JS阻塞渲染,这么多年我理解错啦?
作者:卡颂
简介:《React技术揭秘》作者
来源:SegmentFault 思否社区
到底几个线程
GUI渲染线程
JS引擎线程
事件触发线程
定时触发器线程
HTTP请求线程

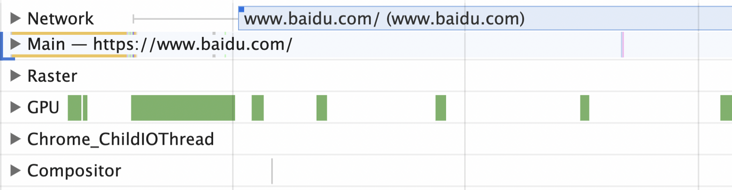
Chrome_ChildIOThread对应IO线程的任务记录,用户输入、网络、设备相关事件都与他相关
Raster记录光栅化线程池任务、GPU记录GPU合成位图的任务、Compositor记录合成线程的任务执行,以上三者都与浏览器渲染相关
Main记录渲染进程的主线程中的任务
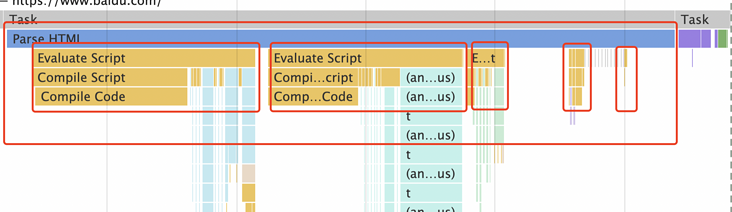
主线程的任务




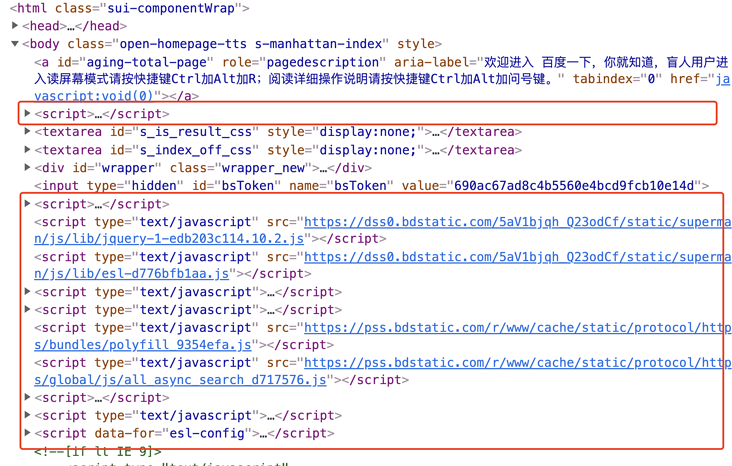
Parse HTML


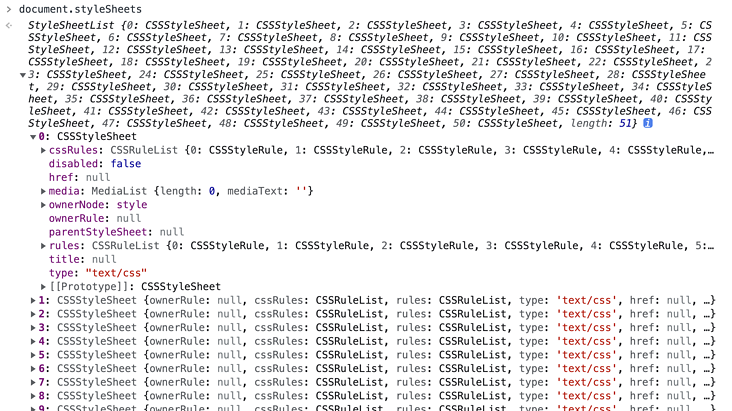
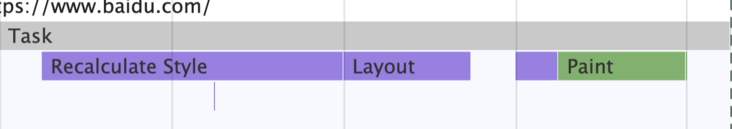
Recaculate Style

可以与DOM树结合为页面带来样式
JS可以操作styleSheets改变页面样式

Layout

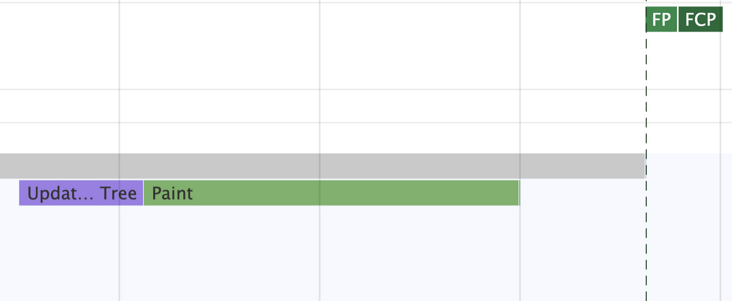
Update Layer Tree


Paint


JS为啥阻塞渲染

总结

评论
