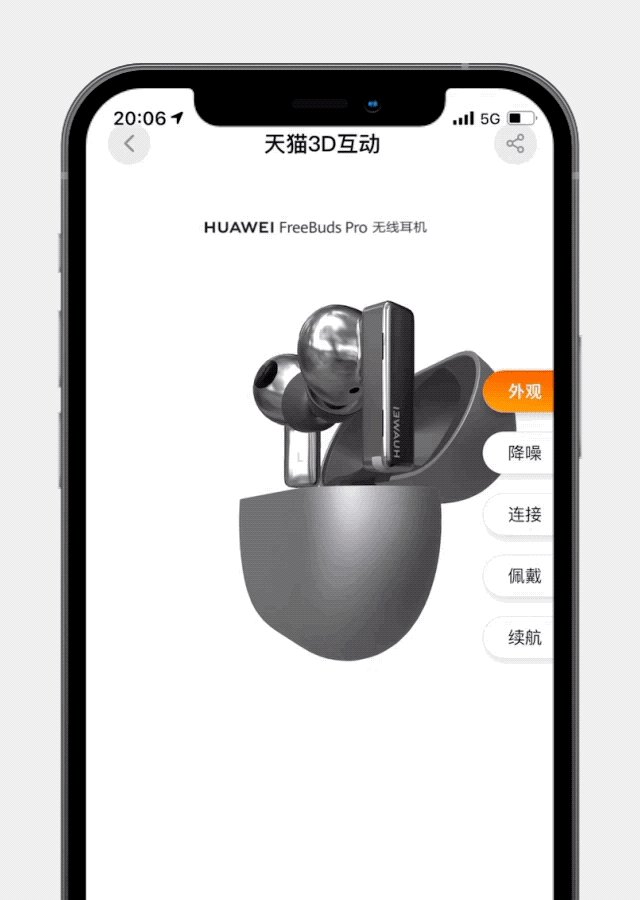
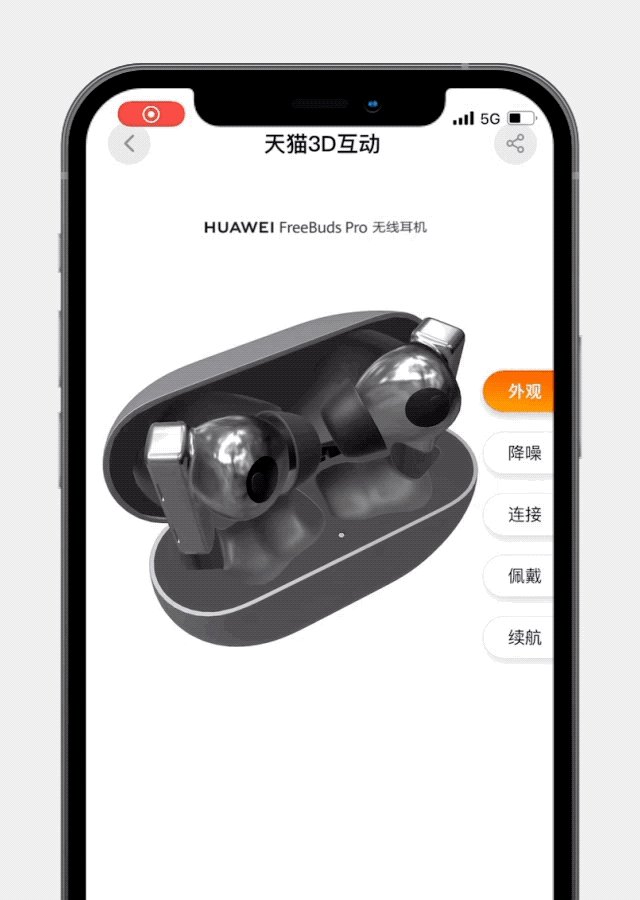
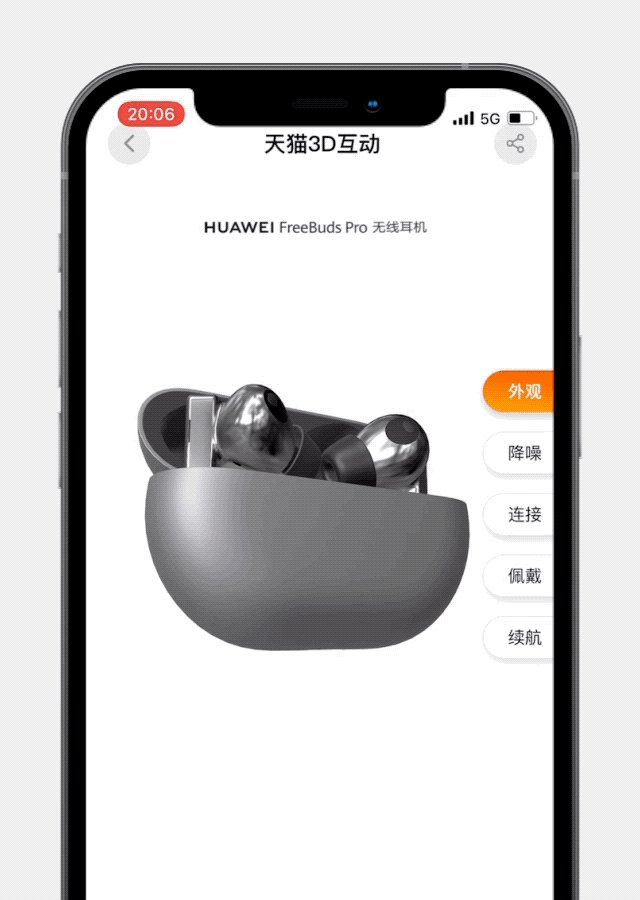
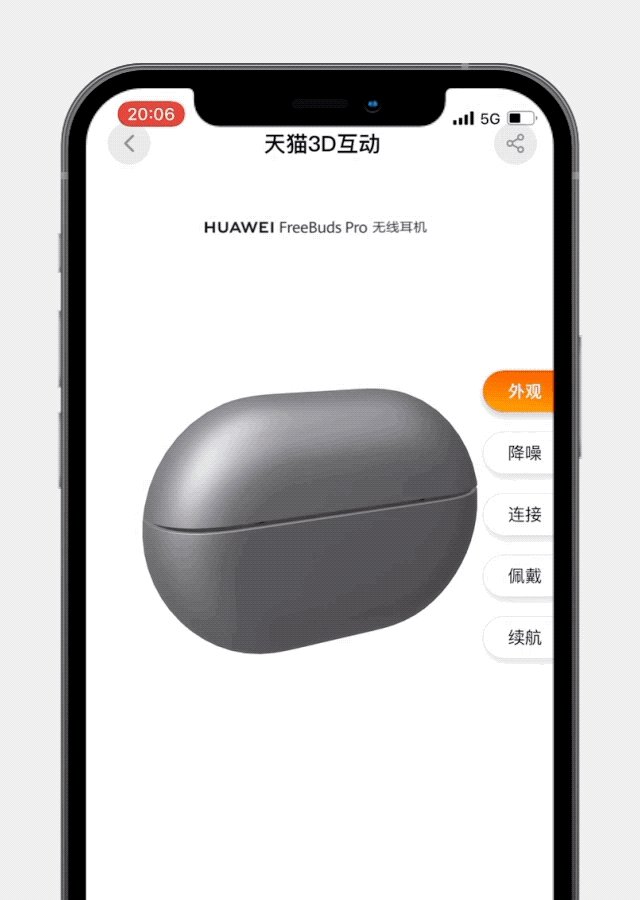
▲ 哈罗单车故障上报页面淘宝:选购商品变得有趣又真实现在越来越多的淘宝商品支持3D模型了,消费者可以在屏幕上拖动任意角度查看商品和详细介绍,还能对比不同材质和外观细节,让选购商品变得有趣又真实。

▲ 淘宝3D商品互动
#03好设计更加贴心懂你如果说有趣、好用的设计足以打动人心的话,那些充满善意、体贴关怀的设计就可谓直击心灵了。善良的设计师们用实际行动践行着勿以善小而不为的信条。支付宝:尊重你的使用习惯iOS版本的支付宝小组件提供了多种用户个性化设置,其中快捷操作的入口的位置可以选择为靠屏幕左侧或者屏幕右侧。虽然功能很小,但却极大地方便了惯用左右手的不同用户。

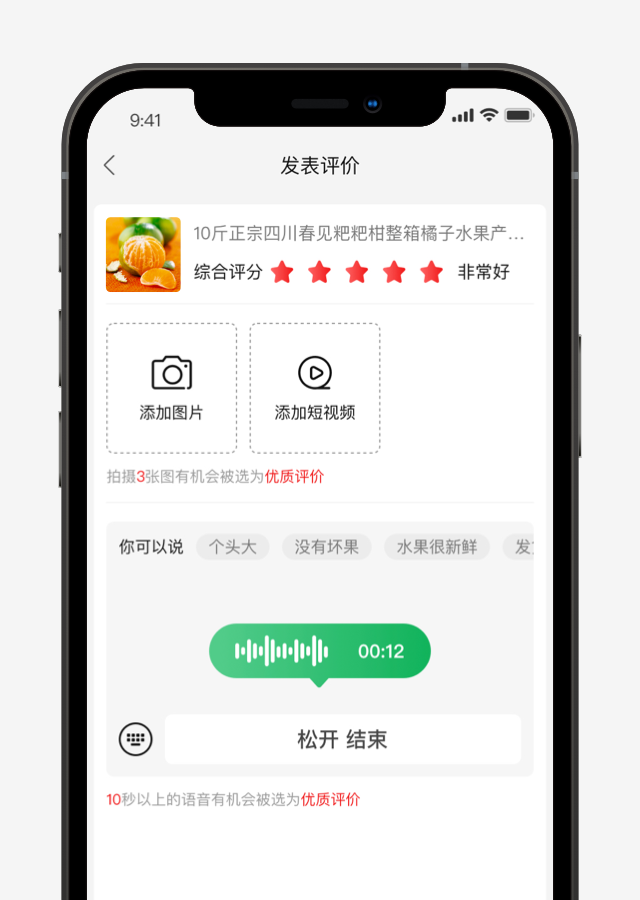
淘宝特价版:老年人也可以轻松评价许多中老年用户在文字阅读上存在障碍,也不会使用键盘输入操作。针对这一情况,淘特在商品评价模块增加了语音评价的功能,使得中老年用户在评价商品和了解评价信息时更加轻松。

扫码关注UI呀让我们一起发现更多有趣的设计
评论
