页面中有间隔的方格布局如何完美实现?

典型的布局示例:

设置宽为100%和块元素的默认宽度
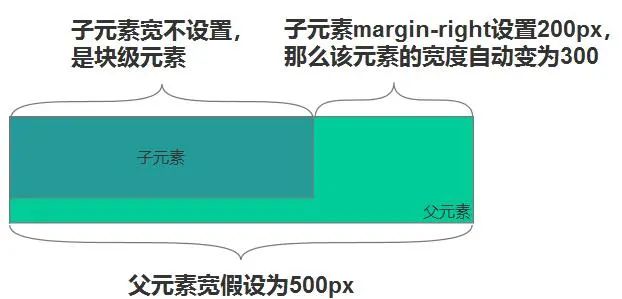
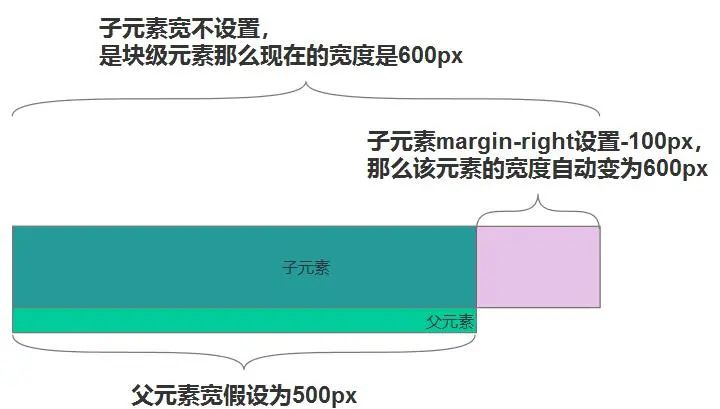
独占一行的块元素的宽设置margin的影响
当给一个未设置宽的块级元素,设置了margin(水平方向)的话,那么margin值(正值)加上改元素的width的和等于父元素的宽度
当给一个未设置宽的块级元素,设置了margin(水平方向)的话,那么margin值(负值)刚好是该元素的宽度超出父元素的距离


解决方案
划分平均区域
<ul class="list"><li>li><li>li><li>li><li>li><li>li>ul>
.list{overflow: hidden;}.list li{width: 20%;height: 100px;float: left;}
在每个区域中放置内容,通过margin-right隔出间隔
<ul class="list"><li><div class="content">div>li><li><div class="content">div>li><li><div class="content">div>li><li><div class="content">div>li><li><div class="content">div>li>ul>
.list{overflow: hidden;}.list li{width: 20%;height: 100px;float: left;}.content{margin-right: 10px;}
拉伸父元素,隐藏尾部的间隙
<ul class="list"><li><div class="content">div>li><li><div class="content">div>li><li><div class="content">div>li><li><div class="content">div>li><li><div class="content">div>li>ul></div>.wrapper{width: 800px;overflow: hidden;}.list{overflow: hidden;margin-right: -10px;}.list li{width: 20%;height: 100px;float: left;}.content{margin-right: 10px;}可以查看实际效果,最终能实现我们开头所展示的效果!且这种布局方式有很多的扩展性,如果一行是4个,那么只需要把每个元素的宽设置为 25%,且在元素的个数中减去一个就行。 本文完~
评论

