给团队做个分享,用30张图带你快速了解TypeScript
大厂技术 高级前端 Node进阶
点击上方 全栈前端精选,关注公众号
回复1,加入高级前端交流群

本文作者:LBJ 原文:https://juejin.cn/post/7036266588227502093
前言
每个月都会有总结和分享会📚,这个月也一样
于是我将近段时间的、关于TS的学习笔记梳理成30张脑图做了这次分享,也方便以后查阅
本文特点✨:
以图的形式,言简意赅的汇总 TS相关知识点附高清原图及源文件,可二次修改
备注:本文以基础为主,大佬请左转👈🏻
正文
30张脑图
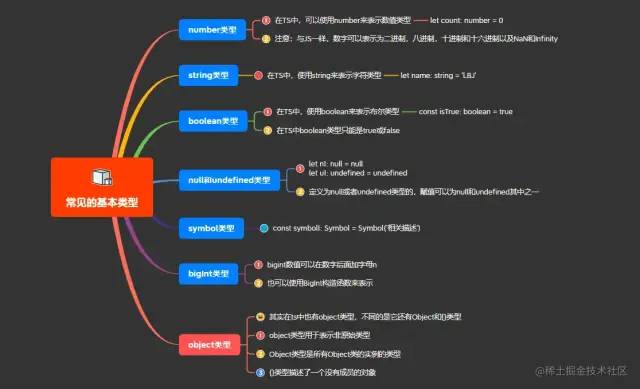
常见的基本类型
我们知道TS是JS的超集,那我们先从几种JS中常见的数据类型说起,当然这些类型在TS中都有相应的,如下:

特殊类型
除了一些在JS中常见的类型,也还有一些TS所特有的类型

类型断言和类型守卫
如何在运行时需要保证和检测来自其他地方的数据也符合我们的要求,这就需要用到断言,而断言需要类型守卫

接口
接口本身只是一种规范,里头定义了一些必须有的属性或者方法,接口可以用于规范function、class或者constructor,只是规则有点区别

类和修饰符
很JS一样,类class出现的目的,其实就是把一些相关的东西放在一起,方便管理
TS主要也是通过class关键字来定义一个类,并且它还提供了3个修饰符

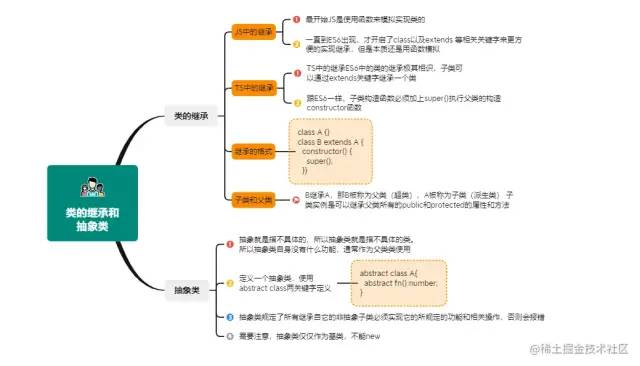
类的继承和抽象类
TS中的继承ES6中的类的继承极其相识,子类可以通过extends关键字继承一个类
但是它还有抽象类的概念,而且抽象类作为基类,不能new

泛型
将泛型理解为宽泛的类型,它通常用于类和函数
但不管是用于类还是用于函数,核心思想都是:把类型当一种特殊的参数传入进去

类型推断
在TS中是有类型推论的,即在有些没有明确指出类型的地方,类型推论会帮助提供类型

函数类型
为了让我们更容易使用,TS为函数添加了类型等

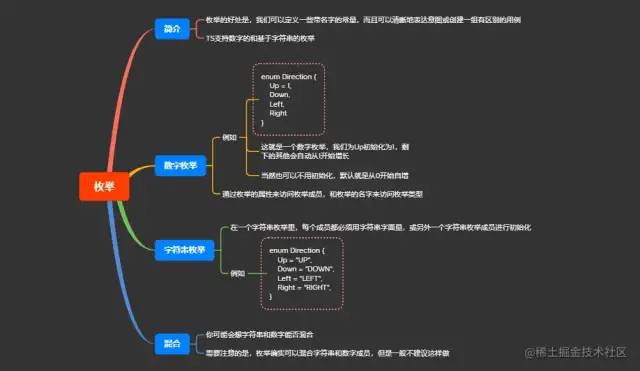
数字枚举和字符串枚举
枚举的好处是,我们可以定义一些带名字的常量,而且可以清晰地表达意图或创建一组有区别的用例
TS支持数字的和基于字符串的枚举

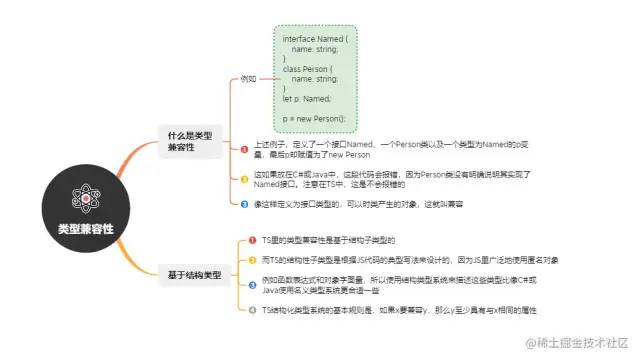
类型兼容性
TS里的类型兼容性是基于结构子类型的
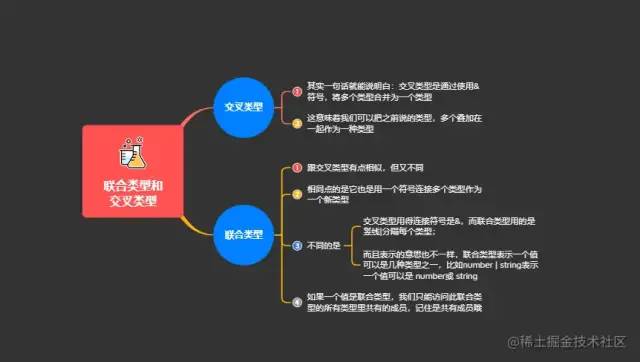
联合类型和交叉类型
补充两个TS的类型:联合类型和交叉类型

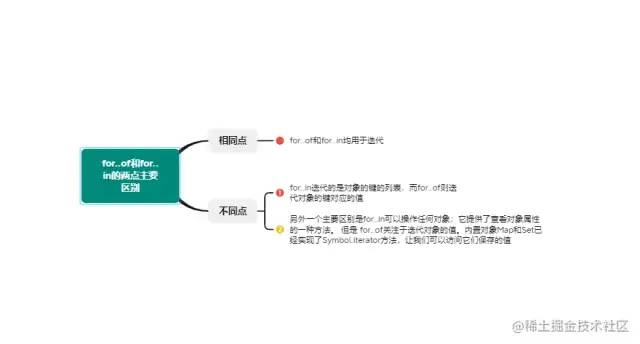
for..of和for..in
TS也支持for..of和for..in,但你知道他们两个主要的区别吗

模块
TS的模块化沿用了JS模块的概念,模块是在自身的作用域中执行,在一个模块里的变量,函数,类等等在模块外部是不可见的,除非你明确地使用export形式之一导出它们

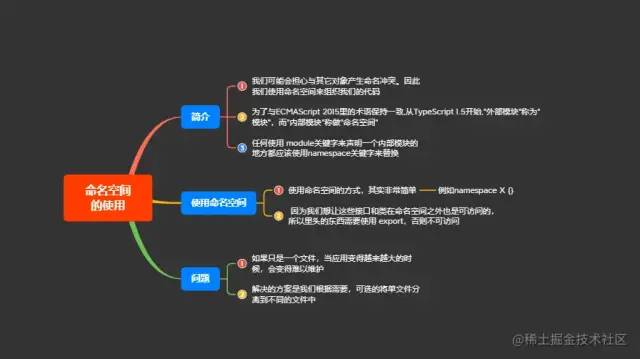
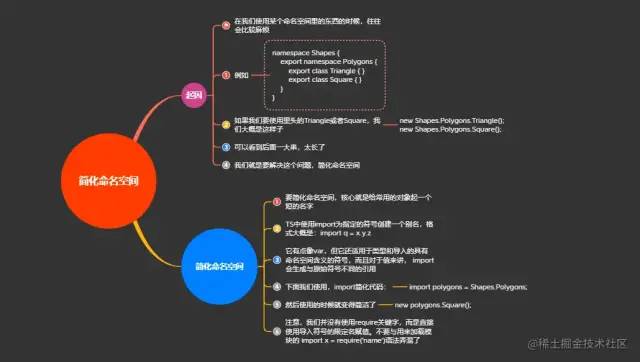
命名空间的使用
使用命名空间的方式,其实非常简单,格式如下:namespace X {}

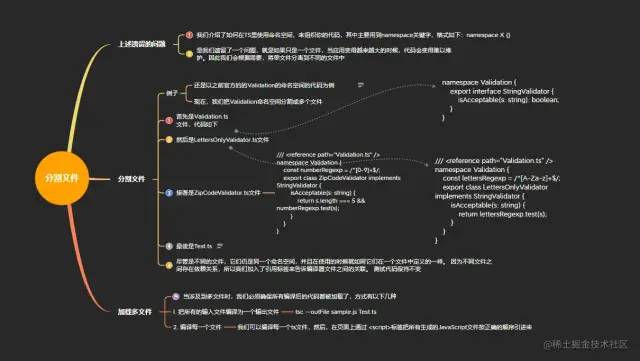
解决单个命名空间过大的问题

简化命名空间
要简化命名空间,核心就是给常用的对象起一个短的名字
TS`中使用`import`为指定的符号创建一个别名,格式大概是:`import q = x.y.z

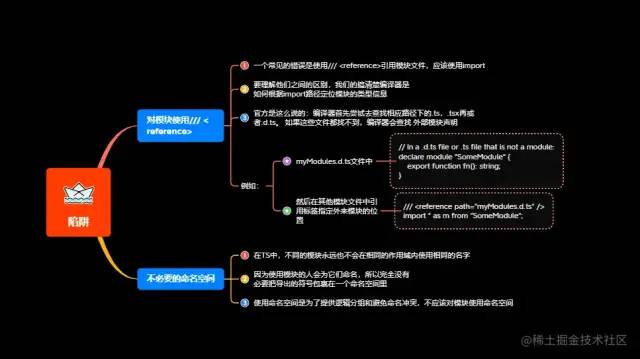
规避2个TS中命名空间和模块的陷阱

模块解析流程
模块解析是指编译器在查找导入模块内容时所遵循的流程
流程大致如下:

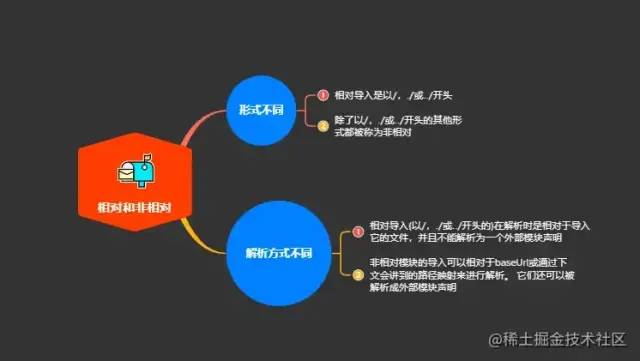
相对和非相对模块导入
相对和非相对模块导入主要有以下两点不同

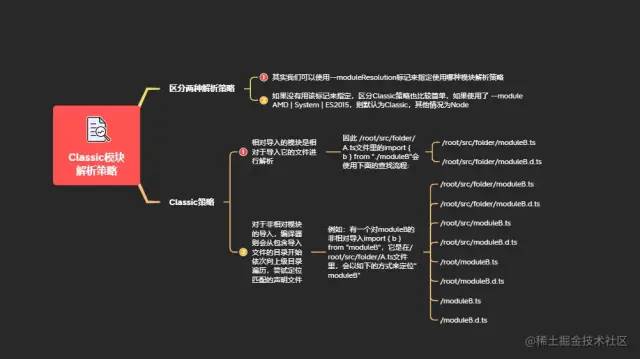
Classic模块解析策略
TS`的模块解析策略,其中的一种就叫`Classic

Node.js模块解析过程
为什么要说Node.js模块解析过程,其实是为了讲TS的另一种模块解析策略做铺垫---Node模块解析策略。
因为Node模块解析策略就是一种试图在运行时模仿Node.js模块解析的策略

Node模块解析策略
Node模块解析策略模仿Node.js运行时的解析策略来在编译阶段定位模块定义文件的模块解析的策略,但是跟Node.js会有点区别

声明合并之接口合并
声明合并指的就是编译器会针对同名的声明合并为一个声明
声明合并包括接口合并,接口的合并需要区分接口里面的成员有函数成员和非函数成员,两者有差异

合并命名空间
命名空间的合并需要分两种情况:一是同名的命名空间之间的合并,二是命名空间和其他类型的合并

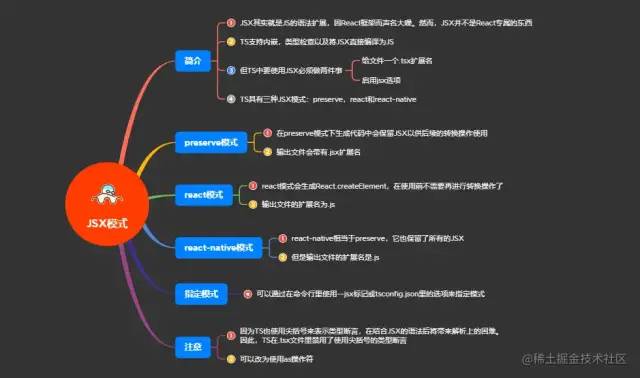
JSX模式
TS`具有三种JSX模式:`preserve`,`react`和`react-native

三斜线指令
三斜线指令其实上面有讲过,像///
它的格式就是三条斜线后面跟一个标签

对应文章笔记
上面的图对应会以下一些文章和笔记
在TS中,与JS相对应数据类型 与JS相比,TS多了哪些类型 你搞得清楚TS中的类型断言与类型守卫吗? TS中的接口,你是否陌生? TS中的类和修饰符,你了解吗 一分钟看完,TS中的类的继承以及抽象类 一分钟了解完TS中的泛型 你知道TS中类型是在哪里如何被推断的吗? 快来看看,TS为JS函数额外添加的一些功能 TS支持数字枚举和基于字符串的枚举 你知道TS的类型兼容性基于什么的吗 你知道TS中的联合类型和交叉类型有什么不一样吗 说说for..of和for..in的两点主要区别 TS的模块沿用了JS模块的概念 如何在TS里使用命名空间,来组织你的代码 TS中将单个文件分离到不同的文件中 来看看TS中,简化命名空间操作的方法 规避2个TS中命名空间和模块的陷阱 TS模块解析流程 你知道TS中的相对和非相对模块导入有什么不同吗? TS模块解析策略之Classic 一分钟了解Node.js的模块解析过程 TS模块解析策略之Node 在TS中最常见的声明合并:接口合并 TS中的命名空间合并 TS的三种JSX模式 你知道TS中的三斜线指令吗
附件
附件分别针对2中不同需求的人,对应2个地址:
如果你需要把上面的脑图保存下来,但是由于图片较多,一张张保存又太麻烦,你可以到以下地址批量下载 点我批量下载https://github.com/jCodeLife/mind-map/tree/master/TS%EF%BC%8827%E5%BC%A0%E5%9B%BE%EF%BC%89/imgs如果你需要按照自己的习惯进行二次修改,你可以到以下地址下载原始文件 点我下载原文件https://github.com/jCodeLife/mind-map/tree/master/TS%EF%BC%8827%E5%BC%A0%E5%9B%BE%EF%BC%89/xmind
