Crack App | 某保险资讯 App 请求头参数 token 与 sign 加密算法分析
第一时间关注Python技术干货!

图源:网络
今日目标
准备好好养老了,所以关注了一波保险,顺便看了看 app 的加密
aHR0cHM6Ly93d3cud2FuZG91amlhLmNvbS9hcHBzLzgwNjAyNjc=
抓包分析
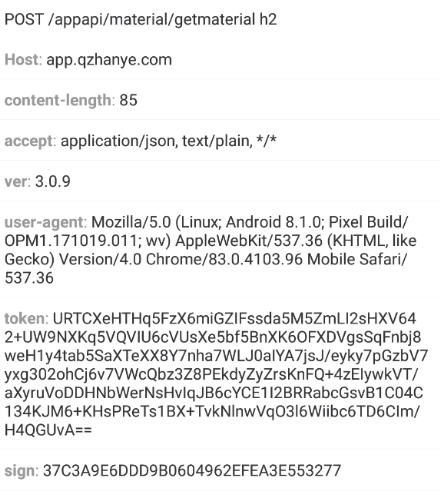
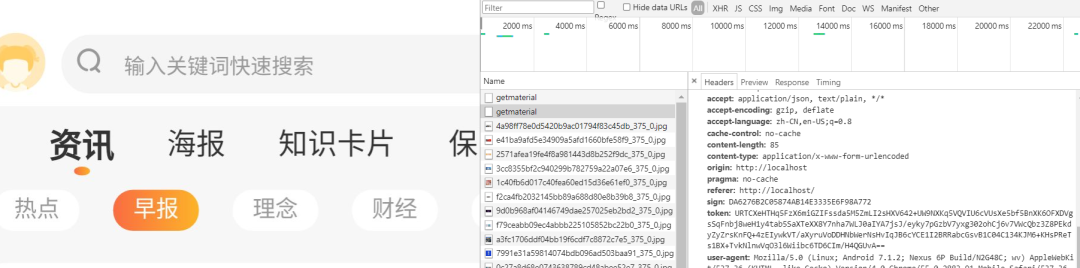
请求咨询页的时候,可以看到下面的请求

这里的sign是动态变化的,token是不变的,所以今天分析的重点是这个 app header 中的 sign 字段
根据请求头中到的user-agent可以知道,请求是由chrome内核发出的,大概率是H5的 app
所以这里直接用pc Chrome联调就完事了
不知道什么是H5 app 的可以看上一篇文章
对抗 H5 反调试
上一篇文章我们用 Chrome 调试的时候可以知道,像这样的 app 一般都是有反调试的
这个 app 当然也不例外

在上一篇文章中,我们是使用xposed还有frida分别测试hook完成的反调试对抗
但是今天这个 app 有点麻烦,加了 360 的壳

虽然可以脱壳分析然后 hook 过反调试,但是有点太麻烦了一点,有没有什么办法可以偷懒一波?
当然是可以的,逆向大佬何其多,肯定有现成的工具可以测试
经过搜索有一个WebViewDebugHook的xposed插件可以搞一搞,安装好插件

再测试一波inspcet

可以看到可以正常调试了

加密参数分析与还原
这个调试加载的内核版本有点低,竟然没有显示js调用栈的页面
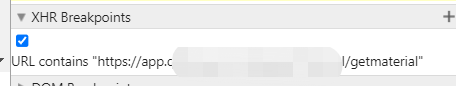
为了快速定位直接搞一个xhr断点

然后切换标签页就可以重新捕获到请求了
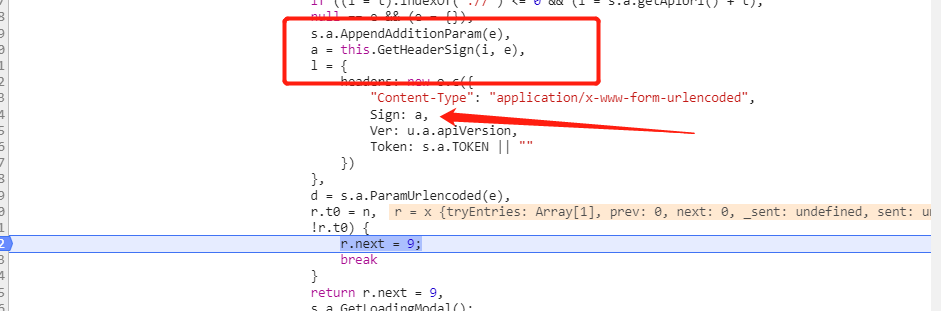
重新捕获请求之后就可以找到下面的代码位置

见文知义,这里的this.GetHeaderSign就是我们需要分析的算法
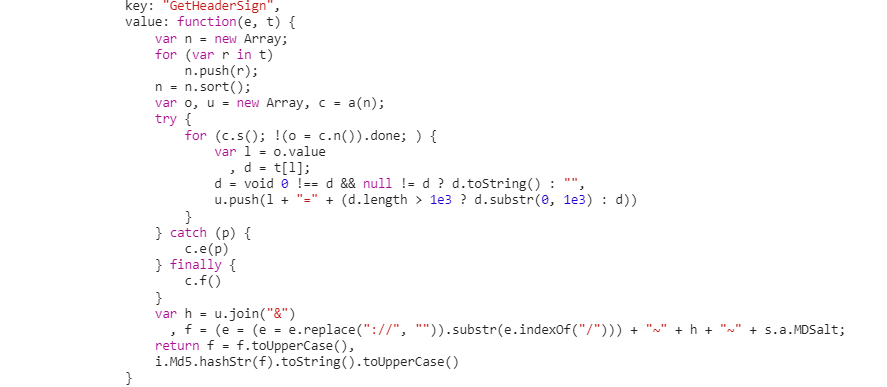
点击进去可以看到下面的代码

其实就是一个加盐的md5
其他的加密内容就是传入的一些参数

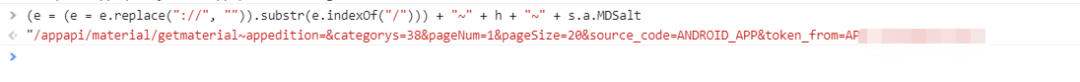
配合请求链接完成 md5 加密内容的拼接

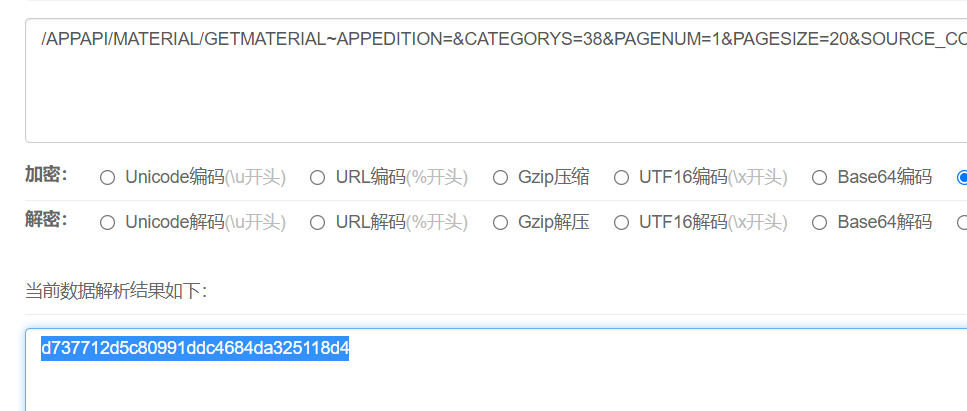
之后将内容全部取大写再md5生成最后的结果
我们先用网站测试一下

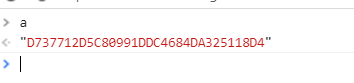
然后再对比一下 app 的加密

结果是一样的,这样就完事了~
以上就是今天的全部内容,今天这个样本加密虽然简单,但如果像上一篇的样本一样无法使用WebViewDebugHook插件绕过反调试
那么就需要脱壳然后从代码中分析解决反调试的代码之后,才可以进行分析,那样难度就不一样了。
本文使用到的插件会放在后台,回复【WebViewDebugHook】获取
app 逆向比 js 逆向好玩不少,欢迎大家一块交流讨论~
如有付费学习的需要可以扫描下方二维码,领取更多学习资源~
我是没有更新就在摸鱼的咸鱼
收到请回复~
我们下次再见。
 对了,看完记得一键三连,这个对我真的很重要。
对了,看完记得一键三连,这个对我真的很重要。
