今日一题 - 请模拟实现一个Promise.all() 方法?

对Promise.all 的理解
Promise.all()方法用于将多个 Promise 实例,包装成一个新的 Promise 实例。
Promise.all()方法的参数可以不是数组,但必须具有 Iterator 接口(所以数组、Map、Set都可以),并且只返回一个Promise实例,输入的所有promise的resolve回调的结果会按传入的按顺序作为一个数组的其中一项返回。
当然也支持非promise对象的传入,会作为数组中的一项返回。
返回结果的两个特点
全部成功一起返回:当接收的所有Promise实例都执行成功后才会返回结果,返回的结果是一个数组,返回值将会按照参数内的 promise 顺序排列,而不是由调用 promise 的完成顺序决定。
失败快速返回:当其中一个Promise实例执行失败了就会立刻返回,只返回失败的结果,不会管其他promise执行的结果。
使用方式 - promise 实例全部成功一起返回
let p1 = new Promise((resolve, reject) => {
resolve('p1')
})
let p2 = new Promise((resolve, reject) => {
resolve('p2')
})
let p3 = new Promise((resolve, reject) => {
resolve('p3')
})
//全部成功的情况,接收p1 p2, p3
Promise.all([p1, p2, p3]).then(results => {
console.log(results)
}).catch(error => {
console.log(error)
})

使用方式 - 失败快速返回
即便是最后一个promise 失败了,也会提前返回,不会等待前面的promise返回.
var p1 = new Promise((resolve, reject) => {
setTimeout(resolve, 1000, 'one');
});
var p2 = new Promise((resolve, reject) => {
setTimeout(resolve, 2000, 'two');
});
var p3 = new Promise((resolve, reject) => {
setTimeout(resolve, 3000, 'three');
});
var p4 = new Promise((resolve, reject) => {
setTimeout(resolve, 4000, 'four');
});
var p5 = new Promise((resolve, reject) => {
reject('reject');
});
Promise.all([p1, p2, p3, p4, p5]).then(values => {
console.log(values);
}, reason => {
console.log(reason)
});
如果传入的是非promise对象呢?
如果参数中包含非 promise 值,这些值将被忽略,但仍然会被放在返回数组中.
var p = Promise.all([1,2,3]);
var p2 = Promise.all([1,2,3, Promise.resolve(4)]);
var p3 = Promise.all([1,2,3, Promise.reject(5)]);
setTimeout(function(){
p.then(res=>console.log(res))
p2.then(res=>console.log(res))
p3.then(res=>console.log(res))
});

错误处理
因为Proims.all() 结果返回的是一个 promise对象,所以和普通的promise错误处理是一样的。
可以通过reject或者catch来进行捕获。
//1 catch
//....
Promise.all([p1, p2,p3]).then(results => {
console.log(results) // ['p1', 'p2']
}).catch(error => {
//错误捕获
console.log(error)
})
//2 reject
//....
Promise.all([p1, p2,p3]).then(results => {
console.log(results) // ['p1', 'p2']
},(error){
//错误捕获
console.log(error)
})
模拟实现
上面的几个特点就是我们思考的入口,也是必须要满足的条件。
多个promise最后返回一个promise 必须全部成功才会返回 失败会优先返回,不会等他promise结果
function customerPromiseAll(promises) {
return new Promise((resolve, reject) => {
let resultCount = 0; //计数器
let promiseLen = promises.length; //传入的promise个数
let results = new Array(promiseLen);//初始化数组用于存放返回结果
//按顺序执行
for (let i = 0; i < promiseLen; i++) {
promises[i].then(value => {
resultCount++;
results[i] = value; //保证执行结果的顺序
if (resultCount === promises.length) {
return resolve(results) //执行完最后一个promise,则返回
}
}, error => {
reject(error) //执行错误直接reject
})
}
})
}
验证一下
let p1 = new Promise(resolve => resolve('p1'))
let p2 = new Promise(resolve => resolve('p2'))
let p3 = Promise.reject('p3 error')
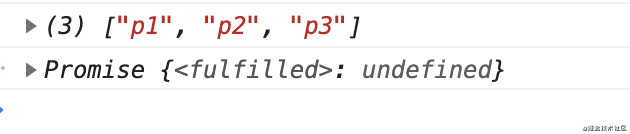
customerPromiseAll([p1, p2]).then(results => {
console.log(results) // ['p1', 'p2']
}).catch(error => {
console.log(error)
})
customerPromiseAll([p1, p2, p3]).then(results => {
console.log(results)
}).catch(error => {
console.log(error) // 'p3 error'
})
验证通过,结果没啥毛病,符合预期。
支持非promise对象
上面我们验证传入都是常规的promise对象,如果传入非promise对象呢?
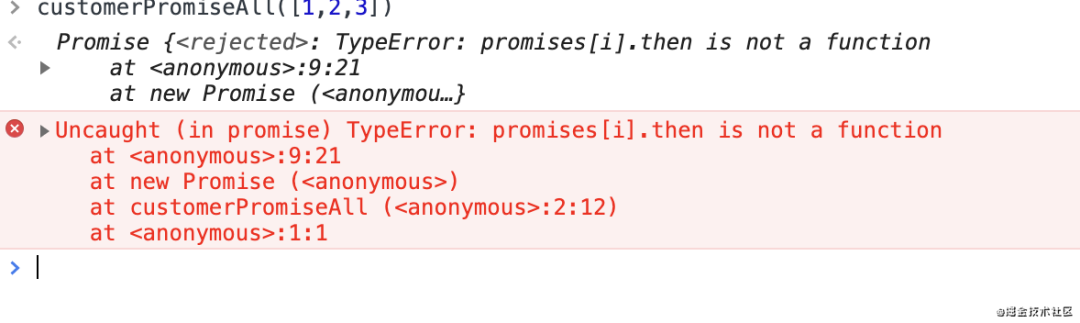
customerPromiseAll([1,2,3]) //emmm .直接报错了

所以我们需要增加验证传入的值是不是promise,非promise对象,则直接resolve。
//验证是否是promise对象
function isPromise(obj) {
return !!obj //有实际含义的变量才执行方法,变量null,undefined和''空串都为false
&& (typeof obj === 'object' || typeof obj === 'function') // 初始promise 或 promise.then返回的
&& typeof obj.then === 'function';
}
完整代码 1 非promise 对下直接存入数组
function customerPromiseAll(promises) {
return new Promise((resolve,reject)=>{
let resultCount = 0;
//计数器
let promiseLen = promises.length;
//传入的promise个数
let results = new Array(promiseLen);
//初始化数组用于存放返回结果
//按顺序执行
for (let i = 0; i < promiseLen; i++) {
if (!isPromise(promises[i])) {
resultCount++;
results[i] = promises[i]; //直接存储结果
if (resultCount === promiseLen) {
return resolve(results)
//执行完最后一个promise,则返回
}
} else {
promises[i].then(value=>{
resultCount++;
results[i] = value; //存储resolve的结果
//保证执行结果的顺序
if (resultCount === promiseLen) {
return resolve(results)
//执行完最后一个promise,则返回
}
}
, error=>{
reject(error)
//执行错误直接reject
}
)
}
}
}
)
}
完整代码2 非promise对象调用Promise.resolve()返回一个promise对象
function customerPromiseAll(promises) {
return new Promise((resolve,reject)=>{
let resultCount = 0;
//计数器
let promiseLen = promises.length;
//传入的promise个数
let results = new Array(promiseLen);
//初始化数组用于存放返回结果
//按顺序执行
for (let i = 0; i < promiseLen; i++) {
let curPromise = promises[i]
if (!isPromise(curPromise)) {
curPromise = Promise.resolve(curPromise)
}
curPromise.then(value=>{
resultCount++;
results[i] = value;
//存储resolve的结果
//保证执行结果的顺序
if (resultCount === promiseLen) {
return resolve(results)
//执行完最后一个promise,则返回
}
}
, error=>{
reject(error)
//执行错误直接reject
}
)
}
}
)
}
最后
平时对Promise.all方法只是处于使用的层面,其实深挖一下的话收获还是很多的。
今天就到这里,希望对你有用。
点个『在看』支持下 
