3行核心CSS代码的rate评分组件,秀到你怀疑人生
来源:https://www.toutiao.com/a6754717611738530308
作者:子瑜说IT
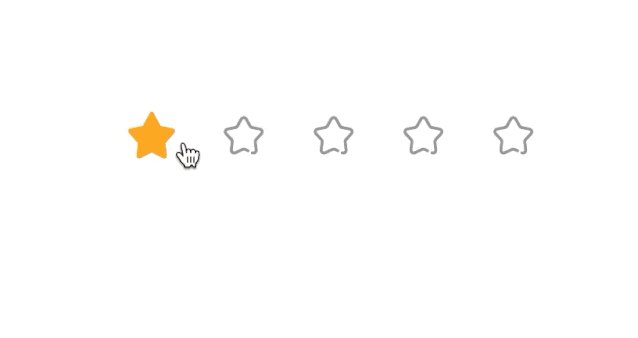
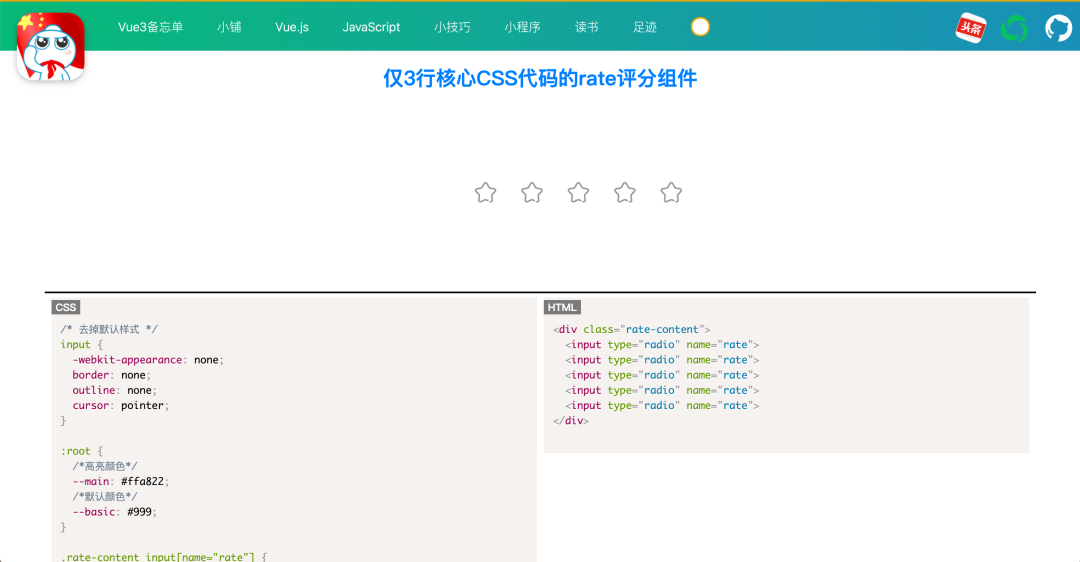
用css实现一个rate评分 ❗ 核心代码也就三行,效果如下:
目录
原理
代码
基本布局
先把默认的星星显示出来
实现选中单个星星
实现连同兄弟元素一起高亮
然后把input反向排列
鼠标移入预览选中效果
加入放大动画
总结
获取代码
原理
梳理如下:
去找个好看的iconfont,[Iconfont-阿里巴巴矢量图标库]、; 借用5个radio单选框,把默认样式都去掉,显示默认的星星; 用checked伪类监听用户选中✅,由默认的星星变成高亮的星星; 然后配合~兄弟操作符把当前选中的所有兄弟元素都一起高亮; 把5个radio单选框反向排列 ❗;
代码
基本布局
这是我事先生成好的iconfont
<link rel="stylesheet" href="//at.alicdn.com/t/font_1356455_c5d3d3ohlbq.css">
一个很简洁的布局:
<div class="rate-content">
<input type="radio" name="rate">
<input type="radio" name="rate">
<input type="radio" name="rate">
<input type="radio" name="rate">
<input type="radio" name="rate">
div>
先把默认的星星显示出来
/* 去掉默认样式 */
input {
-webkit-appearance: none;
border: none;
outline: none;
cursor: pointer;
}
:root {
/*高亮颜色*/
--main: #ffa822;
/*默认颜色*/
--basic: #999;
}
.rate-contentinput[name="rate"] {
font-family: "iconfont";
/*之前引入的iconfont字体*/
font-size: 30px;
padding-right: 10px;
}
.rate-contentinput[name="rate"]::after {
content: "\e645";
color: var(--basic);
/*加点颜色过渡效果*/
transition: color .4s ease;
}
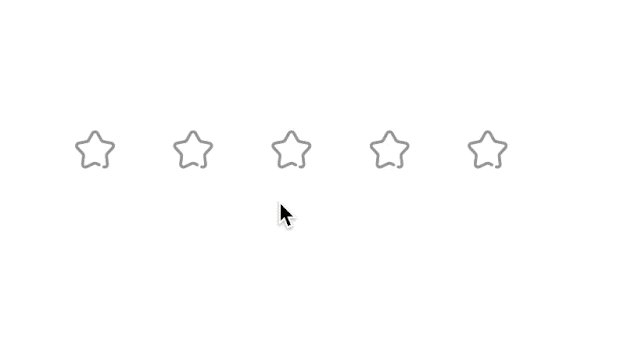
效果如下:
实现选中单个星星
/* 实现选中单个星星 */
/* 高亮的星星 */
input[name="rate"]:checked::after {
content: "\e73c";
color: var(--main);
}
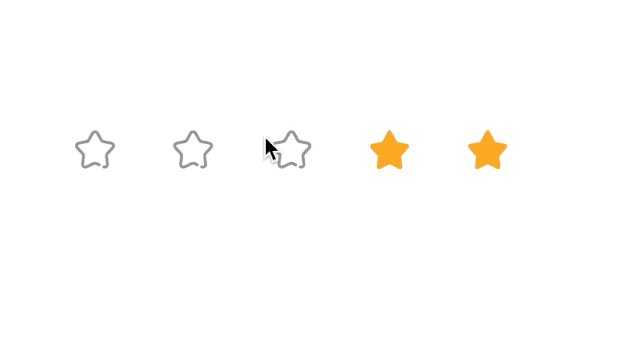
效果如下:
实现连同兄弟元素一起高亮
/* 实现选中单个星星 */
/* 高亮的星星 */
input[name="rate"]:checked::after,
input[name="rate"]:checked~input[name="rate"]::after {
/*实现连同兄弟元素一起高亮*/
content: "\e73c";
color: var(--main);
}
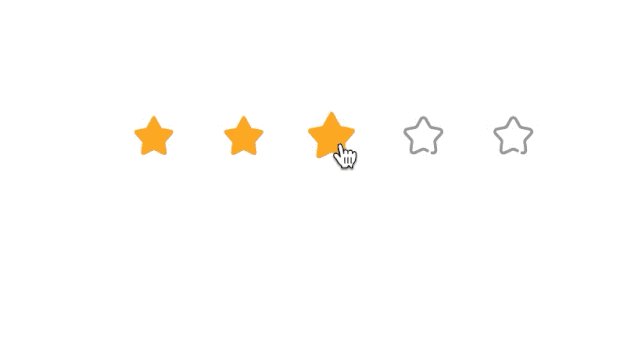
效果如下:
然后把input反向排列
.rate-content {
display: flex;
flex-flow: row-reverse;
}
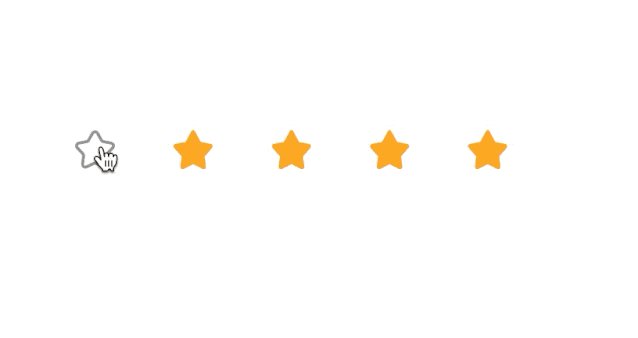
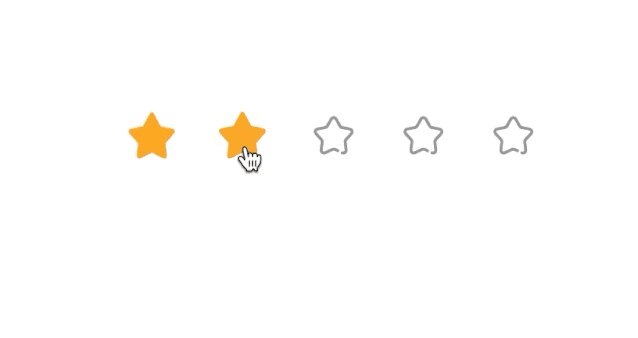
效果如下:
鼠标移入预览选中效果
input[name="rate"]:checked,
input[name="rate"]:hover::after {
content: "\e73c";
color: var(--main);
}
/* 兄弟元素一起高亮 */
input[name="rate"]:hover~input[name="rate"]::after {
content: "\e73c";
color: var(--main);
}
效果如下:
加入放大动画
input[name="rate"] {
transition: transform .2s ease;
}
input[name="rate"]:checked,
input[name="rate"]:hover {
transform: scale(1.2);
}
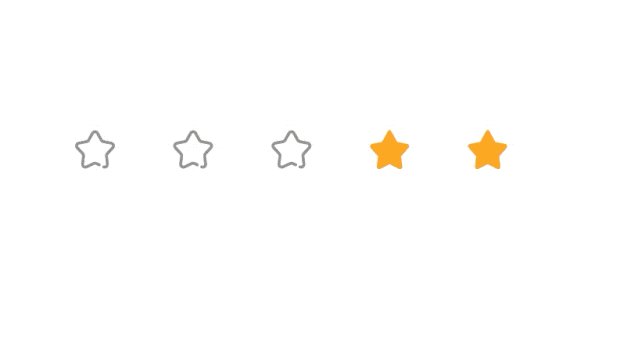
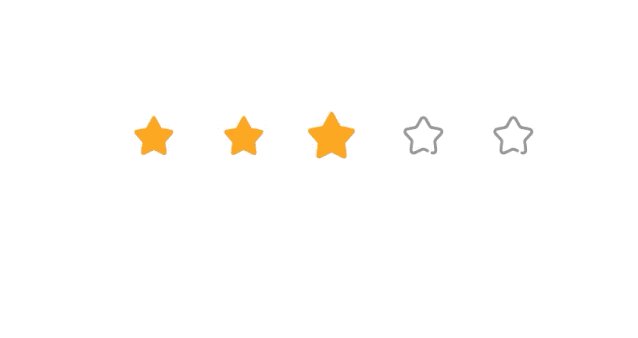
效果如下:
总结
核心代码其实就是这两段,其他都是可选的。
元素反向排列:
display: flex;
flex-flow: row-reverse;
兄弟元素操作:
input:checked ~ input
获取代码

https://coding.zhangbing.site/view.html?url=./list/css-hover-star/index.html
❤️爱心三连击
1.看到这里了就点个在看支持下吧,你的「点赞,在看」是我创作的动力。
2.关注公众号
程序员成长指北,回复「1」加入Node进阶交流群!「在这里有好多 Node 开发者,会讨论 Node 知识,互相学习」!3.也可添加微信【ikoala520】,一起成长。
“在看转发”是最大的支持
评论
