前端能力中台化之路—Fusion Design 成长史
(给前端大学加星标,提升前端技能.)
作者:@暮尘,阿里巴巴国际用户体验事业部 高级前端工程师,阿里巴巴开源项目Fusion Design & FIE 核心开发者
https://juejin.im/post/5ce403bb6fb9a07ee565f425
浅谈中台
在开始正文内容之前,先简单聊聊“中台”这个词。
首要要说的是“中台”这个词中台非常火,从去年下半年到现在,互联网届多家知名大公司都公布组织架构调整,纷纷表示要建立各种中台。
另一方面,“中台”这个词暂时还没有一个很学术很权威的定义。笔者在知网搜索“中台”,前8页都没有看到任何一家商学院或者经管学院发表和“中台”有关的论文。
所以这里只能基于笔者自己的理解简单聊聊“中台”。以战争做一个比喻。上图是《红海行动》中的一张剧照。其中黄景瑜饰演的狙击手和恐怖分子对狙的那场现在还是印象深刻。那么我方狙击手是怎么样战胜恐怖分子的呢?依靠的战士自身过硬的素质和强大的实力。虽然付出一定的代价,最终还是取得了胜利。但是, 在真实的现代化战争中,对付敌方狙击手,对狙并不是优先选项。
真实情况更像是这样的:
一线战斗人员 :“xxx位置发现敌人,请求火力支援。”
指挥部: “收到, 无人机出动”
紧接着,敌军所在的楼就被炸平了。

这个模式就是上图所示。一线作战部队,灵活且精炼,能够快速发现敌军位置。而海军、空军等为地面一线战斗人员提供强大的火力支援。快速摧毁敌军设施,杀伤有敌军生力量,最小化己方伤亡。一线业务方像特种部队一样,快速发现市场机会和增长点,获知竞争对手。而组织内的中台能都给一线提供强大的技术能力支持,让他们专注于业务,取得业务结果。
前端能力中台化萌芽

前端领域呢? 简单回顾前端发展史, 在最早的时代, 裸写 JS/CSS ,不依赖任何框架。逐渐大家发现许多代码是可以复用的。久而久之,诞生了 jQuery 和 Bootstrap 这种库。其中Bootstrap可以说是集 JS 逻辑复用和 CSS 样式复用的大成者。它说展示的关于开发组件库的世界观和方法论在之后许多的组件库中都能够看到。进而进入 MVVM 时代,组件化的思想深入人心。在三大框架的加持下,组件库遍地开花。回顾整个发展过程,有一条线索是明确的: 前端工程师在复用和透出越来越强大的能力,为业务前端工程开发提效。
其实隐约有点中台化的味道。但是现在遍地开花的各种组件库能够满足多变的业务方诉求吗?答案是否定的。问题的核心点在于业务方对于视觉样式的多样性要求。

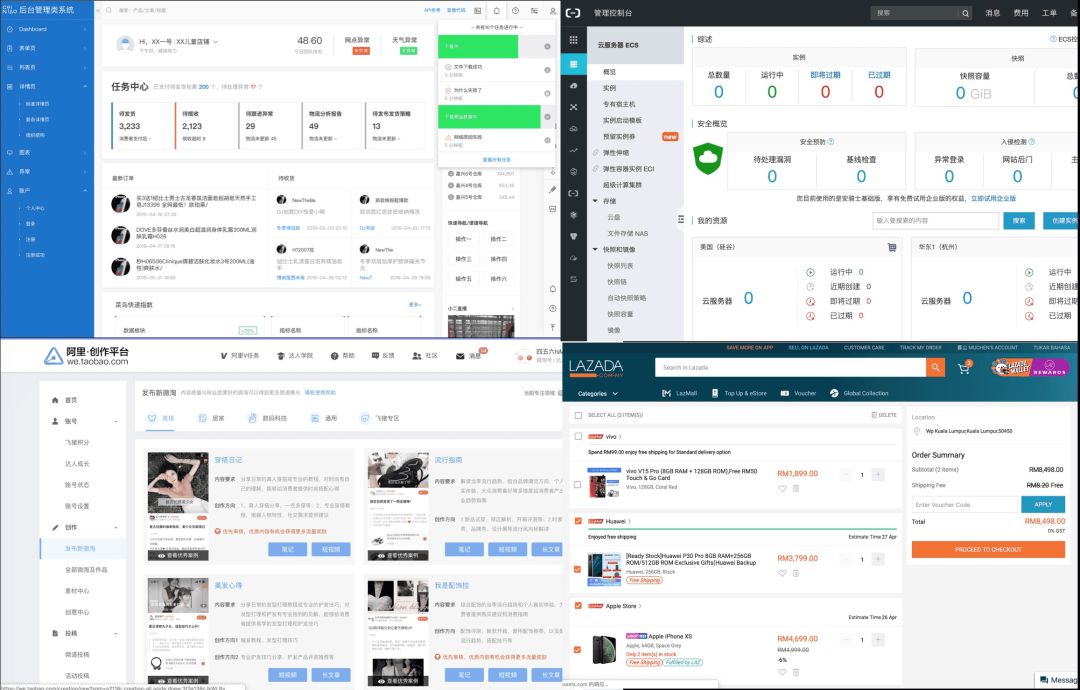
图中从左到右,从上到下依次是菜鸟网络、供应链、阿里云、Lazada 在用的业务系统。他们的样式差异之大,业界现有的任何一套组件库都不可能同时满足。
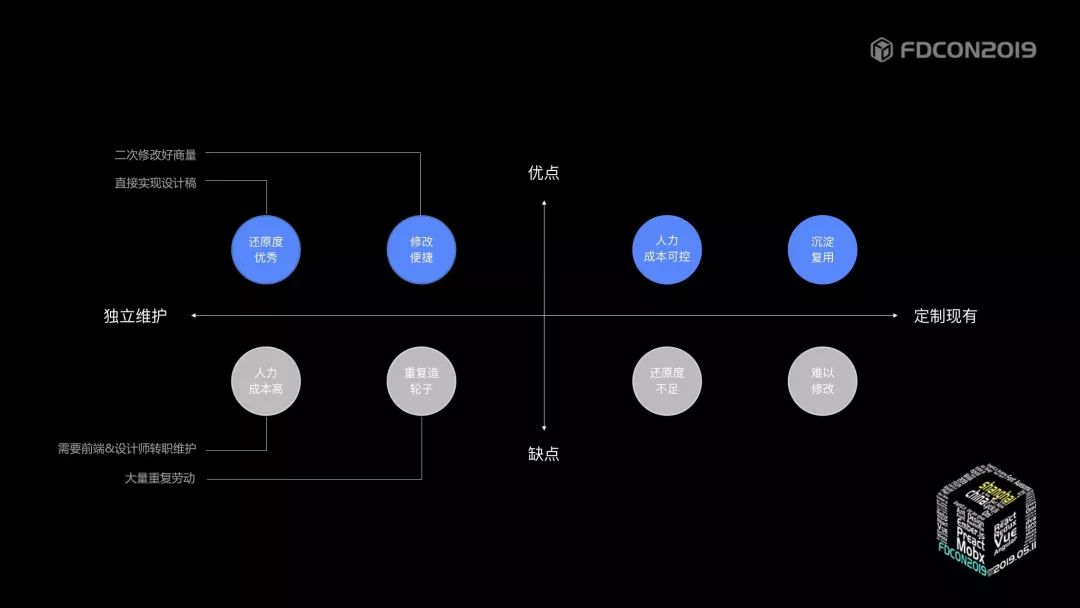
那么在这样的现状下,问题的解法有两种选择
独立维护: 视觉样式和业界各种库的差异都太大,所以维护一套专属组件库
定制现有: 找到业界一个六七成相似的库,修改它的默认样式

定制现有这种方式看起来省时省力,可是实际操作起来体验却不那么尽如人意。举两个例子。
上图是一个库提供的样式修改方式。提供可视化的站点进行修改,体验很好,动动鼠标就可以把组件库样式修改掉。缺点就是只能改颜色。从之前的 4 个业务方系统可以看出,不同业务方的视觉差异并不仅仅是颜色的差异。只能改颜色,业务方是绝对不可能接受。

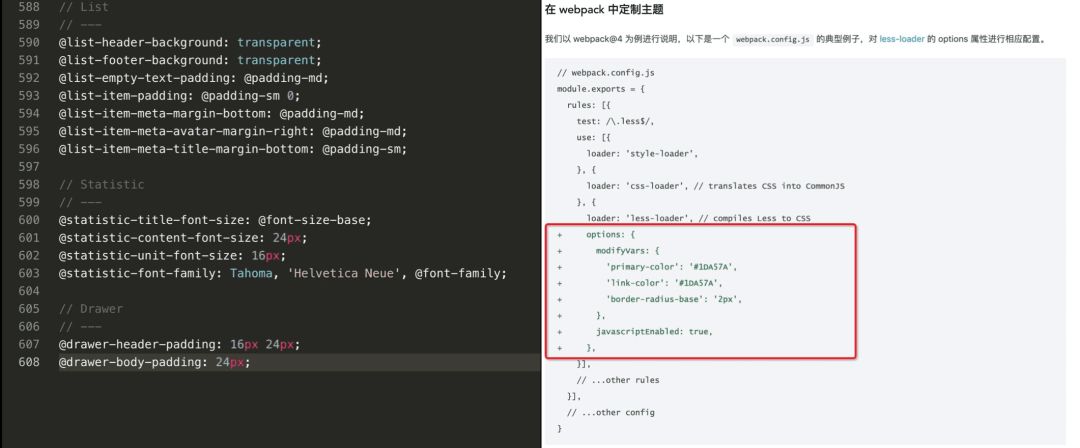
这是另外一个库提供的样式定制的方式。它对外暴露了许多的变量, 通过修改webpack.config.js 的 sass-loader/less-loader 配置进行。这种修改方式的问题在于组件样式修改的工作落在了前端身上,而样式的最终决定权在业务方设计师手上。所以前端工程师在修改完样式以后,需要反复和设计师Review还原度的问题。反反复复几个来回往往就是这么个结果。

所以独立维护和定制现有各有优缺点,并没有任何一方出现压倒性优势。最后就出现内部组件库遍地开花,技术栈林立,技术沉淀难以复用。
当时其实在中台思想的指导下,有些组件库的开发者就尝试把组件能力进一步透出,使得“定制现有“这条路更好走,让业务方不用把开发资源投入到基础组件库的开发上来。这个最初的想法就是Fusion Design 起点。
Fusion Design 成长历程
Fusion Next & 样式配置平台
为了解决多业务多样式的问题,我们自己独立维护了一套组件库 Fusion Next。然后为这套组件库打造了一个配置平台。二者结合就是一个组件库工厂,可以生产出各种样式的组件库。
具体效果如视频所示:
实现Fusion Next & 样式配置平台的核心技术点有三个。
变量抽取
规则实现
动态渲染
接下来一一讲述。
变量抽取
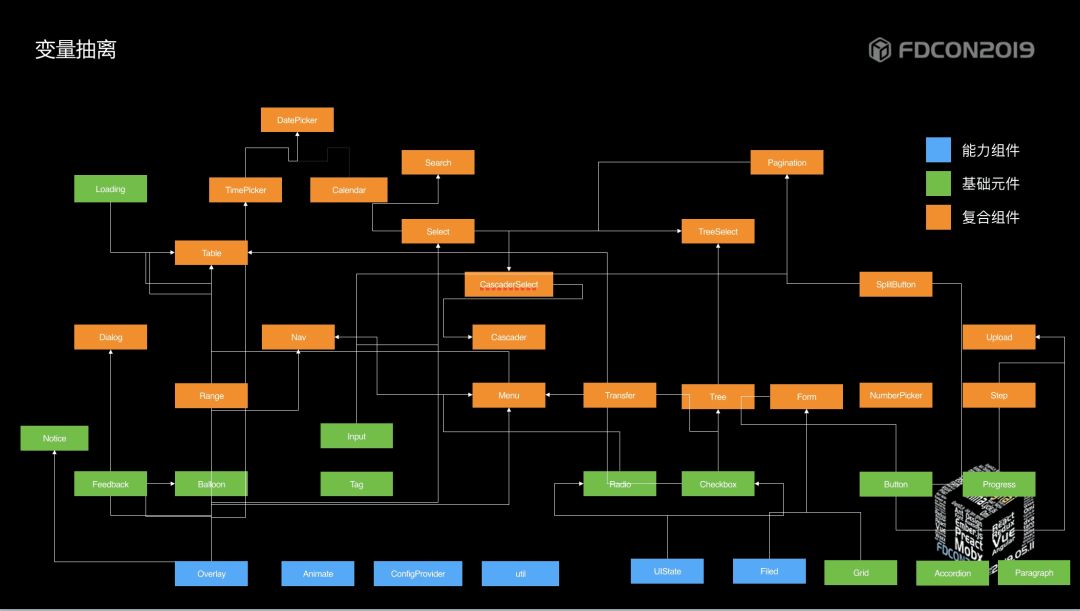
变量抽取就是决定一个组件哪些量是可以配置,那些量不可以配置,可以配置的量抽离出来。这部分是Fusion Design开发过程中投入人力最大的一个点。
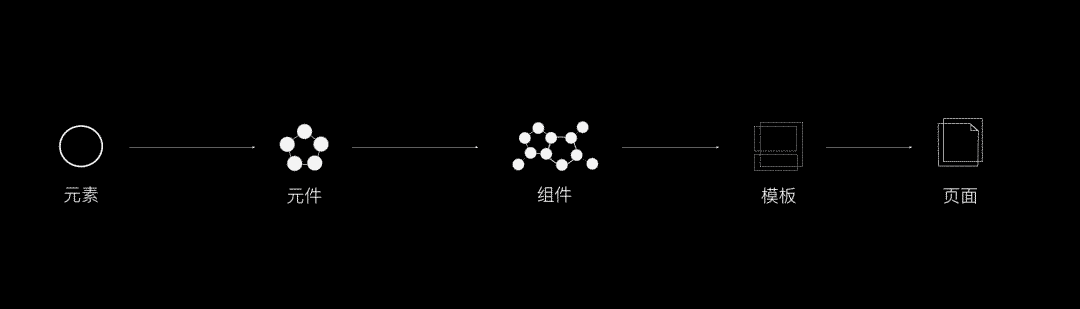
变量抽取的新核心理论是原子设计理论。

原子设计理论认为页面应该是可以组合和分解的。按照原子设计理论, Fusion Design团队汇总了业界组件库包含的各种组件,然后再把复杂组件(原子设计中的组件)拆分成简单组件(原子设计中的元件)的组合,进而拆分成为基础变量(原子设计中的元素)。

一个简单的Button就可以拆分成茫茫多的变量。而正是这么多的变量财能够满足业务方多变的视觉样式要求。最终50+组件梳理出3500+可配置量。

规则实现
上文中梳理出的3500+变量及其组件的配置规则。得益于前端领域成熟的 CSS预处理语言,这些变量和规则可以容易的落地为SASS/LESS变量。虽然这是一个很重要的技术点,但是难度并不大。这里不细说了,具体见Fusion Next Github
动态渲染
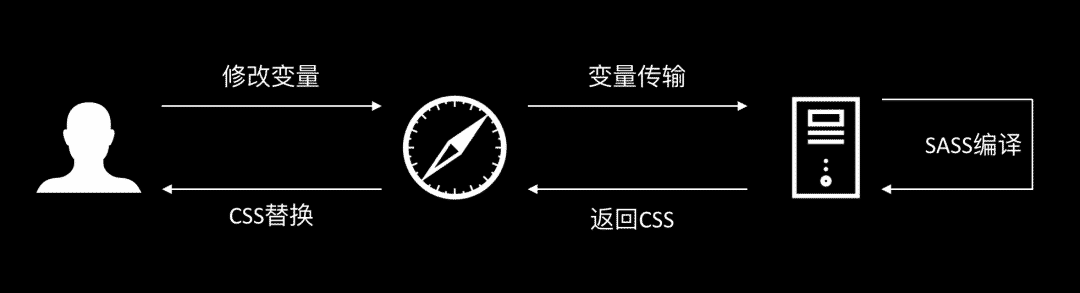
刚刚如果看了视频的同学可以看到,当组件的配置项的值被修改了以后,页面上组件状态也是跟着动态变化。其核心的一点就是服务端SASS编译。

当用户修改了某个变量,被修改的配置项会数据会被发送到服务端。
在服务端编译成为可用的 CSS,再返回到浏览器。
浏览器收到CSS数据之后,找到承载样式的style标签。
把其中的内容替换为刚获取的CSS。
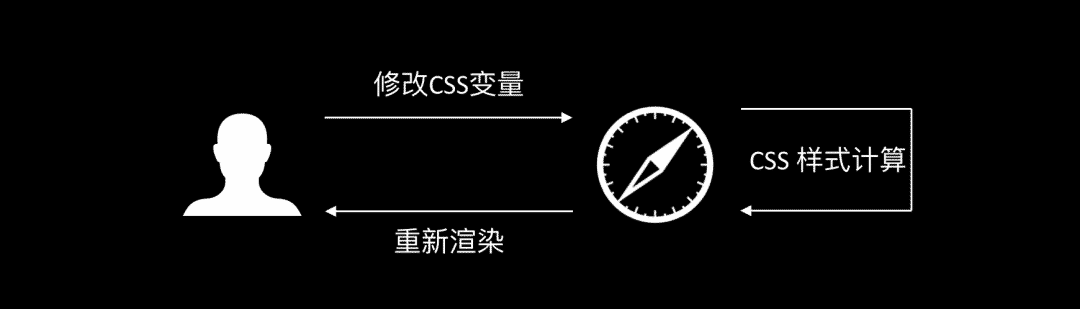
就达到了动态渲染的效果。但是这个方案是 3 年前确定方案。随着浏览器原生能力的增强。CSS Variable 特性已经具有的较好的兼容性。CSS Variable 配合 一个存在许久API calc() 可以达到一样的效果。而且省去通信时间和服务器编译时间。这个方案是配置平台未来的演进方向。

主题包
配置平台的数据日常是沉淀在数据库中,为了方便前端工程师在开发中使用。用户完成配置以后, 配置平台会发布一个主题包,他是一个合法的npm包。包内既有元数据的沉淀: SASS/LESS/Javascript,方便SASS/LESS/CSS in JS 体系使用;也提供生产可用的CSS文件。
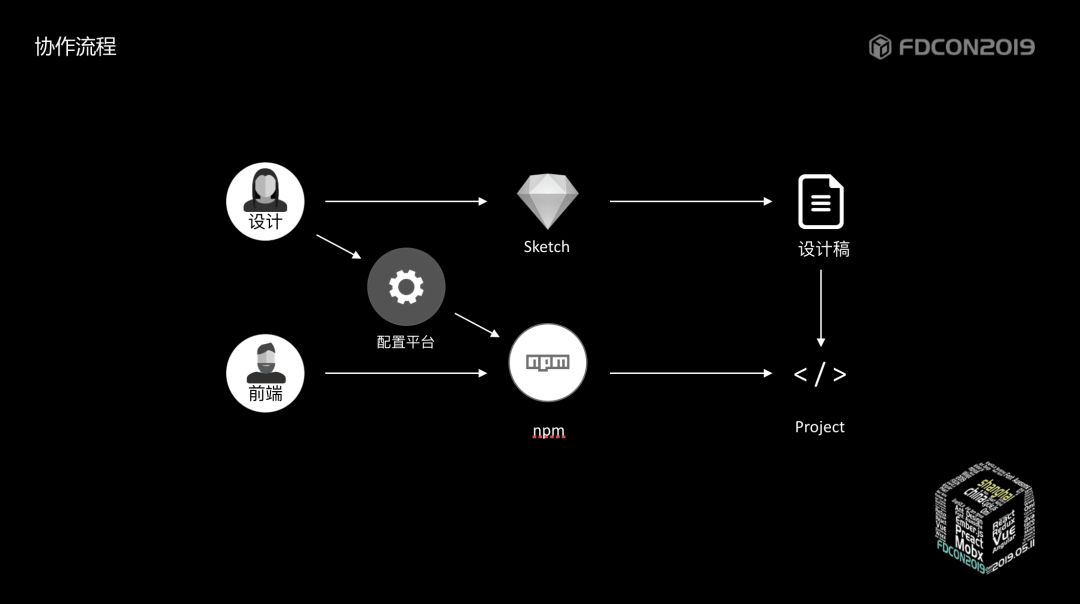
工作流
在完成配置平台之后,前端工程师也设计师协作的工作流程如下图所示。设计师在配置平台修改组件样式,产出主题包。前端工程师依照主题包和设计稿进行前端工程开发。

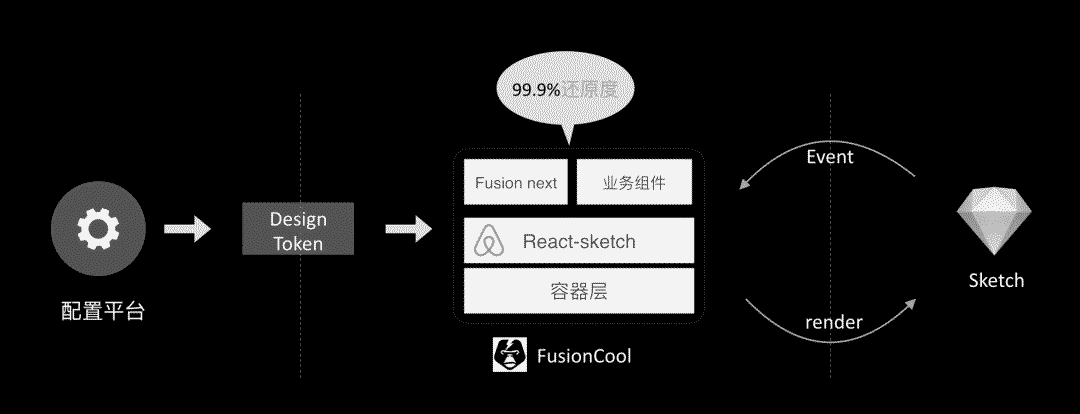
FusionCool的诞生
新的问题
在完成Fusion Next + 配置平台体系之后,逐渐开始接入实际的项目中使用。前端工程师很开心,因为不用去投入开发组件库和调整还原度。可是业务方的设计师用的不开心了。凭空增加他们的工作量却没有帮他们提效。
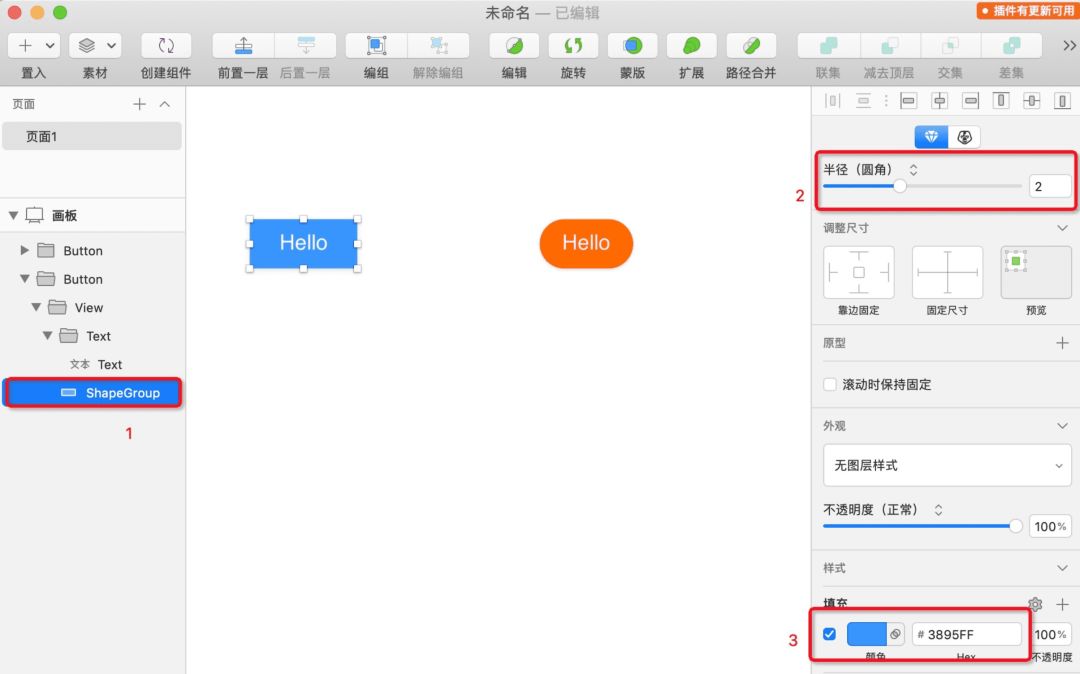
下图是设计领域很受欢迎的软件 Sketch。左边是默认样式的设计素材,一般由组件开发团队对外提供。右边是修改过样式后的组件。虽然在配置平台可以很方便的调整组件样式。可是在Sketch中,设计师要把左边样式的 Button 调整为橙色圆角 Button ,至少需要3个步骤。一个组件都已经如此麻烦。Fusion Next 内置50+组件。设计师的工作量之大可想而知。

FusionCool
上述问题的核心在于,设计素材并没有根据配置平台的数据而修改自身样式的。使得设计师在配置平台修改完样式还要到Sketch中再做一遍相同的工作。所以 Fusion 团队又开发一款Sketch插件。
FusionCool 1.0
在接到FusionCool的需求时,最自然的想法就是 基于Fusion Next库,直接把 DOM节点转换为图片文件。设计软件对于图片文件是有天然的亲和性。而且DOM节点截图技术已经十分成熟。
这个想法很快遭到了否决, 主要是因为两条理由
图片文件生成后编辑其中的内容比较困难
jpg/png 放大失真
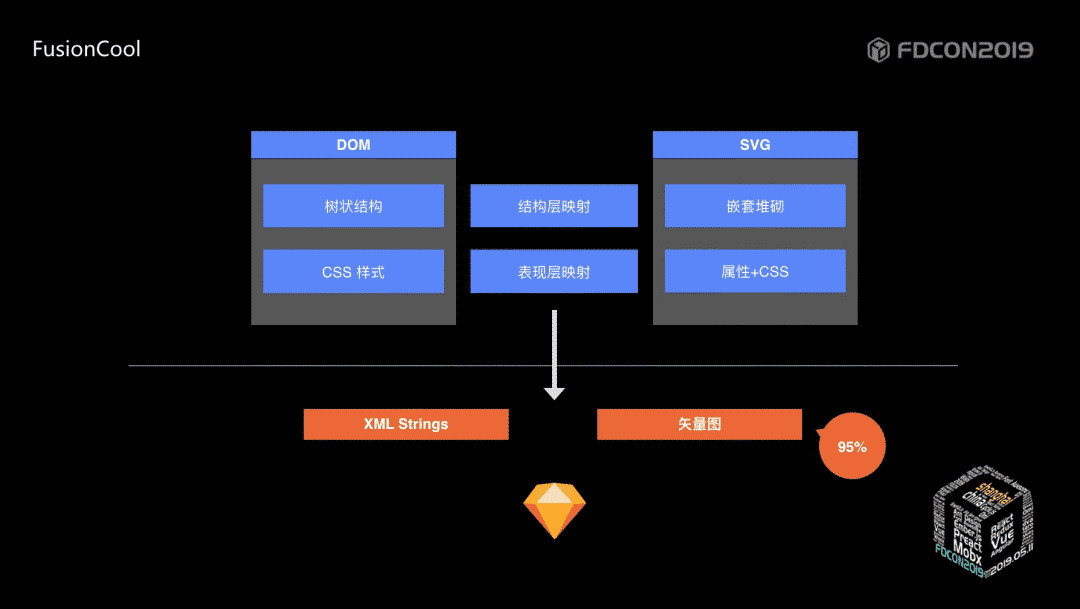
图片文件里面有一种比较特殊格式文件——SVG。SVG 和 HTML 都是类XML语言,转换方便。纯文本格式方便编辑。所以基于这条技术路线完成了 FusionCool 1.0。最终还原度大概在95%。对于业务方,特别是有像素眼的设计师,是不能接受这样”低“的还原度。所以这里就不赘述技术细节。

FusionCool 2.0
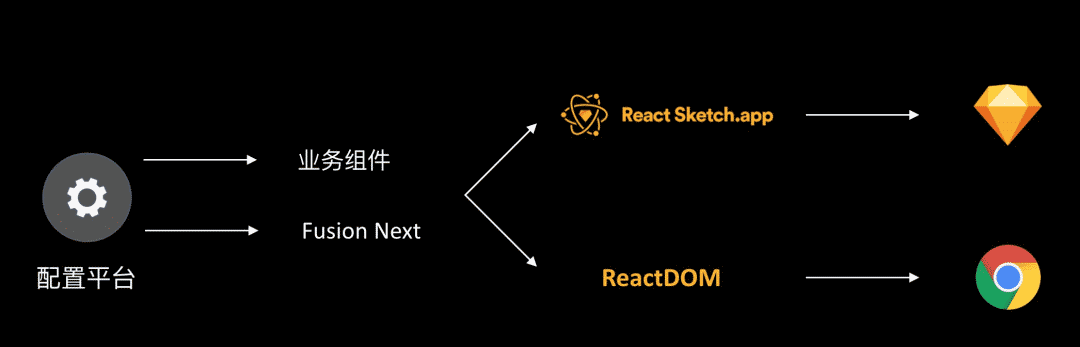
95%的还原度不能接受,但是至少比没有好。一边 FusionCool 1.0 踉踉跄跄的运行, 将就着使用。另一边 Fusion 团队在寻找新的技术方案。然后爱彼迎开源的一个库 React Sketch.app。这个库最初的目的是期望设计师能够通过写简单的React代码管理Sketch中的设计系统。在知乎上也有热烈的讨论如何评价 Airbnb 发布的 React Sketch.app 工具?。
这个库最初的梦想,我们这里暂时不去深究。最关键的一点是 React Sketch.app 指明了一条道路: React 代码可以直接渲染到 Sketch 中。经过评估,基于现有的Fusion Next再维护一套可渲染到Sketch的组件库成本并不是特别大。所以我们基于Fusion Next开发了一套库Sketch Next。目前我们正在做的工作是两件事:
Fusion Next和Sketch Next两个库做代码融合, 使得一个库就可以同时渲染到浏览器和Sketch两个端。
组件规范沉淀,使得业务方自己开发的组件也可以活动相同的能力。

在 React Sketch.app 技术的加持下,Fusion Next做到了99.9%的还原度。

无障碍
现在有了组件库, 也有了Sketch 插件,Fusion Design就能够做到”设计前端两开花,艺术工程双提效“。然而,过了不久业务方又找过来了说: 业务收到了律师函警告,求援助。我心里犯嘀咕: 你们难道在站点上放人家唱、跳、Rap、打篮球的视频了? 开个玩笑,业务方是因为出海的站点没有做无障碍适配,收到了投诉。
相关法律
对于网页无障碍,各个国家和地区都有相应的法律法规做出要求。如果网站没做无障碍适配工作,是有法律风险。

为了解决业务方无障碍法律风险,Fusion团队从组件库底层开始接入无障碍能力。并且在这个基础上做了3件事情。
能力内置
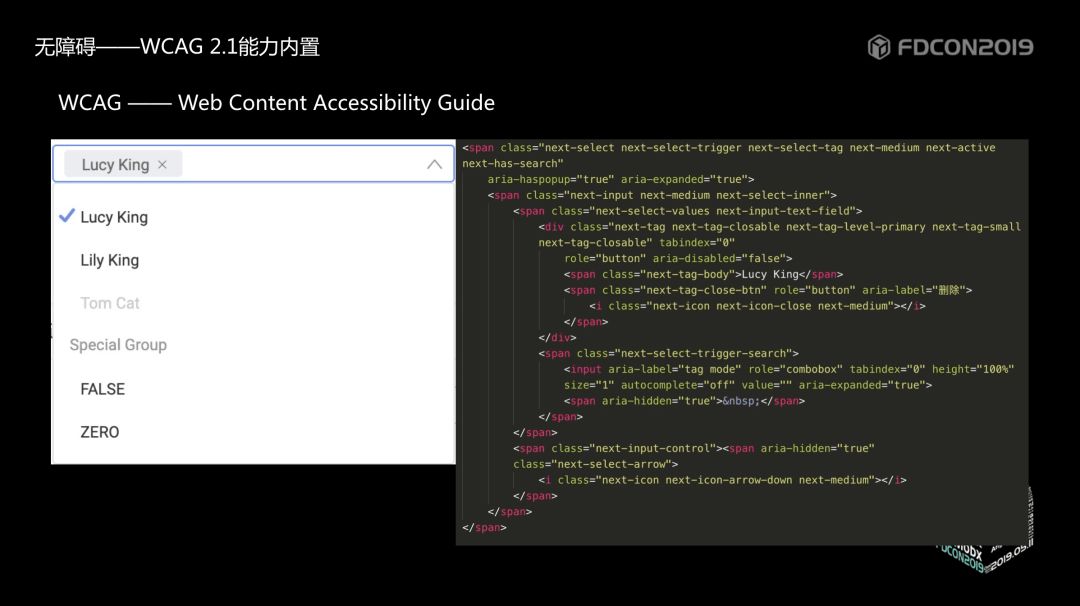
全球范围内, Web无障碍最权威的技术指导是W3C组织发布的 WCAG。目前 WCAG最新的版本是2.1。Fusion Next根据 WCAG 2.1的指导,内置无障碍适配。
下图中左边是Fusion Next Select 组件,右边是Select组件渲染出来的HTML,可以看到HTMl标签上多了一些不常见的”aria-“标签。这些标签都是根据WCAG的要求生成,方便读屏软件识别其中内容。

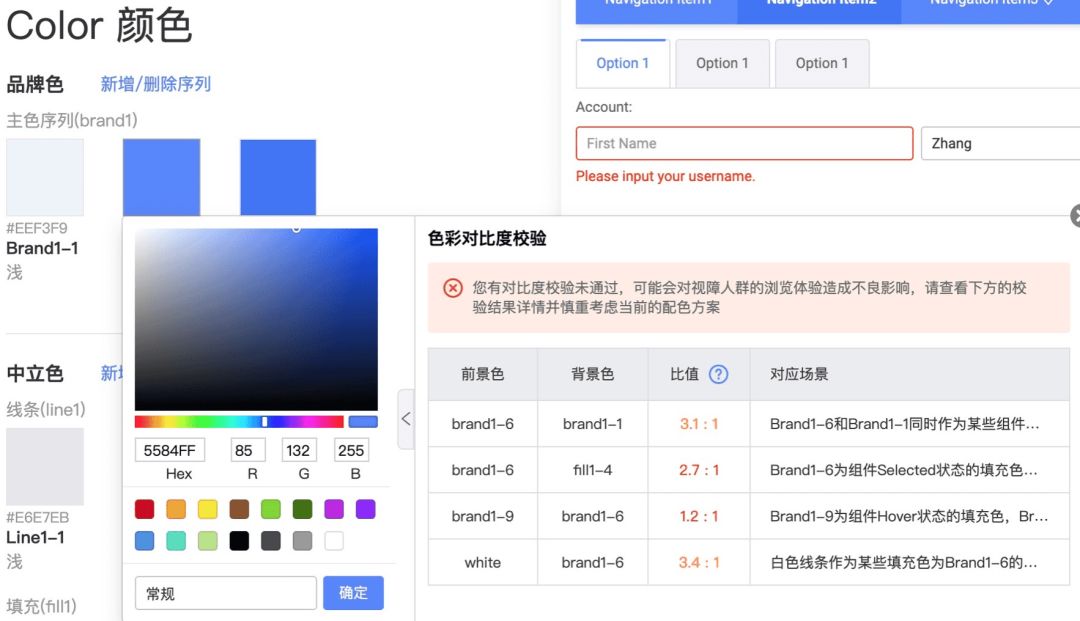
WCAG并不只是对于代码层面有要求,对于网页的设计也是有要求。FusionDesign在设计方面完成了适配工作。
举个例子: 视障人群并不是完全看不见, 具体见盲人的世界到底是一片黑色,还是连黑色也不存在?。多数其实能看到色彩,只是模模糊糊。所以对于网页的色彩,hover态、disable态的颜色就要和普通状态的颜色对比度差异够大,才能便于视障用户感知他们的区别。所以配置平台在修改品牌色的面板中,增加了颜色对比度标识,方便设计师更好的选择颜色。

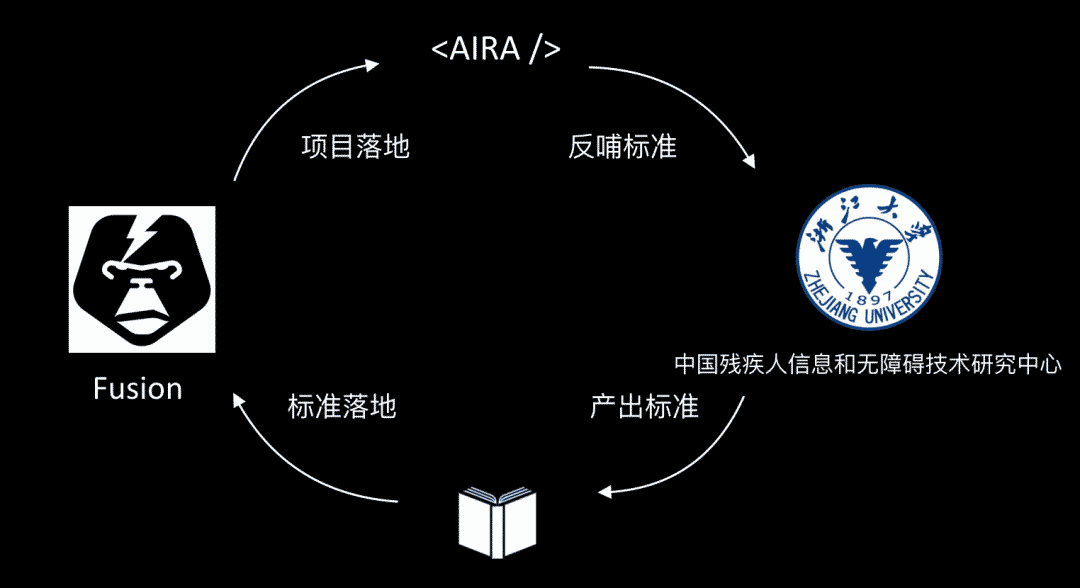
权威合作
Fusion 团队还和无障碍领域的权威研究机构————浙江大学中国残疾人信息和无障碍技术研究中心(后文简称浙大无障碍中心)进行了深度合作。
浙大无障碍中心权威在哪里呢? 举两个例子,之前提到过国内Web无障碍国家标准,他的发布者是工信部, 浙大无障碍中心是起草者之一。另一个就是WCAG 2.1,W3C官方只是撰写了英文版。而WACG 2.1 官方中文翻译版的译者就任职于浙大无障碍中心。
Fusion 团队和他们的合作是一个正向生态循环。理论指导实践,实践反哺理论。

产出指引
WCAG 2.1是最权威的指导,但是他更像是一个需求列表,前端工程师直接去阅读,还是有一些理解成本和实践成本。Fusion团队基于自己的理解和实践, 编撰并对外发布《Fusion Web无障碍开发指引》。这份开发指引,针对前端工程师编写,更容易理解和上手。
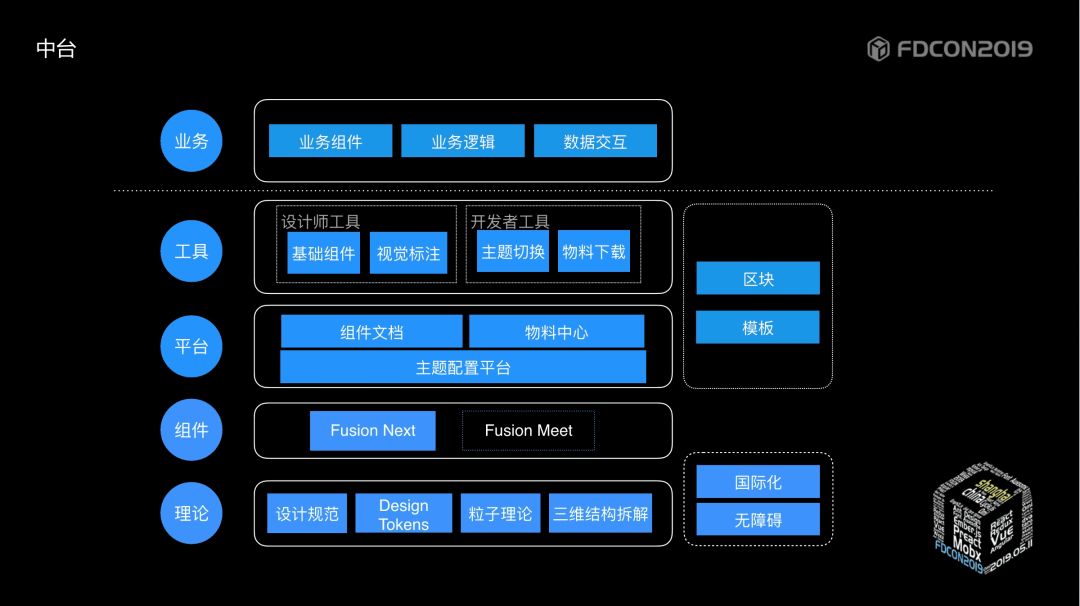
中台初长成
在经过业务方的接入增多,业务复杂性增加。Fusion Desgin也在不断丰富自身的能力,中台自身能力强大了,才能给业务提供强有力的火力支援。

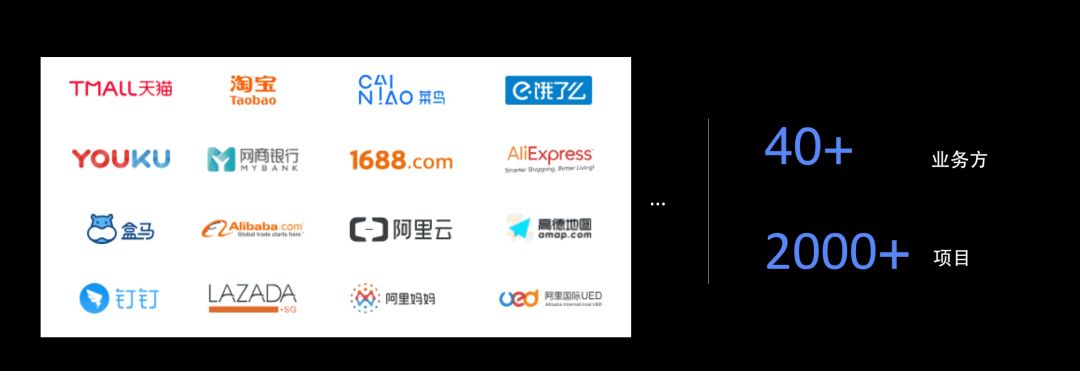
目前内部服务 40+ 业务方, 2000+项目。

去年12月,Fusion Design对外开源开放。目前对外版FusionCool日活1500+,发布7600+主题包。
未来探索
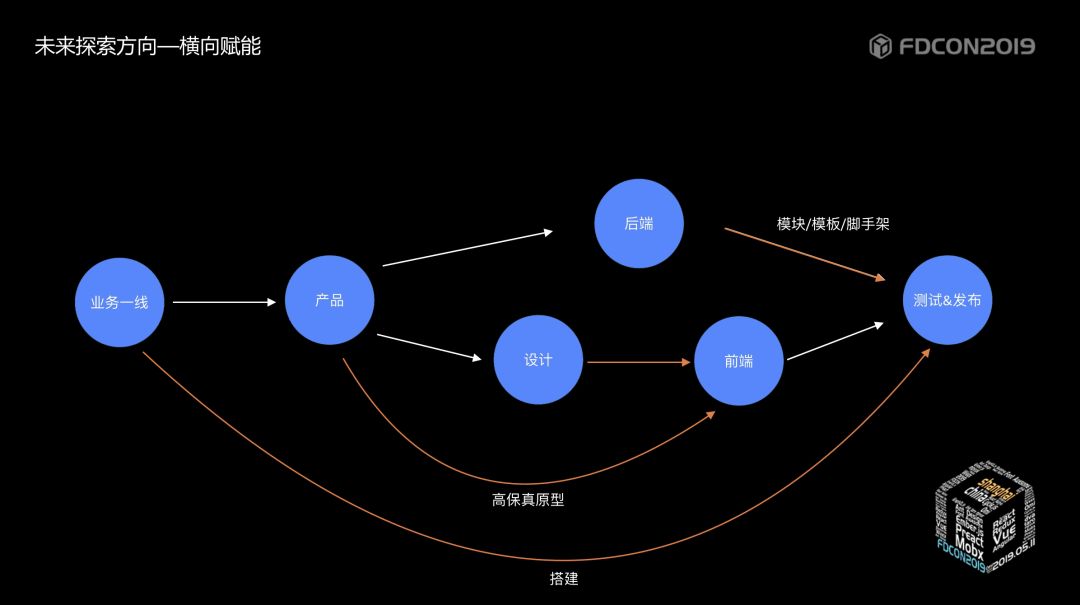
横向拓展
横向拓展,即从服务设计师和前端的协同,扩展到其他协作领域。

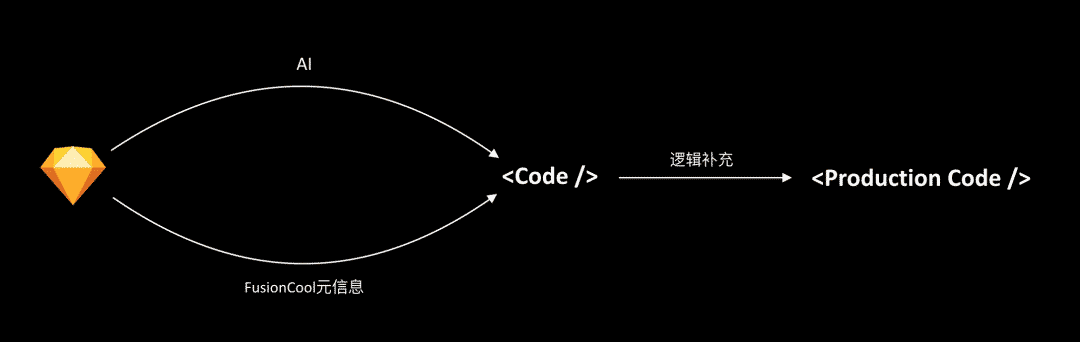
纵向深入————设计稿生成代码
在设计师和前端的协同领域深挖, 目前设计稿转代码都是通过AI去”猜测“设计稿上某个组件是那种组件,它对应的代码是什么。但是如果设计师是通过FusionCool辅助创作设计稿,那么FusionCool是可以知道设计稿上的组件是对应的那个组件以及其对应的代码。
那么在AI+FusionCool两条腿都走路的情况下,期望能够在设计稿生成代码领域做出新的突破。

一分钟广告
官网 & Github仓库
官网: https://fusion.design
Github: https://github.com/alibaba-fusion/next
分享前端好文,缺个 在看 
