【Vuejs】842- Vue这些修饰符帮我节省20%的开发时间
为了方便大家写代码,vue.js给大家提供了很多方便的修饰符,比如我们经常用到的取消冒泡,阻止默认事件等等~
目录
表单修饰符 事件修饰符 鼠标按键修饰符 键值修饰符 v-bind修饰符(实在不知道叫啥名字)
表单修饰符
.lazy
<div> <input type="text" v-model="value"> <p>{{value}}p> div>

<div> <input type="text" v-model.lazy="value"> <p>{{value}}p> div>
.trim
<input type="text" v-model.trim="value">

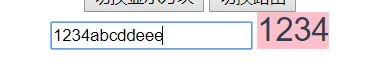
.number


如果你先输入字符串,那它就相当于没有加.number
事件修饰符
<div @click="shout(2)"> <button @click="shout(1)">okbutton> div> //js shout(e){ console.log(e) } //1 //2
<div @click="shout(2)"> <button @click.stop="shout(1)">okbutton> div> //只输出1
.prevent
<form v-on:submit.prevent="onSubmit">form>
.self
<div class="blue" @click.self="shout(2)"> <button @click="shout(1)">okbutton> div>

.once
//键盘按坏都只能shout一次 <button @click.once="shout(1)">okbutton>
.capture
默认的呢,是事件触发是从目标开始往上冒泡。
当我们加了这个.capture以后呢,我们就反过来了,事件触发从包含这个元素的顶层开始往下触发。
<div @click.capture="shout(1)"> obj1 <div @click.capture="shout(2)"> obj2 <div @click="shout(3)"> obj3 <div @click="shout(4)"> obj4 div> div> div> div> // 1 2 4 3
.passive
<div v-on:scroll.passive="onScroll">...div>
.native
<My-component @click="shout(3)">My-component>
注意:使用.native修饰符来操作普通HTML标签是会令事件失效的
鼠标按钮修饰符
.left 左键点击 .right 右键点击 .middle 中键点击
<button @click.right="shout(1)">okbutton>
键值修饰符
比如onkeyup,onkeydown啊
.keyCode
<input type="text" @keyup.keyCode="shout(4)">
//普通键 .enter .tab .delete //(捕获“删除”和“退格”键) .space .esc .up .down .left .right //系统修饰键 .ctrl .alt .meta .shift
// 可以使用 `v-on:keyup.f1` Vue.config.keyCodes.f1 = 112
当我们写如下代码的时候,我们会发现如果仅仅使用系统修饰键是无法触发keyup事件的。
<input type="text" @keyup.ctrl="shout(4)">
<input type="text" @keyup.ctrl.67="shout(4)">
另,如果是鼠标事件,那就可以单独使用系统修饰符。
<button @mouseover.ctrl="shout(1)">okbutton> <button @mousedown.ctrl="shout(1)">okbutton> <button @click.ctrl.67="shout(1)">okbutton>
.exact (2.5新增)
<button type="text" @click.ctrl.exact="shout(4)">okbutton>
<input type="text" @keydown.enter.exact="shout('我被触发了')">
v-bind修饰符
.sync(2.3.0+ 新增)
//父亲组件 <comp :myMessage="bar" @update:myMessage="func">comp> //js func(e){ this.bar = e; } //子组件js func2(){ this.$emit('update:myMessage',params); }
//父组件 <comp :myMessage.sync="bar">comp> //子组件 this.$emit('update:myMessage',params);
.prop
Property:节点对象在内存中存储的属性,可以访问和设置。 Attribute:节点对象的其中一个属性( property ),值是一个对象。 可以通过点访问法 document.getElementById('xx').attributes 或者 document.getElementById('xx').getAttributes('xx') 读取,通过 document.getElementById('xx').setAttribute('xx',value) 新增和修改。 在标签里定义的所有属性包括 HTML 属性和自定义属性都会在 attributes 对象里以键值对的方式存在。
//这里的id,value,style都属于property //index属于attribute //id、title等既是属性,也是特性。修改属性,其对应的特性会发生改变;修改特性,属性也会改变 <input id="uid" title="title1" value="1" :index="index"> //input.index === undefined //input.attributes.index === this.index
为了
通过自定义属性存储变量,避免暴露数据 防止污染 HTML 结构
<input id="uid" title="title1" value="1" :index.prop="index"> //input.index === this.index //input.attributes.index === undefined
.camel
<svg :viewBox="viewBox">svg>
<svg viewbox="viewBox">svg>
如果我们使用.camel修饰符,那它就会被渲染为驼峰名。
另,如果你使用字符串模版,则没有这些限制。
new Vue({ template: '' })
最后


【JS】646- 1.2w字 | 初中级前端 JavaScript 自测清单 - 1

【JS】676- 1.1w字 | 初中级前端 JavaScript 自测清单 - 2
回复“加群”与大佬们一起交流学习~
点击“阅读原文”查看 100+ 篇原创文章
评论
