【JavaScript 教程】第六章 数组03— Stack :使用 Array 的push()和pop()方法实现堆栈数据结构

英文 | https://www.javascripttutorial.net/
译文 | 杨小爱
堆栈数据结构介绍
堆栈是一种包含元素列表的数据结构。堆栈基于 LIFO 原则工作,即后进先出,这意味着最近添加的元素是第一个删除的元素。
一个堆栈有两个主要的操作,它们只发生在堆栈的顶部:push 和 pop。push 操作将一个元素放在栈顶,而 pop 操作从栈顶移除一个元素。
名称堆栈来自对一组物理项目的类比,例如 DVD 光盘、书籍,它们相互堆叠。
堆栈有很多应用。例如,最简单的就是反转一个词。要做到这一点,您需要一个字母一个字母地将一个单词推入堆栈,然后从堆栈中弹出这些字母。
堆栈的其他应用是文本编辑器中的“撤消”机制、语法解析、函数调用和表达式转换(中缀到后缀、中缀到前缀、后缀到中缀和前缀到中缀)。
JavaScript Array 类型提供了 push() 和 pop() 方法,允许您将数组用作堆栈。
push() 方法
push() 方法允许您将一个或多个元素添加到数组的末尾。push() 方法返回 length 属性的值,该值指定数组中的元素数。
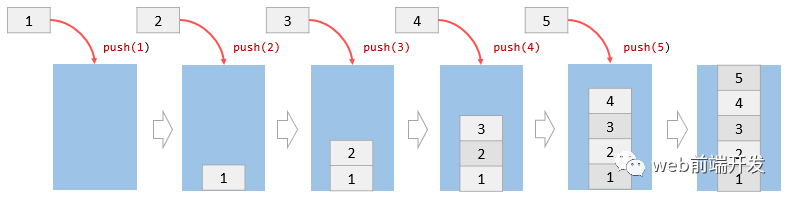
如果将数组视为堆栈,则 push() 方法在堆栈顶部添加一个或多个元素。下面的示例创建一个名为 stack 的空数组,并在 stack 数组的末尾一个接一个地添加五个数字。这就像将每个数字压入堆栈顶部。
let stack = [];stack.push(1);console.log(stack); // [1]stack.push(2);console.log(stack); // [1,2]stack.push(3);console.log(stack); // [1,2,3]stack.push(4);console.log(stack); // [1,2,3,4]stack.push(5);console.log(stack); // [1,2,3,4,5]
下图说明了上述脚本中的每个步骤。

最初,堆栈是空的。每次,我们都会调用该push()方法向堆栈中添加一个数字。5 次调用后,堆栈有 5 个元素。
请注意,push()方法还允许您一次将多个项目添加到数组的末尾。
pop() 方法
pop()方法移除数组末尾的元素并将该元素返回给调用者。如果数组为空,则pop()方法返回undefined。
以下示例显示如何使用 pop() 方法从堆栈顶部弹出元素。
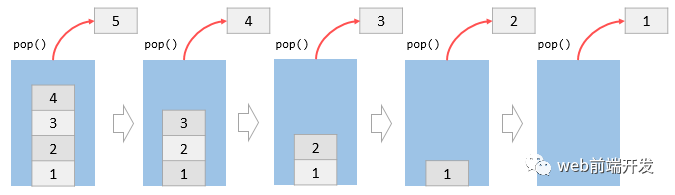
console.log(stack.pop()); // 5console.log(stack); // [1,2,3,4];console.log(stack.pop()); // 4console.log(stack); // [1,2,3];console.log(stack.pop()); // 3console.log(stack); // [1,2];console.log(stack.pop()); // 2console.log(stack); // [1];console.log(stack.pop()); // 1console.log(stack); // []; -> emptyconsole.log(stack.pop()); // undefined
下图说明了脚本中的每个步骤。

最初,堆栈有 5 个元素。pop()方法删除数组末尾的元素,即一次删除一个堆栈顶部的元素。五次操作后,堆栈为空。
使用 JavaScript 堆栈反转字符串
以下示例向您展示了如何使用堆栈反转字符串。
function reverse(str) {let stack = [];// push letter into stackfor (let i = 0; i < str.length; i++) {stack.push(str[i]);}// pop letter from the stacklet reverseStr = '';while (stack.length > 0) {reverseStr += stack.pop();}return reverseStr;}console.log(reverse('JavaScript Stack')); //kcatS tpircSavaJ
脚本如何运行工作
reverse() 函数接受一个字符串参数并使用以下逻辑返回其反转版本:
首先,循环遍历 str 并将每个字母推入堆栈数组。
其次,从堆栈中弹出每个字母并构造反向字符串。
在今天的教程中,我们学习了如何将数组用作具有两个主要操作的 JavaScript 堆栈数据结构:push 和 pop。
今天的内容就到这里了。
如果您还想学习前面的内容,请点击下文链接进行学习。
【JavaScript 教程】第六章 数组02— Array Length:如何有效地使用数组的长度属性
【JavaScript 教程】第六章 数组01— 介绍JavaScript中的Array类型
【JavaScript 教程】第五章 字符串11— includes():检查字符串是否包含子字符串
【JavaScript 教程】第五章 字符串10— slice():提取字符串的一部分
【JavaScript 教程】第五章 字符串09— substring():从字符串中提取子字符串
【JavaScript 教程】第五章 字符串08— lastIndexOf():查找字符串中子字符串最后一次出现的索引
【JavaScript 教程】第五章 字符串07— indexOf():获取字符串中子字符串第一次出现的索引
【JavaScript 教程】第五章 字符串06— split():将字符串拆分为子字符串数组
【JavaScript 教程】第五章 字符串05— concat():将多个字符串连接成一个新字符串
【JavaScript 教程】第五章 字符串04— padStart() 和 padEnd()
【JavaScript 教程】第五章 字符串03— trim()、trimStart() 和 trimEnd()
【JavaScript 教程】第五章 字符串02— 字符串类型
【JavaScript 教程】第五章 字符串01— JavaScript 字符串
学习更多技能
请点击下方公众号
![]()

