7 个不容错过的 VS Code 扩展!

Visual Studio Code 是当前最受欢迎的源代码编辑器之一。VSCode 的流行得益于丰富的扩展库,使得第三方API的插入和使用变得更加容易。你甚至可以创建自己的 API 扩展,并发布到 Visual Studio 市场。
2021年,许多新出的 VS Code 扩展广受开发人员的好评。在本文中,我们就来介绍一些我喜欢的扩展。希望这些扩展能够帮助你提高生产力,并扩展开发人员的工作流程。

1.GitHub Copilot
首先来介绍一下 GitHub Copilot,这是一款由 GitHub 和 OpenAI 的 Codex 创建的AI 程序员工具,可以根据你提供的上下文自动生成代码。
使用 VS Code 或 Jetbrains 的开发人员非常喜欢这款工具,因为它可以使用大多数编程语言生成整块的代码。想了解更多信息?你可以在 IDE 中与 Copilot 直接对话。
首先,你需要下载 GitHub Copilot VS Code 扩展(https://marketplace.visualstudio.com/items?itemName=GitHub.copilot),链接到 GitHub 账号,并为该扩展授权(如果尚未注册 Copilot,则需要加入候补名单)。
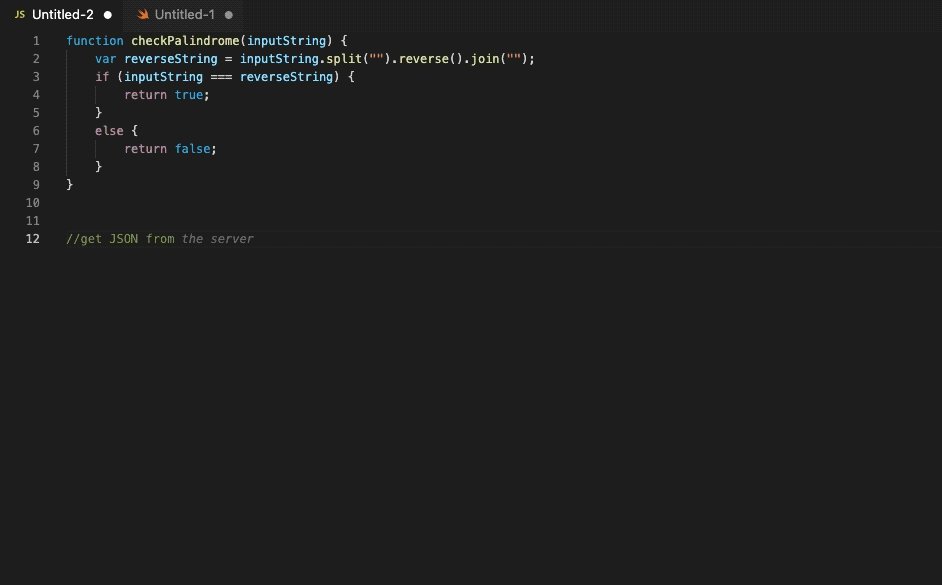
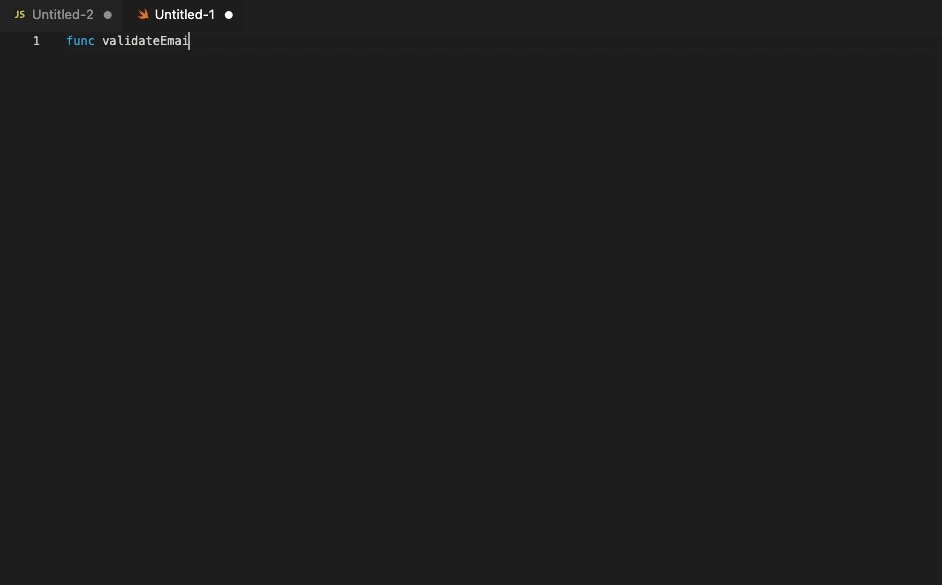
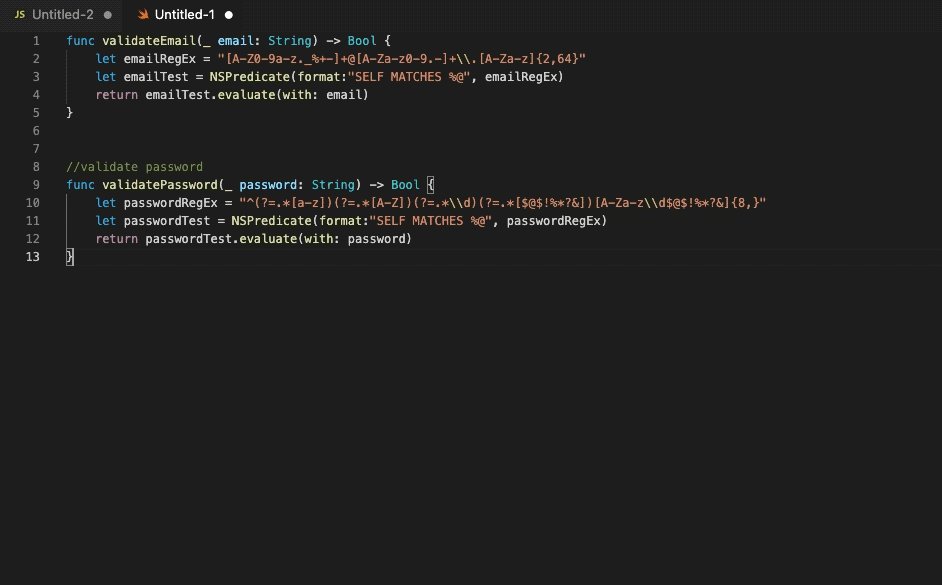
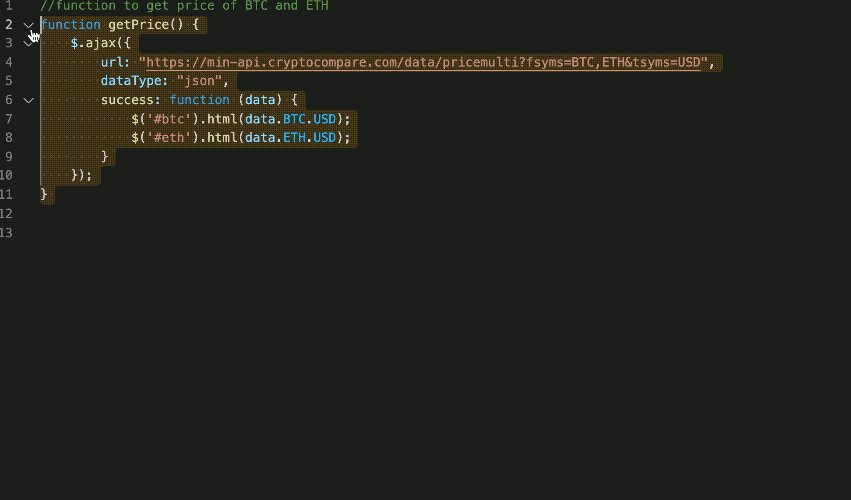
我使用 GitHub Copilot 测试了一些流行的 JavaScript 和 Swift 代码片段,效果很好。你可以尝试编写一个函数,或只需写一条注释,Copilot就会提供相应的代码。

你可以使用 Option + ] 和 Option + [ 切换建议的代码,或者使用 Tab 接受完整的代码。
Copilot带来了无限的可能性。我尝试了使用 Copilot 快速创建了一系列的函数:检查回文字符串、验证电子邮件、密码以及利用URL 获取 JSON 。
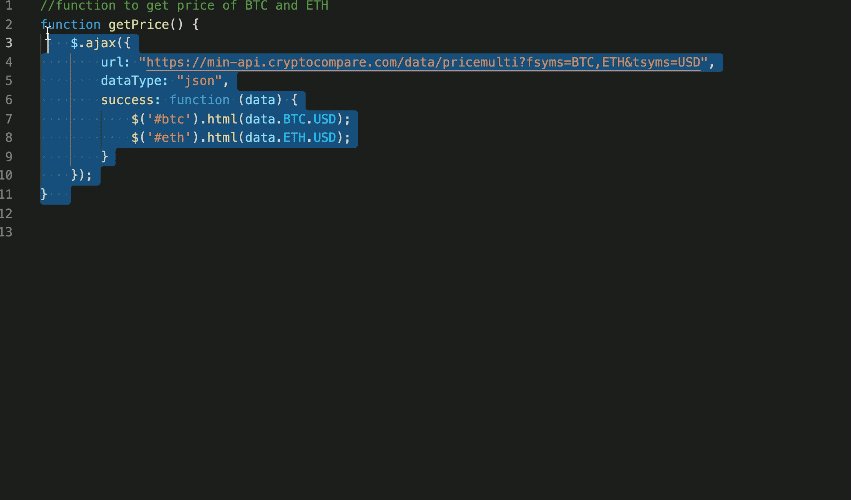
你还可以询问“current price of Bitcoin and Ethereum”(比特币和以太坊的当前价格),Copilot 就可以立即生成所需的函数。Copilot 最棒的地方在于,它几乎超越了所有其他代码片段的 VS 代码扩展。
2.Thunder Client
API测试是开发人员日常工作的关键组成部分。如果想在将 API 端点集成到应用程序之前,测试和验证 API 端点,则Postman 是一款很趁手的工具。
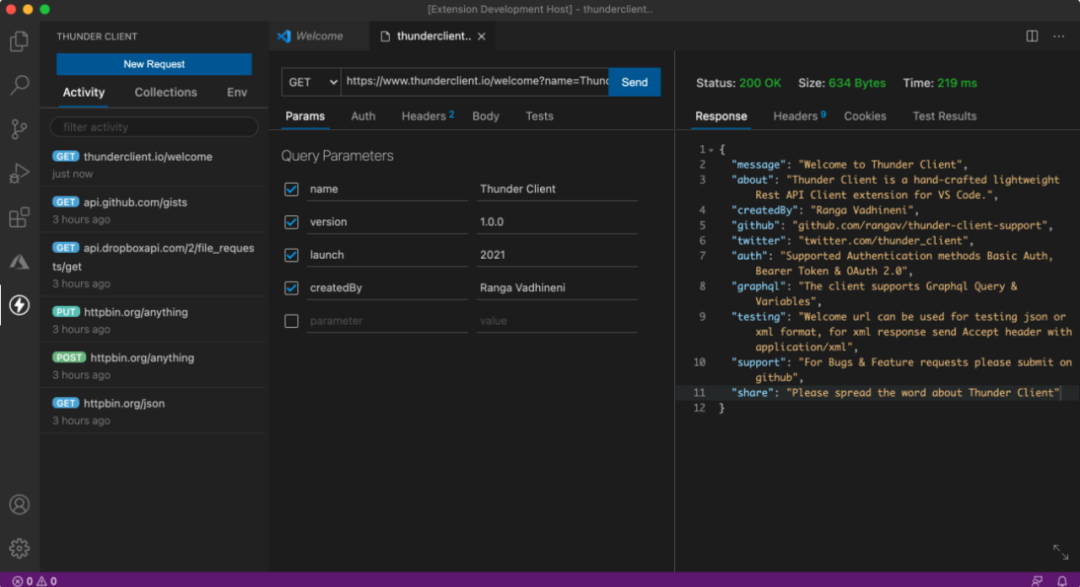
但是,在 VS Code 中测试 API 需要频繁切换思路(因为你要切换到别的应用)。Thunder Client 为我们提供了一款轻量级、易用、整洁、简单的 Rest API 客户端扩展。
我们可以利用 Thunder Client 在编辑器内快速测试代码库的 API 端点,从而最大限度地减少页面的切换。它可以替代 Postman,作为常用的无脚本测试工具。

3.Snipped
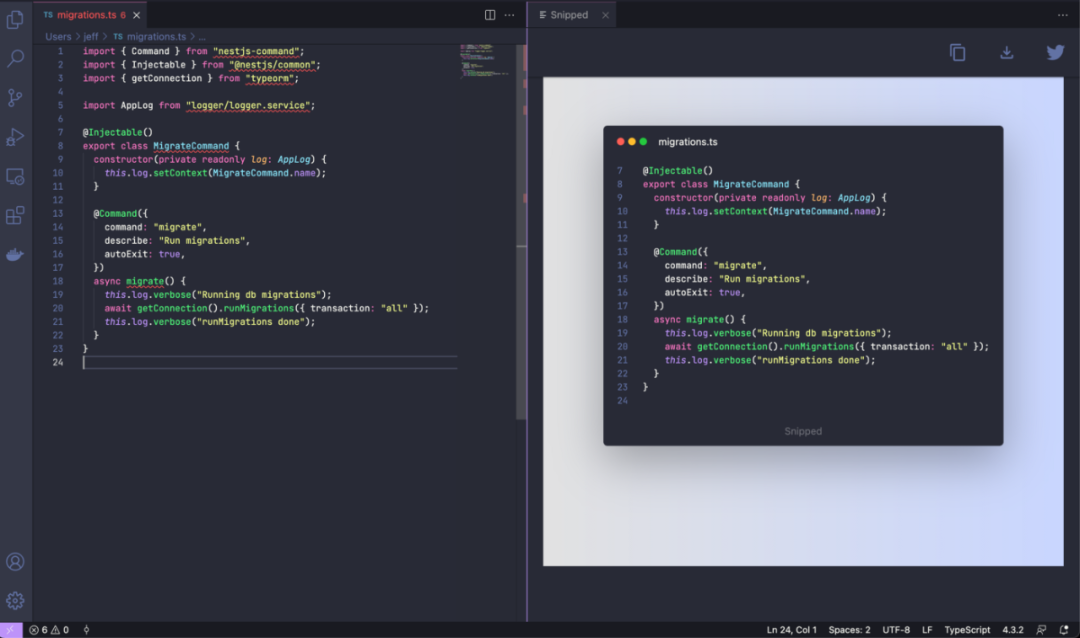
我们都喜欢在社交媒体上分享日常工作中的代码片段。通常,我们需要将代码片段复制粘贴到 carbon.now.sh 中,然后导出屏幕截图。
Snipped可以直接在从 VS Code 编辑器自动为我们完成这项任务。让我们告别在推特中复制粘贴代码,将代码截图直接保存到剪贴板中。

4.Lorem.space
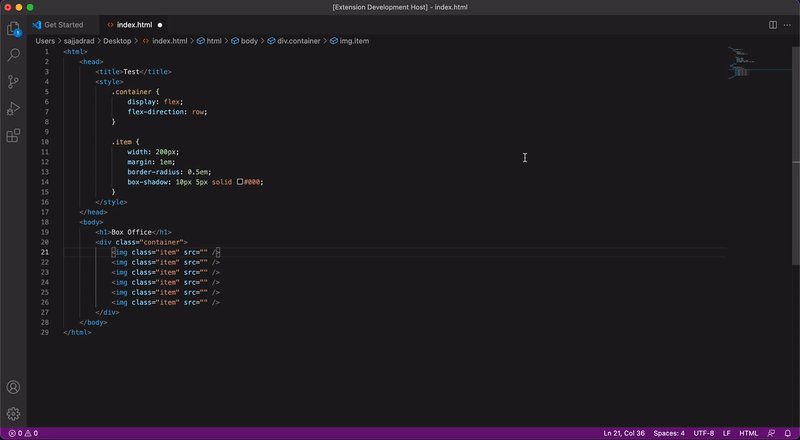
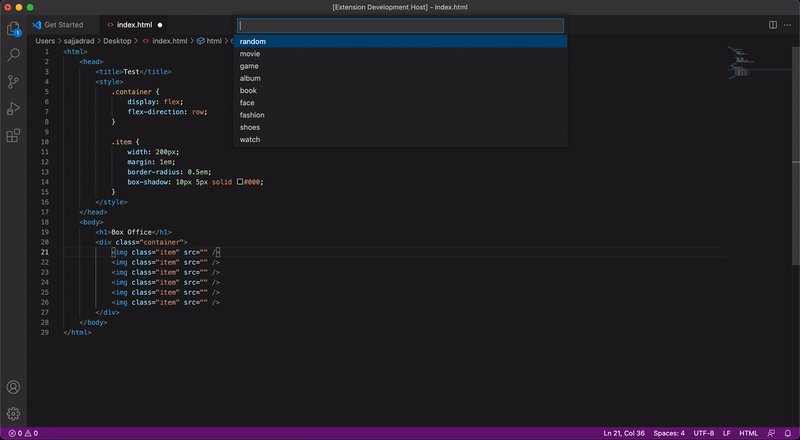
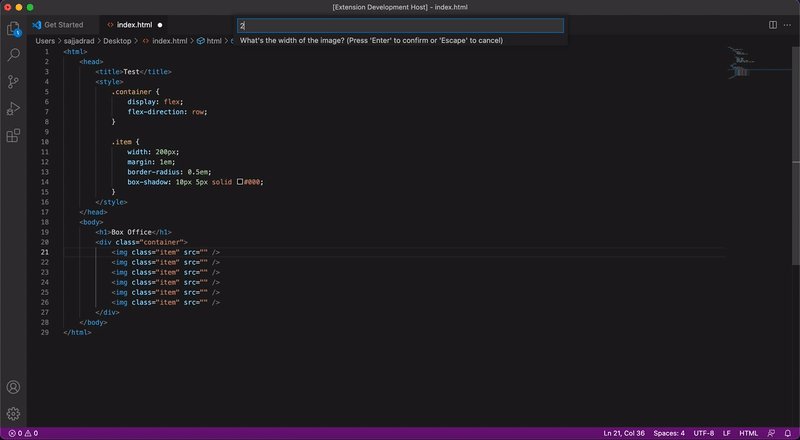
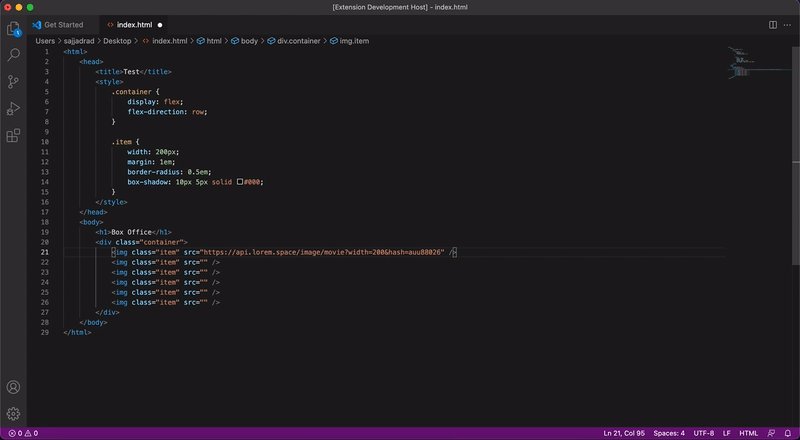
如果你想快速创建一个包含虚拟内容的 Web 应用程序原型,则Lorem.space 是理想的 VS Code 扩展。
Lorem.space是一个随机图像占位符生成器 API,提供不同的类别可供选择。
你只需按下 CMD + Shift + P ,从下拉菜单中选择 Lorem.space,选择合适的类别(披萨、汉堡、人像或家具等),输入所需的宽度和高度,lorem.space 就会自动生成图像占位符的 URL。

5.面向 JavaScript 和 TypeScript 的 AI Doc Writer
软件开发人员对编写文档往往有不同的看法。有些人很喜欢文档,而有些人则认为编写文档是浪费时间。
Mintlify即将推出一款 VS Code 扩展 AI Doc Writer,这款工具的目标是利用工具编写文档。
只需选中代码的某个函数并按 Command +,AI Doc Writer 就可以生成该函数的文档。我测试了一个函数,效果还不错。
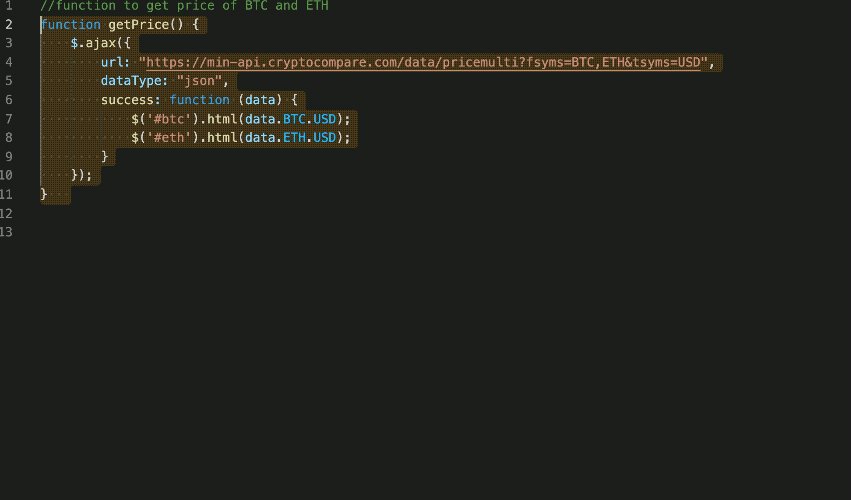
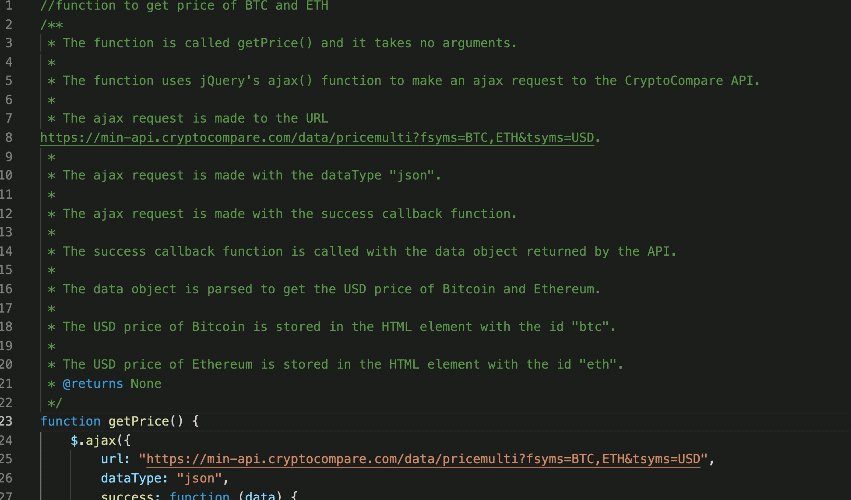
 如上所示,选不选函数中的空白,会生成截然不同的文档。
如上所示,选不选函数中的空白,会生成截然不同的文档。
需要源代码的搜索引擎吗?Mintlify Search Engine是同一团队开发的另一款 VS Code 扩展。你可以用自然语言编写搜索查询来查找代码片段。此外,你还可以询问特定代码的功能。现阶段,该扩展还处于小范围测试阶段。
6.Blockman
你想高亮显示代码的作用域吗?这样就可以更轻松地阅读当前代码块。有时在向同事解释不同的控制流时,高亮显示尤其有帮助。
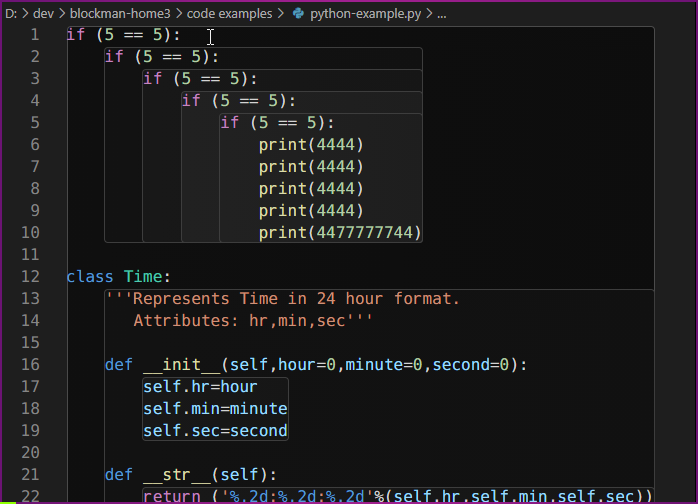
不用担心,VS Code 扩展 Blockman 正如其名所示:将代码显示成方块。
Blockman允许你修改代码块的显示颜色和深度、切换焦点,还有其他自定义。
在选中的框内高亮显示嵌套的代码块非常容易。如下展示了利用这款工具显示一层层的缩进:

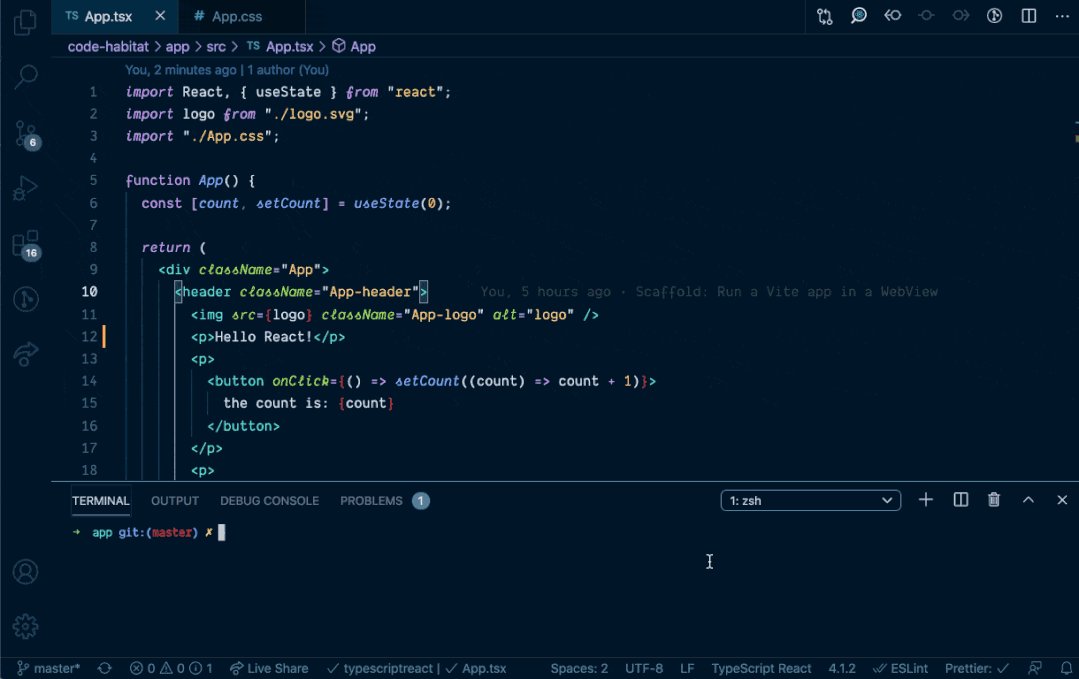
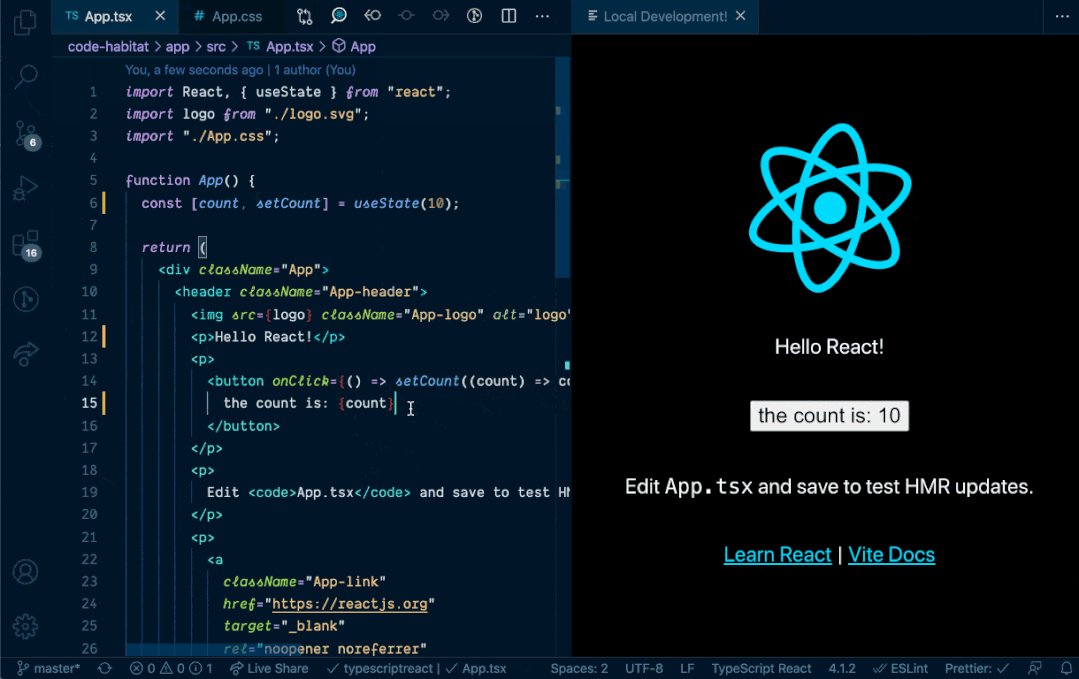
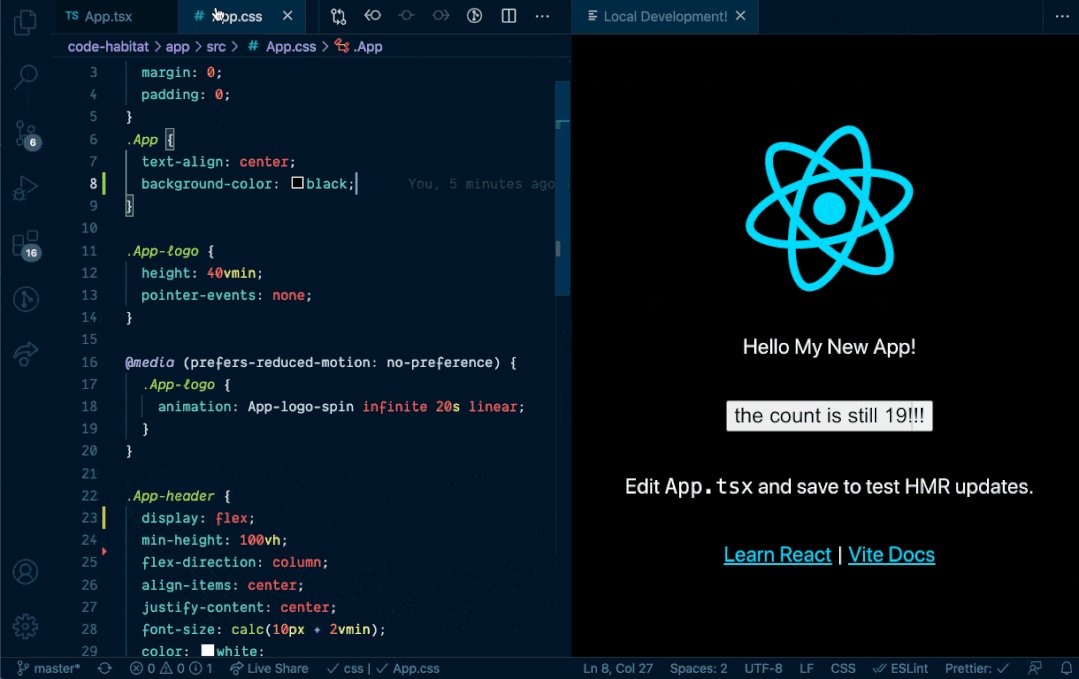
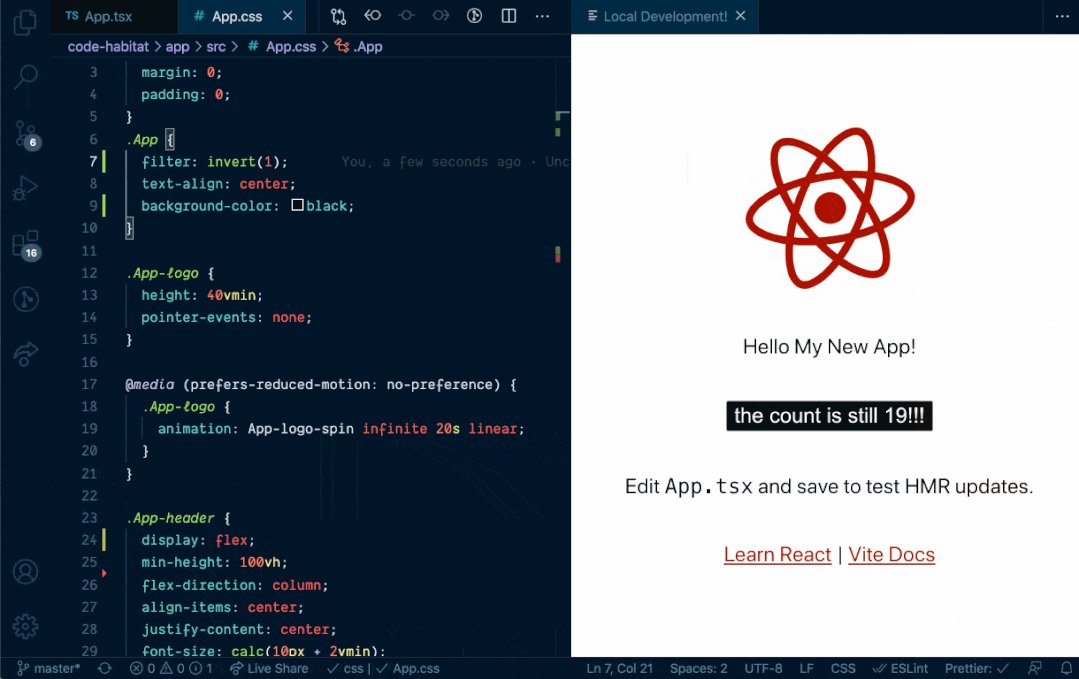
7.Live Frame

LiveFrame 也是一款可以在编辑器内运行和预览 Web 应用程序的 VS Code 扩展。可以帮助我们减少在 VS Code 和浏览器之间频繁地切换。
除了提高生产力之外,Live Frame 扩展还可用于录制或展示交互式演示教程。
参考链接:https://betterprogramming.pub/new-vs-code-extensions-released-2021-ee34a0b3a03f
文章转载:CSDN
(版权归原作者所有,侵删)

点击下方“阅读原文”查看更多
