Shadertoy 详解
工欲善其事,必先利其器。
学习渲染的小伙伴,不论是用图形API【OpenGL,Vulkan,Metal,DirectX....】,还是成熟的商业引擎【Unreal Engine,Unity,Ogre....】,当涉及到渲染效果的时候,就一定会涉及到使用shader写效果。
shader可能在其他api,或者渲染引擎中学到的有好多着色器,shadertoy是没有这么完备的功能了,只可以弄好了片元着色器给大家调效果。
相信大家可以想到,如果把比如顶点着色器跟几何着色器弄进来,怕是这个小小的网页支持不起来哈,所以只有片元着色器。
shadertoy这个网站,该网站语法跟GLES3.0的shader语法一致,在测试调试好效果可以很方便的迁移到OGL工程中直接使用。
这里给新入门的小伙伴们安利一下。
www.shadertoy.com
本文主要介绍Shadertoy的基本使用
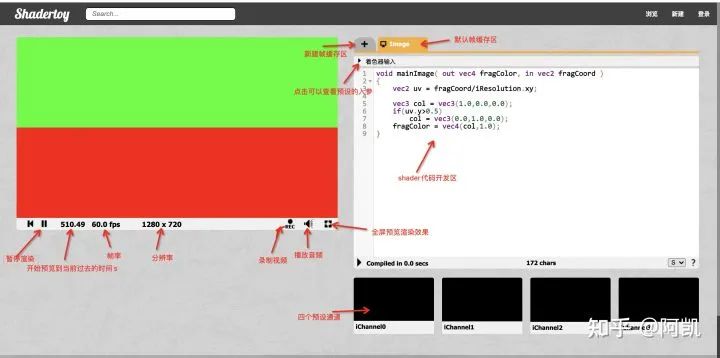
1、功能面板辨识

2、hello,world
官方示例代码如下,添加标注。
void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
// 归一化纹理坐标到[0-1]范围
vec2 uv = fragCoord/iResolution.xy;
// 根据时间变量iTime与纹理坐标组合作为入参计算像素颜色
vec3 col = 0.5 + 0.5*cos(iTime+uv.xyx+vec3(0,2,4));
// 输出颜色到fragColor,只需要给该变量赋值就可以展示在最终渲染效果上
fragColor = vec4(col,1.0);
}
说明:
- 类似于C语言的main函数,shadertoy给大家预留的片元着色器代码入口函数是:
void mainImage( out vec4 fragColor, in vec2 fragCoord ).
函数参数列表定义的第一个变量可以看到fragColor是out vec4,意思为输出的四维向量,四维向量同大家理解的颜色向量一样,rgba四元素;out意思为该变量对应的颜色会最终输出映射到最终你期望的帧缓存区上去。
入口函数第二个变量定义为in vec2,in意思为从外部输入进来的,vec2 意思为二维向量,合并在一起意思为从外部输入的二维向量,实际代表的意思为外部输入进来的纹理坐标【跟gles一般操作有差异的是此处的fragCoord为实际坐标,而不是归一化(0,1)的坐标】。
第一行解释:因为前面提到了入参fragCoord不是归一化的数据,而我们渲染中使用texture采样纹理的时候坐标却需要是归一化坐标,所以这里对坐标进行了转换,实际坐标/iResolution.xy 即可映射纹理坐标到[0,1]范围内。
第二行解释:根据时间与纹理坐标,cos函数计算一个颜色
cos(iTime+uv.xyx+vec3(0,2,4));
可以拆分为两部分cos(uv.xyx);生成渐变的初始效果,然后在加上默认颜色vec3(0,2,4),颜色加深。
然后再在cos函数中加入iTime【程序启动后运行的时长,单位s】,效果变为渐变颜色逐渐移动变化,类似于在cos函数中选定一个不长,一直沿着x轴移动后cos函数对应值的变化情况
效果
shadertoy示例效果

作者:阿凯 来源:https://zhuanlan.zhihu.com/p/448215305

技术交流,欢迎加我微信:ezglumes ,拉你入技术交流群。
私信领取相关资料
推荐阅读:
觉得不错,点个在看呗~

