VS Code 的 7 个开源替代品!
来源:开源最前线
https://opensource.com/article/20/6/open-source-alternatives-vs-cod
1、VSCodium

项目地址:https://vscodium.com/
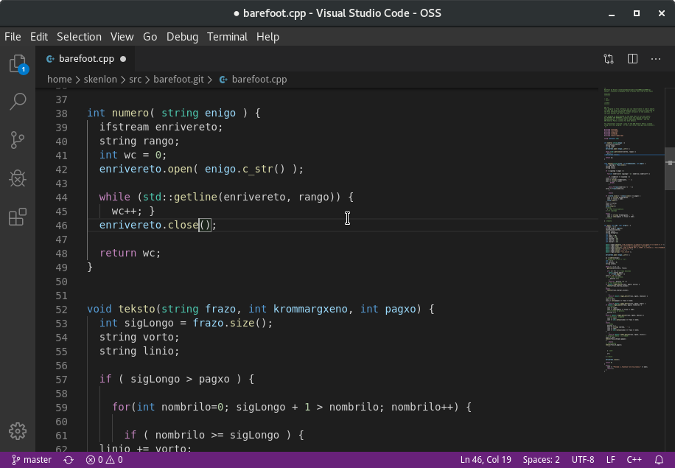
2、Code - OSS
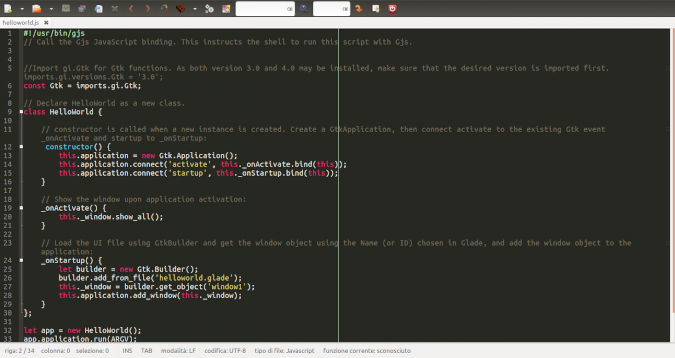
3、Atom

项目地址:http://atom.io/
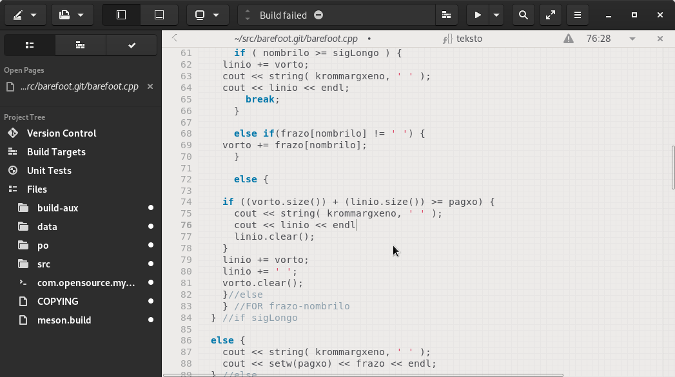
4、GNOME Builder

项目地址:https://wiki.gnome.org/Apps/Builder
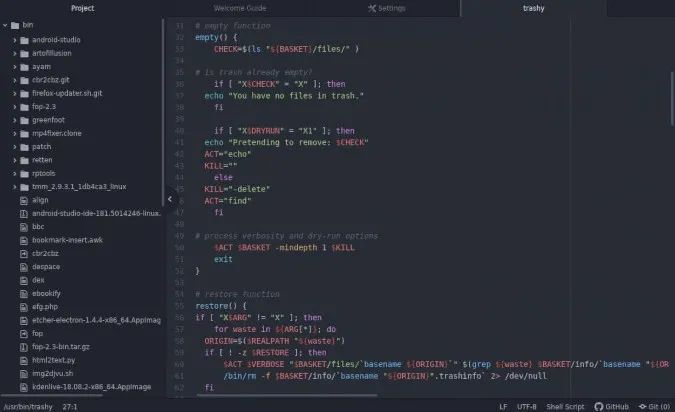
5、Geany

项目地址:https://www.geany.org/
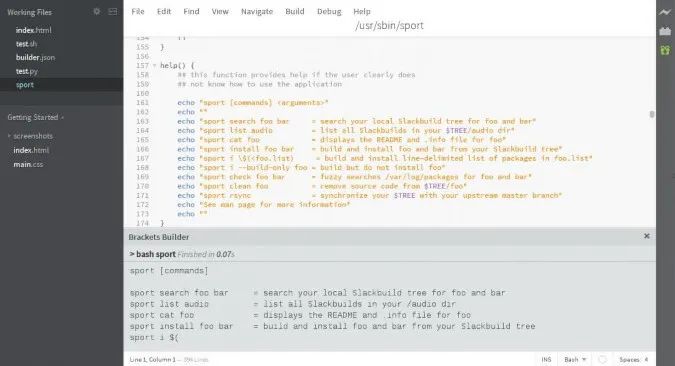
6、Brackets

项目地址:http://brackets.io/
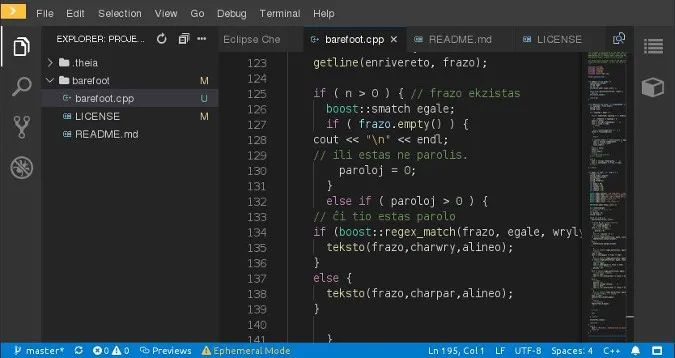
7、Che

项目地址:https://www.eclipse.org/che/extend/
推荐阅读:
关注我,获资源干货 ?关注 程序员干货分享 赞+在看,小编感恩大家❤️
评论
