1.5年经验如何准备阿里巴巴 P6 前端面试
本文想分享的是如何准备阿里面试的以及面试过程的所想所得,希望能帮到你。
首先,可能要让你们失望的是,这篇文章不会有大篇幅的面试题答案。如果想要看这方面的内容,我相信社区里已经有很多优秀的文章了。
1. 关于简历
我对于简历的理解是这样的,简历的作用是让看简历的人能够快速、准确地捕捉到有用信息:
- 你是谁
- 你做了什么
- 你哪方面比较牛逼
我觉得只要能展示出这三点,就够了。
1.1 内容
我的简历主要是包含了以下几个模块:
- 基本资料:姓名、电话、邮箱、个人网站(GitHub)
- 工作经历:公司名、在职时间、工作内容(简述负责、参与什么业务)
- 项目经历:最重要的一点没有之一!展开描述
- 专业技能:加分项还是减分项都有可能,慎重对待,展开描述
- 教育经历:学校名、就读时间
- 其它:简单描述任何你想让面试官知道的东西,比如社区影响力: GitHub 1000000 Star、掘金 Lv9 等等
1.1.1 项目经历
项目经历对于开发来说是一份简历最重要的部分!
项目经历对于开发来说是一份简历最重要的部分!
项目经历对于开发来说是一份简历最重要的部分!
既然是最重要的,选择困难症选手可能就犯难了,怎么样的项目应该被宠幸,写在简历上呢?
1. 自己做的
这点不用多说,一定得是自己做的项目,别看着别人项目牛逼,就拿来吹,面试和背调环节都可能穿帮的。
2. 很熟悉的
对于这个项目,你必须在业务和技术实现上都了如指掌:
- 业务上:这个项目的业务背景是什么,在业务上有什么比较牛逼的地方,推动了业务如何运行等等
- 技术实现上:这个项目的整体技术实现思路是怎样的,项目中用了什么比较牛逼的技术,解决了什么比较困难的问题等等
千万千万不能有这个想法:项目中有一个很牛逼的东西,但是不是你写的,你也完全不了解,但是就想写进项目里。
3. 有亮点的
好看的皮囊千篇一律,有趣的灵魂万里挑一
面试官比较在意的还是这个项目表面上看不到并且很有趣的东西。业务,技术都可。
- 这个项目做了什么牛逼的事情
- 你在项目里做了什么牛逼的事情
- 用了什么牛逼的技术解决了什么困难的问题
- ...
总结:项目经历一定是面试官比较关心的部分,面试中一定会细问的,所以不要啰嗦,挑牛逼的、有意思的东西写,并且自己能讲明白的。
1.1.2 专业技能
专业技能这一块很多人会写这样写:精通 HTML/CSS/JavaScript 等等,而且写得特别多,恨不得把自己用过的东西都写在这...
个人建议这里不要写太多东西,可以写一些在项目经历里没提到的东西,比如:
我的项目经历主要是 Vue 业务开发为主,我在这里写的是 TypeScript/React/工程化/Node/MySQL 相关的,让面试官更全面的了解你。
如果面试官感兴趣,会挑几个技术栈问你几个问题,如果答的也很棒,必须是妥妥的加分项。
当然,在这里写的技术栈都必须是你了解或者掌握的,否则被随便问两个问题就不会了,就变成减分项了。
总结:专业技能也请慎重对待,有可能是你的加分项,也有可能是你的减分项。
1.2 样式
如果是一份开发工作的简历,没必要花里胡哨的模板,只要简简单单的白纸黑字即可。
个人认为,除了排版上要稍微注意下之外,比较重要的有两点:
- 页数一页即可。将你最牛逼的东西写出来就好了
- 留白。适当的留白会让简历看上去很舒服,也利于阅读的人捕捉重点
1.3 总结
简历,顾名思义,是你的情况的一份简要介绍,对于面试官而言,他最初只能通过这一张纸来了解你。
所以,无论在内容、表现上都需要你细心准备并且打磨的,望认真对待。
2. 关于复习
大多数人应该都和我一样,是在职准备面试的,每天可用的时间大多数集中在晚上(22:00 - 24:00)。想想也挺好的,晚上的时间比较容易集中注意力。
个人觉得,复习主要是需要制定计划,切记不能三天打鱼两天晒网。
忌零散阅读,宜系统复习。
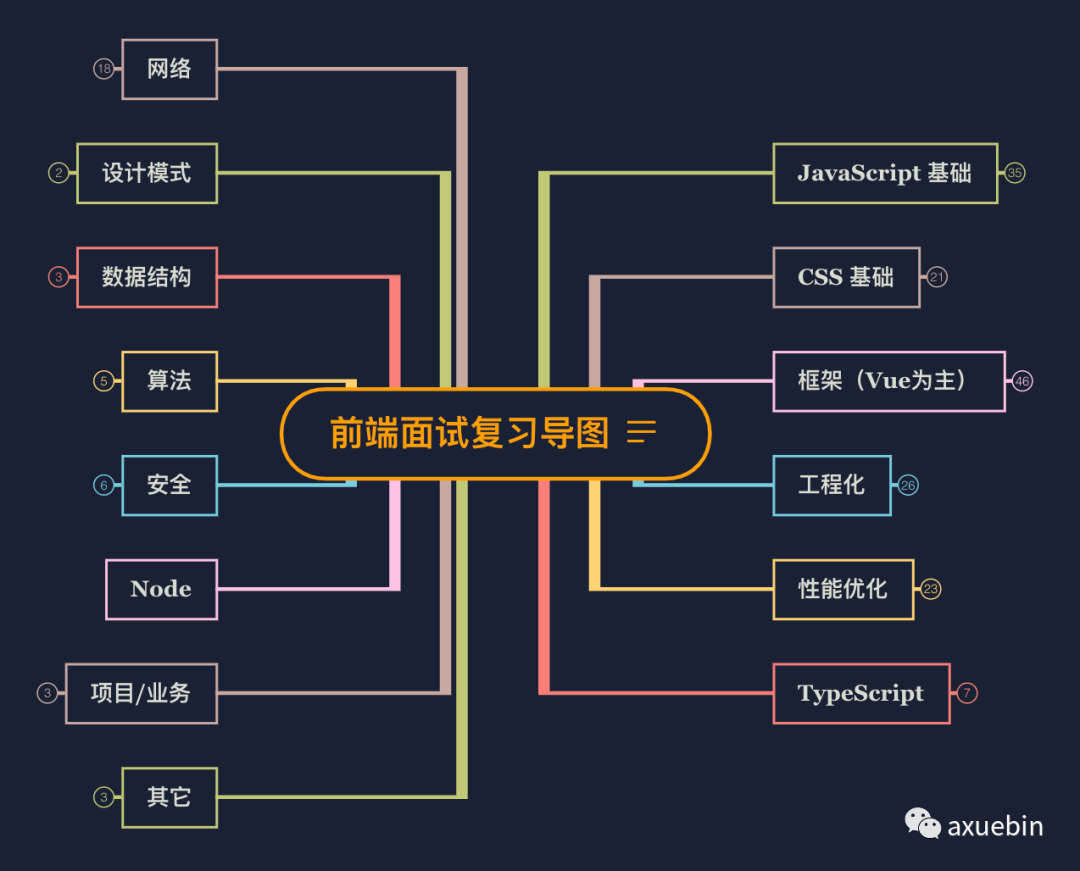
准备面试的时候,可以按照以下几个模块来准备:

无论前端技术栈日新月异,我们都得要扎实基础,脚踏实地,切记不可投机取巧、眼高手低。
2.1 JavaScript 基础
JavaScript 基础非常重要,相比于大同小异的框架面试题,JavaScript 可以问很多东西,而且细问起来也有很多有意思东西,如果时间充足可以系统地过一遍。(现实往往是没时间...)
- 执行上下文/作用域链/闭包
- this/call/apply/bind
- 原型/继承
- Promise
- 深浅拷贝
- 事件机制/Event Loop
- 函数式编程
- service worker/web worker
- 常用方法
- ...
2.2 CSS 基础
- position
- 行内元素/块状元素
- flex
- 1px
- 重绘回流
- Sass/Less
- 居中/常见布局
- 层叠上下文
- ...
2.3 框架
这一块主要是关注 Vue 和 React 的共性和特性,侧重 Vue(我工作中是主 Vue),过程中看了一些源码,加深理解。
- MVVM
- 生命周期
- 数据绑定
- 状态管理
- 组件通信
- computed/watch 原理
- Virtual DOM
- diff
- React Hook
- React Hoc/Vue mixin
- Vue 和 React 有什么不同
- ...
2.4 工程化
对于写业务的同学来说,之前可能没有大规模接触过工程化的东西,不过这并不影响我们可以自己去学习和了解。
- webpack
- babel
- 模板引擎
- 前端发布
- weex
- ...
2.6 性能优化
性能优化是必备技能,必须了解。
- 打包优化
- 网络优化
- 代码优化
- ...
2.7 TypeScript
TypeScript 不敢写自己深入,只是了解,所以只是复习了一些基础的知识点和比较简单的问题,比如:JavaScript 和 TypeScript 有什么区别,在进行项目选型时,什么因素会让你选择 TypeScript 等。
2.8 网络/浏览器
对于前端开发来说,网络和浏览器也属于必须了解的知识点。
- HTTP
- DNS
- TCP
- HTTPS
- CDN
- ...
经典问题,从输入 URL 到页面展示,发生了什么。这个问题我觉得还是很考验广度和深度的,可以好好思考一下,每个人可能回答的结果都会是不一样的。
2.9 计算机基础
- 设计模式
- 数据结构
- 基础算法
- 安全
- ...
2.10 Node
Node 我的了解并不太多,所以没有特意去准备。
2.11 项目/业务
简历上写的项目,仔细认真的过一遍。还有就是关于业务的一些深层次的东西,得好好思考一下。
2.12 其它
一些开放性问题还是需要好好思考一下,顺便也准备一下 HR 面可能会问到的一些问题。
2.13 总结
在复习某个部分时可能会引出其它知识点,如果也不是很清楚的话也需要系统的再复习一下。
前端知识体系比较广并且发展迅速,我们一定要铭记:基础才是最重要的。
3. 关于面试
投简历之前也在网上搜了一下阿里 P6 面试的相关文章,感觉流程也大同小异。亲身经历之后,在这里解答几个可能是你们在准备阿里 P6 这个级别的面试时比较关心的问题。
3.1 阿里 P6 的标准是什么?
这个问题没有标准答案,你觉得自己还行,就可以来试一下。
3.2 学历、学校、工作经验有什么要求?
没有。
3.3 有几轮面试?需要笔试吗?
一般来说面试分为技术面 + HR 面。
技术面一般有 4 ~ 5 轮左右。
可能会有笔试。笔试一般在一面的时候,如果面试官觉得需要有笔试来考察一下,就会进入笔试环节。
3.4 面试形式是什么样的?
阿里的面试效率现在非常高,技术面试一般会以远程面试为主(电话 + 视频),笔试是通过线上 Coding 来完成的。
面试官或者 HR 会提前联系你约面试时间,耐心等待。
这里说一下,约了面试时间后,面试官突然说有急事,要改时间。不要瞎想,是真的有事情,耐心等待就好。
如果顺利通过前几面,最终会约在现场进行终面。
3.5 每一面之后会知道自己是否通过吗?
- 有的面试官会在面试结束告诉你是否通过
- 你可能会加到面试官微信,可以直接询问
- 如果有 HR 联系方式,也可以询问 HR
- 内推人可以看到是否通过(比如找我内推,我会很乐意帮你跟进面试流程)
建议每一面结束之后不要多想,就和考研一样,考完一科就安心复习下一科,适当的时候可以问一下进度。
3.6 对于技术栈有要求吗?我听说阿里是 React,而我主要是用 Vue 的。
没有要求。平时用什么技术栈不重要,重要的是理解原理。
3.7 总结
这里列到的也只是写文章的时候想起来的一些问题,如果还有其它疑问,可以在公众号留言,如果我可以回答我都会回复的。
但是,我觉得花时间纠结这些问题,不如沉下心来学习。
推荐阅读
我的公众号能带来什么价值?(文末有送书规则,一定要看)
每个前端工程师都应该了解的图片知识(长文建议收藏)
为什么现在面试总是面试造火箭?
